CSS学习23-定位
CSS定位
1. 为什么需要定位
- 浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中的某个位置,并且可以压住其他盒子。
2. 定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
2.1 定位模式
定位模式决定元素的定位方式,它通过CSS的position属性来设置,其值可以分为四个:
| 值 | 语义 |
|---|---|
static |
「静态」定位 |
relative |
「相对」定位 |
absolute |
「绝对」定位 |
fixed |
「固定」定位 |
2.2 边偏移
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4个属性。
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top |
top: 80px |
「顶端」偏移量,定义元素相对于其父元素「上边线的距离」。 |
bottom |
bottom: 80px |
「底部」偏移量,定义元素相对于其父元素「下边线的距离」。 |
left |
left: 80px |
「左侧」偏移量,定义元素相对于其父元素「左边线的距离」。 |
right |
right: 80px |
「右侧」偏移量,定义元素相对于其父元素「右边线的距离」 |
3. 静态定位 static
静态定位是元素的默认定位方式,无定位的意思。
语法:
选择器 { position: static; }
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
4. 相对定位 relative
相对定位是元素在移动位置的时候,相对于它原来的位置来说的
语法:
选择器 { position: relative; }
相对定位的特点:
- 它是相对与自己原来的位置来移动的 ( 移动位置的时候参照点是自己原来的位置 )。
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。( 不脱标,继续保留原来位置 )
因此,相对定位并没有脱标。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相对定位</title>
<style>
.box1 {
position: relative;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: deeppink;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
</body>
</html>
运行结果

5. 绝对定位 absolute
绝对定位是元素在移动位置的时候,相对于它祖先元素来说的 ( 拼爹型 )。
语法:
选择器 { position: absolute; }
绝对定位的特点:
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位 ( Document文档 ) 。
- 如果祖先元素有定位 ( 相对、绝对、固定定位 ) ,则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。( 脱标 )
示例代码1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style>
.father {
width: 500px;
height: 500px;
background-color: skyblue;
}
.son {
position: absolute;
/* top: 10px;
left: 10px; */
/* top: 100px;
right: 200px; */
left: 0;
bottom: 0;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<!-- <div class="son"></div> -->
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
运行结果

示例代码2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位-父级有定位</title>
<style>
.grandfather {
position: relative;
width: 800px;
height: 800px;
background-color: hotpink;
padding: 50px;
}
.father {
/* position: relative; */
width: 500px;
height: 500px;
background-color: skyblue;
}
.son {
position: absolute;
left: 30px;
bottom: 10px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="grandfather">
<div class="father">
<div class="son"></div>
</div>
</div>
</body>
</html>
运行结果

6. 子绝父相的由来
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个 "子绝父相" 太重要了,是我们学习定位的口诀,是定位中最常用的一种方式。
这句话的意思是:子级是绝对定位的话,父级要用相对定位。
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
- 2.父盒子需要加定位限制子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
子绝父相案例-学成在线hot模块
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线首页</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 1. 头部区域开始啦 -->
<div class="header w">
<!-- logo部分 -->
<div class="logo">
<img src="images/logo.png" alt="">
</div>
<!-- 导航栏部分 nav -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索模块 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 用户模块 -->
<div class="user">
<img src="images/user.png" alt="">
qq-lilei
</div>
</div>
<!-- 头部区域结束啦 -->
<!-- 2. banner部分start -->
<div class="banner">
<!-- 版心 -->
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
</ul>
</div>
<!-- course 课程表模块 -->
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<!-- banner部分end -->
<!-- 3. 精品推荐模块开始 -->
<div class="goods-item w">
<h3>精品推荐</h3>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 精品推荐模块结束 -->
<!-- 4. box核心内容区域开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li>
<em>
<img src="images/hot.png" alt="">
</em>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<em>
<img src="images/hot.png" alt="">
</em>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<em>
<img src="images/hot.png" alt="">
</em>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</div>
<!-- box核心内容区域结束 -->
<!-- 5. footer 模块制作 -->
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何选课</a></dd>
<dd><a href="#">如何拿到毕业证</a></dd>
<dd><a href="#">学分是什么</a></dd>
<dd><a href="#">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
<!-- footer模块结束 -->
</body>
</html>
CSS代码
* {
margin: 0;
padding: 0;
}
.w {
width: 1200px;
margin: 0 auto;
}
body {
background-color: #f3f5f7;
/* height: 3000px; */
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.header {
height: 42px;
/* background-color: pink; */
/* 注意此地方会层叠 w 里面的margin */
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
.nav ul li a {
display: block;
height: 42px;
padding: 0 10px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
/* search搜索模块 */
.search {
float: left;
width: 412px;
height: 42px;
margin-left: 70px;
}
.search input {
float: left;
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
float: left;
width: 50px;
height: 42px;
/* 按钮button默认有个边框需要我们手动去掉 */
border: 0;
background: url(images/btn.png);
}
.user {
float: right;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color: #666;
}
/* banner区域 */
.banner {
height: 421px;
background-color: #1c036c;
}
.banner .w {
height: 421px;
background: url(images/banner2.png) no-repeat top center;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background: rgba(0,0,0, 0.3);
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: #fff;
}
.subnav ul li a:hover {
color: #00a4ff;
}
.subnav ul li a span {
float: right;
}
.course {
float: right;
width: 230px;
height: 300px;
background-color: #fff;
/* 浮动的盒子不会有外边距合并的问题 */
margin-top: 50px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
text-align: center;
line-height: 48px;
font-size: 18px;
color: #fff;
}
.course .bd {
padding: 0 20px;
}
.course .bd ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.course .bd ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.course .bd ul li p {
font-size: 12px;
color: #a5a5a5;
}
.course .bd .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
margin-top: 5px;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
}
/* 精品推荐模块 */
.goods-item {
height: 60px;
background-color: #fff;
margin-top: 10px;
box-shadow: 0 2px 3px 3px rgba(0,0,0, 0.1);
/* 行高会继承,会继承给3个孩子 */
line-height: 60px;
}
.goods-item h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
}
.goods-item ul {
float: left;
margin-left: 30px;
}
.goods-item ul li {
float: left;
}
.goods-item ul li a {
padding: 0 30px;
font-style: 16px;
color: #050505;
border-left: 1px solid #ccc;
}
.goods-item .mod {
float: right;
margin-right: 30px;
font-size: 16px;
color: #00a4ff;
}
/* box核心内容区域 */
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
/* 把li的父亲ul 修改的足够宽一行能装开5个盒子就不会换行了 */
.box-bd ul{
width: 1225px;
}
.box-bd ul li {
position: relative;
float: left;
width: 228px;
height: 270px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd ul li > img {
width: 100%;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd ul li em {
position: absolute;
top: 4px;
right: -4px;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999999;
}
.box-bd .info span {
color: #ff7c2d;
}
/* footer 模块 */
.footer {
height: 415px;
background-color: #fff;
}
.footer .w {
padding-top: 35px;
}
.copyright {
float: left;
}
.copyright p {
font-size: 12px;
color: #666666;
margin: 20px 0 15px 0;
}
.copyright .app {
display: block;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 33px;
color: #00a4ff;
font-size: 16px;
}
.links {
float: right;
}
.links dl {
float: left;
margin-left: 100px;
}
.links dl dt {
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.links dl dd a {
color: #333;
font-size: 12px;
}
运行结果

7. 固定定位 fixed
固定定位是元素固定于浏览器可视区的位置。主要使用场景 :可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器 { position: absolute; }
固定定位的特点:
- 以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不跟滚动条滚动
- 固定定位不再占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看作是一种特殊的绝对定位。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定定位</title>
<style>
.dj {
position: fixed;
top: 100px;
left: 40px;
}
</style>
</head>
<body>
<div class="dj">
<img src="images/pvp.png" alt="">
</div>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
</body>
</html>
运行结果

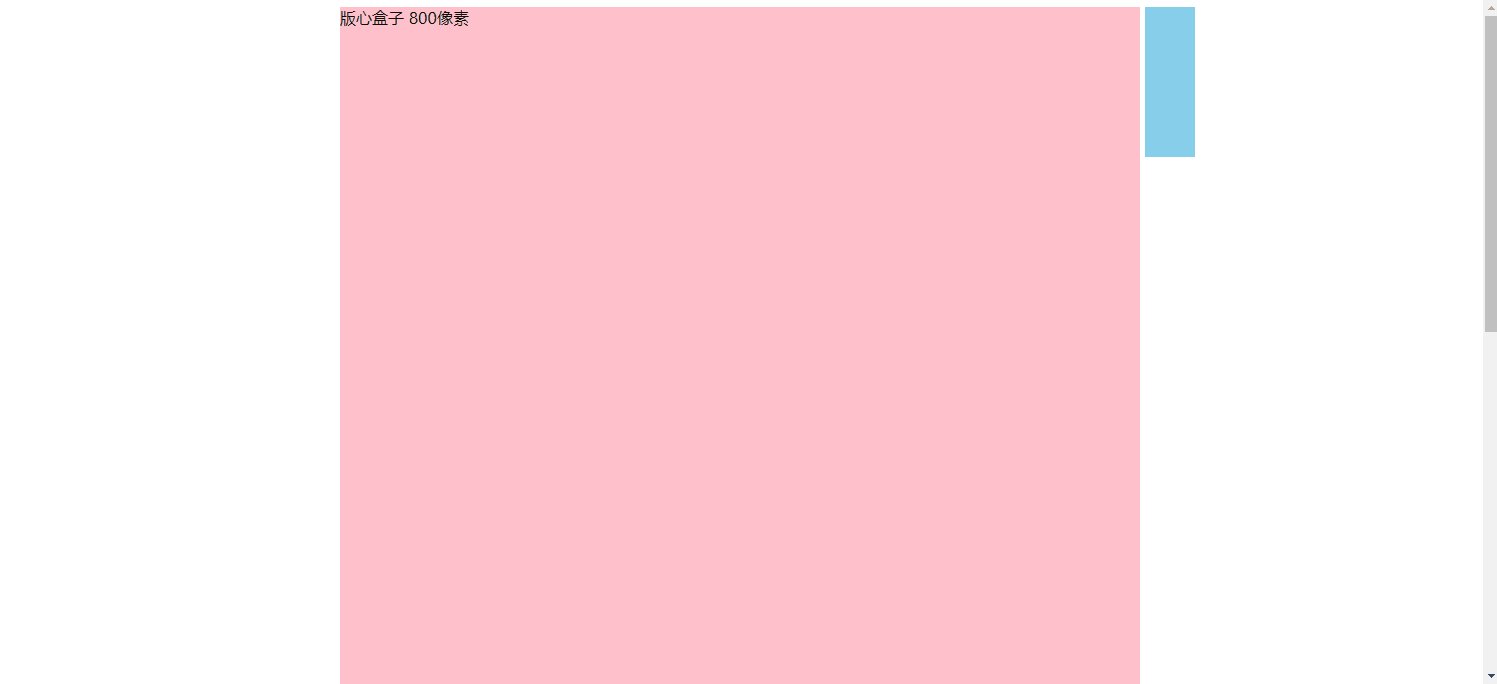
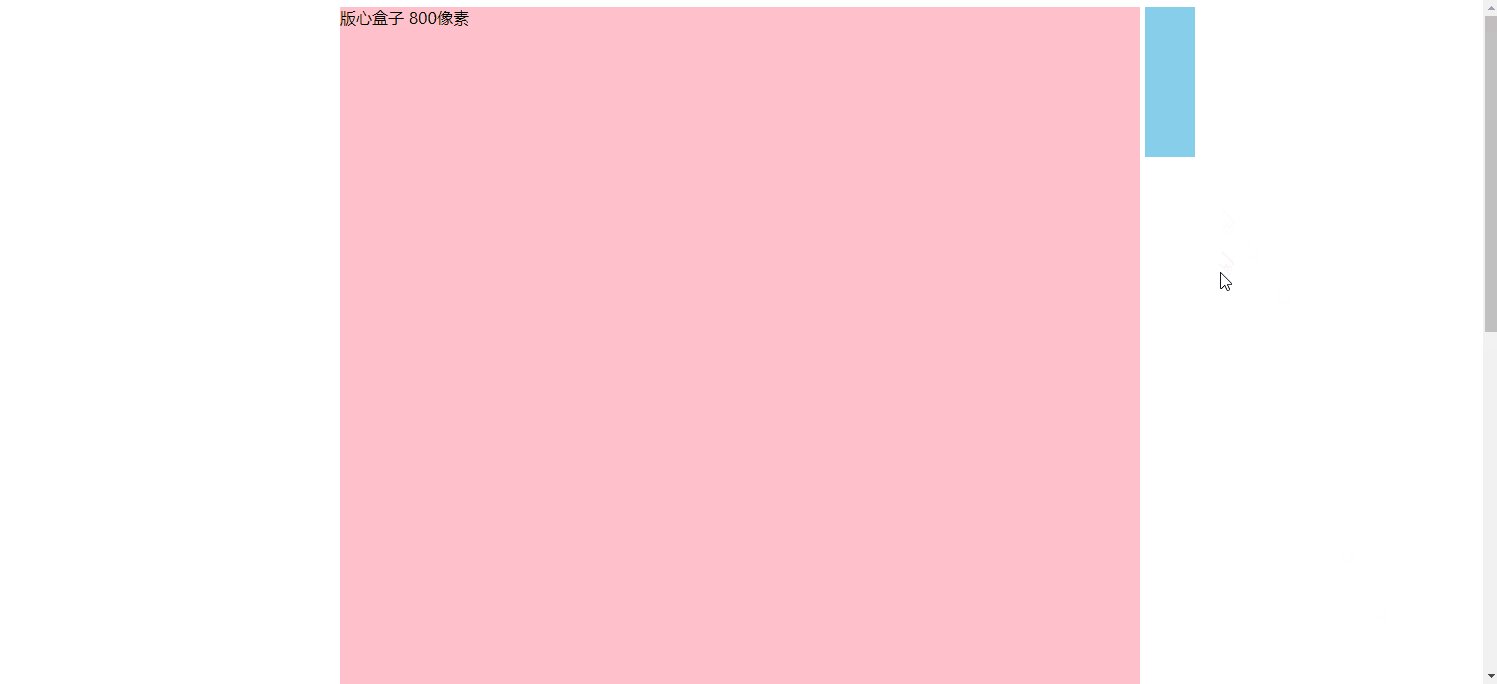
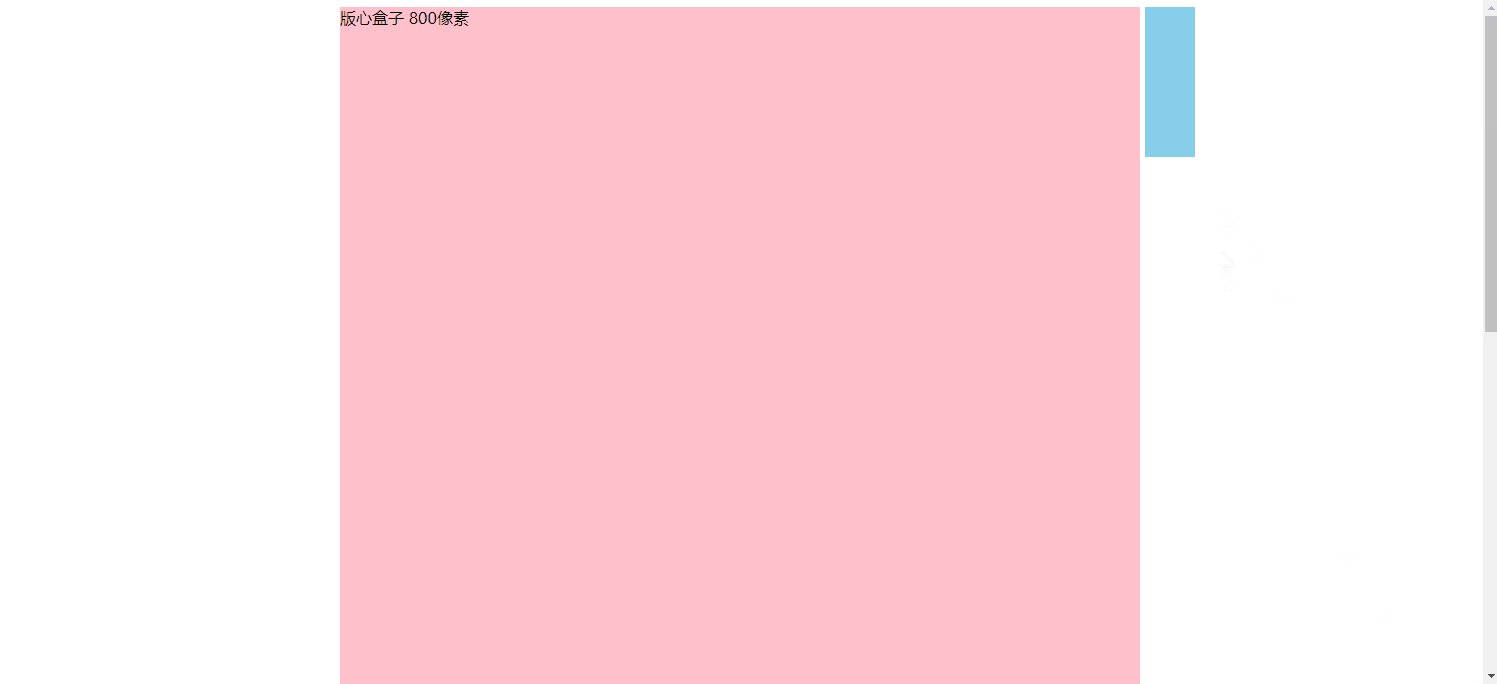
固定定位小技巧:固定在版心右侧位置。
小算法:
- 让固定定位的盒子 left: 50%。 走到浏览器可视区 ( 也可以看做版心 ) 的一半位置。
- 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走版心宽度的一半位置。
以上操作就可以让固定定位的盒子贴着版心右侧对齐了。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定定位小技巧-固定到版心右侧</title>
<style>
.w {
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed {
position: fixed;
/* 1. 走浏览器宽度的一半 */
left: 50%;
/* 2. 利用margin 走版心盒子宽度的一半距离 */
margin-left: 405px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="fixed"></div>
<div class="w">版心盒子 800像素</div>
</body>
</html>
运行结果

8. 粘性定位 sticky
粘性定位可以被认为是相对定位和固定定位的混合。
语法:
选择器 { position: sticky;
top: 10px;
}
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素 ( 固定定位特点 )
- 粘性定位占有原先的位置 ( 相对定位特点 )
- 必须添加top、left、right、bottom其中一个才有效
跟页面滚动搭配使用。兼容性较差,IE不支持。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>粘性定位</title>
<style>
body {
height: 3000px;
}
.nav {
/* 粘性定位 */
position: sticky;
top: 0;
width: 800px;
height: 50px;
background-color: pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="nav">我是导航栏</div>
</body>
</html>
运行结果

9. 定位的总结
| 定位模式 | 是否脱标占有位置 | 移动位置基准 | 使用情况 |
|---|---|---|---|
| 静态 static | 不脱标,正常模式 | 不能使用边偏移 | 几乎不用 |
| 相对定位 relative | 不脱标,占有位置 | 相对自身位置移动 | 常用 |
| 绝对定位 absolute | 完全脱标,不占有位置 | 相对于带有定位的父级移动位置 | 常用 |
| 固定定位 fixed | 完全脱标,不占有位置 | 浏览器可视区 | 常用 |
| 粘性定位 sticky | 不脱标,占有位置 | 浏览器可视区 | 当前阶段少 |
- 一定记住相对定位、固定定位、绝对定位 两个大的特点:
- 是否占有位置 ( 脱标否 )
- 以谁为基准点移动位置
- 学习定位重点学会子绝父相
10. 定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
语法:
选择器 { z-index: 1; }
- 数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z-index 属性
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位的堆叠顺序</title>
<style>
.box {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.xiongda {
background-color: red;
z-index: 1;
}
.xionger {
background-color: green;
top: 50px;
left: 50px;
z-index: 2;
}
.qiangge {
background-color: blue;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div class="box xiongda">熊大</div>
<div class="box xionger">熊二</div>
<div class="box qiangge">光头强</div>
</body>
</html>
运行结果

11. 定位的拓展
11.1 绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto;水平居中,但是可以通过以下计算方法实现水平和垂直居中。
left: 50%;: 让盒子的左侧移动到父级元素的水平中心位置。margin-left: -100px;: 让盒子向左移动自身宽度的一半。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位水平垂直居中</title>
<style>
.box {
position: absolute;
/* 1. left 走 50% 父容器宽度的一半 */
left: 50%;
/* 2. margin 负值 往左边走 自己盒子宽度的一半 */
margin-left: -100px;
top: 50%;
margin-top: -100px;
width: 200px;
height: 200px;
background-color: pink;
/* margin: auto; */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
运行结果

11.2 定位特殊特性
绝对定位和固定定位也和浮动类似:
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或固定定位,如果不给宽度或者高度,默认大小是内容的大小。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位的特殊特性</title>
<style>
span {
position: absolute;
top: 300px;
width: 200px;
height: 150px;
background-color: pink;
}
div {
position: absolute;
background-color: skyblue;
}
</style>
</head>
<body>
<span>123</span>
<div>abcd</div>
</body>
</html>
运行结果

11.3 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位 ( 固定定位 ) 元素都不会触发外边距合并的问题。
11.4 绝对定位 ( 固定定位 ) 会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字 ( 图片 )。
但是绝对定位 ( 固定定位 ) 会压住下面标准流所有的内容。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位会完全压住标准流盒子内容</title>
<style>
.box {
/* 1. 浮动的元素不会压住下面标准流的文字 */
/* float: left; */
/* 2. 绝对定位 (固定定位) 会压住下面标准流所有的内容 */
position: absolute;
width: 150px;
height: 150px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<p>阁下何不同风起,扶摇直上九万里</p>
</body>
</html>
运行结果

浮动之所以不会压住文字,是因为浮动最初产生的目的就是为了做文字环绕效果的。文字会围绕浮动元素。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动产生原来的目的是做文字环绕效果</title>
<style>
img {
float: left;
}
</style>
</head>
<body>
1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。
1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1995年,主演赛车励志片《烈火战车》,在片中饰演叛逆、倔强的阿祖,并凭借该片获得第15届香港电影金像奖最佳男主角提名;同年在动作片《大冒险家》中演绎了立仁从小时候父母双亡到长大后进入泰国空军的故事。
1996年,主演黑帮题材的电影《新上海滩》,在片中饰演对冯程程痴情一片的丁力。1997年,担任剧情片《香港制造》的制作人;同年,主演爱情片《天若有情之烽火佳人》,在片中饰演家世显赫的空军少尉刘天伟;12月,与梁家辉联袂主演警匪动作片《黑金》,在片中饰演精明干练、嫉恶如仇的调查局机动组组长方国辉。1998年,主演动作片《龙在江湖》
,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。
<img src="images/img.jpg" alt="">
1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。
1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1995年,主演赛车励志片《烈火战车》,在片中饰演叛逆、倔强的阿祖,并凭借该片获得第15届香港电影金像奖最佳男主角提名;同年在动作片《大冒险家》中演绎了立仁从小时候父母双亡到长大后进入泰国空军的故事。
1996年,主演黑帮题材的电影《新上海滩》,在片中饰演对冯程程痴情一片的丁力。1997年,担任剧情片《香港制造》的制作人;同年,主演爱情片《天若有情之烽火佳人》,在片中饰演家世显赫的空军少尉刘天伟;12月,与梁家辉联袂主演警匪动作片《黑金》,在片中饰演精明干练、嫉恶如仇的调查局机动组组长方国辉。1998年,主演动作片《龙在江湖》,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。
</body>
</html>
运行结果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号