CSS:background
background (背景)
| 值 | 说明 | CSS |
|---|---|---|
| background-color | 指定要使用的背景颜色 | 1 |
| background-position | 指定背景图片的位置 | 1 |
| background-size | 指定背景图片的大小 | 3 |
| background-repeat | 指定如何重复背景图片 | 1 |
| background-origin | 指定背景图片的定位区域 | 3 |
| background-clip | 指定背景图像的绘画区域 | 3 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动。 | 1 |
| background-image | 指定要使用的一个或多个背景图片 | 1 |
背景缩写属性可以在一个声明中设置所有的背景属性。可以设置的属性分别是:background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment 和 background-image。各值之间用空格分隔,不分先后顺序。可以只有其中的某些值,例如 background:#FF0000 URL(smiley.gif); 是允许的。
background:bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit;
- 若需同时设置position和size,应该 position/size 以‘/’分开,position在前,单独的表示position;
- 因为origin和clip的枚举值都为 border-box,padding-box和content-box。当background中只有3个值中1个时表示将origin和clip都设为这个值,当有2个时,第一个值表示origin,第二个表示clip;
- 若使用简记法,未列出的属性将使用默认值;
例:若设置 background-position:10px 10px;background-size:20px 20px; 缩写为:background:10px 10px/20px 20px;
1. background-clip
对绘画区域进行设置,就设置背景色的范围
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#example1 { border: 10px dotted black; padding: 20px; background: yellow; }
#example2 { border: 10px dotted black; padding: 20px; background: yellow; background-clip: padding-box; }
#example3 { border: 10px dotted black; padding: 20px; background: yellow; background-clip: content-box; }
</style>
</head>
<body>
<p>border-box(默认)</p>
<div id="example1">
<h2>Lorem Ipsum Dolor</h2>
</div>
<p>background-clip: padding-box</p>
<div id="example2">
<h2>Lorem Ipsum Dolor</h2>
</div>
<p>background-clip: content-box</p>
<div id="example3">
<h2>Lorem Ipsum Dolor</h2>
</div>
</body>
</html>
2.background-origin
对图片位置进行设置,针对图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#example1 { background: yellow url('smiley.gif') no-repeat; background-origin: padding-box; border: 10px dotted; padding: 30px; }
#example2 { background: yellow url('smiley.gif') no-repeat; background-origin: border-box; border: 10px dotted; padding: 30px; }
#example3 { background: yellow url('smiley.gif') no-repeat; background-origin: content-box; border: 10px dotted; padding: 30px; }
</style>
</head>
<body>
<p>padding-box(默认)</p>
<div id="example1">
<h2>Lorem Ipsum Dolor</h2>
</div>
<p>background-clip: border-box</p>
<div id="example2">
<h2>Lorem Ipsum Dolor</h2>
</div>
<p>background-clip: content-box</p>
<div id="example3">
<h2>Lorem Ipsum Dolor</h2>
</div>
</body>
</html> 
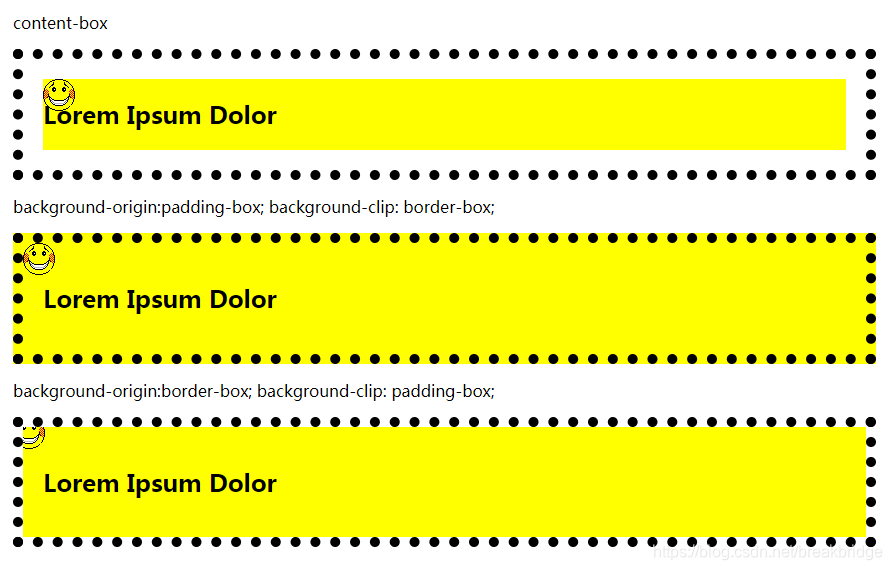
3. 同时运用origin和clip
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#example1 { border: 10px dotted black; padding: 20px; background: content-box yellow url('smiley.gif') no-repeat; }
#example2 { border: 10px dotted black; padding: 20px; background: padding-box border-box yellow url('smiley.gif') no-repeat; }
#example3 { border: 10px dotted black; padding: 20px; background: border-box padding-box yellow url('smiley.gif') no-repeat; }
</style>
</head>
<body>
<p>content-box</p>
<div id="example1">
<h2>Lorem Ipsum Dolor</h2>
</div>
<p>background-origin:padding-box; background-clip: border-box;</p>
<div id="example2">
<h2>Lorem Ipsum Dolor</h2>
</div>
<p>background-origin:border-box; background-clip: padding-box;</p>
<div id="example3">
<h2>Lorem Ipsum Dolor</h2>
</div>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」