CSS学习35-CSS3的新特性
CSS3 的新特性
1. CSS3 的现状
- 新增的 CSS3 特性有兼容性问题,ie9+才支持
- 移动端支持优于 PC 端
- 不断改进中
- 应用相对广泛
- 现阶段主要学习:新增选择器和盒子模型以及其他特性
2. CSS3 新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
2.1 属性选择器
属性选择器可以根据元素特定的属性来选择元素。这样就可以不用借助于类或者 id 选择器。
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有 att 属性的 E 元素 |
| E[att="val"] | 选择具有 att 属性且属性值等于 val 的 E 元素 |
| E[att^="val"] | 匹配具有 att 属性且值以 val 开头的 E 元素 |
| E[att$="val"] | 匹配具有 att 属性且值以 val 结尾的 E 元素 |
| E[att*="val"] | 匹配具有 att 属性且值中含有val 的 E 元素 |
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3新增属性选择器</title>
<style>
/* 必须是input 但是同时具有 value这个属性 选择这个元素 [] */
/* input[value] {
color: pink;
} */
/* 只将 type=text 文本框的input 选取出来 */
input[type=text] {
color: pink;
}
/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */
div[class^=icon] {
color: red;
}
section[class$=data] {
color: blue;
}
section[class*=icon3] {
color: green;
}
/* div.class 中间没有空格 是交集选择器 */
div.icon1 {
color: skyblue;
}
/* 类选择器、属性选择器和伪类选择器 权重都是 10 */
</style>
</head>
<body>
<!-- 1. 利用属性选择器就可以不用借助于类或者id选择器 -->
<!-- <input type="text" value="请输入用户名">
<input type="text"> -->
<!-- 2. 属性选择器还可以选择属性=值的某些元素 重点 -->
<input type="text" name="" id="">
<input type="password" name="" id="">
<!-- 3. 属性选择器可以选择属性值开头的某些元素 -->
<div class="icon1">小图标1</div>
<div class="icon2">小图标2</div>
<div class="icon3">小图标3</div>
<div class="icon4">小图标4</div>
<div>我是打酱油的</div>
<!-- 4. 属性选择器可以选择属性值结尾的某些元素 -->
<section class="icon1-data">我是安其拉</section>
<section class="icon2-data">我是哥斯拉</section>
<section class="icon3-ico">那我是谁</section>
</body>
</html>
运行结果

2.2 结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于选择父级选择器里面的第几个孩子
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素 E |
| E:last-child | 匹配父元素中最后一个 E 元素 |
| E:nth-child(n) | 匹配父元素中的第 n 个子元素 E |
| E:first-of-type | 指定类型 E 的第一个 |
| E:last-of-type | 指定类型 E 的最后一个 |
| E:nth-of-type(n) | 指定类型 E 的第 n 个 |
nth-child (n) 选择某个父元素的一个或多个特定的子元素
-
n 可以是数字,关键字和公式
-
n 如果是数字,就是选择第 n 个子元素,里面数字从1开始
-
n 可以是关键字 : even 偶数, odd 奇数
-
n 可以是公式 : 常见的公式如下 (如果n是公式,则从0开始计算,但是第0个元素或者超出了的个数会被忽略)
公式 取值 2n 偶数 2n+1 奇数 5n 5 10 15 ... n+5 从第5个开始 ( 包含第5个 ) 到最后一个 -n+5 前5个 ( 包含第5个 ) ...
示例代码1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3新增结构伪类选择器</title>
<style>
/* 1. 选择ul里面的第一个孩子 小li */
ul li:first-child {
background-color: pink;
}
/* 2. 选择ul里面的最后一个孩子 小li */
ul li:last-child {
background-color: pink;
}
/* 3. 选择ul里面的第二个孩子 小li */
ul li:nth-child(2) {
background-color: skyblue;
}
/* 4. 选择ul里面的第六个孩子 小li */
ul li:nth-child(6) {
background-color: skyblue;
}
</style>
</head>
<body>
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ul>
</body>
</html>
运行结果

示例代码2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3新增结构伪类选择器-nth-child</title>
<style>
/* 1. 把所有的偶数 even 的孩子选出来 */
ul li:nth-child(even) {
background-color: #ccc;
}
/* 2. 把所有的奇数 odd 的孩子选出来 */
ul li:nth-child(odd) {
background-color: gray;
}
/* 3. nth-child(n) 从0开始 每次加1 从后面计算 相当于选择了所有的孩子 (这里面必须是n 不能是其他的字母) */
/* ol li:nth-child(n) {
background-color: pink;
} */
/* 4. nth-child(2n) 选择了所有的偶数的孩子 等价于 even */
/* ol li:nth-child(2n) {
background-color: pink;
} */
/* 5. nth-child(2n+1) 选择了所有的奇数的孩子 等价于 odd */
/* ol li:nth-child(2n+1) {
background-color: skyblue;
} */
/* 6. nth-child(n+3) 从第3个开始 ( 包含第 3 个 ) 到最后 */
/* ol li:nth-child(n+3) {
background-color: skyblue;
} */
/* 7. nth-child(-n+3) 前3个 ( 包含第 3 个 ) */
ol li:nth-child(-n+3) {
background-color: skyblue;
}
</style>
</head>
<body>
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ul>
<ol>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ol>
</body>
</html>
运行结果

nth-child 和 nth-of-type 的区别:
- nth-child 对父元素里面所有孩子排序选择 ( 序号是固定的 ) 。先找到第 n 个孩子,然后看看是否和 E 匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。先去匹配 E,然后再根据E 找第n个孩子
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3新增nth-of-type选择器</title>
<style>
ul li:first-of-type {
background-color: pink;
}
ul li:last-of-type {
background-color: pink;
}
ul li:nth-of-type(even) {
background-color: skyblue;
}
/* nth-child 会把所有的盒子都排列序号 */
/* 执行的时候首先看 :nth-child(1) 之后会去看 前面的 div */
section div:nth-child(1) {
background-color: red;
}
/* nth-of-type 会把指定元素的盒子排列序号 */
/* 执行的时候首先看 div指定的元素 之后会去看 后面的 nth-of-type(1) 第几个孩子 */
section div:nth-of-type(1) {
background-color: blue;
}
</style>
</head>
<body>
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ul>
<!-- 区别 -->
<section>
<p>光头强</p>
<div>熊大</div>
<div>熊二</div>
</section>
</body>
</html>
运行结果

2.3 伪元素选择器
伪元素选择器可以帮助我们利用 CSS 创建新标签元素,而不需要 HTML 标签,从而简化 HTML 结构。
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法:
element::before {} - before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
- 伪元素选择器 和 标签选择器一样,权重为1
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器before和after</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
div::before {
display: inline-block;
/* 这个content是必须要写的 */
content: '我';
width: 30px;
height: 40px;
background-color: purple;
}
div::after {
content: '小猪佩奇';
}
</style>
</head>
<body>
<div>
是
</div>
</body>
</html>
运行结果

伪元素选择器使用场景1:伪元素字体图标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器使用场景-字体图标</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?1lv3na');
src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?1lv3na') format('truetype'),
url('fonts/icomoon.woff?1lv3na') format('woff'),
url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
/* content: ''; */
content: '\e91e';
color: red;
font-size: 18px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
运行结果

伪元素选择器使用场景2:防土豆效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿土豆网显示隐藏遮罩案例</title>
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.tudou::before {
content: '';
/* 隐藏遮罩层 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
/* 当我们鼠标经过了 土豆这个盒子,就让里面的before层显示出来 */
.tudou:hover::before {
/* 不是转换为块级元素 而是显示元素 */
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
</body>
</html>
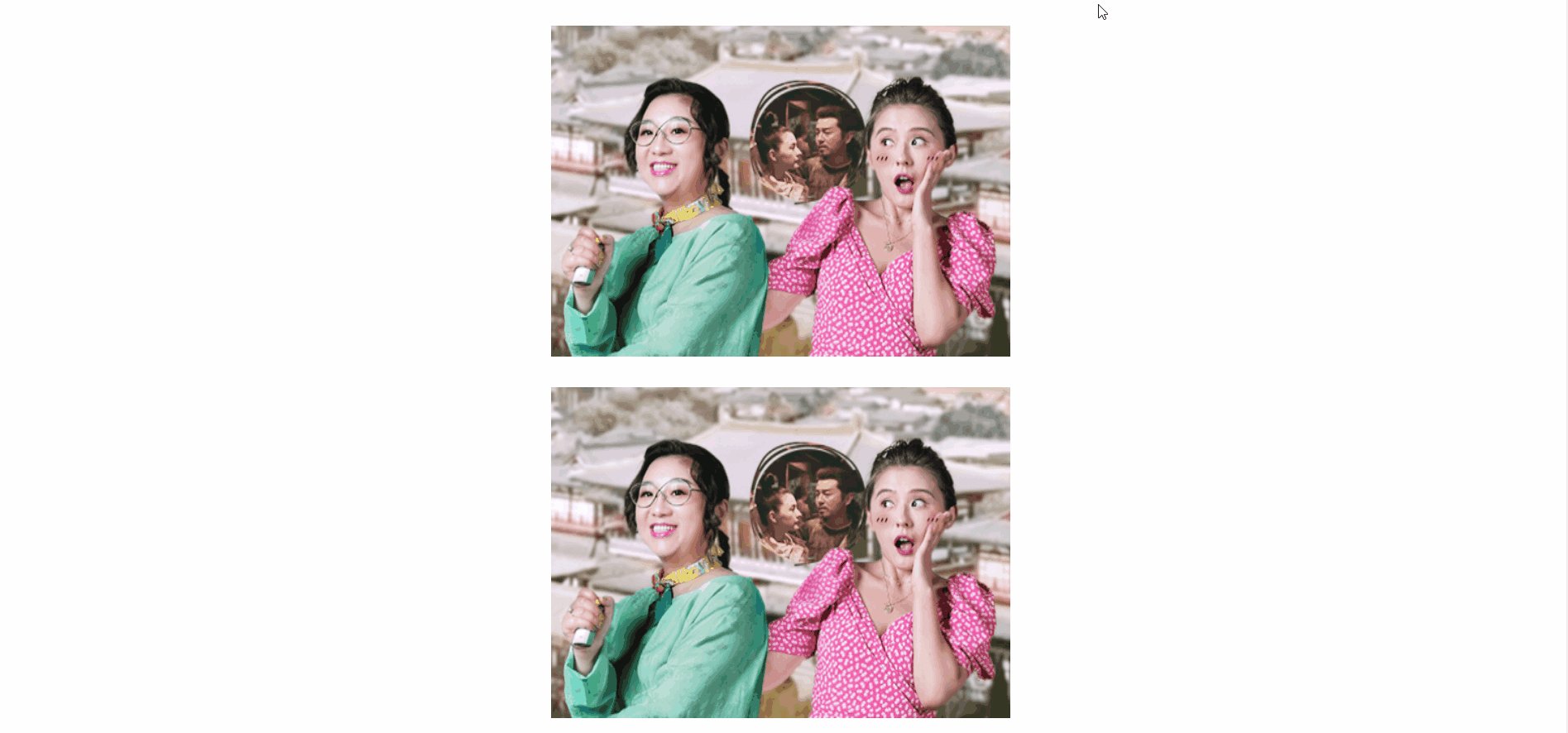
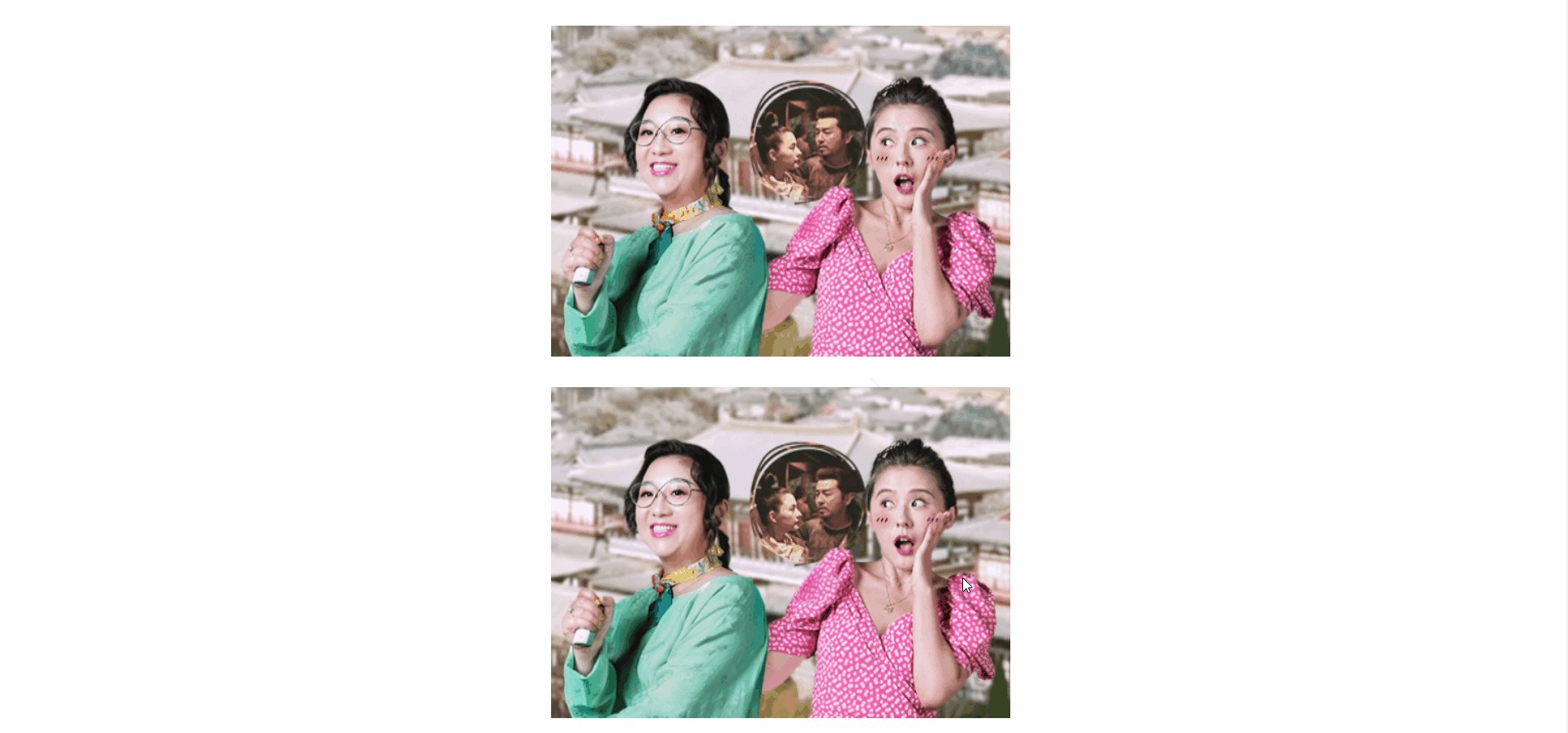
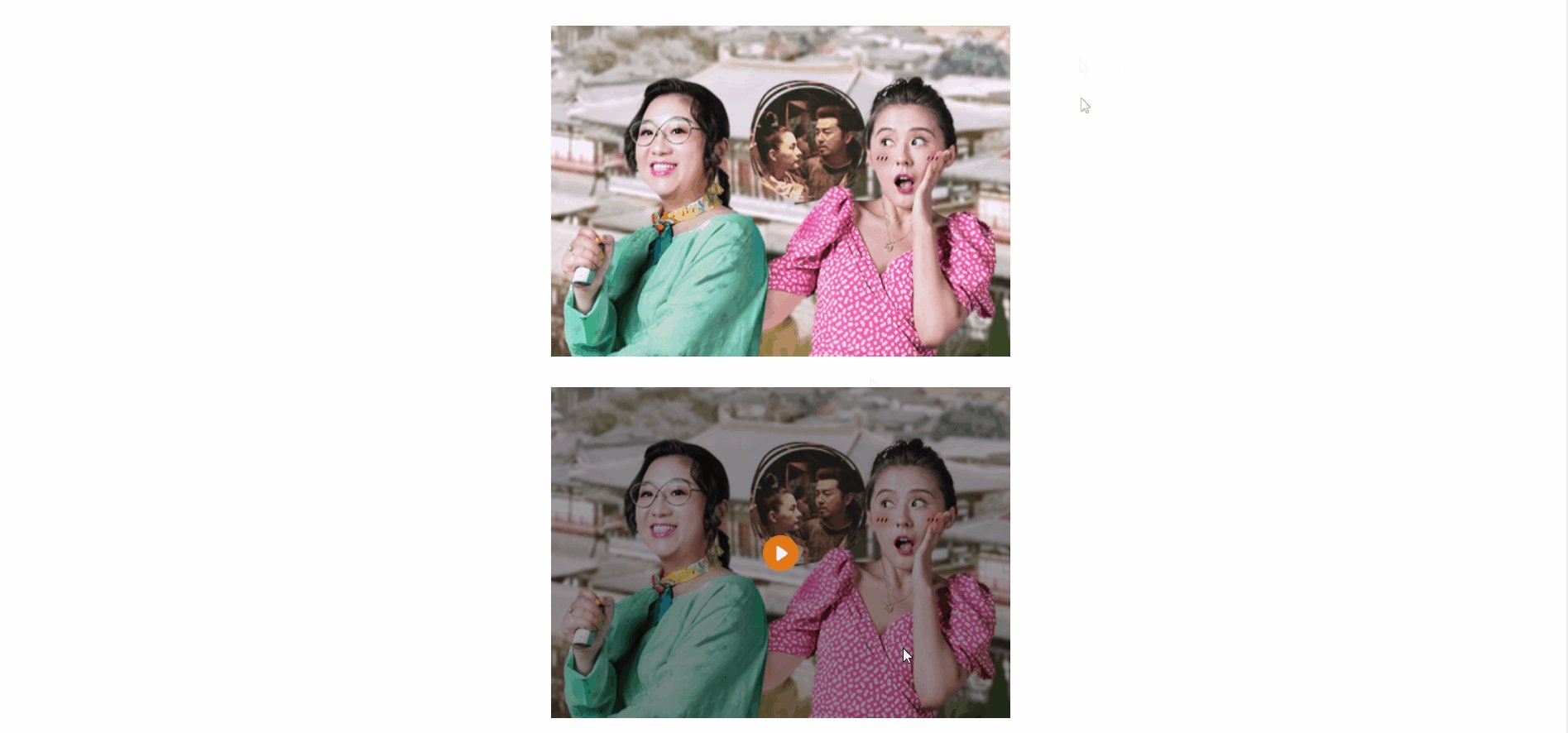
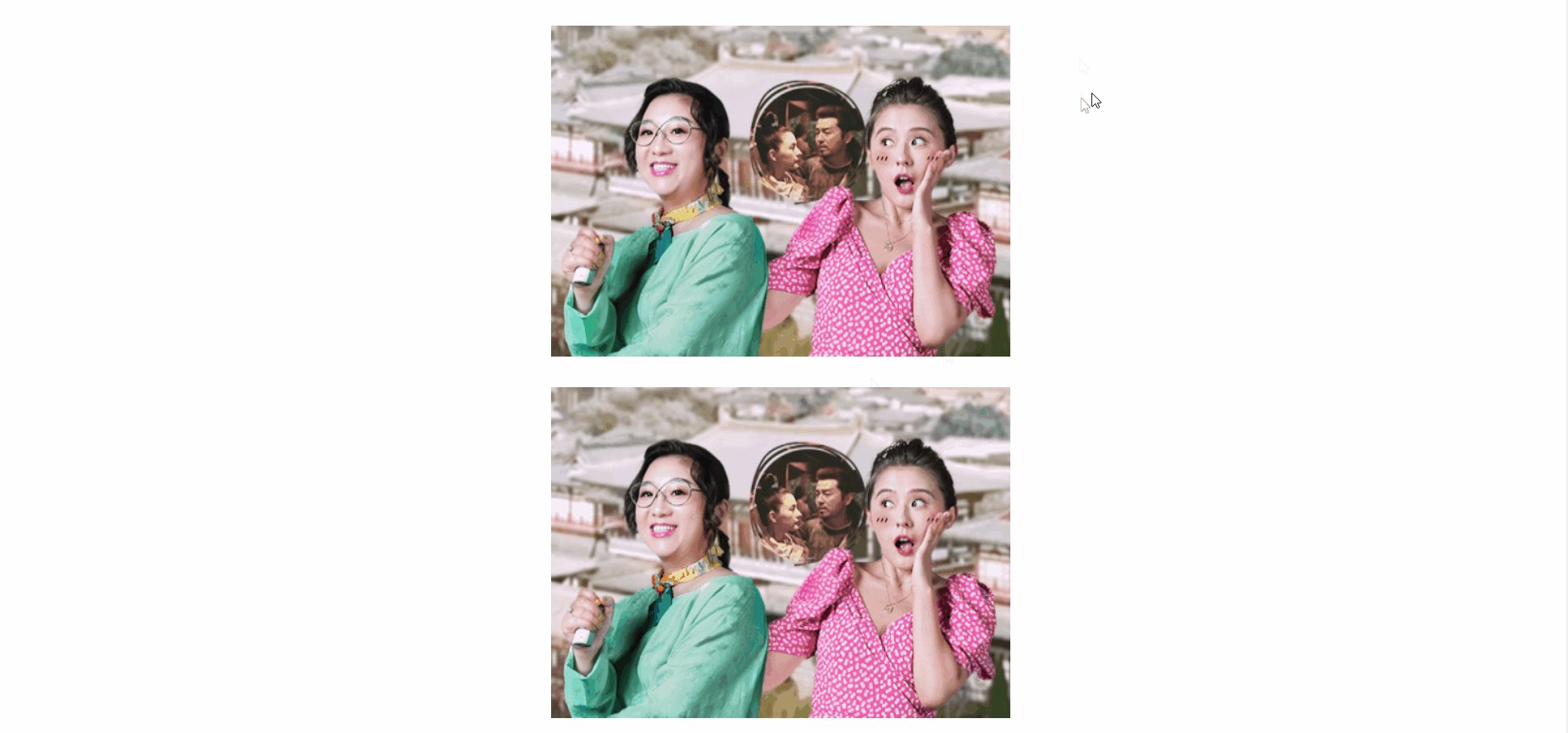
运行结果

伪元素选择器使用场景3:伪元素清除浮动
伪元素的两种清除浮动方法是额外标签法的一个升级和优化。


3. CSS3 盒子模型
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box, 这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
- box-sizing:content-box; 盒子大小为 width + padding + border ( 以前默认的 )
- box-sizing:border-box; 盒子大小为 width
如果盒子模型我们改为了 box-sizing:border-box; 那 padding 和 border 就不会撑大盒子了 ( 前提 padding 和 border 不会超过 width 宽度 )
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3盒子模型</title>
<style>
/* * {
margin: 0;
padding: 0;
box-sizing: border-box;
} */
div {
width: 200px;
height: 200px;
background-color: pink;
border: 20px solid red;
padding: 15px;
box-sizing: content-box;
}
p {
width: 200px;
height: 200px;
background-color: pink;
border: 20px solid red;
padding: 15px;
/* css3 盒子模型 盒子最终的大小就是 width 200 的大小 */
box-sizing: border-box;
}
</style>
</head>
<body>
<div>
小猪乔治
</div>
<p>
小猪佩奇
</p>
</body>
</html>
运行结果

4. CSS3 其他特性
4.1 图片变模糊
CSS3滤镜filter:
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
filter: 函数(); 例如:filter:blur(5px); blur模糊处理 数值越大越模糊
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片模糊处理filter</title>
<style>
img {
/* blur是一个函数 小括号里面数值越大,图片越模糊 注意数值要加px单位 */
filter: blur(15px);
}
img:hover {
filter: blur(0);
}
</style>
</head>
<body>
<img src="images/pink.jpg" alt="">
</body>
</html>
运行结果

4.2 计算盒子宽度 width: calc 函数
CSS3 calc 函数:
calc() 此 CSS 函数让你在声明 CSS 属性值时执行一些计算。
width: calc(100% - 80px);
括号里面可以使用 + - * / 来进行计算。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3属性calc函数</title>
<style>
.father {
width: 300px;
height: 200px;
background-color: pink;
}
.son {
/* width: calc(150px + 30px); */
width: calc(100% - 30px);
height: 30px;
background-color: skyblue;
}
</style>
</head>
<body>
<!-- 需求:我们的子盒子宽度永远比父盒子小30像素 -->
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
运行结果

5. CSS3 过渡
过渡 (transition) 是 CSS3 中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:从一个状态渐渐地过渡到另外一个状态
可以让我们地页面更好看,更动感十足,虽然低版本浏览器不支持( IE9 以下版本 ),但是不会影响页面布局。
我们现在经常和 :hover 一起搭配使用。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性:想要变化地 CSS 属性,宽度高度 背景颜色 内外边距都可以。如果想要所有的属性都变化过渡,写一个 all 就可以。
- 花费时间:单位是 秒 ( 必须写单位 ) 比如 0.5s
- 运动曲线:默认是 ease ( 可以省略 )
- 何时开始:单位是 秒 ( 必须写单位 ),可以设置延迟触发时间 默认是 0s ( 可以省略 )
记住过渡的使用口诀:谁做过渡,给谁加
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 过渡效果</title>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 变化的属性 花费时间 运动曲线 何时开始; */
/* transition: width .5s ease 1s, height .5s ease 1s; */
/* 如果想要写多个属性,利用逗号进行分割 */
/* transition: width .5s, height .5s; */
/* transition: height .5s ease 1s; 两个分开写会样式冲突 */
/* 如果想要多个属性都变化,属性写all就可以了 */
/* 谁做过渡,给谁加 */
transition: all 0.5s;
}
div:hover {
width: 400px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
运行结果

CSS3 过渡-进度条案例
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3过渡练习-进度条</title>
<style>
.bar {
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7px;
padding: 1px;
}
.bar_in {
width: 50%;
height: 100%;
background-color: red;
/* 谁做过度给谁加 */
transition: all .7s;
}
.bar:hover .bar_in {
width: 100%;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in"></div>
</div>
</body>
</html>
运行结果





