软件测试面试题---功能&接口(二)
功能测试
1、你为什么离职?
在上家公司也待了几年,公司的发展相对来说比较缓慢,工作基本上已经进入到一个舒适区有新的进步或技术上的突破,包括发展空间这一块也有一定的局限,而我本身是希望接触到目以及更多的有挑战的技术,原公司和我的职业规划有一点偏差。所以选择离职。
2、结合一个具体的业务场景,问你如何测试
举例1:
- 给你一张A4纸你如何测试?
——因为没有具体的需求,根据我的了解,从下面几个方面来分析:
- 功能:能否在纸上写字,写好的字能否正常显示;
- 界面:纸的颜色是否白的,干净、大小是否符合A4纸的标准,
- 兼容性:各种笔写字是否支持,是否方便合订
- 安全性:资质是否含有害物质,颜色是否护眼
- 易用性:是否方便携带,写字是否流畅
举例2:
- 双11优惠券当天可用,满100元减50元,特价商品不可使用,如何测试?
- 双11优惠券当天可用(边界值)
- 满100元减50元(边界值,同时考虑满200元减100元),会不会累计一直有叠加
- 特价商品不可使用
其他场景:
- UI检查:优惠券金额,不可使用优惠券置灰,优惠券数据以及有效时间显示,甚至包括优惠券列表的显示规则
- 优惠券状态:已领取未使用,已领取已使用,已使用已退款等
- 检查支付是否能给自动化选择优惠券,并且智能选择优惠力度最大的优惠券,同时支持优惠券的取消和切换
- 使用优惠券购买商品,退货的场景。退货的金额以及优惠券是否退还
- 优惠券是否可以叠加使用(是不是可以使用2张以上)
- 优惠券是否可以和其他的优惠活动的商品组合使用
- 和后台关联测试,比如后台优惠券下架之后,是否可以继续使用
3、如何区分前后端的Bug?
- 如果前端的数据在fiddler显示没有问题,而返回的数据是有误的,那么是后端的Bug(首先查看下我们提交的参数值是不是没有问题,如果提交的数据没问题,返回的有问题,就是后端的问题了;如:登录场景,账户、密码输入都是对的,没有登录成功,则是后端的bug)。
- 如果前端的数据在fiddler显示有问题,后端返回的数据100%错,那么是前端的bug
除了fiddler之外,还可以通过查看后台动态日志去分析。
接口测试

一、HTTP和HTTPS协议的区别?
http协议是超文本传输协议,信息是明文传输,https协议是由SSL/TLS+HTTP协议构建的加密传输协议,他们所使用的端口不一样,http:80 , https : 443
二、常见的Post提交数据的方式有哪些?
-
主要有四种方式∶四种方式取决于Content-Type这个请求头:Content-Type:application/x-www-form-urlencoded
-
特点:数据报文是字典,相当于通过表单方式去提交数据,数据的格式:a=1&b=2&c=3
-
content-Type:multipartform-data特点∶报文包含有文件上传。
-
Content-Type:application/json(text/plain ,text/xml...)”特点∶报文都是字符串类型。
-
content-Type:.binary特点∶报文类型是以二进制的方式上传文件。
三、常见的请求头以及它们的作用是什么?
- Accept:客户端接收的数据格式。
- X-Requested-With:异步请求。ajax异步请求。无刷新。User-Agent :发送请求的客户端的类型。
四、get和post的区别是什么?
- get和post都可以向服务器提交数据,并且都会从服务器获取数据。区别在于:
- 传送参数方式不同: get通过地址栏的方式传参,post通过表单报文传参。post相对get会安全些
-
传参的长度不同: get的参数有长度限制,post没有。
-
一般情况下,get是获取数据,比如查询,post提交数据,比如:增,删,改。
-
get只发送一个tcp数据报文(包含请求头和data ) ,post发送两个报文(1.请求头,返回100 ,2.data,返回200 )
五、接口请求中常用的返回状态码
| 状态码 | 表示 |
| 1** | 服务端接收到客户端后的响应显示 |
| 2** | 请求成功 |
| 3** | 重定向(发送请求时,这个请求多次请求了服务的多个资源),如登录成功后,又跳转到了首页 |
| 4** | 客户端错误 |
| 5** | 服务器错误并 |
六、Cookie、session、token有什么相同点和不同点?
-
相同点:都是用于鉴权并且都是服务器生成的。
-
不同点:
- cookie: 保存在客户端的浏览器上,cookie不安全,可以去分析存放在本地的cookie进行cookie欺骗。——抓包工具有时抓不到cookie时,在浏览器中清除掉已经缓存的cookie,刷新页面,重新在抓包工具查看
- session: 保存在服务器的内存,默认是保存30分钟,比cookie安全,缺点就是当登录的用户越多,比较占用服务器的资源。session一般会生成一个sessionID(名称自定义),sessionID可以通过cookie传输
- token: 存储在服务器的数据库里面,通常通过一个接口或通过登录获取,然后后续所有的接口都必须要传token才可以请求成功。token也可以通过cookie传输
总结:
- cookie相当于是一个通道,既可以传输sessionId,也可以传输token
- Token的目的是为了减轻服务器的压力,减少频繁的查询数据库,使服务器更加健壮。
七、请问你们公司是如何做接口测试的?(包括接口测试流程、方案以及用例设计)
接口基础知识:
- 请求头、请求体——都是用来传递参数的;
- http请求包含有3个部分:请求行、请求头、请求正文,响应行、响应体、响应正文;
- 前后端交互时,服务端通过头来判断客户端需要什么数据,发送什么数据,
- 请求正文,就是所谓的参数,发送给服务器的数据
- 请求头是来控制发送给服务器的格式以及客户端接收的格式
回答:
- 获取接口文档,熟悉单接口以及链路接口(接口的业务流程),包括接口地址,鉴权方式(token、cookie、sign等),入参,出参,错误码等。
- 编写接口测试用例并评审:
- 正例(1-2个):单接口返回成功的场景,链路接口业务流逻辑实现(功能业务流程)。
- 反例:
(1)鉴权异常:鉴权码---为空、错误、过期......
(2)参数异常:空、类型异常、长度异常
(3)错误码异常:根据接口说明文档针对性测试;如下图:AppSecret不属于这个公众号,我们就可以把AppSecret作为参数值请求下。

(4)其他异常:接口黑名单、接口调用次数限制、请求达到多少次是否收费、分页(少于0,0,中间页,最大页,超过最大页)
3. 使用接口测试工具或代码的方式执行接口测试
重要考虑以下情况:
- 接口关联,接口参数加密,是否动态参数,接口参数是否做了签名,是否需要带请求头。
4.实现持续集成并输出接口测试报告电子邮件,有Bug提Bug。
八、给你一个接口,你怎么测试?
- 回答:
如:是一个登录的接口,我们就就可以完全根据功能测试的方法来测试,先了解下业务,看下url、参数、返回值,根据边界值、等价类、场景法等编写正例、反例测试用例
九、没有接口文档,如何做接口测试?
- 方法一:可以使用Fiddler、Charles抓包工具抓取接口数据之后,在Yapi中整理成接口文档,如果有不清楚的字段,找时间集中找开发验证,然后在进行接口测试。
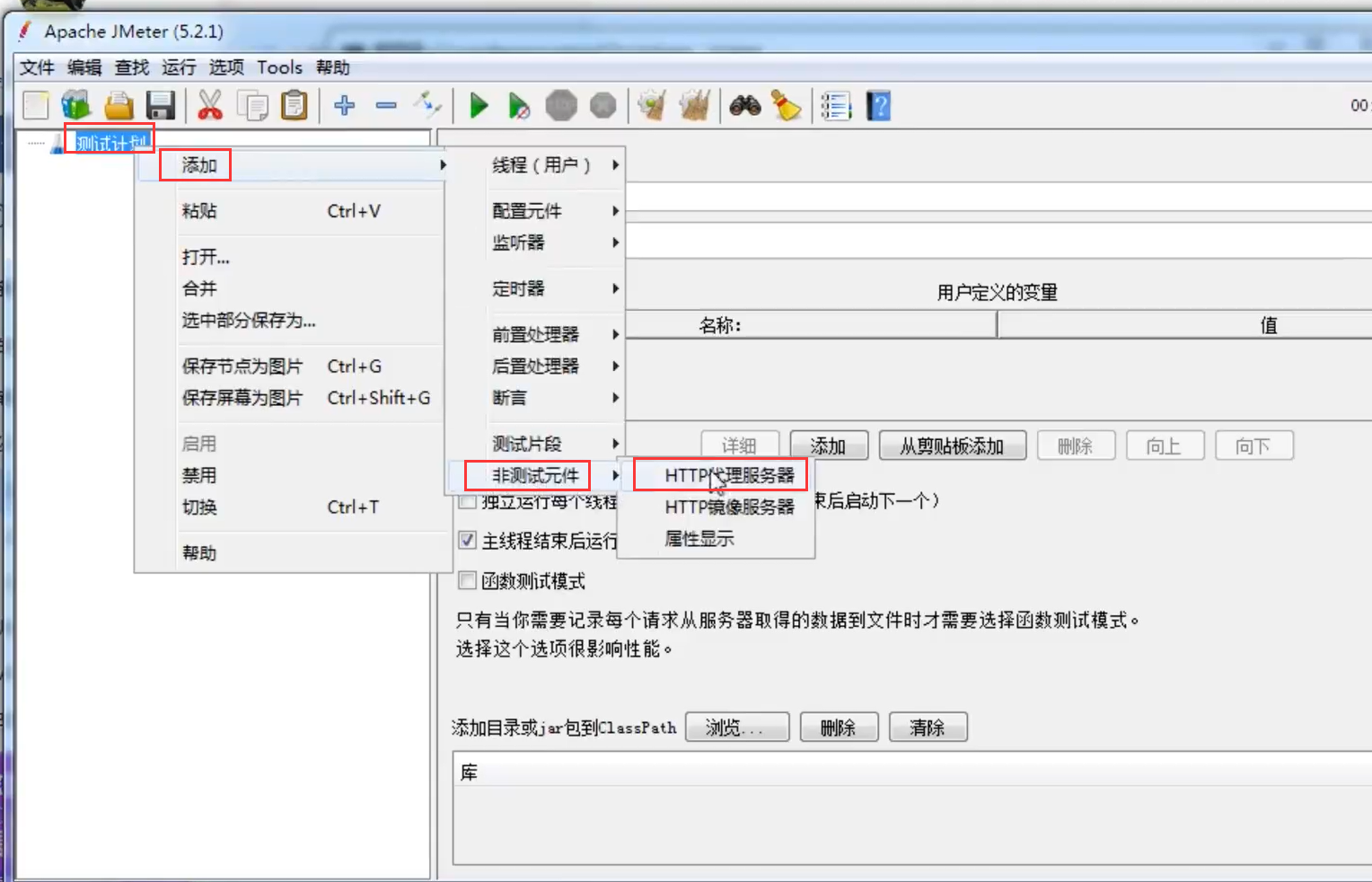
- 方法二:可以通过Jmeter的代理录制功能,先把接口请求录制下来形成接口文档,然后再逐一的进行接口测试。(比方法一更可取,因抓包容易会有抓不到,或是必填非必填不清楚;录制则会把所有需要的录制好了)【这种方法通常只是测正例,不测反例】

十、接口测试中,依赖登录状态的接口如何测试?
- 依赖登录的接口本质上是每次发送请求的时候需要带上Cookie和session才能够发送成功。在请求时需要添加上Cookie和Sessionid。
- 通过Postman来测试,Postman会自动的管理,或是在Headers中添加上登录成功后返回的token;
- 通过Jmeter来测试,需要增加Cookie管理器组件。
- 通过代码来实现接口测试,那么需要生成session对象,然后通过session对象来发送请求
十一、你平常做接口测试过程中发现过哪些Bug?
- 常规Bug:
- 接口没实现:没有按照接口文档返回结果;
- 输入异常值:空、特殊字符、超长等——接口报错,没有返回合理的错误提示;如:购买商品接口,其中有价格参数,我去测试时把商品的价格改成-3,购买成功。(页面做了校验,输入不了负数,接口、后台是可以输入的)。
- 权限Bug
- 如:测试修改商品信息接口,接口文档要求只有商家和超级管理员才有权限修改,我传入一个普通用户的ID或者是传入其他商家的ID,修改成功
接口测试就是为了避免绕过前端验证,直接访问后端接口的Bug.
本文来自博客园,作者:他还在坚持嘛,转载请注明原文链接:他还在坚持嘛 https://www.cnblogs.com/brf-test/p/15781334.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号