HTMLTestRunner生成测试报告图片未正常显示
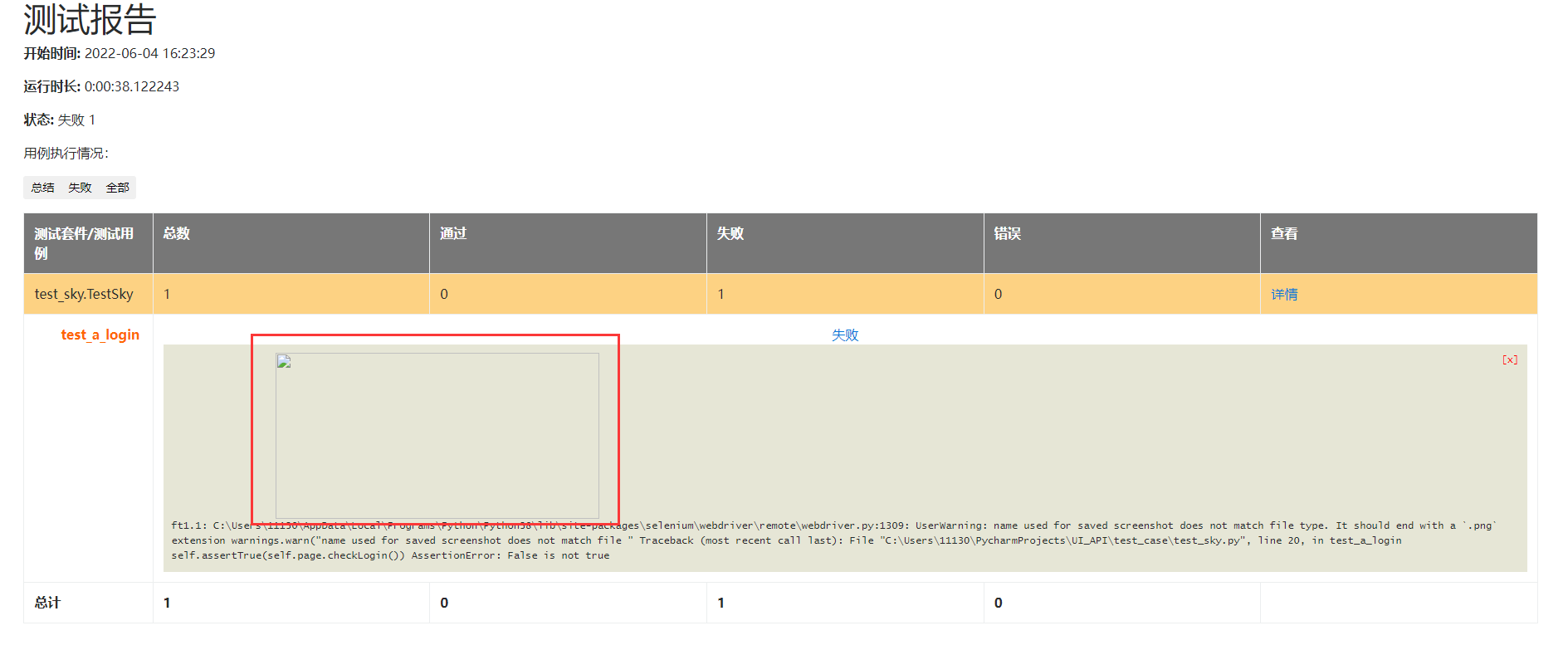
测试报告.html

我们可以看到测试报告中图片并没有正常显示,我们再来看下HTMLTestRunner中的源码,

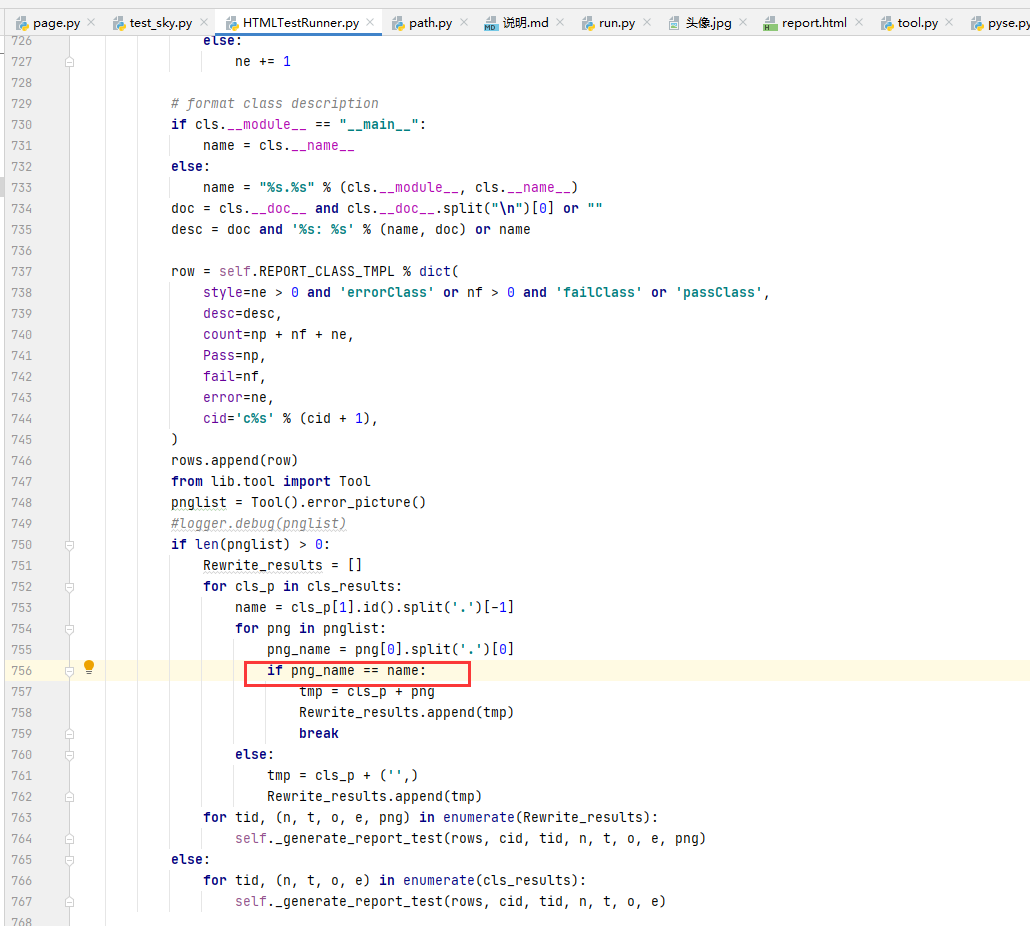
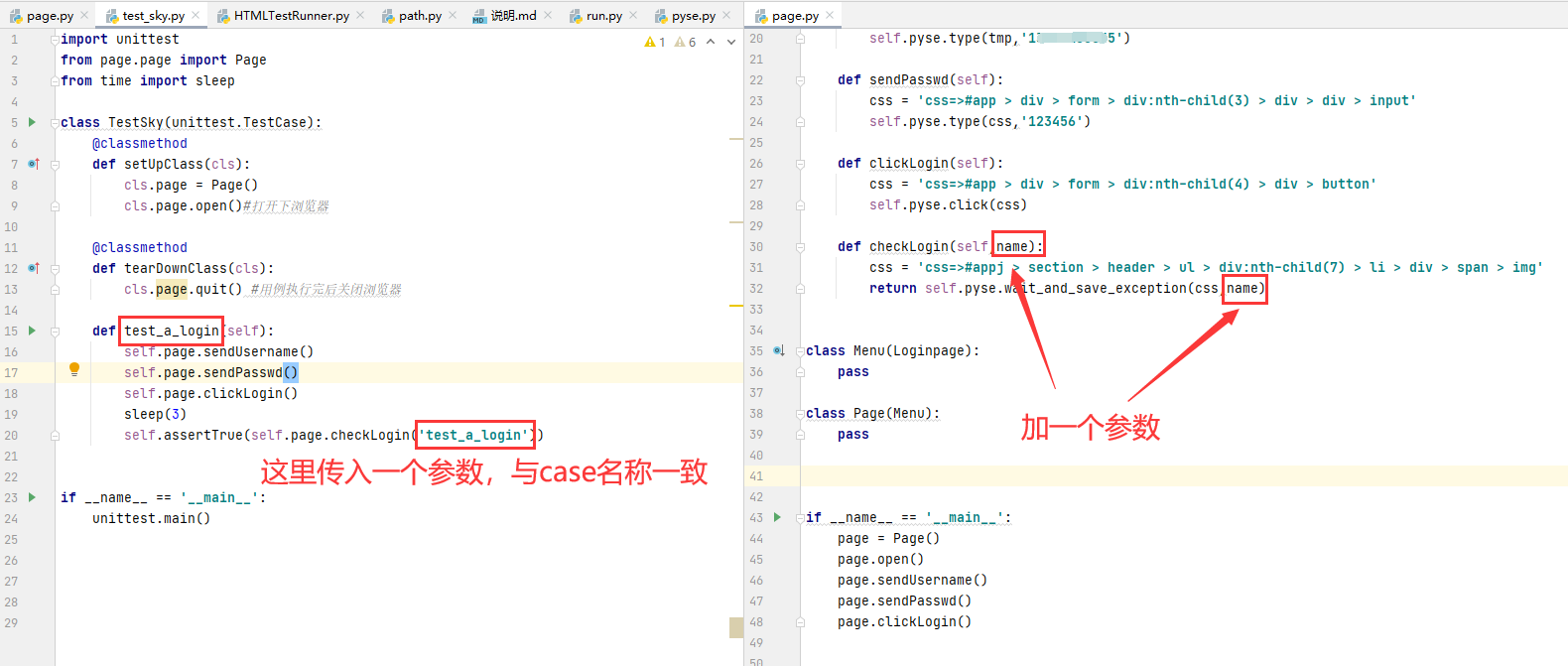
1、从源码中,我们可以看到,是做了if判断,需要图片名称是png_name和name一致时,才会正常走到下边的代码操作截图,所以,我们在自己的代码中需要把自定义的错误截图名称需要和case名称一致才可以:

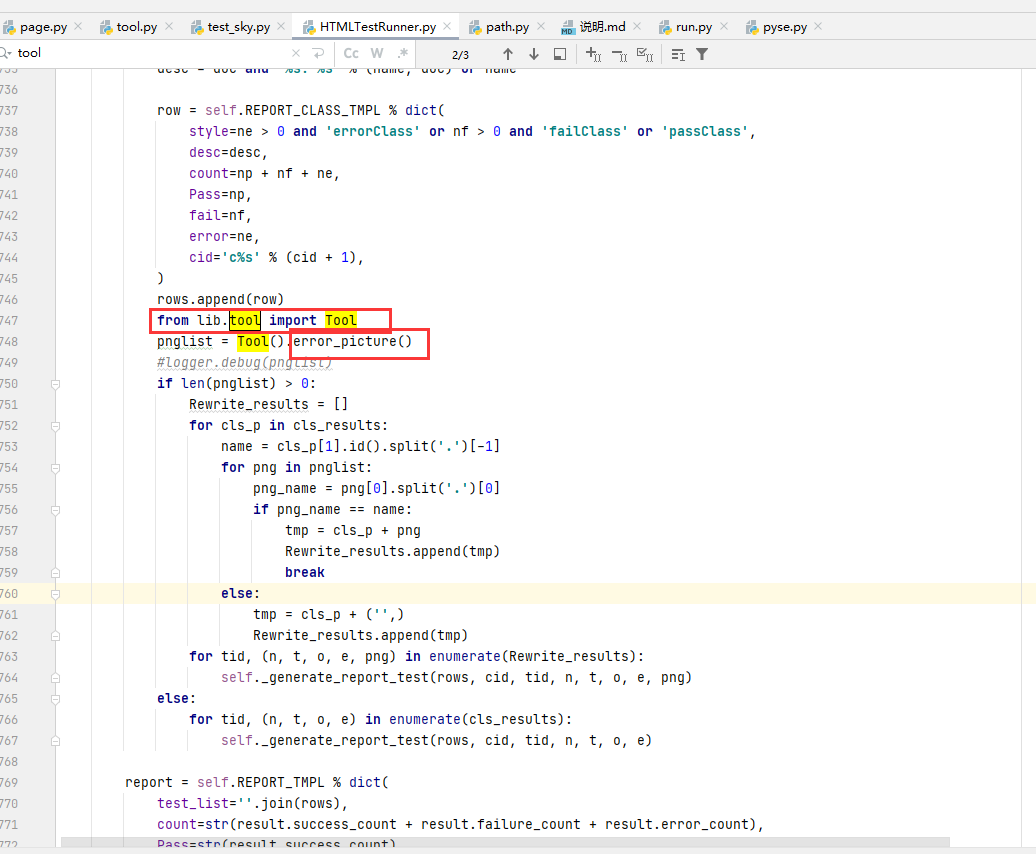
2、我们再去源码中,这两行代码【from lib.tool import Tool】和【pnglist = Tool().error_picture()】,可以看出在lib目录下tool .py文件中导入了error_picture()方法,而error_picture()这个方法是还没有,所以就需要我们lib目录下新建tool.py,写error_picture()方法:

lib目录下新建tool.py,写error_picture()方法:
import os from lib.path import WEBPICTUREPATH class Tool(object): def error_picture(self): ''' 提供错误图片 :return: ''' pictures = [] files = os.listdir(WEBPICTUREPATH) #获取到路径下所有文件 for item in files: if item.endswith('.jpg') or item.endswith('.png'): pictures.append((item,))#HTMLTestResult需要的是一个元祖 return pictures if __name__ == '__main__': print(Tool().error_picture())
重新运行:

本文来自博客园,作者:他还在坚持嘛,转载请注明原文链接:他还在坚持嘛 https://www.cnblogs.com/brf-test/p/16342228.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架