前端之JavaScript(Js)基础
JavaScript,简称Js
HTML三把利剑之一,浏览器可解析Js,看着和Java像,实则和Java并无关系,和Python、Go、C++等都是一门独立的语言。
-
一种轻量级的编程语言。
-
可插入 HTML 页面的编程代码。
-
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
-
JavaScript 很容易学习
在HTML中可以将JavaScript/JS的代码写在head中,被script标签所包裹,当浏览器解释HTML时,遇到style标签时,按照CSS规则解释,遇到Script标签时,按照JavaScript的语法规则解释。
一、Js基础
- 引入JavaScript代码,类似于Python中import
(1)JavaScript即Js,可放在head中
<head>
<meta charset="UTF-8">
<title>学无止境</title>
<meta name="apple-mobile-web-app-title" content="标题"/>
<script src="js/demo.js"></script>
</head>
(2)Js,可放在body中(建议放在body)
<body> <script src="js/demo.js"></script> </body>
head中引入JS与body中引入JS区别呢?
因HTML解析时,是自上而下依次解析,Js在head中,就会优先解析,若Js中文件过大,或是网络速度慢,将会容易导致页面出现空白,所以我们放在body的最下边最为合适,这样会优先加载以上其他的内容,最后在加载Js.
写在最下面要有底线,需要写在body内部的最底下,而不可以是body之外
注意:
#错误示范 <script src="js/demo.js"> function f() { } </script> #正确写法 <script> function f() { } </script>
当我们的<script src="js/demo.js"></script>标签已经是导入,就不要继续在标签中写函数了,因为写多少函数也是不生效的,并且导入的文件也不会生效;如果要写重新创建一个script标签在写。
二、注释
单行注释通过 // 多行通过 /* */,使用Pycharm:Ctrl+?,不需要关注这个注释
三、JS变量
(1)局部变量、全局变量
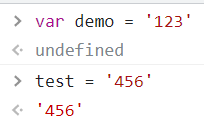
es5 var demo = '123' // 局部变量 demo = '456' // 全局变量

(2)常量
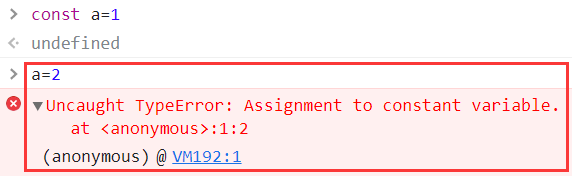
es6 const a = 1 //定义常量,定义后不可被修改,如修改则会报错

(3)let
let demo='abc'

let 与 var 有什么区别?
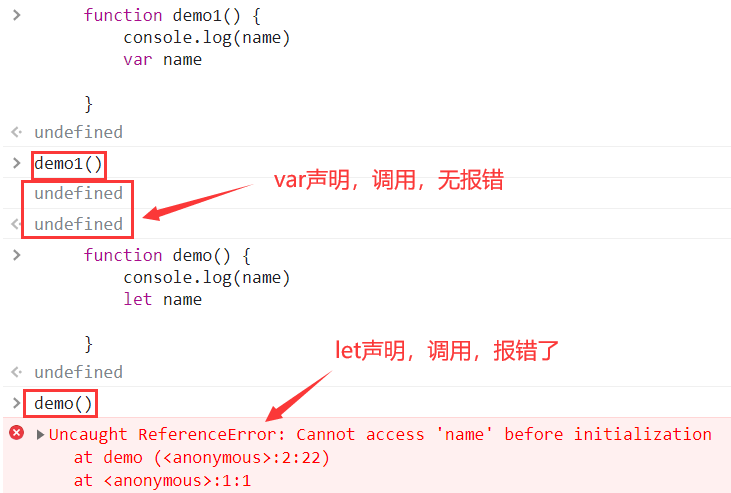
var声明变量后,JavaScript会提前进行“预解析”,赋值成为:undefind
let声明变量后,不会被JavaScript进行“预解析”

console.log(name) 相当于Python中的“print”
使用时,建议使用var,进行预解析后,我们在执行Js代码时,会忽略一些错误
四、字符串
(1)定义字符串
var str = '你开心就好'

(2)字符串拼接
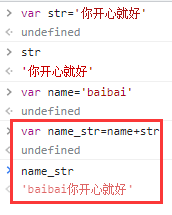
var str='你开心就好' var name='baibai' var name_str=name+str name_str

(3)字符串操作
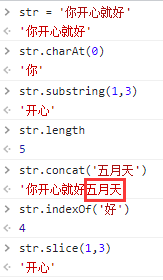
str.charAt(0)//根据角标获取字符串中的某一个字符 char字符
str.substring(1,3) //根据角标获取 字符串子序列 顾头不顾尾(大于等于x 小于y )
str.length //获取字符串长度
str.concat('五月天') //拼接字符串,默认放在字符串末尾
str.indexOf('五') //获取子序列的位置,如果'五'在此字符串中,则返回下标的值,不在其中,则返回【 -1 】,可当作判断来使用,判断返回是否是【-1】,确定是否在此字符串内
str.slice(0,1) //切片 开始,结束 顾头不顾尾
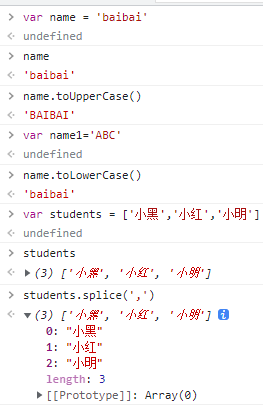
str.toLowerCase() //变为小写
str.toUpperCase() //变为大写
str.split(',') //以指定的字符串进行分割,返回数组,limit参数是多少,则取分割后数组的前多少个元素,如是2,则取2个,不加limit参数,则是默认全部取
展示:

五、数字类型
- JavaScript,只有一种数字类型,数字可以带小数点,也可以不带,可以理解为是包括了float、int.
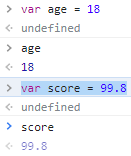
#定义 var age = 18 var score = 99.8

字符串转换为数字
——如后端返回的是字符串,需要转换为数字,可使用此方法
var age= '18' parseInt(age) #字符串转换为数字 var score ='99.88' parseInt(score) #会去除小数点后边的 结果:99 var score ='99.88' parseFloat(score) #不会去除小数后边的 结果:99.88

布尔类型
和python中的布尔类型作用一样,唯一的区别就是首字母是小写的
var t = true var f = false
六、数组类型(就是Python中的list)
(1)第一种创建方式:new Array()
var students = new Array() students 结果:[]
(2)第二种创建方式:参数 = [ ] (推荐使用这种)
var students = []
students
结果:[]
可创建时,直接有值,和python一样
var students = ['小黑','小红','小明'] students 结果:(3) ['小黑', '小红', '小明']
(3)数组操作
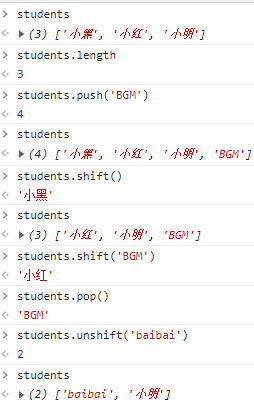
students.length //数组的长度 students.push('BGM') // 尾部追啊参数 students.shift() // 头部获取一个元素 并删除该元素,不可指定元素删除 students.pop() //尾部获取一个元素 并删除该元素 students.unshift('baibai') //头部插入一个数据,会返回此时的字长

.splice(start, deleteCount, value)方法
- 添加
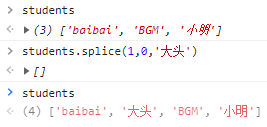
students //获取到此变量的值 students.splice(1,0,'大头') // 在下标为1位置新增‘大头’;0表示不删除

- 删除
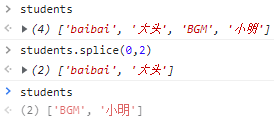
students //获取到此变量的值 students.splice(0,2) // 0:从下标0开始;2:删除2个

- 修改(删除后,继续操作在删除的下标中添加)
students //查看此变量下的值 students.splice(0,1) //删除下标为0的值 students.splice(0,0,'小张') //下标为0的值位置新增‘小张’

- 切片
var data = [1,2,3,4,5,6] data.slice(0,2) //从下标0开始,取2个 结果:[1, 2]
- 反转
var data = [1,2,3,4,5,6] data.reverse() 结果:(6) [6, 5, 4, 3, 2, 1]
-
将数组根据分割符拼接成字符串
var data = [1,2,3,4,5,6] data.join('-') //指定之间的拼接为:- 结果:'6-5-4-3-2-1'

- 数组与数组拼接
var data = [1,2,3,4,5,6] var content=['白板','红中'] data.concat(content) 结果:(8) [6, 5, 4, 3, 2, 1, '白板', '红中']
-
排序
var file=[7,9,6,8] file.sort() 结果:(4) [6, 7, 8, 9]
七、对象类型(等同于Python中的字典)
- 创建
var data = {"name":"dabai","age":18} var file = {name:'dawang',age:19}
Js中的字典类型中的key,有没有引号都可以
- 获取value
var data = {"name":"dabai","age":18}
//第一种方式 data['name'] 结果:'dabai' //第二种方式 data.name 结果:'dabai'
- 删除
//第一种方式 var data = {"name":"dabai","age":18} delete data['name'] 返回:true 结果:{age: 18} //第一种方式 delete data.age 返回:true 结果:{}
八、函数
1、普通函数
<script>
// 普通函数,funNmae:自定义的函数名;name、age:自定义的形参名
function funNmae(name,age) {
}
// 调用函数传入实参
funNmae('dabai',18) ;
</script>
2、匿名函数(没有函数名)
——函数即变量,匿名函数相当于是定义了一个变量
<script>
// 匿名函数
var funcNameTwo = function(){
};
// 调用
funcNameTwo();
</script>
python中是通过缩进来进行区分,而Js中是通过{ }来进行区分的
分号(;):由于前端代码是完全暴露显示的,一些业务代码不是很想被一目了然看到,我们会进行压缩,就会展示为在一行中,此时我们加的“分号”,就是起分割的作用
函数本身就是属于一个代码块,所以是可以省略分号
九、事件
——我们操作过程中,如:点击【登录】按钮后,就会进入到首页,这个过程就是一个事件
(1)onclick方法绑定
<body>
<span>用户名</span><input type="text" placeholder="请输入用户名" name="username">
<span>密码</span><input type="password" placeholder="请输入密码" name="password">
<!--onclick是用来绑定函数方法的,操作后可触发函数中的方法 -->
<input type="submit" value="登录" onclick="login()">
<input type="submit" value="注册">
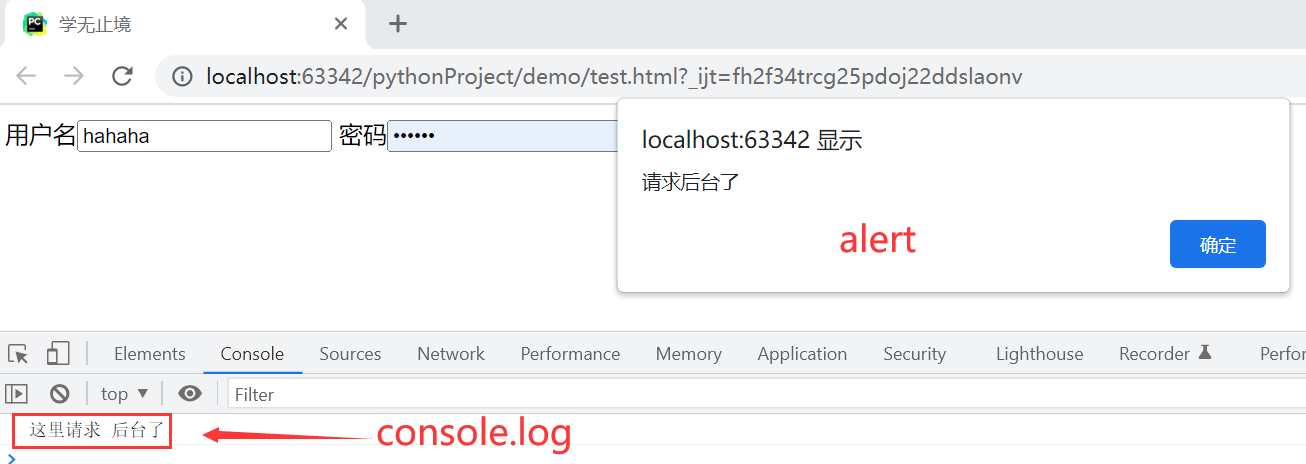
<script>
function login() {
console.log('这里请求 后台了')
alert('请求后台了') //弹窗
}
</script>
</body>
操作【登录】后展示:

缺点:所绑定的函数方法会暴露在前端页面
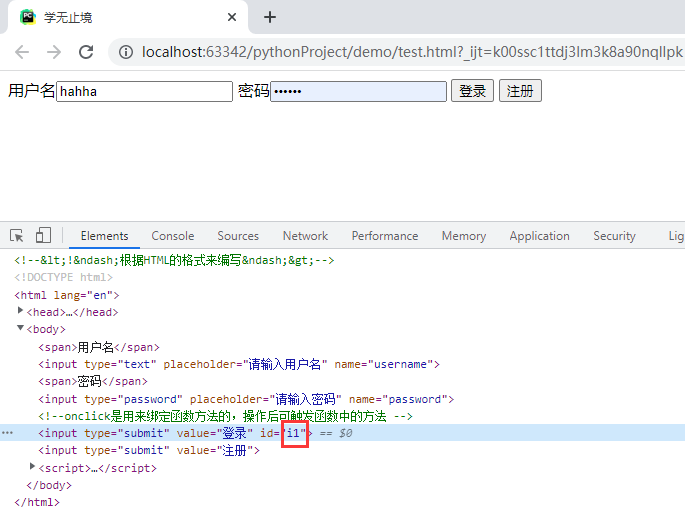
(2)id属性+匿名函数绑定+alert
<body>
<span>用户名</span><input type="text" placeholder="请输入用户名" name="username">
<span>密码</span><input type="password" placeholder="请输入密码" name="password">
<!--onclick是用来绑定函数方法的,操作后可触发函数中的方法 -->
<input type="submit" value="登录" id="i1">
<input type="submit" value="注册">
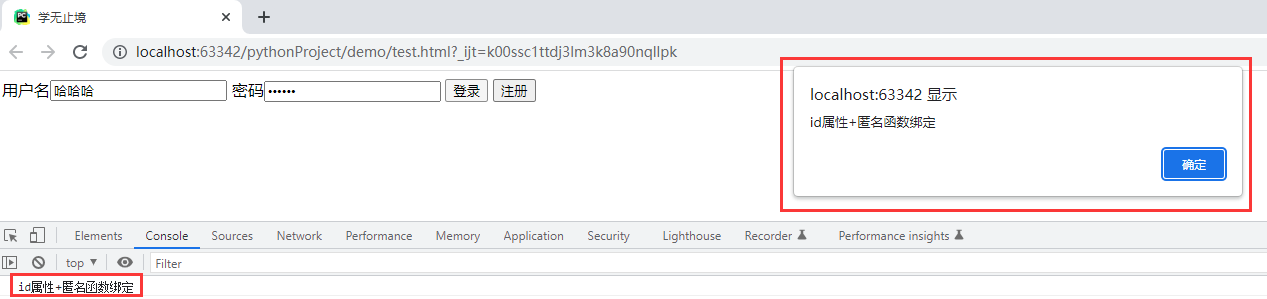
<script>
var element = document.getElementById('i1');
element.onclick = function () {
console.log('id属性+匿名函数绑定')
alert('id属性+匿名函数绑定') //弹窗
}
</script>
展示:

优点:不会暴露是哪个事件名称

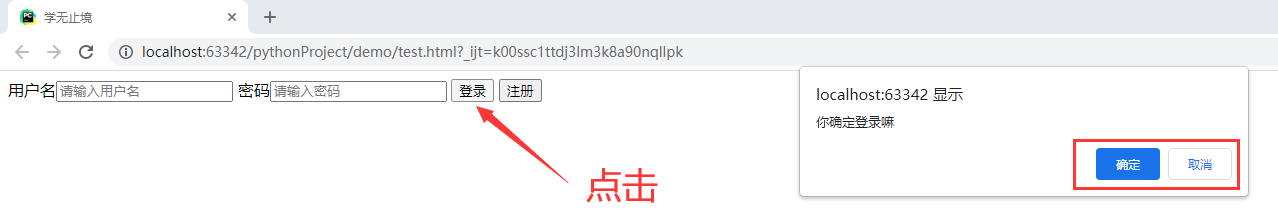
(3)confirm弹窗
<body>
<span>用户名</span><input type="text" placeholder="请输入用户名" name="username">
<span>密码</span><input type="password" placeholder="请输入密码" name="password">
<!--onclick是用来绑定函数方法的,操作后可触发函数中的方法 -->
<input type="submit" value="登录" id="i1">
<input type="submit" value="注册">
<script>
var element = document.getElementById('i1');
element.onclick = function () {
var flag = confirm('你确定登录嘛');
console.log(flag)
}
</script>
展示:


十、条件判断语句
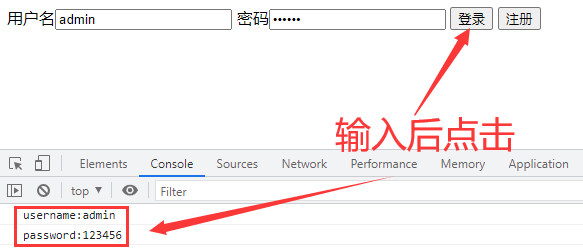
(1)获取页面中输入文本的值
<body>
<span>用户名</span><input type="text" placeholder="请输入用户名" id = "username">
<span>密码</span><input type="password" placeholder="请输入密码" id = "password">
<!--onclick是用来绑定函数方法的,操作后可触发函数中的方法 -->
<input type="submit" value="登录" onclick="login()">
<input type="submit" value="注册">
<script>
function login() {
//获取到输入username的文本信息
var username = document.getElementById('username').value;
//获取到输入password的文本信息
var password = document.getElementById('password').value;
//前端页面Console打印
console.log('username:'+username);
console.log('password:'+password);
}
</script>
</body>
展示:

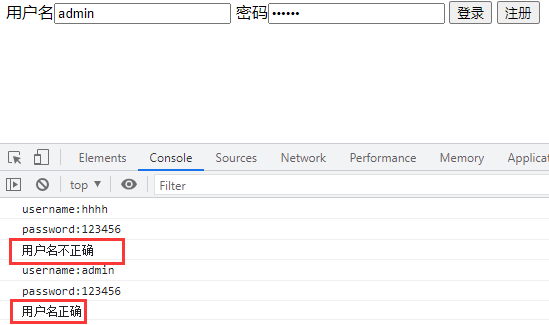
(2)语句判断
<body>
<span>用户名</span><input type="text" placeholder="请输入用户名" id = "username">
<span>密码</span><input type="password" placeholder="请输入密码" id = "password">
<!--onclick是用来绑定函数方法的,操作后可触发函数中的方法 -->
<input type="submit" value="登录" onclick="login()">
<input type="submit" value="注册">
<script>
function login() {
//获取到输入username的文本信息
var username = document.getElementById('username').value;
//获取到输入password的文本信息
var password = document.getElementById('password').value;
//前端页面Console打印
console.log('username:'+username);
console.log('password:'+password);
//如果username不是admin,则抛出异常
if (username=='admin'){
console.log('用户名正确')
}else {
console.log('用户名不正确')
}
}
</script>
</body>
展示:

(3)&&条件语句
——相当于Python中的and
<body>
<span>用户名</span><input type="text" placeholder="请输入用户名" id = "username">
<span>密码</span><input type="password" placeholder="请输入密码" id = "password">
<!--onclick是用来绑定函数方法的,操作后可触发函数中的方法 -->
<input type="submit" value="登录" onclick="login()">
<input type="submit" value="注册">
<script>
function login() {
//获取到输入username的文本信息
var username = document.getElementById('username').value;
//获取到输入password的文本信息
var password = document.getElementById('password').value;
//前端页面Console打印
console.log('username:'+username);
console.log('password:'+password);
//如果username不是admin,password不是123456 则抛出异常
if (username=='admin' && password=='123456'){
console.log('登录成功')
}else {
console.log('用户名/密码错误')
}
}
</script>
</body>
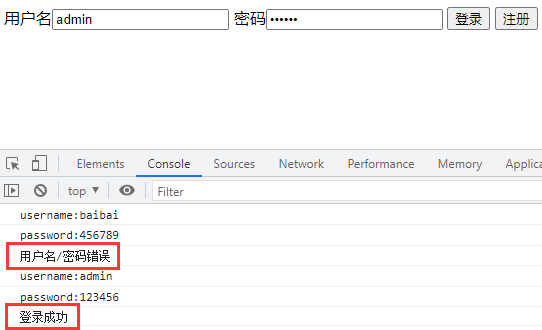
展示:

(4)|| 条件语句(相当于Python中 or)
<body>
<span>用户名</span><input type="text" placeholder="请输入用户名" id = "username">
<span>密码</span><input type="password" placeholder="请输入密码" id = "password">
<!--onclick是用来绑定函数方法的,操作后可触发函数中的方法 -->
<input type="submit" value="登录" onclick="login()">
<input type="submit" value="注册">
<script>
function login() {
//获取到输入username的文本信息
var username = document.getElementById('username').value;
//获取到输入password的文本信息
var password = document.getElementById('password').value;
//前端页面Console打印
console.log('username:'+username);
console.log('password:'+password);
//如果username不是admin,password不是123456 则抛出异常
if (username=='admin' || password=='123456'){
console.log('登录成功')
}else {
console.log('用户名/密码错误')
}
}
</script>
</body>
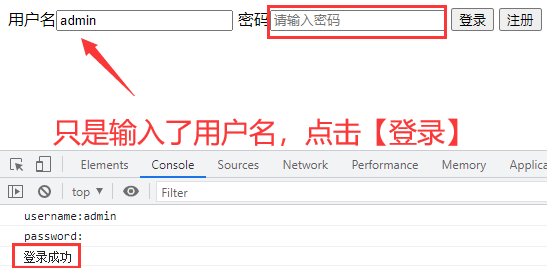
展示:

(5)if、else if、else 一起使用
<body>
<span>用户名</span><input type="text" placeholder="请输入用户名" id = "username">
<span>密码</span><input type="password" placeholder="请输入密码" id = "password">
<!--onclick是用来绑定函数方法的,操作后可触发函数中的方法 -->
<input type="submit" value="登录" onclick="login()">
<input type="submit" value="注册">
<script>
function login() {
//获取到输入username的文本信息
var username = document.getElementById('username').value;
//获取到输入password的文本信息
var password = document.getElementById('password').value;
//前端页面Console打印
console.log('username:'+username);
console.log('password:'+password);
//如果username不是admin,password不是123456 则抛出异常
if (username=='admin' && password=='123456'){
console.log('登录成功')
}
else if(username=='user'){
console.log('username是user')
}
else {
console.log('用户名/密码错误')
}
}
</script>
</body>
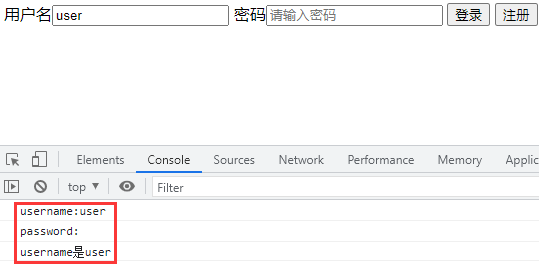
展示:

(6)switch判断语句
<body>
<span>用户名</span><input type="text" placeholder="请输入用户名" id = "username">
<span>密码</span><input type="password" placeholder="请输入密码" id = "password">
<!--onclick是用来绑定函数方法的,操作后可触发函数中的方法 -->
<input type="submit" value="登录" onclick="login()">
<input type="submit" value="注册">
<script>
function login() {
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
//把username的值传过来
switch (username) {
//判断是否是admin,不是,break结束,相当于if
case 'admin':
alert('admin')
break
//判断是否是user,不是,break结束,相当于elif
case 'user':
alert('user')
break
//相当于else
default:
alert('default')
}
}
</script>
</body>
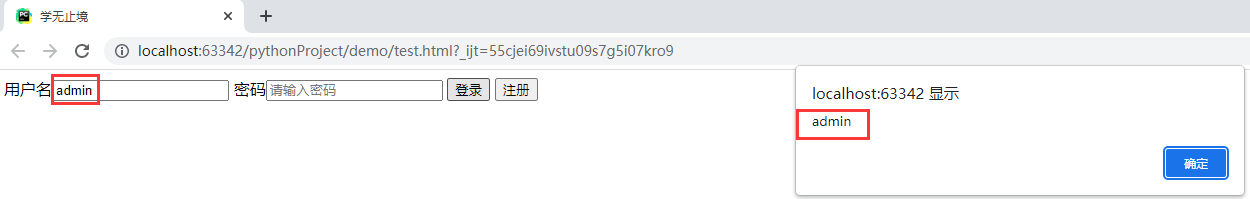
展示:

十一、循环
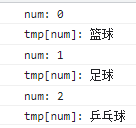
(1)list格式取值
<script>
var tmp = ['篮球','足球','乒乓球']
// 循环tmp获取
for (num in tmp){
//获取到每一次循环的下标
console.log('num:',num)
// 获取到每一次循环的值
console.log('tmp[num]:',tmp[num])
}
</script>
前端展示:

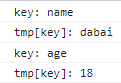
(2)字典格式取值
<script>
var tmp = {'name':'dabai','age':18}
// 循环tmp获取
for (key in tmp){
//获取到每一次循环得到字典的key
console.log('key:',key)
// 获取到每一次循环得到字典的key的value
console.log('tmp[key]:',tmp[key])
}
</script>
前端展示:

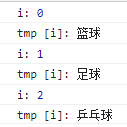
(3)第2种循环方式
<script>
var tmp = ['篮球','足球','乒乓球']
// 声明i变量,判断i小于tmp的字长,每次+1
for (var i = 0; i < tmp.length;i++) {
//获取到每一次循环的下标
console.log('i:', i)
//获取到每次循环下标的值
console.log('tmp [i]:',tmp [i])
}
</script>
展示:

缺点:不能循环字典
(4)while循环
<script>
var tmp = ['篮球','足球','乒乓球']
var i=0
// 判断i小于tmp的字长
while (i<tmp.length){
//获取到每次循环的下标
console.log('i:',i);
console.log('tmp[i]:',tmp[i])
//每次+1
i++;
}
</script>
展示:

十二、序列化
1、字典转换为字符串JSON.stringify(data)
var data = {"name":"dabai","age":18} JSON.stringify(data) 结果:'{"name":"dabai","age":18}'
2、字符串转换成字典
var data = {"name":"dabai","age":18} var str=JSON.stringify(data) JSON.parse(str) 结果:{name: 'dabai', age: 18}
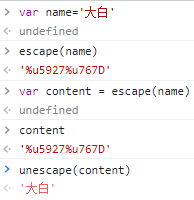
十三、转义
- 转义中文或特殊字符
1、在标准的url的规范中是不允许出现中文字符或某些特殊字符的,所以要进行转义 2、& 代表参数的链接,如果就是想传& 给后端那么必须转义 decodeURI(url) URl中未转义的字符 decodeURIComponent(url) URI组件中的未转义字符 encodeURI(url) URI中的转义字符 encodeURIComponent(url) 转义URI组件中的字符 字符串转义 var name='大白' escape(name) 对字符串转义 unescape(name) 转义字符串解码
展示:

十四、发请求
(1)<form></form>
<body> <form action="http://sky.xxxxxx.cn/api/user/login" method="post"> <span>用户名</span><input type="text" placeholder="请输入用户名" name="username"> <span>密码</span><input type="password" placeholder="请输入密码" name="password"> <input type="submit" value="登录"> <input type="submit" value="注册"> </form> </body>
展示:


缺点:提交时,会跳转下一页,无论填写的对与不对,都会跳转;如“注册场景”,我们会填写“姓名”、“邮箱”、“身份证号码”、“住址”等等信息,当我们填写某一个错误格式跳转下一页了,回来时刚刚写的内容没了,还需完全重新完整在填写一遍,对于用户来说,很不友好,很抓狂。
-
ajax:jquery提供的异步请求方式(jquery可以理解为是:Js+Dom封装后变的更好用的包)

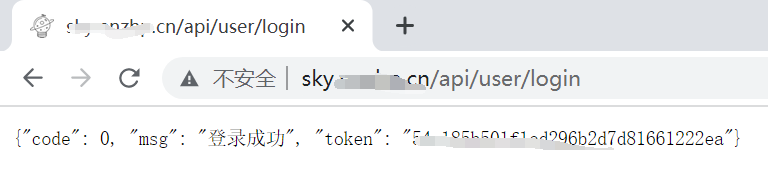
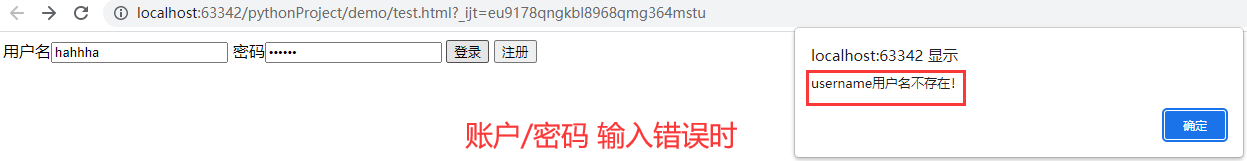
<body> <span>用户名</span><input type="text" placeholder="请输入用户名" id="username"> <span>密码</span><input type="password" placeholder="请输入密码" id="password"> <input type="submit" value="登录" onclick="login()"> <input type="submit" value="注册"> <script src="..\js\jquery.js"></script> <script> function login() { var username = document.getElementById('username').value; var password = document.getElementById('password').value; //发请求 $.ajax({ url: 'http://sky.xxx.cn/api/user/login', method: 'post', data: { username: username, password: password }, //当触发login方法时,首先依次获取到参数,再去请求接口,服务器给予了响应,并将返回值返回时通过【回调函数success】获取到response success: function (response) { //如果error_code不等于0 if (response.code !== 0) { alert(response.msg) } else { console.log(response); //登录成功后跳转这个页面:http://sky.xxx.cn/#/firefly/index window.location.href = 'http://xxx.nnzhp.cn/#/firefly/index' } } }) } </script> </body>
展示:



优点:异步的,提交时是隐藏式的向服务端发送请求,如果验证通过了,再跳转页面,不通过,则不会跳转页面,这样的话,当我们输入了内容后,不正确,则不会跳转,也就不会清除当前页面的编辑内容了
练习
需求:登录成功后获取到返回值中的“msg”以及“token”渲染到页面中
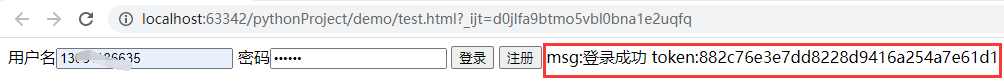
<body> <span>用户名</span><input type="text" placeholder="请输入用户名" id="username"> <span>密码</span><input type="password" placeholder="请输入密码" id="password"> <input type="submit" value="登录" onclick="login()" > <input type="submit" value="注册" id = 'button'> <script src="..\js\jquery.js"></script> <script> function login() { var username = document.getElementById('username').value; var password = document.getElementById('password').value; //发请求 $.ajax({ url: 'http://sky.xxx.cn/api/user/login', method: 'post', data: { username: username, password: password }, //当触发login方法时,首先依次获取到参数,再去请求接口,服务器给予了响应,并将返回值返回时通过【回调函数success】获取到response success: function (response) { //如果error_code不等于0 if (response.code !== 0) { alert(response.msg) } else { // 1、获取到 msg、token var msg = response.msg; var token = response.token; //2、创建并拼接字符串标签 var msg_span = "<span> msg:"+msg+"</span>"; var msg_token = "<span> token:"+token+"</span>" //3、获取到页面中渲染的位置 var button = document.getElementById('button') //4、渲染到该位置的后边 button.insertAdjacentHTML('afterend',msg_span+msg_token) } } }) } </script> </body>
展示:

知识拓展
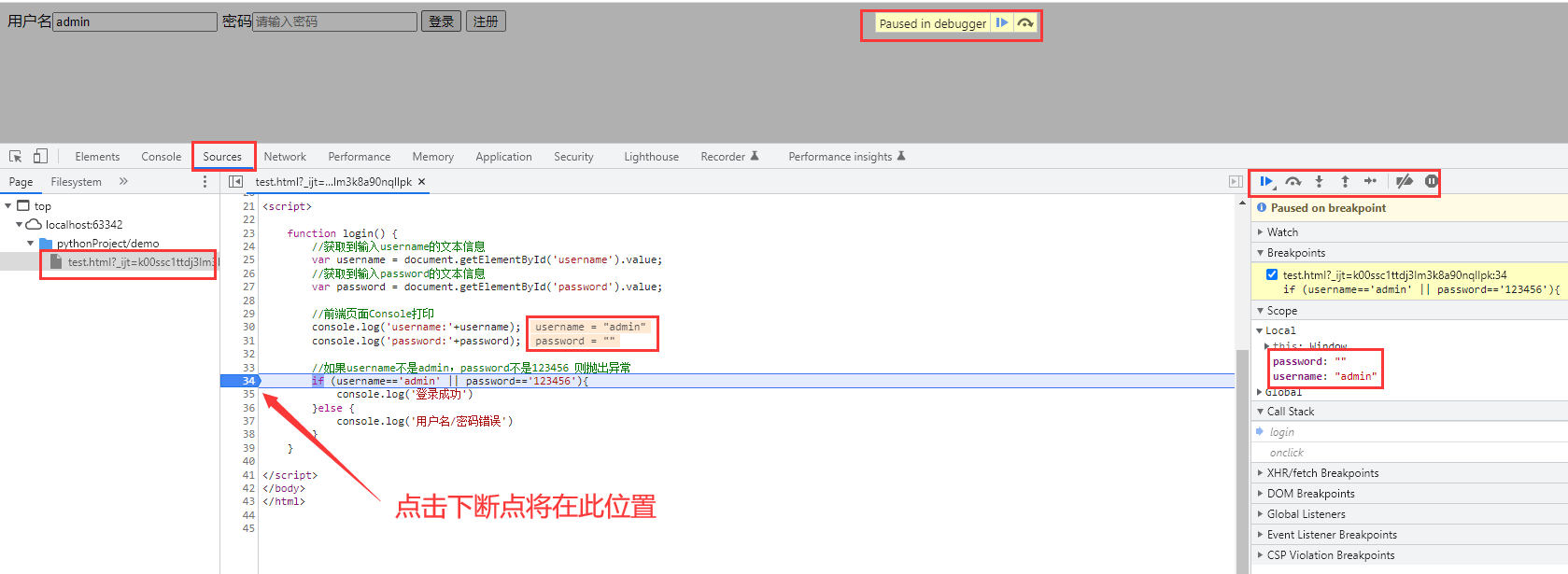
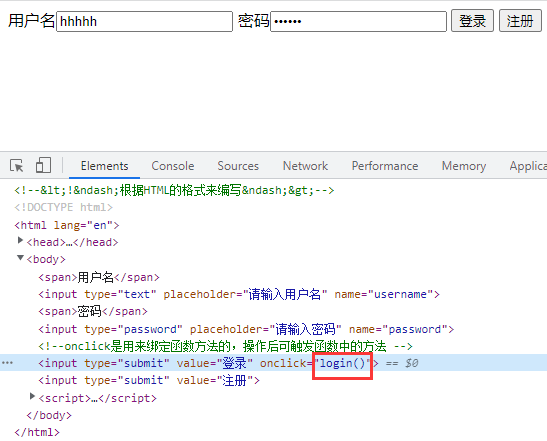
1、前端页面打断点
——和Pycharm中的断点调式类似
- 需要看是返回的true、false时,需将判断语句使用鼠标全部选中后,可显示出来

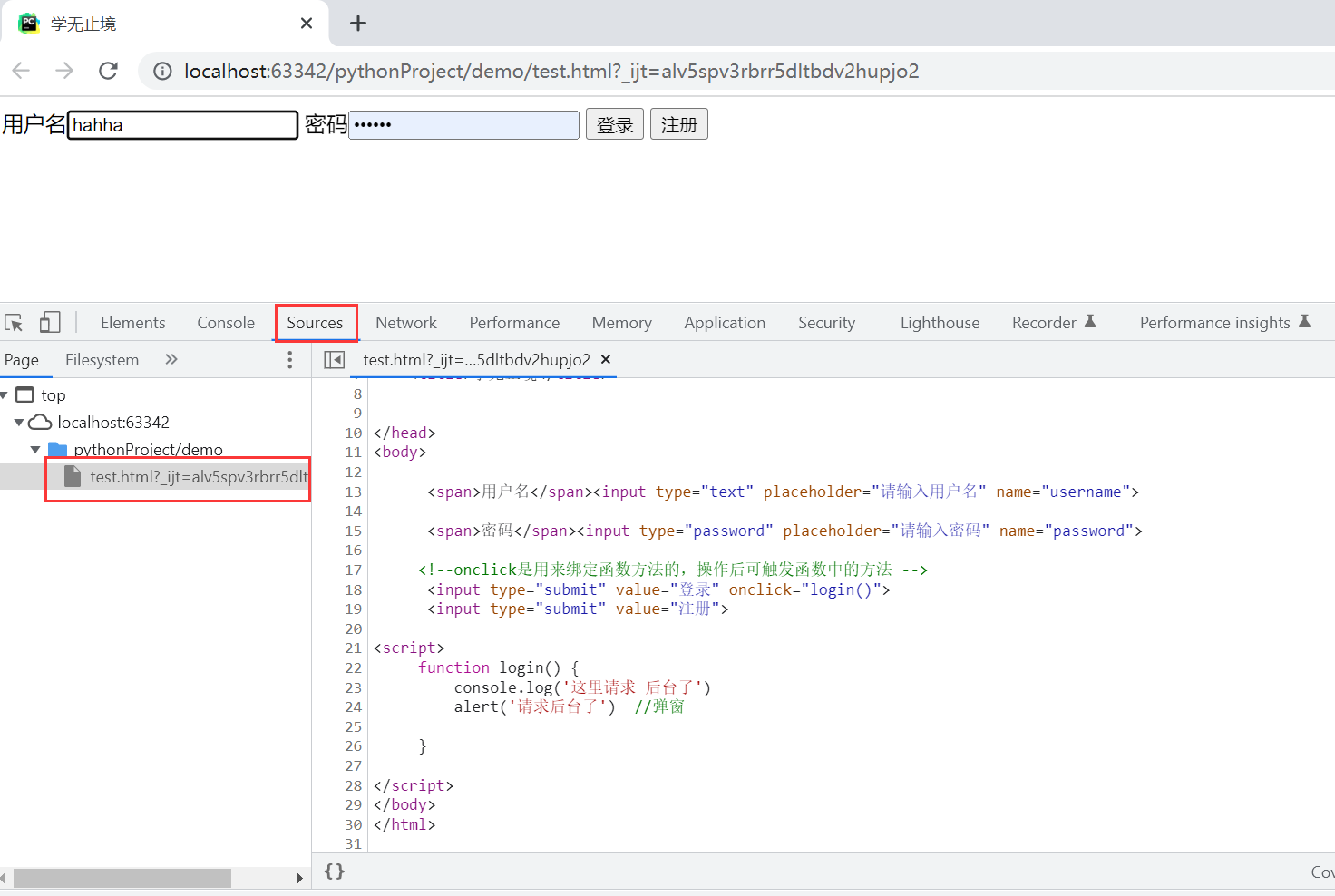
2、页面中查看前端代码文件
- F12-----Sources:

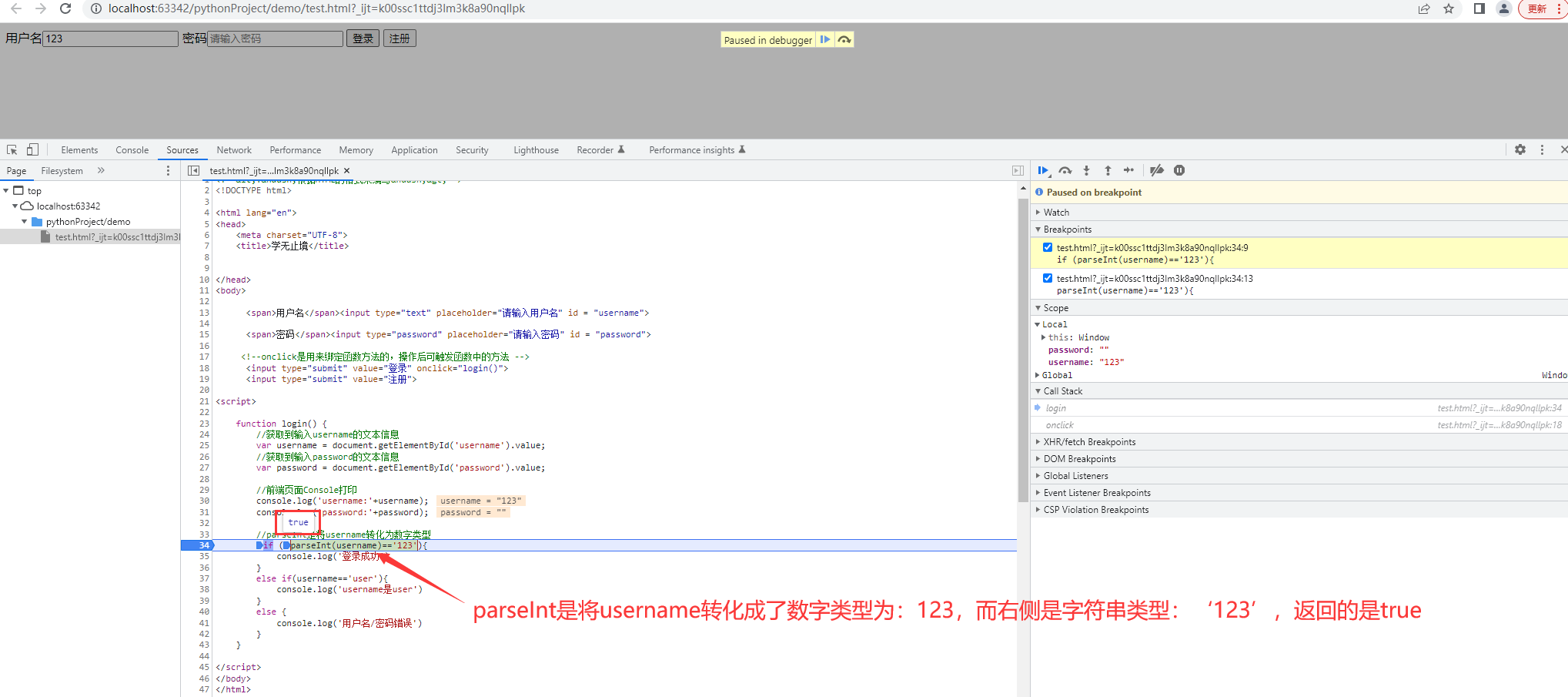
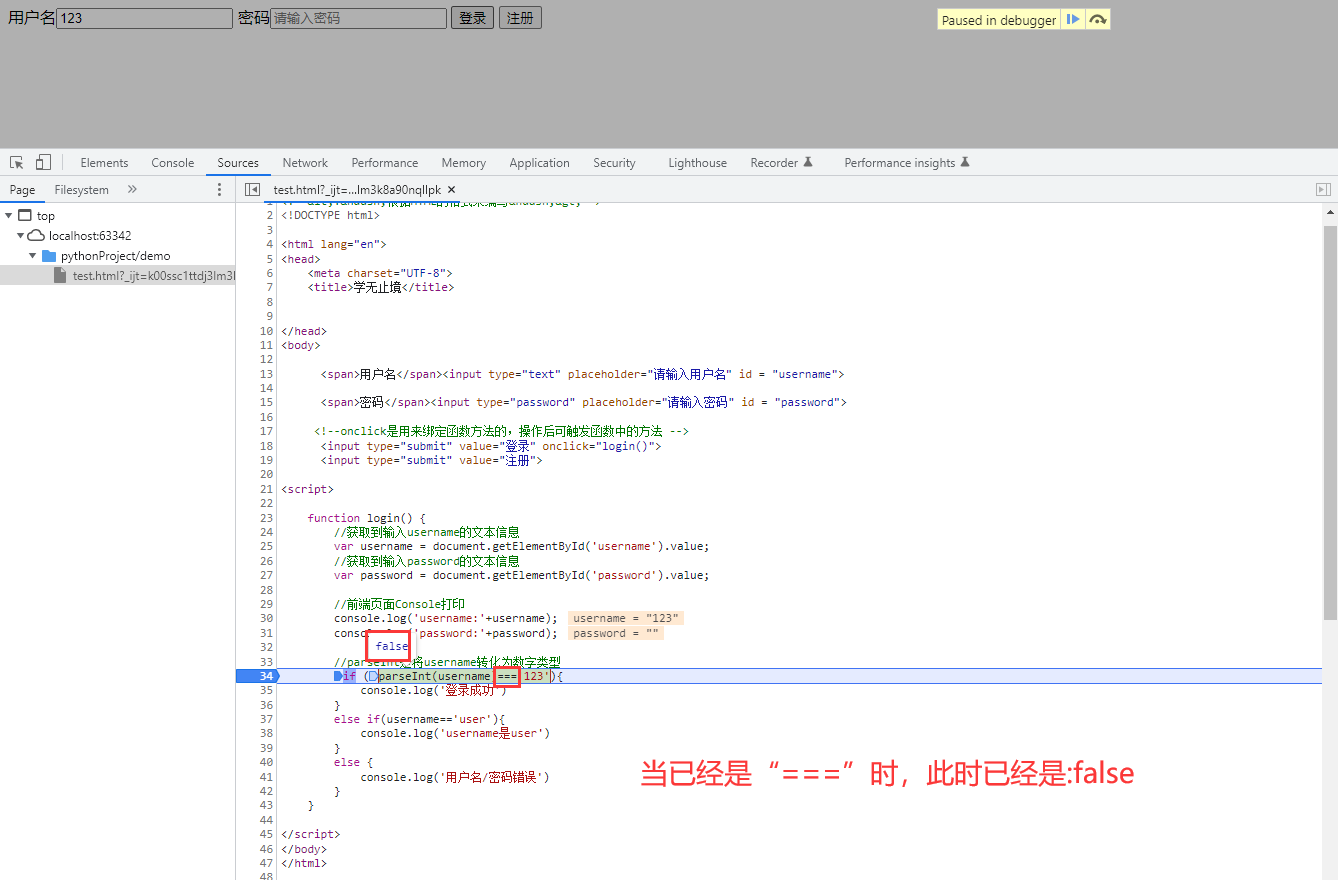
3、JavaScript中等号
- == :不验证数据类型
- === :数据类型和值都会验证
(1)==时:

(2)===时:

本文来自博客园,作者:他还在坚持嘛,转载请注明原文链接:他还在坚持嘛 https://www.cnblogs.com/brf-test/p/16948792.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架