Python之Selenium使用
(一)Selenium基础
入门教程:Selenium官网教程
1.Selenium简介
Selenium是一个用于测试网站的自动化测试工具,支持各种浏览器包括Chrome、Firefox、Safari等主流界面浏览器,同时也支持phantomJS无界面浏览器。
2.支持多种操作系统
如Windows、Linux、IOS、Android等。
3.安装Selenium
pip install selenium
4.安装浏览器驱动
Selenium3.x调用浏览器必须有一个webdriver驱动文件
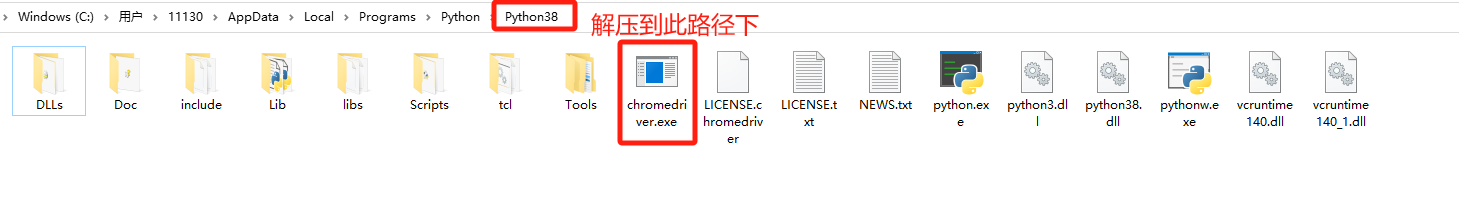
- Chrome驱动文件下载:https://googlechromelabs.github.io/chrome-for-testing/#stable(需要下载和我们电脑中Chrome浏览器同样的版本,如果没有同样的版本,下载距离最近的版本,电脑是64位,下载32位的是可以正常使用的),下载后,进入压缩包,点击【解压到】,放到“Python”的【类似Python38】安装目录下
- Firefox驱动文件下载:https://github.com/mozilla/geckodriver/releases
5、安装ChromeDriver
下载的压缩包chromedriver-win32.zip解压存放在任意一个文件夹,放在python38

6、与浏览器建立连接
Selenium原理:通过http接口请求的方式进行的数据的传递
from selenium import webdriver browser = webdriver.Chrome()
#执行代码时遇到报错,找不到浏览器路径,可加上参数、chromedriver路径
browser= webdriver.Chrome(executable_path=r'user/xxxx/chromedriver')
browser.get("http://www.baidu.com") #打开百度
7、查找元素
对于操作浏览器中的页面的自动化测试框架来说,肯定少不了 去发现网页中的元素,你只有发现那些元素实时存在了才能做出下一步的操作。Selenium中提供了众多的方法供我们去找到网页中的元素,这给我们带来了很大的便利,那么都有哪些方法了,我们可以通过Python快速获取到这些方法:
#9种单数形式
find_element(‘id’,‘kw’) #根据所需指定:如‘id’、‘xpath’等,第二个参数为:对应的属性值——这个方法了常用,以下的其他都是通过这个方法封装的,这个会灵活一点 find_element_by_class_name #通过Class name查找指定的一个元素 find_element_by_css_selector #通过CSS选择器查找指定的一个元素(和xpath定位找到类似),优先使用,日后查找问题会方便快捷 find_element_by_id #通过ID查找指定的一个元素 find_element_by_link_text #通过a标签链接文本获取指定的一个超链接(精确匹配) find_element_by_name #通过Name查找指定的一个元素 find_element_by_partial_link_text #通过链接文本获取指定的一个超链接(模糊匹配) find_element_by_tag_name #通过标签名查找指定的一个元素(如:div、span),默认找到第一个页面元素 find_element_by_xpath #通过Xpath语法来指定的一个元素
#9种复数形式:
find_elements #通过指定方法查找所有元素(需指定两个参数) find_elements_by_class_name #通过Class name查找所有元素 find_elements_by_css_selector #通过CSS选择器查找所有元素 find_elements_by_id #通过ID查找所有元素 find_elements_by_link_text #通过链接文本获取所有超链接(精确匹配) find_elements_by_name #通过Name查找所有元素 find_elements_by_partial_link_text #通过链接文本获取所有超链接(模糊匹配) find_elements_by_tag_name #通过标签名查找所有元素 find_elements_by_xpath #通过Xpath语法来查找所有元素,前端是一个‘树形’结构的页面,xpath是以文件路径的形式一级一级查找元素,如:/html/body/div[2],
单数形式:获取到的是符合一个元素
复数形式:获取到的是符合的所有元素,定位一个元素,可使用下边的方式定位
Copy出有时候是“相对路径”,有时候是“绝对路径”,机器来获取的不一定。
注:Copy_Copy full xpath——绝对路径
因复制的,有时候会不尽人意,一般使用手写xpath,如://*[@id='su'],属性可以自定义,如:name、class,maxlens等都可以
如遇到,如有2个name是“wd”,我们可以加 and条件,可以这样写://*[@name=“wd” and id=“1”]
//: 获取所有内容
* : 任意一个元素,可以替换为任意指定标签属性,如:div、input;例://span[@name=“wd”],这样子会查找的不是所有元素,而是sapn标签中的所有
@ : 表示筛选类型是【属性】
id: 指定的元素key
su: 指定元素的value
可以看到输入框的ID为KW,Name为WD,这里我们选择ID,选择ID有三种方法,如下:
from selenium import webdriver from selenium.webdriver.common.by import By c= webdriver.Chrome() c.get('https://www.baidu.com') kw1=c.find_element(By.ID,'kw') kw2=c.find_element_by_id('kw') kw3=c.find_elements_by_id('kw')[0] print(kw1) print(kw2) print(kw3)
可以看到我们成功使用三种方法获取到了这个元素,其它方法差不多,都是一通百通,喜欢哪种方法就使用哪种方法。
- a标签中文本类型(text)怎么定位
//a[text()=“文本名称”]#a可以为任意的标签名称
- 只写属性名查询,不写属性值
//input[@id]#查询到input标签中含有id的所有元素,默认在从上到下第一元素位置
- 一切正常,元素无法定位到的主要原因:
- 等待时间不够
- 等待的方式有问题(隐形等待、显性等待、强制等待)
- 有iframe
- 句柄的切换(如:快捷登录,点击QQ登录后,进入到了新的浏览器窗口,但我们所能识别的只是我们操作中的一个浏览器窗口,就需要切换句柄操作后,在切换回来)
- 页面没有聚焦(最大化),会导致有些元素没被显示出来,或是需要滑轮下滑后才可看到,或是有被其他的栏位遮挡
- 有重复元素,且被优先选中
8、浏览器操作
(1)获取本页面URL
c.current_url
(2)获取日志
c.log_types #获取当前日志类型 c.get_log('browser')#浏览器操作日志 c.get_log('driver') #设备日志 c.get_log('client') #客户端日志 c.get_log('server') #服务端日志 ##3.窗口操作 c.maximize_window()#最大化 c.fullscreen_window() #全屏 c.minimize_window() #最小化 c.get_window_position() #获取窗口的坐标 c.get_window_rect()#获取窗口的大小和坐标 c.get_window_size()#获取窗口的大小 c.set_window_position(100,200)#设置窗口的坐标 c.set_window_rect(100,200,32,50) #设置窗口的大小和坐标 c.set_window_size(400,600)#设置窗口的大小 c.current_window_handle #返回当前窗口的句柄 c.window_handles #返回当前会话中的所有窗口的句柄
(3)设置延时
【等待的作用】: 在系统的功能运行过程中,所有的内容需要一定的时间来实现展示(需要从服务端获取到返回回来)
- 时间消耗的长短相关: 网络速度、系统的框架设定、接口的复杂程度、sql语句的编写等等。
- 在自动化中,我们做UI测试,主要是基于系统的流程来实现自动化,往往一些下一步需要上一步的特定操作完成后才可以继续执行(如:需要登录后才可以进入首页操作)。在下一步准备执行时,上一步必须是已经执行完,且已生成了实际结果。
- 考虑到运行时间的问题,以及流程的步骤问题,所以我们在实际执行自动化的时候,需要设置下缓冲时间。如果没有设置缓冲时间,会导致还没等页面加载完,就会操作,会找不到此元素,自然就会报错了。
c.set_script_timeout(5) #设置脚本延时五秒后执行 c.set_page_load_timeout(5)#设置页面读取时间延时五秒
三大等待时间:
1. 强制等待: 通过导入“time”模块中的sleep方法,等待x秒以后,在继续执行后续的代码,无所谓当前处于什么阶段,执行了什么操作,后续是否已经准备就绪,反正就是要等待x秒,一般是刚学习自动化的过程中使用,实际中基本不使用
【缺点】: 无法精准的把握等待时间(无法判断是否达到下一步可以操作/无法判定页面是否已经加载完),如果一直使用强制等待,会严重影响自动化效率,浪费好多时间。
【优点】: 一般在调试的时候使用,简单使用,可一下清楚是不是页面缓冲需要加等待时间。
import time sleep(5) #等待5秒
2. 隐式等待: 纯粹基于webdriver进行调用的,每一个脚本执行时,都会调用隐式等待;不操作quit()释放,隐式等待是一直起作用的,释放后才会没有了隐式等待。
设置一个隐形的等待,设置最长的等待时间,如果在这个时间内完成了页面内容的全部加载,则进行下一步,否则一直等待到时间结束,再执行下一步
【优点】: 对整个Webdriver周期都会起到作用,只需要设置一次。
【缺点】必须要等待页面全部加载完成,才可以进行下一步,有些时候特定的元素已经被加载出来,但是页面本身还没被加载完,就会等待到设置的等待时间完了,才会进行下一步,应用上会不太灵活
driver.implicitly_wait(10) #隐式等待10秒,设置到一开始的位置
3.显示等待: 专门对于指定的条件进行等待,在设置的最大时长内,依照查找的时间频率来进行搜索,查找指定的对象,until表示如果找到,则进行下一步,否则超时后的抛出异常信息,默认抛出NoSuchElementExeception异常。until_not()方法则相反。
如:百度关键字查询出来后点击第一个搜索内容,设置显示等待后,只要第一个内容有被加载出来,就会点击操作,不会继续等待其他的加载内容了
from selenium.webdriver.support.wait import WebDriverWait #导入模块 WebDriverWait(driver,timeout,poll_frequency=0.5,ignored_exceptions=None) ''' driver:浏览器驱动 timeout:最长超时时间,默认以秒为单位 poll_frequency:检测的间隔步长,默认为0.5s ignored_exceptions:超时后的抛出的异常信息,默认抛出NoSuchElementExeception异常。 与until()或者until_not()方法结合使用 WebDriverWait(driver,10).until(method,message="") 调用该方法提供的驱动程序作为参数,直到返回值为True WebDriverWait(driver,10).until_not(method,message="") 调用该方法提供的驱动程序作为参数,直到返回值为False 在设置时间(10s)内,等待后面的条件发生。如果超过设置时间未发生,则抛出异常。在等待期间,每隔一定时间(默认0.5秒),调用until或until_not里的方法,直到它返回True或False. WebDriverWait与expected_conditions结合使用 ''' from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By wait = WebDriverWait(driver,10,0.5) element =wait.until(EC.presence_of_element_located((By.ID,"kw")),message="") # 此处注意,如果省略message=“”,则By.ID外面是三层()
(4)关闭
c.close() #关闭当前标签页,不会关闭“webdrive”进程,有多个标签页时,只会关闭当前标签页 c.quit() #关闭浏览器并关闭驱动,脚本最后加上,不加上“webdriver”进程一直是没关闭的状态,再次执行脚本会再次新打开一个webdriver进程
(5)打印网页源代码
c.page_source
(6)屏幕截图操作
c.save_screenshot('1.png')#截图,只支持PNG格式 c.get_screenshot_as_png() #获取当前窗口的截图作为二进制数据 c.get_screenshot_as_base64() #获取当前窗口的截图作为base64编码的字符串 driver.get_screenshot_as_file('1.png') #获取当前窗口截图保存在当前运行路径下
实操:
from selenium import webdriver driver = webdriver.Chrome() driver.get('http://baidu.com') driver.save_screenshot('./test.png')
结果:

(7)前进后退刷新
c.forward() #前进 c.back() #后退 c.refresh()#刷新
(8)执行JS代码
在Selenium中也可以自定义JS代码并带到当前页面中去执行,如下:
from selenium import webdriver from selenium.webdriver.common.by import By import time
c=webdriver.Chrome() c.get('https://www.baidu.com') kw1=c.find_element(By.ID,'kw') c.execute_script("alert('hello')") time.sleep(3) c.quit()
driver.execute_script('window.scrollTo(0,0)') #滚动条到顶部
这里我使用一个JS中的函数来执行屏幕提示的功能,成功被执行。
(9)Cookies操作
c.get_cookie('BAIDUID') #获取指定键的Cookies c.get_cookies() #获取所有的Cookies for y in c.get_cookies(): x=y if x.get('expiry'): x.pop('expiry') c.add_cookie(x) #添加Cookies c.delete_cookie('BAIDUID') #删除指定键的Cookies内容 c.delete_all_cookies() #删除所有cookies
(10)获取浏览器窗口标题名称
c.title
(11)获取当前浏览器名
c.name
(12)全局超时时间
c.implicitly_wait(5)
(13)鼠标悬停
——基于Actionchains类实现悬停,操作时,不要手动鼠标
el = driver.find_element('id','kw') ActionChains(driver).move_to_element(el).perform()
(14)自定义浏览器窗口大小(一般不会使用,会影响性能,有可能会导致报错)
driver.set_window_size(1500,800)#自定义设置窗口大小 driver.maximize_window() #窗口最大化 driver.get.window_size() #获取当前窗口大小
(15)不自动关闭浏览器
option = webdriver.ChromeOptions()
option.add_experimental_option("detach",True) driver = webdriver.Chrome(chrome_options=option)
(二)元素操作
对我们找到的元素进行二次操作,不仅可以再次选择子元素还可以进行其它操作。如下:
kw1.clear() #清除元素的值(单元框、复选框也可用) kw1.click() #点击元素(下拉框中,使用select类,只能用于select标签,其他的用不了) clickAndWait() #点击并等待 kw1.id #Selenium所使用的内部ID kw1.get_property('background') #获取元素的属性的值 kw1.get_attribute('id') #获取元素的属性的值 kw1.location #不滚动获取元素的坐标 kw1.location_once_scrolled_into_view #不滚动且底部对齐并获取元素的坐标 kw1.parent #父元素 kw1.send_keys('') #向元素内输入值 kw1.size #大小 kw1.submit #提交 kw1.screenshot('2.png') #截取元素形状并保存为图片 kw1.tag_name #标签名 kw1.text #内容,如果是表单元素则无法获取 kw1.is_selected() #判断元素是否被选中 kw1.s_enabled() #判断元素是否可编辑 kw1.is_displayed #判断元素是否显示 kw1.value_of_css_property('color') #获取元素属性的值 kw1._upload('2.png') #上传文件 kw1.send.keys(r'c:/图片.jpg') #上传文件(只能基于“input”标签操作,非input标签,需要用到autoIT库)
-
Select类操作
select = Select(driver_find_element('xpsth','//*[@id='kw'])) select.select_by_value(标签会有一个value属性,基于这个属性进行选择) select.select_by_index(基于option的下标进行选择) select.select_by_visible_text(基于option的文本信息进行选择)
-
句柄操作
- selenium默认是聚焦在第一个页面
- 在selenium体系中不同的标签页,被认定为不同的句柄,如果要切换页面,本质上就是切换句柄,可以理解为每个页面有id,我们切换到第二个id页面
- 当你在测试执行中,需要操作新的标签页执行业务流程时,就需要切换句柄,在进行操作
- 切换原则:永远是标签页最多保留2个,特殊情况最多是3个(因标签页名称是被处理过密文,过多时或有删除时不利于管理,)
handles = driver.window_handles #获取到页面所有句柄 driver.switch_to.window(handles[1]) #指定切换到第几个句柄(0代表当前页面,1是第二个页面)
- 根据属性获取页面文案
element = driver.element('id','kw') #定位到元素 data = element.get_attribute('innerText') #根据标签属性获取到文案
- 判断CheckBox值是否勾选
driver.find_element('id','kw').is_selected() #返回布尔值,勾选:True,不勾选:False
- 判断页面display隐藏栏是否显示
driver.find_element('id','kw').is_displayed() #返回布尔值,显示: True 不显示: False
-
Selenium4
(1)相对定位器
——不太好用,比较出名,Selenium4新出的定位方法,依据人的习惯来定位(根据上下左右和附近五种方法定位,一般用于表单填写会好点)
from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support.relative_locator import locate_with driver = webdrive.Chrome() driver.get('http://www.baidu.com') el = driver.elment('id','kw') #相对定位器,定位是有距离限制,是50px还是多少,具体参考官方文档
driver.find_element(locate_with(By.TAG_NAME,'input').to_right_of(el)).click #点击 id ='input' 右边的元素
driver.find_element(locate_with(By.TAG_NAME,'input').to_left_of(el)).click #点击 id ='input' 左边的元素
driver.find_element(locate_with(By.TAG_NAME,'input').above(el)).click #点击 id ='input' 上边的元素
driver.find_element(locate_with(By.TAG_NAME,'input').above(el)).below #点击 id ='input' 下边的元素
driver.find_element(locate_with(By.TAG_NAME,'input').near(el)).click #点击 id ='input' 附近的元素
(2)页面加载策略:normal/eager/none
from selenium import webdriver chrome_options = webdriver.ChromeOptions() #normar: 页面正常加载模式,整个页面全部加载完,会打开页面的静态文件,包括:css样式、js函数等全部加载完,才会继续执行 chrome_options.page_load_strategy = 'normal' #eager: 会放弃加载页面的“样式”、“静态资源”等,减少了一些不必要的加载,只会加载基本的html,其他的静态资源不会加载了 chrome_options.page_load_strategy = 'eager' #none: 只把初始页面加载完就会操作 chrome_options.page_load_strategy = 'none' driver = webdriver.Chrome(options=chrome_options) try: driver.get("http://www.baidu.com") finally: driver.quit()
(3)创建新的标签页和浏览器,创建新的标签页、浏览器之后,都会把句柄切换过去
#打开新的标签页 driver.switch_to.new_window('tab') #打开新的浏览器页 driver.switch_to.new_window('window')
(4)Selenium 4.0版本重大改变:
——selenium grid 4.0完全翻新了原有的自动化分布式部署实现的框架技术体系。
• 3.0 版本:是基于MS形态实现的自动化测试框架部署
• 4.0 版本:原有基础上新增event_bus、session queue等一系列内容,优化成了一个偏向于“分布式异步”形态处理的框架架构体系的自动化易用技术。
• 分布式技术体系:如几万条自动化测试用例,可拆分成几千条为一组,每几千条为一组的放到一台机器上执行,同步开启多台机器来执行,变成了不同组数的测试用例,在不同的电脑进行,原本要很多个小时执行完的,几个小时甚至更快就可以执行完了。
(三)键盘鼠标操作
1.模拟键盘输入和按键
from selenium.webdriver.common.keys import Keys c.find_element(By.ID,'kw').send_keys('python')#输出Python c.find_element(By.ID,'kw').send_keys(Keys.ENTER)#回车键 c.find_element(By.ID,'kw').click()#点击
这里列举出了一个最简单的键盘输入和鼠标点击的例子,不过我们在Selenium中可以使用更为高逼格的操作,那么是什么了?当然是咱们的鼠标键盘监听事件来触发事件啦,而且它里面的方法的确也很多样化,满足小编日常的骚操作不在话下,如下所示:
click(on_element=None) #鼠标左键单击 click_and_hold(on_element=None) #单击鼠标左键,不松开 context_click(on_element=None) #单击鼠标右键 double_click(on_element=None) #双击鼠标左键 drag_and_drop(source,target) #拖拽到某个元素然后松开 drag_and_drop_by_offset(source,xoffset,yoffset) #拖拽到某个坐标然后松开 key_down(value,element=None) #按下键盘上的某个键 key_up(value, element=None) #松开键盘上的某个键 move_by_offset(xoffset, yoffset) #鼠标从当前位置移动到某个坐标 move_to_element(to_element) #鼠标移动到某个元素 move_to_element_with_offset(to_element, xoffset, yoffset) #移动到距某个元素(左上角坐标)多少距离的位置 pause(seconds) #暂停所有输入(指定持续时间以秒为单位) perform() #执行所有操作 reset_actions() #结束已经存在的操作并重置 release(on_element=None) #在某个元素位置松开鼠标左键 send_keys(*keys_to_send) #发送某个键或者输入文本到当前焦点的元素 send_keys_to_element(element, *keys_to_send) #发送某个键到指定元素
以上就是咱们鼠标和键盘的全部操作了,小编将用一个例子带大家零基础入门。如下:
from selenium import webdriver from selenium.webdriver.common.by import By import time from selenium.webdriver.common.keys import Keys from selenium.webdriver.common.action_chains import ActionChains c=webdriver.Chrome() c.get('https://www.baidu.com') a=ActionChains(c) kw1=c.find_element(By.ID,'kw') tj=c.find_element(By.ID,'su') tj.send_keys(Keys.CONTROL,'c') #复制 a.drag_and_drop(kw1,tj).perform()#从输入框拖动到搜索按钮 kw1.send_keys(Keys.CONTROL,'v')#粘贴 tj.send_keys(Keys.ENTER) time.sleep(3) c.close() c.quit()
这里我们通过对事件的监控,进行复制和粘贴,这里涉及到一个组合键的知识,大家注意。
(四)、选项操作
我们可以通过给当前操作的对象一些选项来增强交互能力,如下:
from selenium import webdriver from selenium.webdriver.common.by import By import time from selenium.webdriver.chrome.options import Options o=Options() o.add_argument('--headless')#无界面浏览 c=webdriver.Chrome(executable_path=r'C:\Users\Administrator\AppData\Local\Google\Chrome\Application\chromedriver.exe',chrome_options=o) c.get('https://www.baidu.com') kw1=c.find_element(By.ID,'kw') print(c.title) time.sleep(3) c.close() c.quit()
这个时候就实现了咱们的无界面浏览了,也就是不用打开浏览器即可自动返回执行的结果。不过你可别以为选项就那么一两个,那可是多到你怀疑人生的,例如:
o.add_argument('--window-size=600,600') #设置窗口大小 o.add_argument('--incognito') #无痕模式 o.add_argument('--disable-infobars') #去掉chrome正受到自动测试软件的控制的提示 o.add_argument('user-agent="XXXX"') #添加请求头 o.add_argument("--proxy-server=http://200.130.123.43:3456")#代理服务器访问 o.add_experimental_option('excludeSwitches', ['enable-automation'])#开发者模式 o.add_experimental_option("prefs",{"profile.managed_default_content_settings.images": 2})#禁止加载图片 o.add_experimental_option('prefs', {'profile.default_content_setting_values':{'notifications':2}}) #禁用浏览器弹窗 o.add_argument('blink-settings=imagesEnabled=false') #禁止加载图片 o.add_argument('lang=zh_CN.UTF-8') #设置默认编码为utf-8 o.add_extension(create_proxyauth_extension( proxy_host='host', proxy_port='port', proxy_username="username", proxy_password="password" ))# 设置有账号密码的代理 o.add_argument('--disable-gpu') # 这个属性可以规避谷歌的部分bug o.add_argument('--disable-javascript') # 禁用javascript o.add_argument('--hide-scrollbars') # 隐藏滚动条 o.binary_location=r"C:\Users\Administrator\AppData\Local\Google\Chrome\Application" #指定浏览器位置 o.add_argument('--no-sandbox') #解决DevToolsActivePort文件不存在的报错
其实选项的添加无非就是分为以下这几种,如下:
o.set_headless() #设置启动无界面化 o.binary_location(value) #设置chrome二进制文件位置 o.add_argument(arg) #添加启动参数 o.add_extension(path) #添加指定路径下的扩展应用 o.add_encoded_extension(base64) #添加经过Base64编码的扩展应用 o.add_experimental_option(name,value) #添加实验性质的选项 o.debugger_address(value) #设置调试器地址 o.to_capabilities() #获取当前浏览器的所有信息
虽然选项很多,但是我们真正能用到的不多,一般就是无痕模式或者禁用JavaScript和图片来快速获取到相关信息。虽然我们上面使用的是Options方法,但是在实际应用中建议大家使用的ChromeOptions方法。
(五)、框架操作(Frame/IFrame)
我们还可以操作框架里的东西,比如IFrame,Frame等等,虽然都是框架,但是这两者操作起来还是有很大差别的。下面我们就来看看吧,如下:
from selenium import webdriver from selenium.webdriver.common.by import By import time c=webdriver.Chrome(executable_path=r'C:\Users\Administrator\AppData\Local\Google\Chrome\Application\chromedriver.exe') c.implicitly_wait(10) c.get('https://hao.360.com/?a1004') #ss=c.find_element(By.CLASS_NAME,'NEWS_FEED_VIDEO_1595850774217HPA70')#不容易找到标签 c.switch_to.frame(0)#索引 c.switch_to.frame('NEWS_FEED_VIDEO_1595850774217HPA70-VideoIframe') #ID c.switch_to.frame('NEWS_FEED_VIDEO_1595850774217HPA70')#Class c.switch_to.frame(c.find_element_by_tag_name("iframe"))#标签 time.sleep(3) c.close() c.quit()
这里小编是以360浏览器的主页为例子,对它里面的IFrame进行访问,最有效的方法一般就是我上面提到的四种了。这里我们有时候因为这个框架需要加载才可以出来,所以很多时候是无法获取到的,因此我们只有使用滑动加载到出现这个标签或者ID,Class为可以获取到,这在刚才小编是说了的,大家可以往前看看,不过这个方法不推荐使用,为啥?因为开发者文档上是这样写的。我们的Frame由于是IFrame里的子集,所以上面的方法便是可以层层遍历的好方法,但是如果我们遍历到最后了如何返回主框架了,可以这样做,如下所示:
c.switch_to.default_content()
这样就可以回到主框架继续进行操作了。如果我们由里往外遍历的话,那么可以这样来做,如下:
c.switch_to.parent_frame()
#iframe,当你遇到方法用尽还是定位不到元素,检查下是否有iframe driver.swith_to.frame(id/name/webElement) #定位方法 #iframe操作完成后,需要切换回默认窗体 driver.switch_to.default.content()
(六)、Alert
在弹窗处理中,我们会遇到三种情况,如下:
浏览器弹出框
新窗口弹出框
人为弹出框
那么我们该怎么分辨了?下面跟我一起看看吧。
1.浏览器弹出框
首先说说浏览器弹出框,想必大家对JavaScript中的Alert,Confirm,Prompt应该不是很陌生,就是弹出框,确认框,输入框;基本方法我们来看下,如下:
from selenium.webdriver.common.alert import Alert c=webdriver.Chrome(executable_path=r'C:\Users\Administrator\AppData\Local\Google\Chrome\Application\chromedriver.exe') c.implicitly_wait(10) c.get('https://www.baidu.com') a1=Alert(c) a1.accept() #确定 a1.dismiss() #取消 a1.authenticate(username,password) #用户身份验证 a1.send_keys('') #输入文本或按键 a1.text #获取弹窗内容
这里我们应对每种情况它上面的方法的对应位置都是会有所变化的,所以我们需要根据具体情况来进行操作,而且还可以使用另一种方法,如下:
c=webdriver.Chrome(executable_path=r'C:\Users\Administrator\AppData\Local\Google\Chrome\Application\chromedriver.exe') c.implicitly_wait(10) c.get('https://www.baidu.com') a1=c.switch_to_alert() a1.accept() #确定 a1.dismiss() #取消 a1.authenticate(username,password) #用户身份验证 a1.send_keys('') #输入文本或按键 a1.text #获取弹窗内容
注:该类方法必须在有弹框的情况下才有作用,如没有会报错。
2.新窗口弹出框
上面就是浏览器弹出框的处理方法了,如果是新窗口弹出的话那么就不一样了,我们需要通过句柄来定位,前面我们提到过这两个方法。下面我们来看看它们的具体用法,如下:
from selenium import webdriver from selenium.webdriver.common.by import By import time c=webdriver.Chrome(executable_path=r'C:\Users\Administrator\AppData\Local\Google\Chrome\Application\chromedriver.exe') c.implicitly_wait(10) c.get('https://www.baidu.com') kw1=c.find_element(By.ID,'kw') tj=c.find_element(By.ID,'su') hwnd=c.window_handles #所有窗口句柄 for h in hwnd: if h !=c.current_window_handle: #如果句柄不是当前窗口句柄则切换 c.switch_to_window(h) #切换窗口 else: print('无需切换窗口') time.sleep(3) c.close() c.quit()
注:如果有多个窗口,当你关闭了当前窗口想切换到另一个窗口,你需要把没关闭的窗口切换成当前活动窗口,因为Selenium是不会为你做这件事的。
3.人为弹出框
这类弹出框是我们自己开发的,一般都是使用Div包裹一些其它的元素标签然后形成一个整体,当我们触发某个事件的时候就会出现,否则消失。这种弹出框使用我们的众多Find前缀的方法就能遍历到,很方便,这里不一一细说。
(七)、判断
在Selenium中我们在做自动化测试时常无法判断一个元素是否真的显示出来了,因此会各种报错,接下来我们对这些操作进行判断,如果显示出了我们预期的值,那么就进行下一步操作,否则就关闭或者暂停几秒然后再判断,这里我要跟大家说Selenium中的一个模块-----Expected_Conditions,简称为EC,如下所示:
from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as EC import time c=webdriver.Chrome() c.implicitly_wait(10) c.get('https://baidu.com') t=EC.title_is('百度一下,你就知道') print(t(c)) time.sleep(3) c.close() c.quit()
这里其实就是判断当前页面的标题是否是我们给定的文本,可以看出这里为True,说明是。它不光就一个方法哦,还有其它的,小编在这里大致说下,如下所示:
EC.title_contains('')(c)#判断页面标题是否包含给定的字符串 EC.presence_of_element_located('')(c) #判断某个元素是否加载到dom树里,该元素不一定可见 EC.url_contains('')(c) #判断当前url是否包含给定的字符串 EC.url_matches('')(c) #匹配URL EC.url_to_be('')(c) #精确匹配 EC.url_changes('')(c) #不完全匹配 EC.visibility_of_element_located('')(c) #判断某个元素是否可见,可见代表元素非隐藏元素 EC.visibility_of('')(c) #跟上面一样,不过是直接传定位到的element EC.presence_of_all_elements_located('')(c) #判断是否至少有1个元素存在于dom树中 EC.visibility_of_any_elements_located('')(c) #判断是否至少一个元素可见,返回列表 EC.visibility_of_all_elements_located('')(c) #判断是否所有元素可见,返回列表 EC.text_to_be_present_in_element('')(c) #判断元素中的text是否包含了预期的字符串 EC.text_to_be_present_in_element_value('')(c)#判断元素中value属性是否包含预期的字符串 EC.frame_to_be_available_and_switch_to_it('')(c) # 判断该frame是否可以switch进去 EC.invisibility_of_element_located('')(c) #判断某个元素是否不存在于dom树或不可见 EC.element_to_be_clickable('')(c) #判断某个元素中是否可见并且可点击 EC.staleness_of('')(c) #等某个元素从dom树中移除 EC.element_to_be_selected('')(c) #判断某个元素是否被选中了,一般用在下拉列表 EC.element_located_to_be_selected('')(c) #判断元组中的元素是否被选中 EC.element_selection_state_to_be('')(c) #判断某个元素的选中状态是否符合预期 EC.element_located_selection_state_to_be('')(c) #跟上面一样,只不过是传入located EC.number_of_windows_to_be('')(c) #判断窗口中的数字是否符合预期 EC.new_window_is_opened('')(c) #判断新的窗口是否打开 EC.alert_is_present('')(c) #判断页面上是否存在alert
这就是它全部的方法了,简直不要多简单。
(八)、选择
刚刚讲过判断,现在我们来说说选择,选择无非就是挑好的扔烂的,顺着思路来不会错,总体来讲还是挺简单的,如下:
from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.support.select import Select import time c=webdriver.Chrome() c.implicitly_wait(10) c.get('http://www.juliwz.cn/forum.php') s=Select(c.find_element_by_id('ls_fastloginfield'))#实例化 res=s.all_selected_options#全部选中子项 res1=s.options#全部子项 print(res) print(res1) time.sleep(3) c.close() c.quit()
发觉主流网站都没有Select这个标签,于是找了个很冷门的网站,就一个Select。Select里面的方法也是相当多的,如下:
s.first_selected_option #第一个选中的子项 s.select_by_index(index) #根据索引选择 s.select_by_value(value) #根据值来选择 s.select_by_visible_text(text) #根据选项可见文本 s.deselect_by_index(index) #根据索引来取消选择 s.deselect_by_value(value) #根据值来取消选择 s.deselect_by_visible_text(text) #根据可见文本来取消选择 s.deselect_all() #取消所有选择
(九)、显示等待和隐式等待
想必大家应该听过这个概念,显示等待就是浏览器在我们设置的时间内不断寻找,等到元素后才继续执行,如果没在规定时间内找到,也会抛异常;而隐式等待则是我们设置时间,然后程序去找元素,期间会不断刷新页面,到了时间仍然没找到就抛异常。这里有个常用的模块专门用来实现显示等待和隐式等待的,它就是”wait“,我们来看看吧。如下:
from selenium.webdriver.support.ui import WebDriverWait from selenium import webdriver from selenium.webdriver.common.by import By import time c=webdriver.Chrome() c.get('https://www.baidu.com/') su=WebDriverWait(c,10).until(lambda x:x.find_element_by_id('su')) su.location_once_scrolled_into_view print(su.get_attribute('value')) time.sleep(3) c.close() c.quit()
隐式等待很简单,就一行代码,如下:
c.implicitly_wait(10)
它的等待时间适用于全局的环境,也就是任何地方找不到某个元素,它都将发挥作用,如果找得到,则不会产生作用。
(十)断言
断言assertion:
验证应用程序的状态是否同所期望的一致。
常见的断言包括:验证页面内容,如标题是否为X或当前位置是否正确,或是验证该复选框是否被勾选。
selenium 提供了三种模式的断言:assert 、verify、waitfor
- Assert 失败时,该测试将终止。
- Verify 失败时,该测试将继续执行,并将错误记入日显示屏 。也就是说允许此单个 验证通过。确保应用程序在正确的页面上
- Waitfor 用于等待某些条件变为真。可用于 AJAX 应用程序的测试。
如果该条件为真,他们将立即成功执行。如果该条件不为真,则将失败并暂停测试。直到超过当前所设定的超过时间。一般跟setTimeout时间一起使用
assertLocation(判断当前是在正确的页面)、
assertTitle(检查当前页面的 title 是否正确)、
assertValue(检查 input 的值, checkbox 或 radio,有值为”on”无为”off”)、
assertSelected(检查 select 的下拉菜单中选中是否正确)、
assertSelectedOptions(检查下拉菜单中的选项的是否正确)、
assertText(检查指定元素的文本)、
assertTextPresent(检查在当前给用户显示的页面上是否有出现指定的文本)、
assertTextNotPresent(检查在当前给用户显示的页面上是否没有出现指定的文本)、
assertAttribute(检查当前指定元素的属性的值)、
assertTable(检查 table 里的某个 cell 中的值)、
assertEditable(检查指定的 input 是否可以编辑)、assertNotEditable(检查指定的 input 是否不可以编辑)、
assertAlert(检查是否有产生带指定 message 的 alert 对话框)、
verifyTitle (检查预期的页面标题)
verifyTextPresent (验证预期的文本是否在页面上的某个位置)
verifyElementPresent(验证预期的UI元素,它的HTML标签的定义,是否在当前网页上)
verifyText(核实预期的文本和相应的HTML标签是否都存在于页面上)
verifyTable(验证表的预期内容)
waitForPageToLoad(暂停执行,直到预期的新的页面加载)
waitForElementPresent (等待检验某元素的存在。为真时,则执行。)验证和断言的区别:验证失败后不影响脚本的继续执行,断言失败后将停止脚本的执行。
异常类型
AssertionError:assert语句失败AttributeError:试图访问一个对象没有的属性
IOError:输入输出异常,基本是无法打开文件
ImportError:无法引入模块或者包,基本是路径问题
IndentationError:语法错误,代码没有正确的对齐
IndexError:下标索引超出序列边界
KeyError:试图访问字典里不存在的键
KeyboadrInterrupt:Ctrl+c被按下
NameError:使用一个还未赋值对象的变量
SyntaxError:python代码逻辑语法错误,不能执行
TypeError:传入的对象类型与要求不符
UnboundLocalError:试图访问一个还未设置的全局变量,基本上是由于另有一个同名的全局变量,导致你以为在访问
ValueError:传入一个不被期望的值,即使类型正确
(十一)、总结
Selenium的内容其实还是挺丰富的,它还有手机端的自动化测试框架,不过小编先把WEB端讲完就可以了,毕竟也写了这么多了,日后有时间再慢慢了解。大家如果是对触摸活动事件感兴趣的也可以看看“touch_actions"这个模块。这个模块里集成的都是关于触摸屏的操作,里面也有很多的方法,小编之所以能把Selenium一天学完,还是Selenium模块中的文档比较给力,主要是介绍的比较好,让人能轻松联想到方法的使用,感激开源作者的无私奉献。
本文来自博客园,作者:他还在坚持嘛,转载请注明原文链接:他还在坚持嘛 https://www.cnblogs.com/brf-test/p/15590946.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-11-23 BeautifulReport模块产生的测试报告
2019-11-23 Python-单元测试 unittest & HTMLTestRunner模块产生的测试报告