vue基础 · 过滤器(3)
过滤器:filter
- Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以使用在2个地方:{{ }} 插值 和 v-bind 表达式(后者从 2.1.0+ 开始支持)
- 过滤器分为:全局过滤器、局部过滤器 2种,一种是创建 Vue 实例之前全局定义过滤器,另一种是在vue对象中创建 filters属性
1、局部过滤器(filters)
<body> <div id="app"> {{count | change('---百分比','【文件】')}} </div> <script src="../js/vue.js"></script> <script> new Vue({ el:'#app', data:{ msg:'test', count:19 }, methods:{ }, // 过滤器 filters:{ // value接收的是魔板语言中的count change:function (value,flag,file) { // flag接收:---百分比;file接收:【文件】 return value+"%"+flag+file } } }) </script> </body>
展示:

练习
- 模拟接口返回值,通过获取的status的值,进行判断:1表示成功,2表示失败,获取到后返回页面
<body> <div id="app"> <!-- 执行到这里时,会走filters中的方法,判断status的值,来给到change,最终返回结果是:成功 or 失败--> {{status | change}} </div> <script src="../js/vue.js"></script> <script> new Vue({ el:'#app', data:{ msg:'test', count:19, status:1, }, methods:{ }, // 过滤器 filters:{ // change:function (status) { // status: 1、成功;2、失败 if (status==1){ return '成功' }else if(status==2){ return '失败' } } } }) </script> </body>
展示

filters可声明编写多个方法,每个方法都是一种过滤器
<script> new Vue({ el: '#app', data: { msg: 'test', count: 19, status: 1, }, methods: {}, // 过滤器 filters: { change: function (status) { // status: 1、成功;2、失败 if (status == 1) { return '成功' } else if (status == 2) { return '失败' } }, number: function (value,flage){ return value + "%" + flage }, } }) </script>
2、全局过滤器(Vue.filter)
-
在初始化Vue的时候进行绑定(声明Vue实例之前)
Vue.fileter(‘allNumber’,function(){
})
- allNumber:第一个参数是过滤器的名字
- function:匿名函数
与局部变量在使用是的区别是:局部过滤器只可以在Vue的实例中使用,而全局过滤器相当于是在所有的地方都可以使用;
fileter是没有s的
<div id="app"> //魔板语言count首先取到,在传给【全局过滤器】allNumber 全局过滤器:{{count | allNumber}} </div> <script src="../js/vue.js"></script> <script> // value会取到 魔板语言中 count的值 Vue.filter('allNumber',function (value) { return value + "%" }) new Vue({ el: '#app', data: { msg: 'test', count: 19, }, methods: {}, // 局部过滤器 filters: { change: function (status) { // status: 1、成功;2、失败 if (status == 1) { return '成功' } else if (status == 2) { return '失败' } }, } }) </script> </body>
展示:

3、生命周期
-
整个Vue实例到页面,经历的哪些步骤,Vue给我们提供了几个钩子函数。
-
钩子函数:Vue在执行的过程中,有些地方了解到我们可能会对Ta自定义,预留了几个特殊的方法,这几个方法可以声明Ta,对Ta进行修改;当Vue在实例化时,如果没加特殊方法就正常执行,加了特殊的方法,就先把特殊的方法执行完,然后在渲染到页面【钩子函数都是针对实例化中Vue的属性,如:el、data、methods,通过属性的方式赋予钩子函数的能力】
-
为了方便在不同的节点对数据进行调整
- 平常使用的最多的是:mounted,这一个也就基本够用了
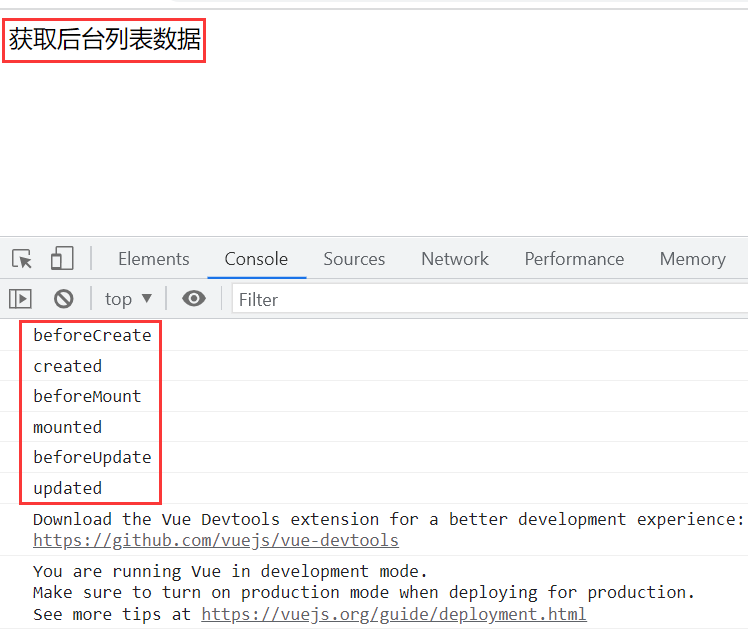
<body> <div id="app"> {{msg}} </div> <script src="../js/vue.js"></script> <!--vue的生命周期:是指vue实例化到页面经历了哪些步骤--> <!--钩子函数:预留了几个特殊的方法--> <script src="..js/vue.js"></script> <script> new Vue({ el: '#app', data: { msg: '' }, // 刚实例化Vue,还没做任何操作 beforeCreate: function () { //实例化后,数据还没有初始化 console.log('beforeCreate') }, created: function () { //数据初始化后,data的数据已经被初始化了 console.log('created') }, beforeMount: function () { //未和标签(<div id="app">)进行关联前 console.log('beforeMount') }, mounted: function () { //当前的Vue实例和标签进行关联后 //可以用来获取后台列表数据 this.msg = '获取后台列表数据' console.log('mounted') }, beforeUpdate: function () { //数据更新前 console.log('beforeUpdate') }, updated: function () { //数据更新后 console.log('updated') } }) </script> </body>
msg:初始时为空,当Vue与实例关联后,执行了钩子函数mouted方法,将msg修改为:‘获取后台列表数据’,最终把【获取后台列表数据】渲染到了页面
beforeUpdate、updated:一起用会有冲突, 别一起使用,更别在updata中改数据,改了后就是无限循环了
展示:

本文来自博客园,作者:他还在坚持嘛,转载请注明原文链接:他还在坚持嘛 https://www.cnblogs.com/brf-test/p/16989578.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架