echart 笔记(自用)
ECharts折线图tooltip提示框格式自定义
来自 https://blog.csdn.net/qq_35542141/article/details/78424607
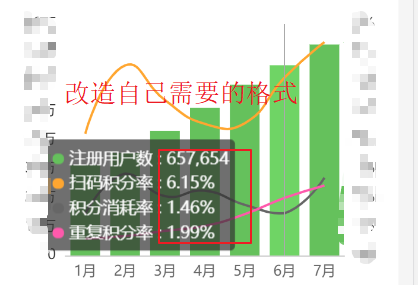
给tooltip的数值改造自己需要的数据格式。例如,加上%,数字千位分隔符

tooltip: {
formatter: function (params, ticket, callback) {
var result=""
params.forEach(function (item) {
// 这个是tooltip前面圆圈
result += '<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;">item.color + '"></span>';
if (parseFloat(item.data) >=100) {
result += item.seriesName + " : " +item.data +"<br>"
} else {
result += item.seriesName + " : " +
+ item.data +
"%<br>"
}
});
return result;
},
trigger: 'axis',
axisPointer: {
type: 'line'
}
},
1 设置图形距周边 的距离 使用 grid属性
grid: {
top: '1%',
left: '0%',
right: '5%',
bottom: '7%',
containLabel: true
},
2 设置图例的是名字和图标使用legend
legend: {
data: [{
name: '注册用户数',
icon: 'line'
}, {
name: '积分扫码率',
icon: 'line'
}, {
name: '积分消耗率',
icon: 'line'
}, {
name: "年复购率",
icon: 'line'
}]
},
3 设置x轴,y轴的坐标轴的刻度(去除)和坐标名称的位置
xAxis: {
type: 'value',
name: "用户数",
nameTextStyle:{fontSize:10},// 设置文字字体大小
nameLocation: 'center', // 设置x轴 的坐标名称的位置
nameGap: '23', / / x坐标轴名称距离x轴的距离,位置不对可以配合grid来调节
axisLabel: {
formatter: function (value) {
return value / 10000 >= 1 ? (value / 10000 + '万') : value // 过滤x轴坐标的刻度
},
rotate: 0,
// interval:4 //x轴文字倾斜
},
splitLine: {
show: false //去掉网格线
},
axisTick: {
show: false // 去除轴线的刻度
},
axisLine: {
lineStyle: {
color: '#666', // 字体颜色
width: 0 //这里是坐标轴的宽度,为0就是不显示
}
},
},
4 图形的设置data
series: [{
type: 'bar',
data: user_data,
barWidth: '40%',// 设置bar的大小
silent: true,
itemStyle: {
normal: {
color: "#65C166",
label: {
show: true, //开启显示
position: 'insideLeft', //在上方显示 // 图形文字在那显示
textStyle: { //数值样式
color: '#157056',
fontSize: 12
}
}
}
},
}
]
5 折线图变成圆滑,去除点
{
name: '积分扫码率',
type: 'line',
symbol: "none", //去掉圆点
smooth:true, //让曲线变平滑的
yAxisIndex: 1, // 这个注意,官网上的例子只有两条折线,自己加多一个折线 ,这个属性要加上去,否则数据都为0.
itemStyle: {
normal: {
label: {
show: false,
position: 'top',
textStyle: {
color: '#ffa630'
}
},
color: "#ffa630"
}
},
data: scanPointRate
},
6 屏幕改变的时候,自适应
window.onresize = function () {
trendChart.resize();
userChart.resize();
}
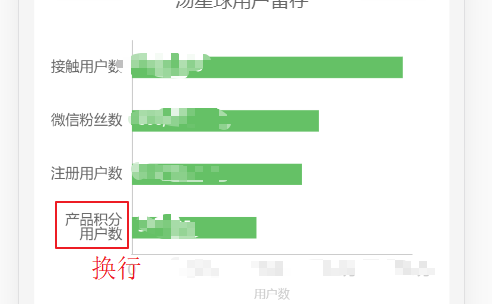
7 y轴字数太多,超出多少个字符就换行设置
yAxis: {
type: 'category',
data: [`产品积分用户数`, '注册用户数', '微信粉丝数', '接触用户数'],
axisLine: {
lineStyle: {
color: '#ccc',
}
},
axisTick: {
show: false
},
axisLabel: {
formatter : function(params){
console.log(params);
var newParamsName = "";// 最终拼接成的字符串
var paramsNameNumber = params.length;// 实际标签的个数
var provideNumber = 4;// 每行能显示的字的个数
var rowNumber = Math.ceil(paramsNameNumber / provideNumber);// 换行的话,需要显示几行,向上取整
/**
* 判断标签的个数是否大于规定的个数, 如果大于,则进行换行处理 如果不大于,即等于或小于,就返回原标签
*/
// 条件等同于rowNumber>1
if (paramsNameNumber > provideNumber) {
/** 循环每一行,p表示行 */
for (var p = 0; p < rowNumber; p++) {
var tempStr = "";// 表示每一次截取的字符串
var start = p * provideNumber;// 开始截取的位置
var end = start + provideNumber;// 结束截取的位置
// 此处特殊处理最后一行的索引值
if (p == rowNumber - 1) {
// 最后一次不换行
tempStr = params.substring(start, paramsNameNumber);
} else if(params=='产品积分用户数') {
// 产品积分用户数的时候就换行
tempStr = params.substring(start, end) + "\n";
}else{
// 不符合就不用加换行
tempStr = params.substring(start, end);
}
newParamsName += tempStr;// 最终拼成的字符串
}
} else {
// 将旧标签的值赋给新标签
newParamsName = params;
}
//将最终的字符串返回
return newParamsName
},
show: true,
textStyle: {
color: '#666',
fontSize: '12', //字体大小
},
fontSize: 12, //字体大小
}
},
示例图:

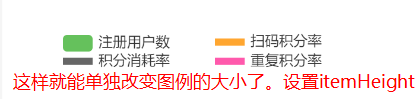
8 改变图例的大小的设置
8.1 当legend 的icon为line的时候,你想设置line的大小加粗,此时不能设置line的高--->itemHeight:20这是无效的。
8.2 解决办法 ,既然line不能设置,那么我们可以把icon:line改成长方形的,在设置宽高那就OK了
8.3 如果你的legend是有多个形状的图例即有圆形,椭圆等,那需要分开设置,不然达不到需求
8.4 代码:
legend: [{
top:0,
left:"10%",
data:[{
name: '注册用户数',
}]
},{
top:0,
left:'50%',
itemHeight: 6,
data:[{
name: '扫码积分率',
icon: 'rect',
},
]
},{
top:"5%",
left:'10%',
itemHeight: 6,
data:[{
name: '积分消耗率',
icon: 'rect'
}]
},{
top:'5%',
left:'50%',
itemHeight: 6,
data:[{
name: '重复积分率',
icon: 'rect'
}]
}],

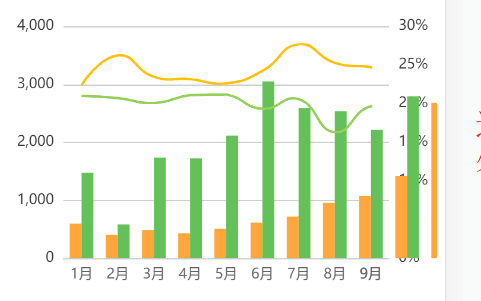
9 x轴数据过多,溢出图标,可以设置属性:

给X轴设置xAxis.boundaryGap : true
9 双y轴设置右边y轴的刻度
在series中设置那个显示的数据

yAxisIndex: 1
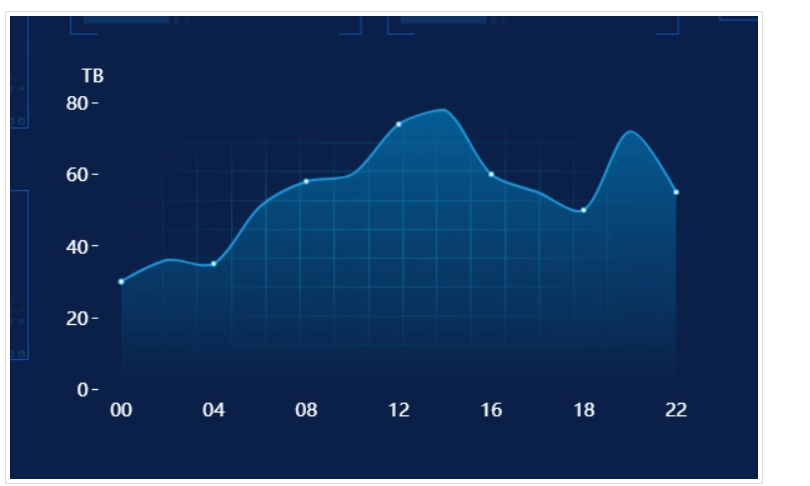
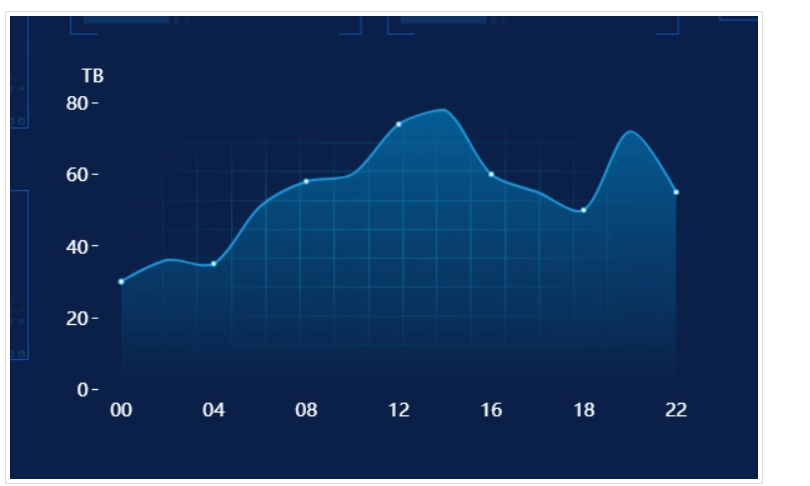
10 如图,我想让Y轴的单位(TB)和下面的80右对齐,翻了很多文档也找不到方法,请教下各位有没有解决办法。

解决方法
name: '频率 ',
nameLocation: 'end',
在name后面加空格。就可以解决左对齐了。
10 解决echart tab栏切换的时候,echart宽度只有100px的问题
https://blog.csdn.net/liuminyi1987/article/details/79653737
要在echart init()前重新赋值给tab的栏的宽高。

