关于vue中如何实现排到他思想
最近在做vue项目需要做到排他思想,本来如果用jq做很简单的一件事,到了vue里面也是挺简单的(<li v-for="(listRenderingList,index) in listRenderingLists" v-on:click="onclick(index)" v-bind:class=" {active:index==dynamic}">{{index}})。这种写法相信很多人都会写,这种写法对于我这项目还是有bug,具体bug就是,后台返回的数据格式,本来后台返回的格式也没毛病,就是用这种判断添加一个类不能满足我的项目,让我纠结。故此写一下思路
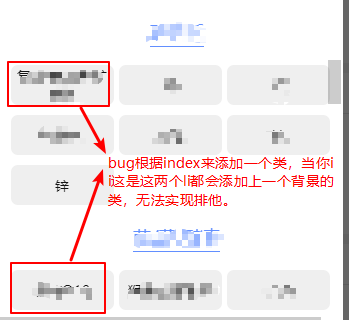
0 bug

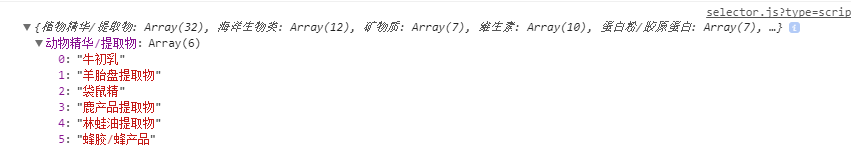
1 后台返回的数据格式,这种格式渲染起来非常简单
2 动态给生成的li注册点击事件
<li class="lis_color" v-for="(item ,index) in val.list" :key="index"
@click="changebgcolor3(item,index,topindex)" v-bind:class="{changebgcolor:selectchangeclass(curindex,curtopindex,index,topindex)}" >
3 方法里面写判断,这样完美解决了排他思想
selectchangeclass(curindex,curtopindex,index,topindex){
if(curindex===index&&topindex==curtopindex){
return true;
}
},
changebgcolor3(item,index,topindex) {
this.curindex = index;
this.curtopindex = topindex;
},



