Vue基础 · 父子组件之间的交互(5)
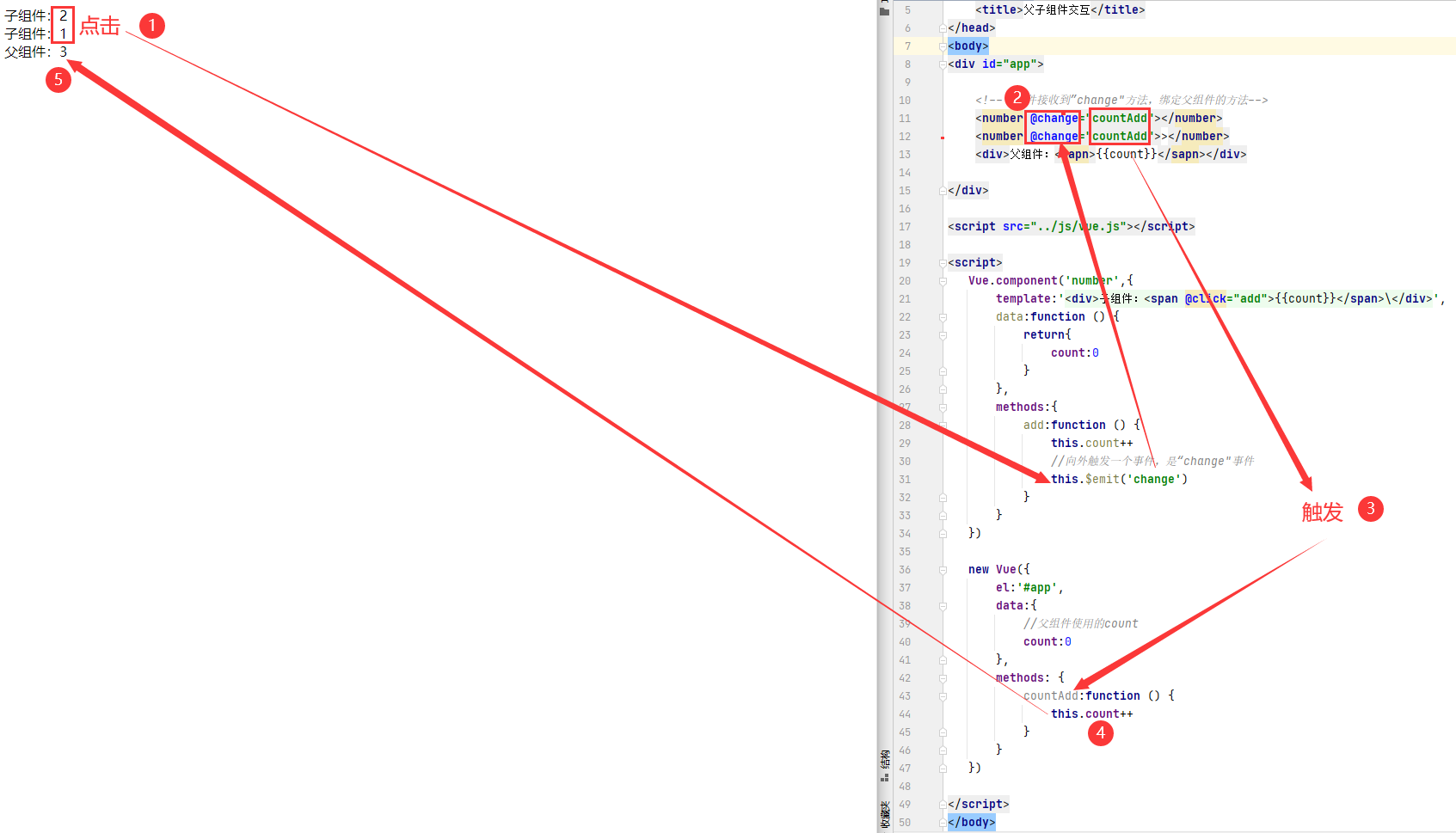
1、父子组件交互
<body> <div id="app"> <!--子组件接收到”change"方法,绑定父组件的方法--> <number @change="countAdd"></number> <number @change="countAdd">></number> <div>父组件:<sapn>{{count}}</sapn></div> </div> <script src="../js/vue.js"></script> <script> Vue.component('number',{ template:'<div>子组件:<span @click="add">{{count}}</span>\</div>', data:function () { return{ count:0 } }, methods:{ add:function () { this.count++ //向外触发一个事件,是“change"事件 this.$emit('change') } } }) new Vue({ el:'#app', data:{ //父组件使用的count count:0 }, methods: { countAdd:function () { this.count++ } } }) </script> </body>

2、子组件像父组件传递数据,通过$emit触发事件的方式传递
<div id="app"> <!--子组件接收到”change"方法,绑定父组件的方法--> <number @change="countAdd"></number> <number @change="countAdd">></number> <div>父组件:<sapn>{{count}}</sapn></div> </div> <script src="../js/vue.js"></script> <script> Vue.component('number',{ template:'<div>子组件:<span @click="add">{{num}}</span>\</div>', data:function () { return{ num:0 } }, methods:{ add:function () { this.num++ //向外触发一个事件,是“change"事件 //还可传递值:this.num this.$emit('change',this.num) } } }) new Vue({ el:'#app', data:{ //父组件使用的count count:0 }, methods: { //num:接收到全局组件中this.$emit(this.num) countAdd:function (num) { //拿到返的值进行相加 this.count += num } } }) </script>

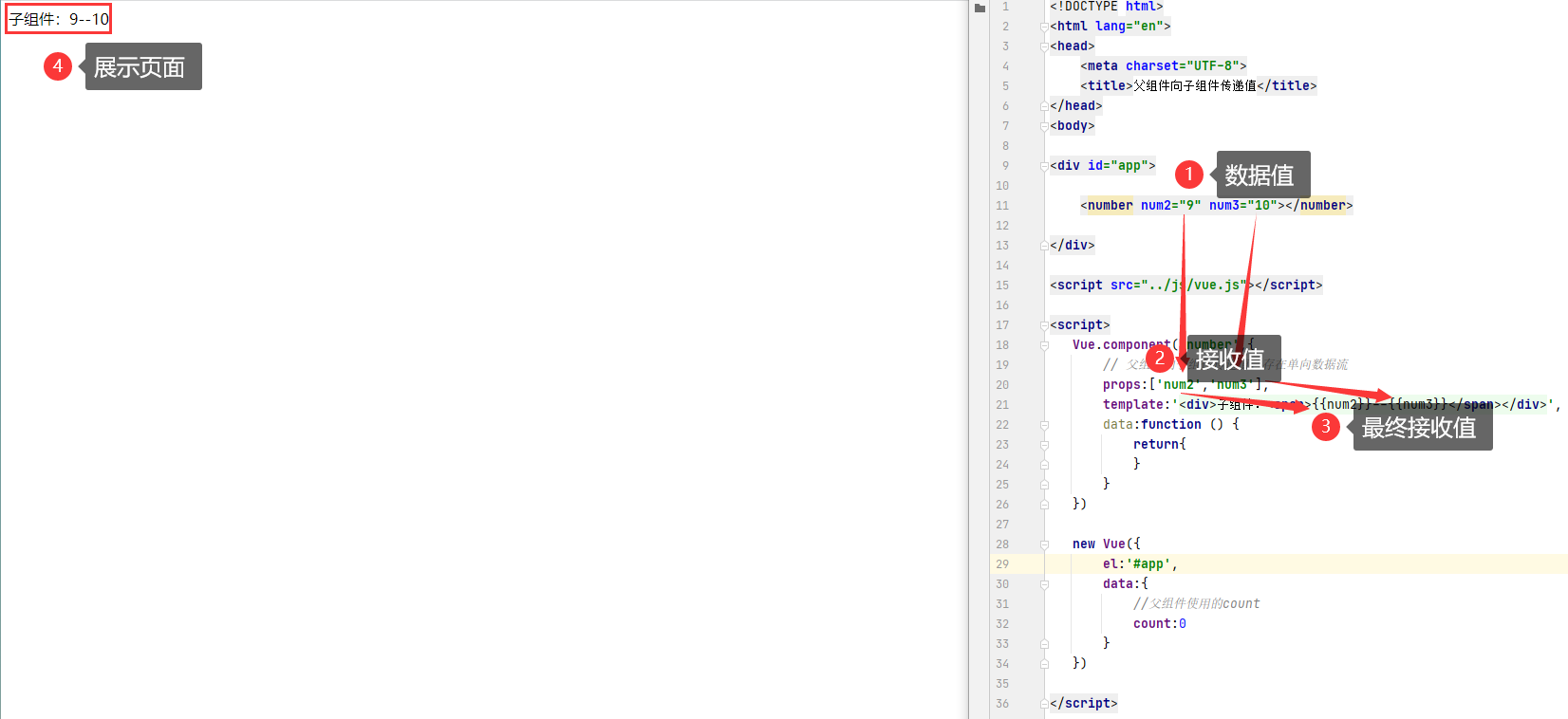
3、父组件向子组件传递值
<body> <div id="app"> <number num2="9" num3="10"></number> </div> <script src="../js/vue.js"></script> <script> Vue.component('number',{ // 父组件向子组件传递值,存在单向数据流 props:['num2','num3'], template:'<div>子组件:<span>{{num2}}--{{num3}}</span></div>', data:function () { return{ } } }) new Vue({ el:'#app', data:{ //父组件使用的count count:0 } }) </script> </body>

-
使用v-bing方法绑定引用后再进行传递
<body> <div id="app"> <number :num2="number2" num3="10"></number> </div> <script src="../js/vue.js"></script> <script> Vue.component('number',{ // 父组件向子组件传递值,存在单向数据流 props:['num2','num3'], template:'<div>子组件:<span>{{num2}}</span></div>', data:function () { return{ } } }) new Vue({ el:'#app', data:{ number2:99 } }) </script>

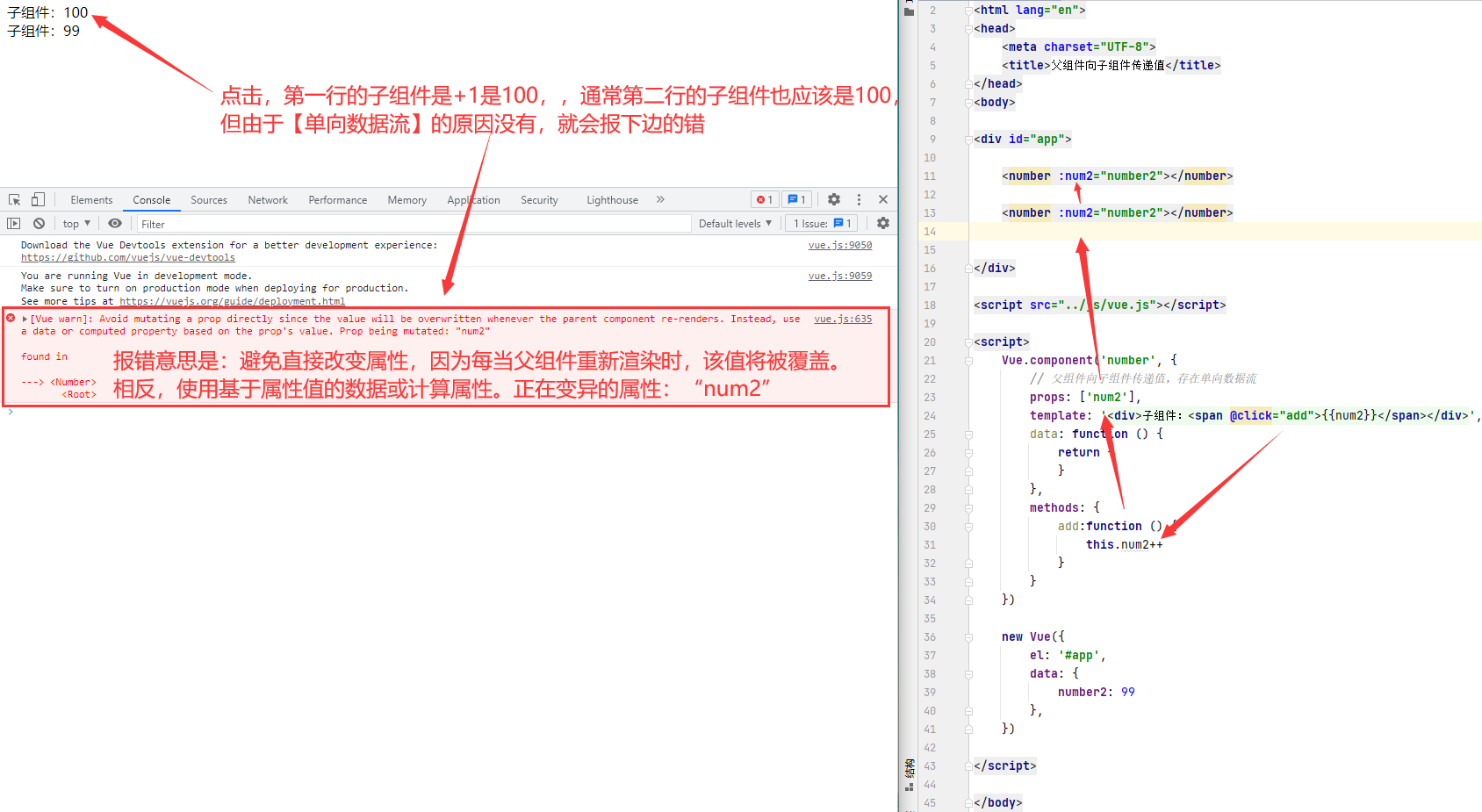
父组件向子组件传值,存在单向数据流
父组件可以随意向子组件传值,但是子组件不能随意修改父组件的值,因为子组件修改了父组件的值,其他同级的子组件的值也会跟着改变
<body> <div id="app"> <number :num2="number2"></number> <number :num2="number2"></number> </div> <script src="../js/vue.js"></script> <script> Vue.component('number', { // 父组件向子组件传递值,存在单向数据流 props: ['num2'], template: '<div>子组件:<span @click="add">{{num2}}</span></div>', data: function () { return { } }, methods: { add:function () { this.num2++ } } }) new Vue({ el: '#app', data: { number2: 99 }, }) </script> </body>

如何解决上边的问题:
- 把数据进行分离
<body> <div id="app"> <number :num2="number2"></number> <number :num2="number2"></number> </div> <script src="../js/vue.js"></script> <script> Vue.component('number', { // 父组件向子组件传递值,存在单向数据流 // props:数据想要修改,在data中进行修改
props: ['num2'], template: '<div>子组件:<span @click="add">{{count}}</span></div>', data: function () { return { count:this.num2 } }, methods: { add:function () { this.count++ } } }) new Vue({ el: '#app', data: { number2: 99 }, }) </script> </body>

4、全局组件中的props的字典格式使用
<body> <div id="app"> <number></number> </div> <script src="../js/vue.js"></script> <script> Vue.component('number', { // 父组件向子组件传递值,存在单向数据流 props: { 'num2':{ // 默认值200 default:'200', // 定义传过来的类型,支持一次定义多种类型, // 如:定义为Number,传过来必须是数值类型,要不就会报错,只是在console中报错,不影响正常使用 type:[Number,String], //是否必传,布尔类型:true、false require:true } }, template: '<div>子组件:<span @click="add">{{count}}</span></div>', data: function () { return { count:this.num2 } }, methods: { add:function () { this.count++ } } }) new Vue({ el: '#app', data: { number2: 99 }, }) </script> </body>
本文来自博客园,作者:他还在坚持嘛,转载请注明原文链接:他还在坚持嘛 https://www.cnblogs.com/brf-test/p/16997275.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2021-12-25 Pytest进阶三阶段