vue中组件间的通信,父传子,子传父
参考文章 :https://www.cnblogs.com/yszblog/p/10135969.html
1 父传子
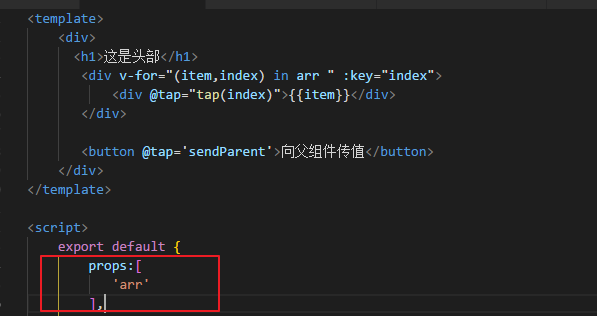
子组件Vue

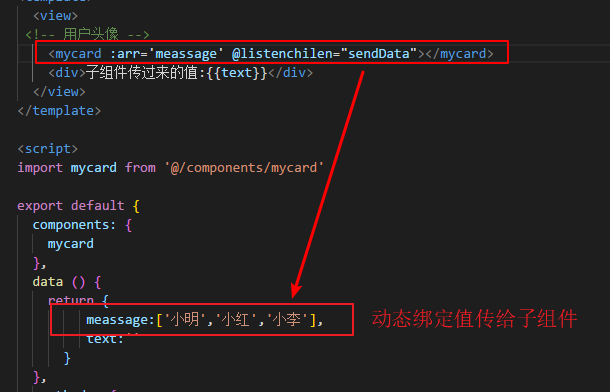
父组件
注册子组件

- 子组件在props中创建一个属性,用以接收父组件传过来的值
- 父组件中注册子组件
- 在子组件标签中添加子组件props中创建的属性
- 把需要传给子组件的值赋给该属性
2 通过$emit 子组件向父组件传值
2.1 子组件Vue

2.2 父组件
2.3 父组件监听子组件发射的事件名

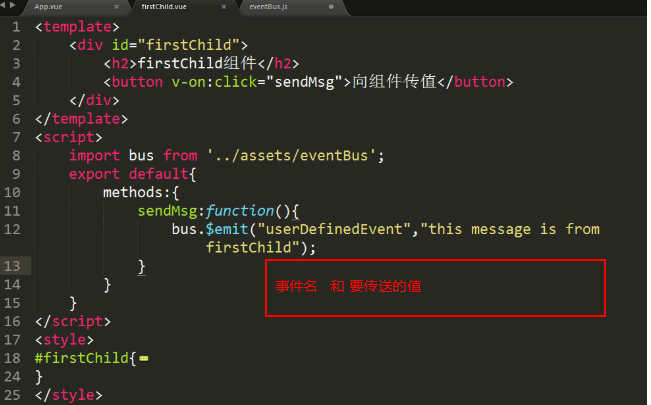
- 子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
- 将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
- 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。抓准这两点对于父子通信就好理解了
3 兄弟,父子,同级间传值
利用总线方式可以平级组件进行通信
无论是父向子传值还是子向父传值,都需要一个中间介质。对于平级组件来说其实也一样,他们也需要一个中间介质来作为一个中央事件总线,
一 .我们先来创建中央事件总线,在src/assets/下创建一个eventBus.js,内容如下

eventBus中我们只创建了一个新的Vue实例,以后它就承担起了组件之间通信的桥梁了,也就是中央事件总线。
二 . 创建一个firstChild组件,引入eventBus这个事件总线,接着添加一个按钮并绑定一个点击事件

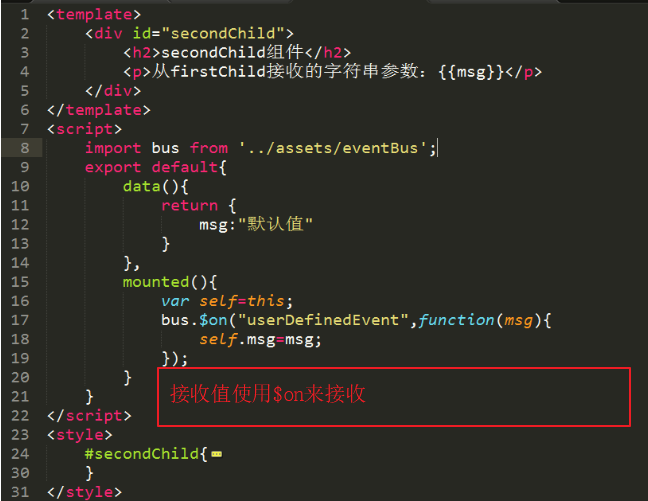
三 . 我们再创建一个secondChild组件,引入eventBus事件总线,并用一个p标签来显示传递过来的值

我们在mounted中,监听了userDefinedEvent,并把传递过来的字符串参数传递给了$on监听器的回调函数
PS:
mounted:是一个Vue生命周期中的钩子函数,简单点说就类似于jquery的ready,Vue会在文档加载完毕后调用mounted函数。
$on:监听当前实例上的自定义事件(此处当前实例为bus)。事件可以由$emit触发,回调函数会接收所有传入事件触发函数($emit)的额外参数。
四 . 在父组件中,注册这两个组件,并添加这两个组件的标签

总结:
- 创建一个事件总线,例如demo中的eventBus,用它作为通信桥梁
- 在需要传值的组件中用bus.$emit触发一个自定义事件,并传递参数
- 在需要接收数据的组件中用bus.$on监听自定义事件,并在回调函数中处理传递过来的参数



