用 JS 做一个数独游戏(二)
用 JS 做一个数独游戏(二)
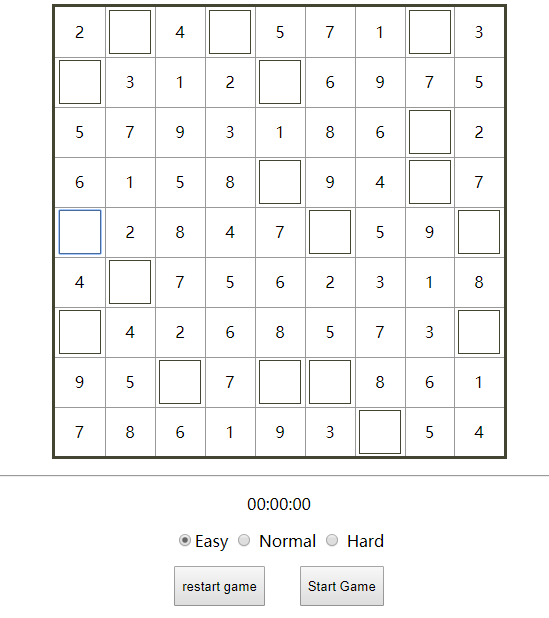
在 上一篇博客 中,我们通过 Node 运行了我们的 JavaScript 代码,在控制台中打印出来生成好的数独终盘。为了让我们的数独游戏能有良好的体验,这篇博客将会为生成好的数独终盘做一个比较完善的界面。最终的效果如下:

你也可以访问网页上的 demo 进行数独游戏的体验。
完善挖洞算法
上一篇博客 中提到过挖洞算法,实际上那并不完整,因为算法里面只有生成数独终盘的部分,并没有进行挖洞处理(也就是隐藏部分格子)。为了补充完整挖洞的算法,我们在 Game 对象里面加上随机隐藏格子的代码:
// class Game
/**
* 挖去一部分格子,将属性设为隐藏
*/
digBoard() {
let dig = 0, block;
for(let i = 0; i < 3; i++) {
for(let j = 0; j < 3; j++) {
for( let k = 0; k < this.digTimes; k++) {
block = this.board.getBlockGrids(i, j);
dig = Math.floor( Math.random() * 9 );
if( block[dig].isVisible() ) {
// avoid duplicated hiding
block[dig].setVisible(false);
}
}
}
}
// Utils.printAll(this.board);
}
实际上就是很简单的取随机数,在每个 block 块(一个块是一个 3x3 的大方格)中进行 n 次循环,每次循环都将随机的数作为索引,修改块中的 grid 对象的 visible 属性,将其设为隐藏。
挖洞法比较简单,通过预设的三种难度:
Game.DifficutyEasy = 1;
Game.DifficutyNormal = 2;
Game.DifficutyHard = 3;
每种难度隐藏不同数目的格子,然后只要将其显示在界面上即可。
编写界面代码
界面是用网页的方式实现的,主要的 html 代码如下:
<div align="center">
<div id="gamediv" align="center">
</div>
<div>
<p id="result-label" class="result-normal"></p>
</div>
<hr />
<div id="time">
<p id="time-label">00:00:00</p>
</div>
<div id="difficuty">
<input type="radio" name="difficuty" value="1" onmouseup="changeDifficuty(this.value)" checked="checked" />Easy
<input type="radio" name="difficuty" value="2" onmouseup="changeDifficuty(this.value)" /> Normal
<input type="radio" name="difficuty" value="3" onmouseup="changeDifficuty(this.value)" /> Hard
</div>
<div id="buttons">
<button onclick="genBoard()" type="button">Restart game</button>
<button onclick="tu.startTimer()" type="button">Start Game</button>
</div>
</div>
<script src="./NumberPlaceCore.js"></script>
<script src="./game.js"></script>
预留了一个 div 用于显示数独棋盘。有用时记录,两个按钮,和难度选择。
数独棋盘的显示是由 JavaScript 代码完成的。首先查找页面中是否已有数独棋盘,若已有棋盘,则先将其删除,再重新创建,这样做是为了重新开始游戏后保证页面中只有一个棋盘。
let tBoard;
tBoard = document.getElementById("board");
if( tBoard ) {
tBoard.remove();
}
tBoard = document.createElement("table");
然后通过循环依次创建各个格子,对于未显示的值的格子,将其用一个 input 组件表示,留给玩家填数字,最后将填充好的格子添加到预览的 div 中:
let tr, td, grid, value;
let ginput;
for(let i = 0; i < 9; i++) {
tr = document.createElement("tr");
for(let j = 0; j < 9; j++) {
td = document.createElement("td");
value = g.getValueAt(new Number(i), new Number(j));
td.setAttribute("class", "grid-show");
if( value ) {
td.innerHTML = value;
}
else {
ginput = document.createElement("input");
inputs.push(ginput);
// ... 省略部分代码
td.appendChild(ginput);
}
tr.appendChild(td);
}
tBoard.appendChild(tr);
}
gamediv.appendChild(tBoard);
其中有个 inputs 数组用于记录待填的格子,每当玩家向格子中填一个数,就会调用函数 placeGrid,将玩家填写的值传递给底层的 board 对象。每次填写数字时,都会判断一次是否所有的待填格子都已经填充完毕:
function checkInputs() {
let valid = true;
inputs.forEach( e => {
if( !e.value ) {
valid = false;
}
});
return valid;
}
若该函数返回 true 的话,那么就应该提示用于游戏结束,给出结果,例如:

总结
这一部分其实比较简单,涉及到较多的内容是通过 JavaScript 代码对 DOM 进行操作。但是这部分代码仍然有些不足:
-
计时工具必须要手动点击
Start Game按钮才会开始计时,可以考虑做成玩家进入界面时就开始计时,或者开始填充第一个数时计时。 -
缺乏一些提示,可以在提高待填格子数目的情况下,通过某个操作(比如说点击帮助按钮显示某个格子的值)来降低游戏难度,提高可玩性。
-
挖洞法的方法是随机的,不能确定是否在挖完之后的棋盘上填充数字时只有唯一解。
至此,一个简单的数独游戏就完成了。
本博客由 BriFuture 原创,并在个人博客(WordPress构建) BriFuture's Blog 上发布。欢迎访问。
欢迎遵照 CC-BY-NC-SA 协议规定转载,请在正文中标注并保留本人信息。


