输入搜索、分组展示选项、下拉选取,全局跳转页,el-select 实现 —— 后端数据处理代码,抛砖引玉展思路
详细前端代码写于上一篇:输入搜索、分组展示选项、下拉选取,el-select 实现:即输入关键字检索,返回分组选项,选取跳转到相应内容页 —— VUE项目-全局模糊检索
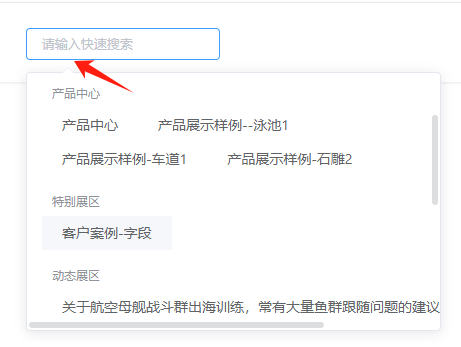
【效果图】:分组展示选项 =>【提供界面操作体验】
 【mybatis】:多数据表抓取数据
【mybatis】:多数据表抓取数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <select id="findNews" resultType="com.bootdo.search.vo.SearchDetail"> SELECT n.cid AS srcId, pt.id AS typeId, pt.type_key AS typeKey, pt.page_type AS pageType, pt.page_name AS srcTypeName, n.title AS srcName, n.summary AS alias, pt.page_path AS srcPath FROM a_news n LEFT JOIN a_product_type pt ON n.type_id = pt.id WHERE n.sys_id = #{sysId} AND n.is_enabled = 0 AND (n.title LIKE #{query} OR n.summary LIKE #{query} OR n.content LIKE #{query}) LIMIT 20</select><select id="findProducts" resultType="com.bootdo.search.vo.SearchDetail"> SELECT pt.id AS srcId, pt.page_type AS pageType, pt.page_name AS srcTypeName, pt.type_name AS srcName, pt.type_key AS alias, pt.page_path AS srcPath FROM a_product_type pt WHERE pt.sys_id = #{sysId} AND pt.is_deleted = 0 AND pt.type_name LIKE #{query} LIMIT 20</select><select id="findItemInfos" resultType="com.bootdo.search.vo.SearchDetail"> SELECT n.cid AS srcId, pt.id AS typeId, pt.type_key AS typeKey, pt.page_type AS pageType, pt.page_name AS srcTypeName, pt.type_name AS srcName, pt.type_name AS alias, pt.page_path AS srcPath FROM a_item_info n LEFT JOIN a_product_type pt ON n.type_id = pt.id WHERE n.sys_id = #{sysId} AND n.is_enabled = 0 AND n.content LIKE #{query} LIMIT 20</select> |
【java】:各数据源进一步整理、合并、分组
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | public List<SearchVO> search(Map<String, Object> params){ Map<String, SearchDetail> map = new HashMap<>(); List<SearchDetail> products = searchDao.findProducts(params); List<SearchDetail> itemInfos = searchDao.findItemInfos(params); List<SearchDetail> news = searchDao.findNews(params); for(SearchDetail sd : products){ String srcPath = sd.getSrcPath()+"?typeKey="+sd.getAlias(); sd.setSrcPath(srcPath); map.put(srcPath, sd); } for(SearchDetail sd : itemInfos){ this.changePath(map, sd); } for(SearchDetail sd : news){ this.changePath(map, sd); } return groupSearchDetailsByTypeName(map.values());}private void changePath(Map<String, SearchDetail> map, SearchDetail sd){ String srcPath = sd.getSrcPath(); if(StringUtils.equals(srcPath, "/n")){ srcPath = srcPath+"/nId?showDetailNewId="+sd.getSrcId()+"&menuSearch=true"; sd.setSrcPath(srcPath); } if(StringUtils.equals(srcPath, "/p")){ srcPath = srcPath+"/pId?showDetailNewId="+sd.getSrcId()+"&menuSearch=true&typeId="+sd.getTypeId()+"&typeKey="+sd.getTypeKey(); sd.setSrcPath(srcPath); } map.put(srcPath, sd);}private List<SearchVO> groupSearchDetailsByTypeName(Collection<SearchDetail> sds) { // 使用 Collectors.groupingBy 按 srcTypeName(即 label)分组 Map<Integer, List<SearchDetail>> groupedByTypeName = sds.stream() .collect(Collectors.groupingBy(SearchDetail::getPageType)); // 将分组后的数据转换为 List<SearchVO> List<SearchVO> searchVOList = new ArrayList<>(); for (Map.Entry<Integer, List<SearchDetail>> entry : groupedByTypeName.entrySet()) { SearchVO searchVO = new SearchVO(); List<SearchDetail> value = entry.getValue(); searchVO.setLabel(value.get(0).getSrcTypeName()); searchVO.setOptions(value); searchVOList.add(searchVO); } return searchVOList;} |
vue、js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <el-row :gutter="20" style="display: flex; border-radius: 5px;" > <el-col style="margin-bottom: 7px;"> <lilo-group-select @change="groupSelectChange" :multiple="false" :likeQuery="true" :searchApi="'/api/list/search'" clearable placeholder="请输入快速搜索" ></lilo-group-select> </el-col></el-row> groupSelectChange(option) { console.log("下拉选项选中:"+JSON.stringify(option)); if(option==''|| option.srcPath=='')return; // this.$router.push(option.srcPath); this.$router.push(option.srcPath).catch(err => { if (err.name !== 'NavigationDuplicated') { // 处理其他可能的错误 console.error(err); } // 对于 NavigationDuplicated 错误,可以选择不做任何处理 });}, |
【效果图】:分组展示选项 =>【提供界面操作体验】
详细前端代码写于上一篇:输入搜索、分组展示选项、下拉选取,el-select 实现:即输入关键字检索,返回分组选项,选取跳转到相应内容页 —— VUE项目-全局模糊检索
————————————————
本文同步发表于:https://blog.csdn.net/wangqingbo0829/article/details/145774974


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下