自定义接口
一、自定义接口的作用
- 解决前后端分离开发依赖
前后端分离的架构,后端的接口数据没有完成,而前端要实现前端的业务,但是这个业务依赖与后端的接口,为了保证前后端开发的进度,那么我们就可以自定义接口。
-
解除外部服务的依赖或者调用外部很慢的接口情况下;
-
演示项目
二、通过APIpost实现自定义接口
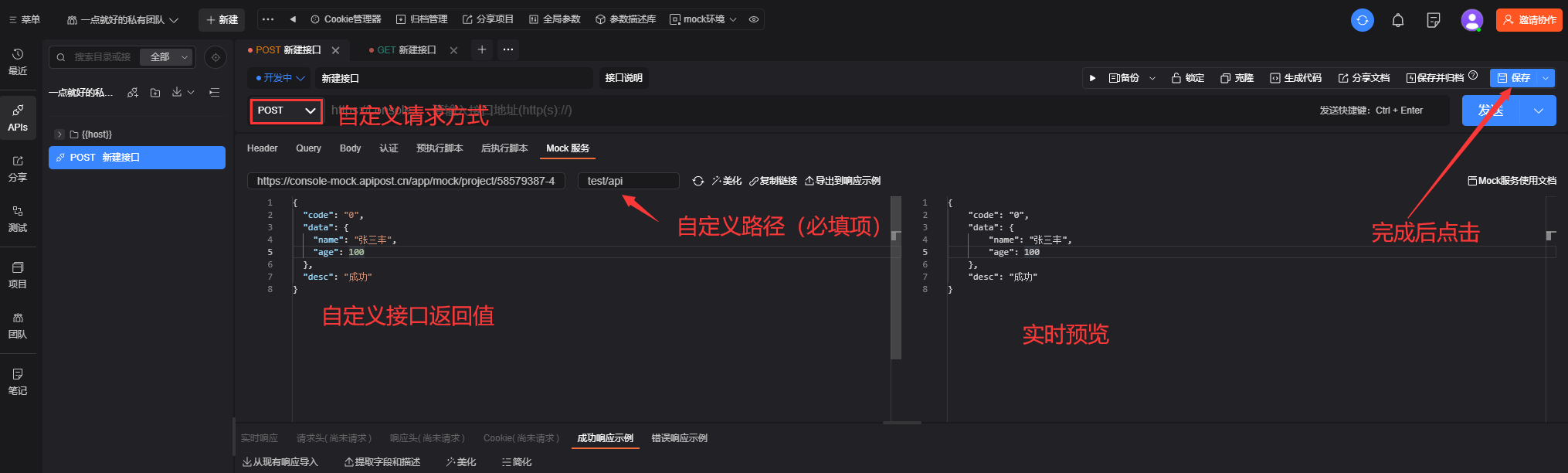
编写Mock 规则
- 自定义添加路径位置为:必填项
- Mock template 必须保存后才有效
- Mock url 和 method 有关,如:设置的method是post,直接使用浏览器打开(get)是返回的空({})
创建好了后,点击【保存】,就可以在 浏览器 进行打开了:

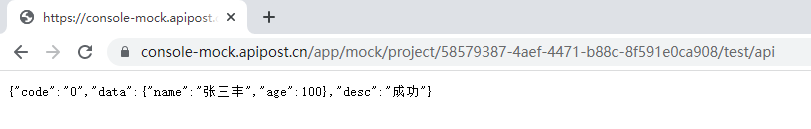
浏览器打开中显示:

基本数据(固定json结构)
{ "code": "0", "data": { "name": "张三丰", "age": 100 }, "desc": "成功" }
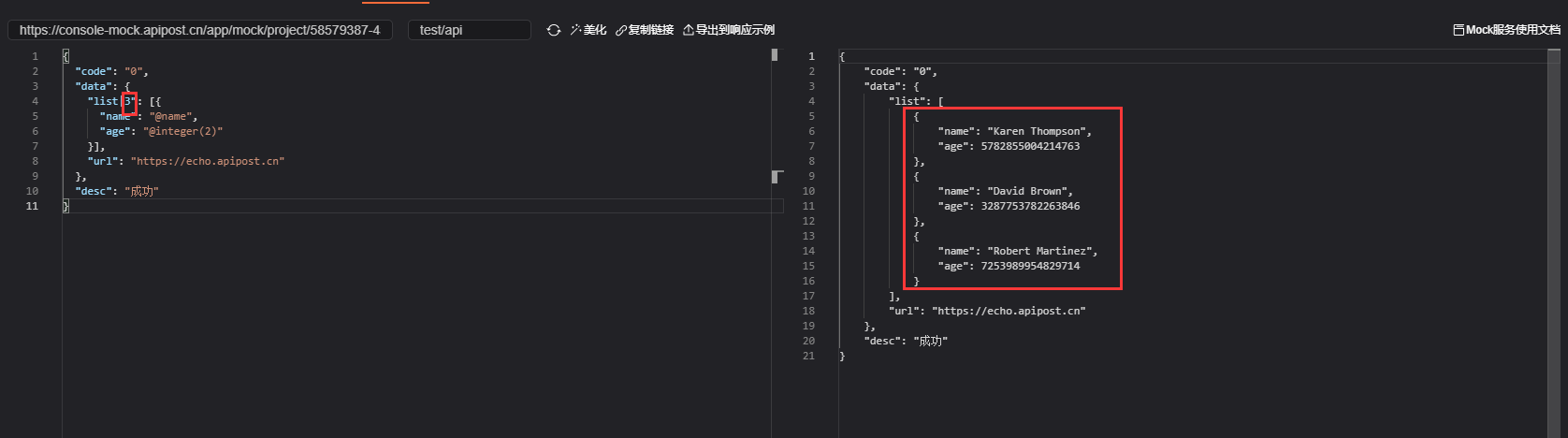
基本数据(Mock随机json结构)——根据
{ "code": "0", "data": { "list|20": [{ "name": "@name", "age": "@integer(2)" }], "url": "https://echo.apipost.cn" }, "desc": "成功" }
示例展示:

RESTFUL逻辑数据
某些场景中,我们可能需要根据接口的入参规则,加入适当的逻辑处理后再返回数据。一个简单的场景就是登录场景,需要根据用户名密码,判断是否登录成功。再或者,我们需要根据产品ID动态返回产品信息,等等。
现在,ApiPost 的Mock 服务提供了这种场景的解决方案。
以下示例中,我们用到了 _req.body对象,其含义是:
当 post 请求以 x-www-form-urlencoded 或者application/json 方式提交时,我们可以拿到请求的参数对象。
{ "code": "0000", "data": { "verifySuccess": function() { let body = _req.body; return body.username === 'admin' && body.password === '123456'; }, "userInfo": function() { let body = _req.body; if (body.username === 'admin' && body.password === '123456') { return Mock.mock({ username: "admin", email: "@email", address: "@address" }); } else { return null; } }, }, "desc": "成功" }
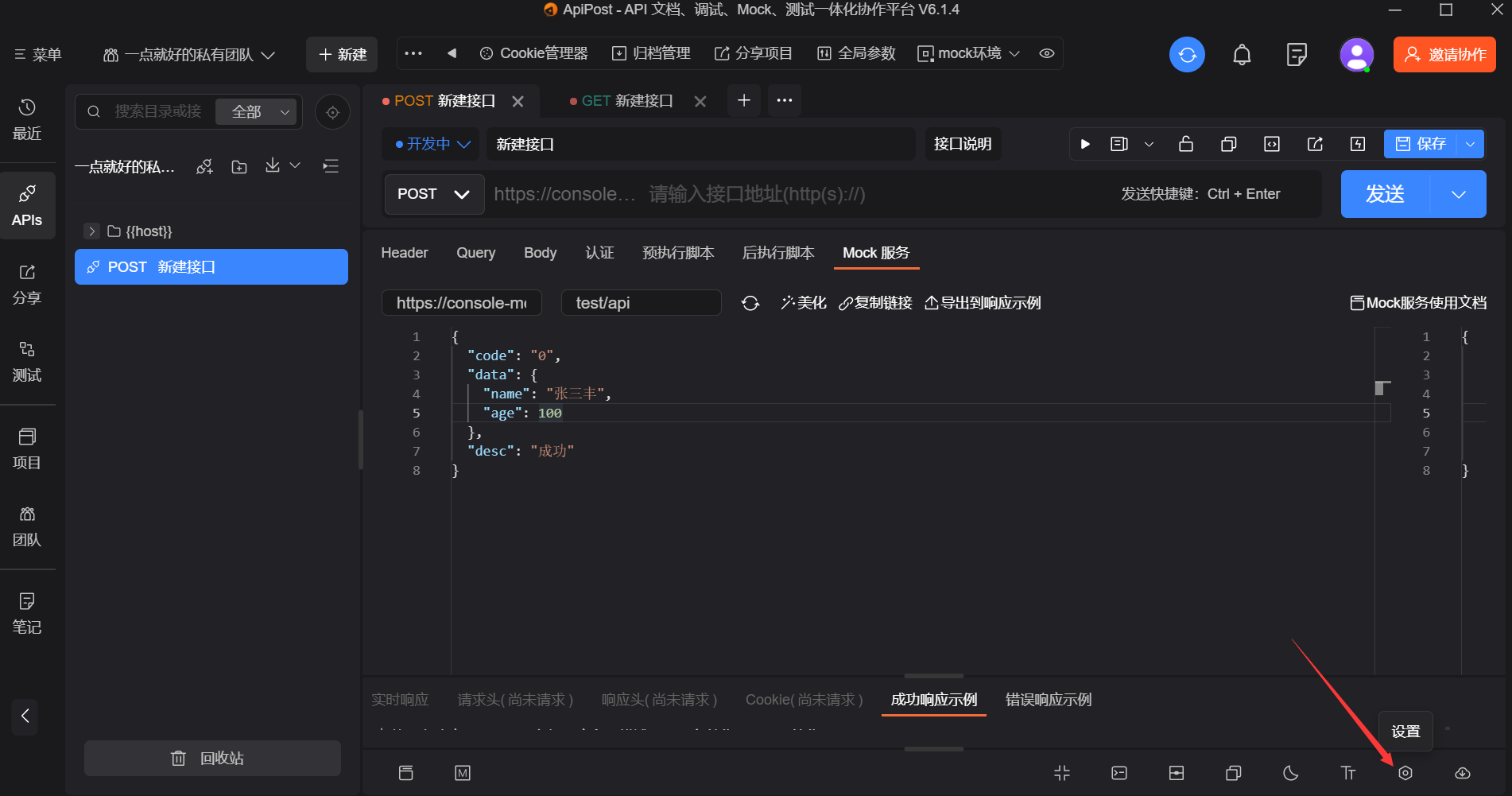
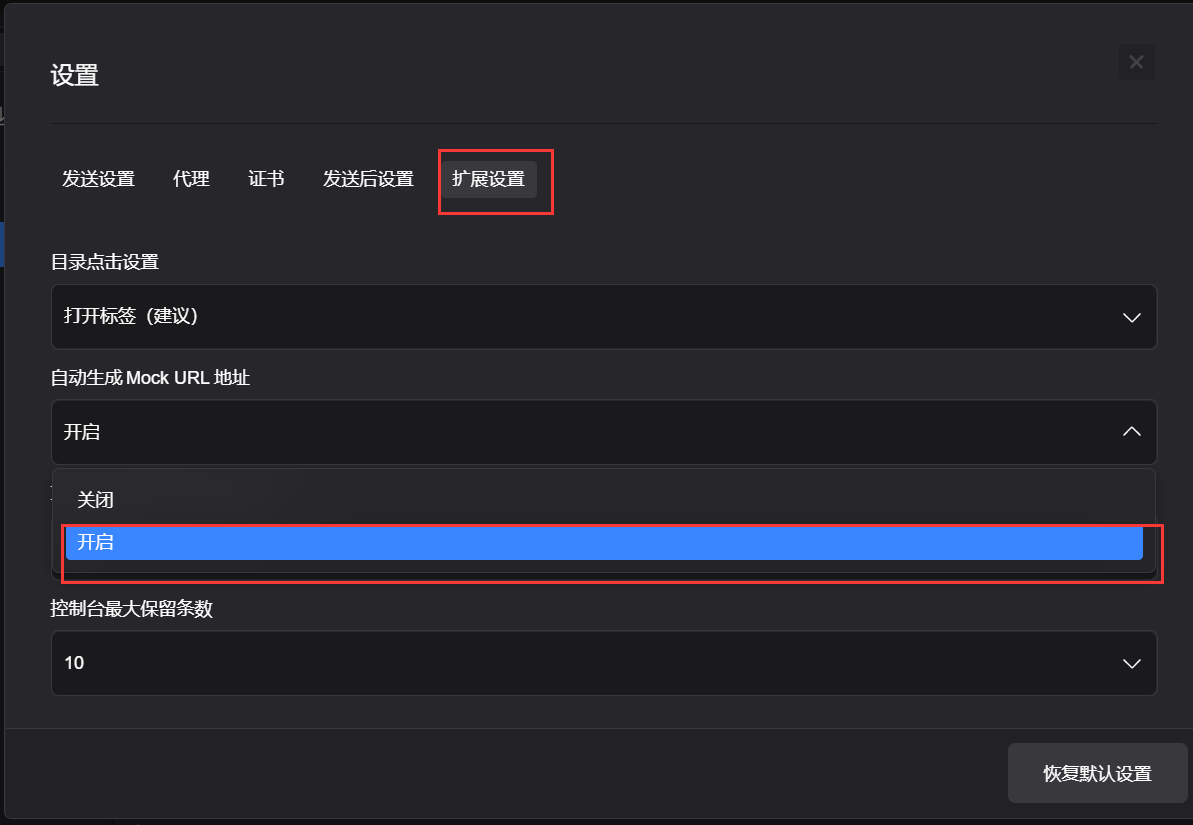
设置自动生成Mock URL
Mock URL相对地址是必填项(如果不填写的话,无法正常得到响应结果)。您可以通过在设置里开启“自动获取Mock URL地址”来自动获取Mock URL。


此项开启后,APIPOST将根据您输入的接口URL自动截取PATH部分作为Mock URL的相对路径。
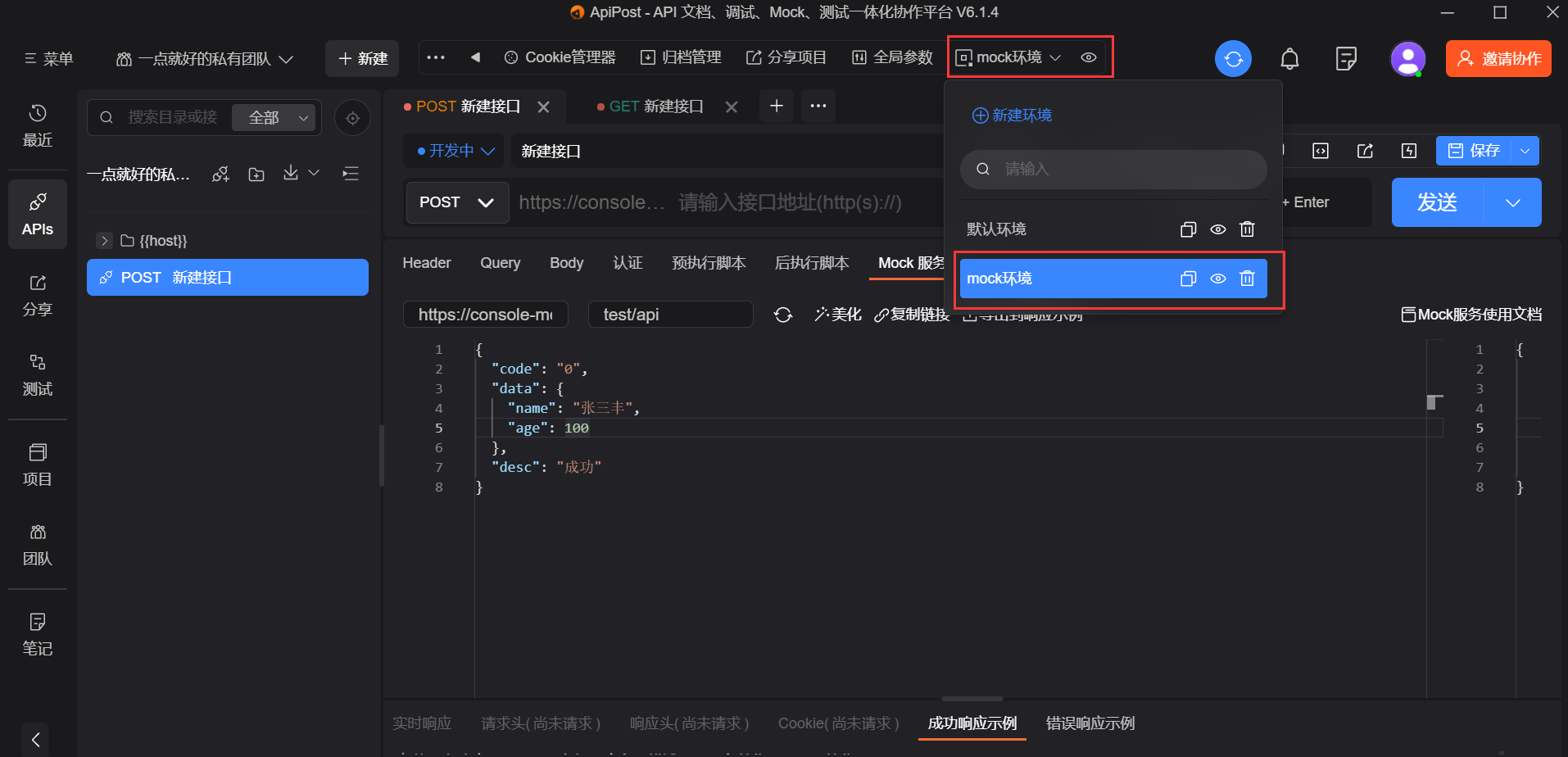
利用APIPOST发送Mock URL
完成以上2步后,可以通过在APIPOST中切换到“Mock 环境”来发送查看mock返回的详细数据。

本文来自博客园,作者:他还在坚持嘛,转载请注明原文链接:他还在坚持嘛 https://www.cnblogs.com/brf-test/p/16306020.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2020-05-24 计算机基础知识
2020-05-24 Python-产生随机长度的密码
2020-05-24 Python-双色球
2020-05-24 Python-产生手机号码