CSS构造块
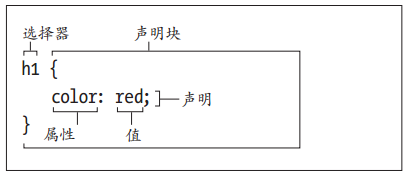
样式表中的每条规则都有两个主要部分:选 择 器(selector) 和 声 明 块(declarationblock)。
- 选择器:决定哪些元素受到影响;
- 声明块:由一个或多个属性 - 值对(每个属性 -值对构成一条声明, declaration)组成

样式规则由选择器(表示将对哪些元素进行格式化)和声明块(描述要执行的格式化)组成。声明块内的每条声明都是一个由冒号隔开、以分号结尾的属性 - 值对。声明块以前花括号开始,以后花括号结束。

声明的顺序并不重要,除非对相同的属性定义了两次。在这个例子中, color: red 也可以放在 background-color: yellow 前面,效果是一样的。注意额外的空格和缩进(可选,但推荐包含)提高了可读性。



