UI:定位方式
下拉框
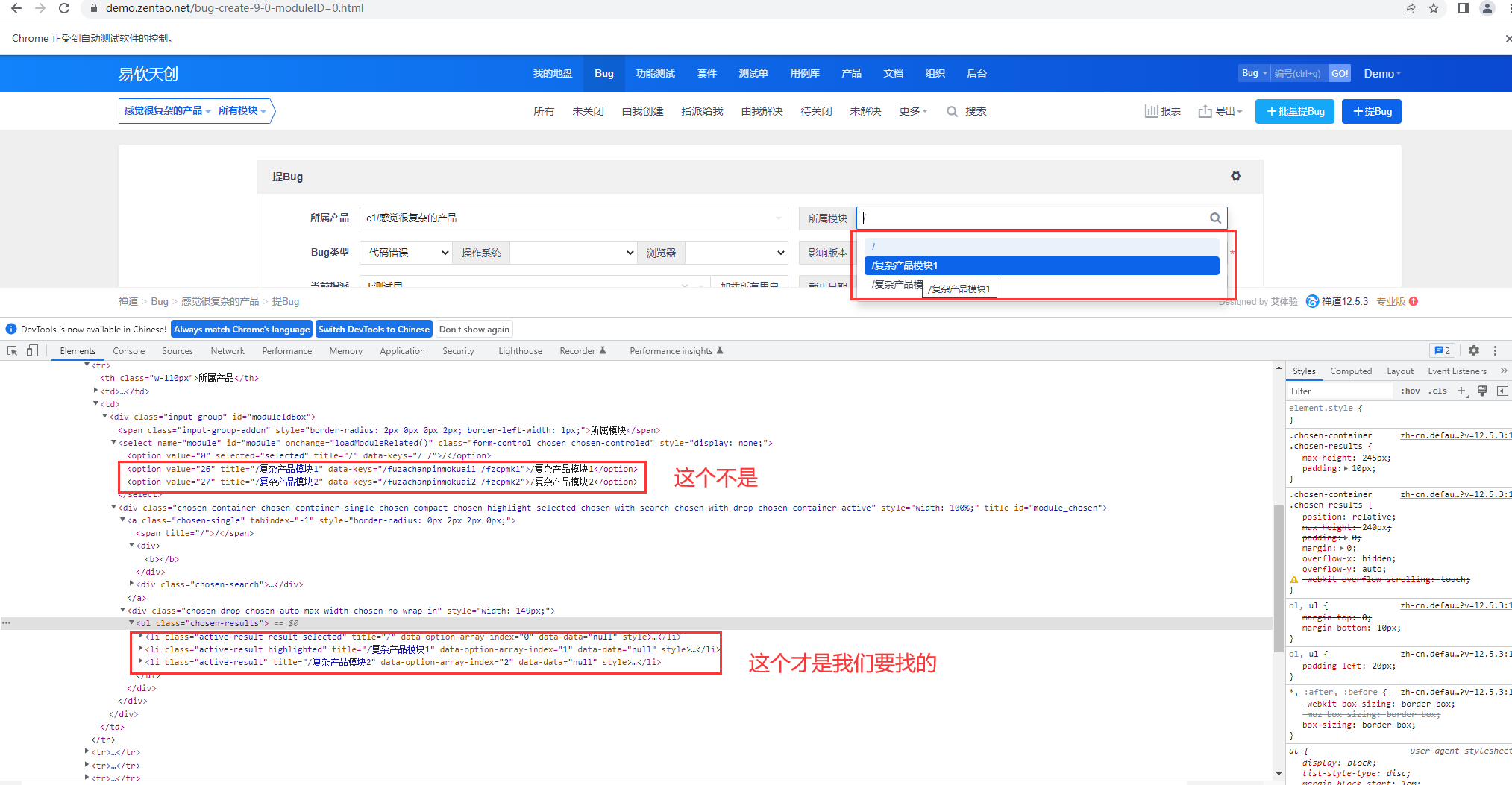
方法一:点击下拉框后,进行查找
我们可以把下拉框打开,打开后,有时会显示多个像是我要找的,所以找到了后,我们需要选择后调式确认下:

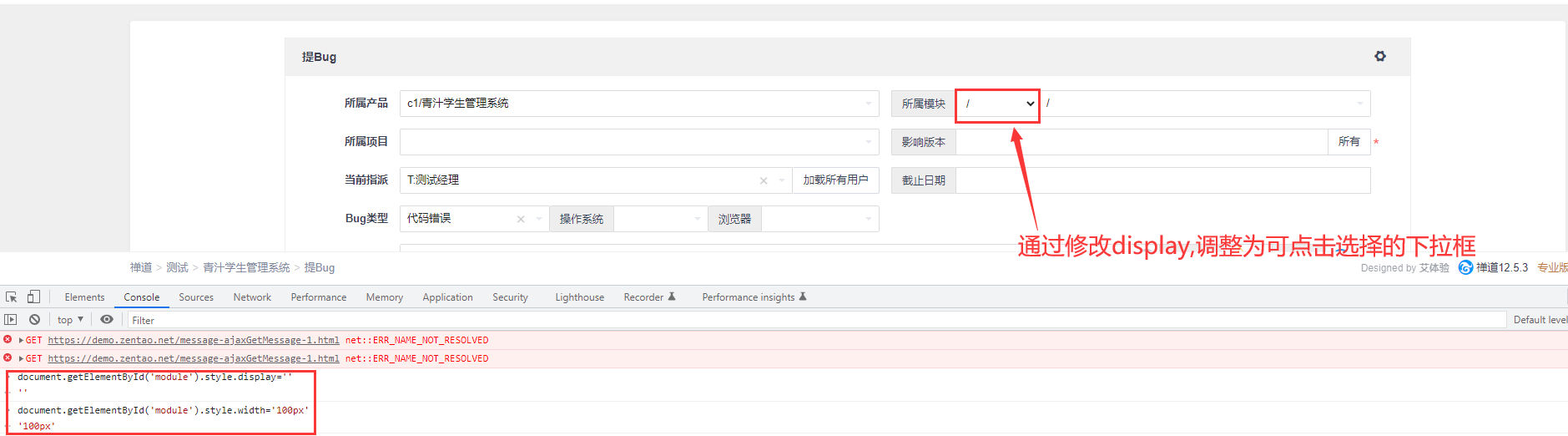
方法二:修改dispaly
document.getElementById('module').style.display='' #定位到下拉框元素,修改display属性
document.getElementById('module').style.width='100px' #修改为可见属性后加一个100像素
页面显示:

接下来,我们在代码中,可通过执行Js进行操作了
def module_seleect(self): js = "document.getElementById('module').style.display='';document.getElementById('module').style.width='100px';" self.pyse.js(js) xpath = 'xpath=>//*[@id="module"]/option[3]' self.pyse.click(xpath)
本文来自博客园,作者:他还在坚持嘛,转载请注明原文链接:他还在坚持嘛 https://www.cnblogs.com/brf-test/p/16350178.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架