CSS控制元素的显示类型和可见性
元素的显示类型
- 块级元素:元素显示在单独的行(如 h1 ~ h6、 p 等)
- 行内元素/内联元素:元素显示在行内(如 em、 strong、 cite 等)
造成这种情况的本质是它们的 display 属性,即块级元素被设置为 display: block(对于 li 元素为 display: list-item),而行内元素被设置为 display: inline。
display可设置的值:
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
| list-item | 此元素会作为列表显示。 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 |
| compact | CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 |
| marker | CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 |
| table | 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。 |
| inline-table | 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。 |
| table-row-group | 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。 |
| table-header-group | 此元素会作为一个或多个行的分组来显示(类似 <thead>)。 |
| table-footer-group | 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。 |
| table-row | 此元素会作为一个表格行显示(类似 <tr>)。 |
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。 |
| table-column | 此元素会作为一个单元格列显示(类似 <col>) |
| table-cell | 此元素会作为一个表格单元格显示(类似 <td> 和 <th>) |
| table-caption | 此元素会作为一个表格标题显示(类似 <caption>) |
| inherit | 规定应该从父元素继承 display 属性的值。 |
PS:行内元素会忽略任何 width、height、margin-top 和 margin-bottom 设置。不过,设置为 inline-block 的元素可以使用。
元素的可见性
visibility 属性的主要目的是控制元素是否可见。与 display 属性不同的是,使用 visibility 隐藏元素时,元素及其内容应该出现的位置会留下一片空白区域 。隐藏元素的空白区域仍然会在文档流中占据位置。
| 值 | 描述 |
|---|---|
| visible | 默认值。元素是可见的。 |
| hidden | 元素是不可见的。 |
| collapse | 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。 |
| inherit | 规定应该从父元素继承 visibility 属性的值。 |
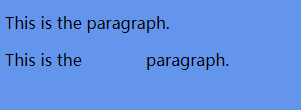
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body { background-color: cornflowerblue; }
.em1 { display: none; background: lightgreen; }
.em2 { visibility: hidden; background: lightgreen; }
</style>
</head>
<body>
<p>This is the <em class="em1">first</em> paragraph.</p>
<p>This is the <em class="em2">second</em> paragraph.</p>
</body>
</html> 
PS:通过结果可以发现用 display:none; 和 visibility:hidden; 都可以隐藏该元素。但是用 visibility 会留下一片空白区域。两者隐藏后背景色也是不显示的。



