Harmony 应用开发常用组件介绍
在 Harmony 应用开发中,有许多实用的组件,它们是构建丰富多样用户界面的基础。以下是一些常用组件的介绍。
1. Text 组件
- 功能:Text 组件用于在界面上显示文本信息。它可以设置文本内容、字体大小、颜色、对齐方式等多种属性。
- 示例代码:
Text('这是一个示例文本这是一个示例文本这是一个示例文本这是一个示例文本')
.fontSize(20)
.fontWeight(FontWeight.Bold)// 粗体
.fontStyle(FontStyle.Italic)// 斜体
.textAlign(TextAlign.Center)
.fontColor(Color.Red)
.backgroundColor(Color.Yellow)
.width(200)
.height(50)
.textAlign(TextAlign.Center)
.borderRadius(15)
.borderWidth(1)
.borderColor(Color.Red)
.maxLines(1)
.textOverflow({
overflow: TextOverflow.Ellipsis
})

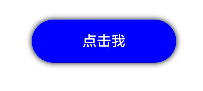
2. Button 组件
- 功能:Button 是用户交互的重要组件,用户可以点击按钮触发相应的操作。可以自定义按钮的文本、样式、点击事件等。
- 示例代码:
Button('点击我')
.width(200)
.height(60)
.fontSize(20)
.backgroundColor(Color.Blue)
.type(ButtonType.Capsule) // 胶囊样式
.shadow({radius:20}) // 阴影
.onClick(() => {
console.log('按钮被点击了');
});

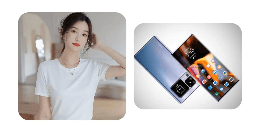
3. Image 组件
- 功能:用于在应用中显示图片。可以加载本地图片资源或网络图片(如果应用有相应权限),并设置图片的大小、缩放模式等属性。
- 示例代码:
Row({ space: 10 }) {
Image($r('app.media.model1'))
.width(150)
.height(150)
.borderRadius(15)
.syncLoad(true) // 设置为同步加载,默认异步加载
// 加载网络图片
Image('https://img1.baidu.com/it/u=3916636701,1432676148&fm=253&fmt=auto&app=138&f=JPEG?w=822&h=500')
.width(150)
.height(120)
.borderRadius(15)
.objectFit(ImageFit.Cover)
}

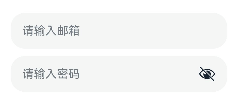
4. TextInput 组件
- 功能:TextInput 允许用户输入文本信息。可以设置提示文本、输入类型(如数字、密码等)、最大长度等属性。
- 示例代码:
Scroll() { // 嵌套一层滚动容器,可以避让键盘防遮挡
Column({ space: 10 }) {
TextInput({
placeholder: "请输入邮箱",
text: ""
})
.width(300)
.height(50)
.type(InputType.Email)
.maxLength(50)
TextInput({
placeholder: "请输入密码",
text: ""
})
.width(300)
.height(50)
.type(InputType.Password)
}
}

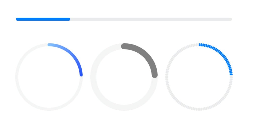
5. Progress 组件
- 功能:Progress是进度条显示组件,显示内容通常为目标操作的当前进度。
- 示例代码:
Progress({
value: 24,
total: 100,
type: ProgressType.Linear
}).width('80%')
Row({ space: 10 }) {
Progress({
value: 24,
total: 100,
type: ProgressType.Ring
}).width('25%')
Progress({
value: 24,
total: 100,
type: ProgressType.Ring
}).width('25%')
.color(Color.Grey)
.style({ strokeWidth: 8 })
Progress({
value: 24,
total: 100,
type: ProgressType.ScaleRing
}).width('25%')
}

6. Radio 组件
- 功能:Radio是单选框组件,通常用于提供相应的用户交互选择项,同一组的Radio中只有一个可以被选中。
- 示例代码:
Row() {
Radio({ value: "Radio1", group: "group1"})
.checked(true)
.onChange((isChecked: boolean)=>{
console.log(`单选框状态改变${isChecked} `)
})
Radio({ value: "Radio2", group: "group1"})
Radio({ value: "Radio3", group: "group1"})
}

7. Toggle 组件
- 功能:Toggle组件提供状态按钮样式、勾选框样式和开关样式,一般用于两种状态之间的切换。
- 示例代码:
Row() {
Toggle({ type: ToggleType.Checkbox, isOn: false })
.selectedColor(Color.Pink)
Toggle({ type: ToggleType.Checkbox, isOn: true })
.selectedColor(Color.Pink)
Blank(20)
Toggle({ type: ToggleType.Switch, isOn: false })
.selectedColor(Color.Pink)
.switchPointColor(Color.Red)
Toggle({ type: ToggleType.Switch, isOn: true })
.selectedColor(Color.Pink)
.switchPointColor(Color.Red).onChange((isOn: boolean)=>{
console.log(`开关状态改变${isOn} `)
})
}

这些常用组件为 Harmony 应用开发提供了丰富的功能,开发者可以根据应用的需求灵活组合和使用它们,创建出功能强大且美观的应用界面。还有更多复杂的内置组件,后续会逐一介绍。
本文由博客一文多发平台 OpenWrite 发布!



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 本地部署 DeepSeek:小白也能轻松搞定!
· 传国玉玺易主,ai.com竟然跳转到国产AI
· 自己如何在本地电脑从零搭建DeepSeek!手把手教学,快来看看! (建议收藏)
· 我们是如何解决abp身上的几个痛点
· 如何基于DeepSeek开展AI项目