初识---VUE
一、认识VUE
- 前端三大框架 Angular.js、React.js、Vue.js,目前最热的是Vue 并且使用热度还在递增中.
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。

将VUE的JS源码库下载下来:https://cn.vuejs.org/v2/guide/installation.html
vue已经将操作页面的方法都封装好,我们只需要对数据进行修改就可以完成页面的显示。vue的核心思想是只要改变数据,页面就发生变化。
二、基本语法
- 导入VUE
<script src="vue.js"></script> //引入后就不可以在里面写东西了
- 创建VUE对象
<div id="app"> </div> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> / 创建vue对象 从一个vue对象开始 作用于定位的元素的自己或内部 //最基础的实例Vue的方法 var vm = new Vue({ // 元素 el:'#app',//定位div的绑定 el全称就是element // 存储数据 data:{ msg:'同志们!辛苦了!' }, // 方法 methods:{ } }) </script>
魔板语言引用--- { { } }
<div id="app">{{data}}</div>
练习:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <!--魔板语言--> {{msg}} </div> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> // 创建vue对象 从一个vue对象开始 作用于定位的元素的自己或内部 //最基础的实例Vue的方法 var vm = new Vue({ // 元素 el:'#app',//定位div的绑定 el全称就是element // 存储数据 data:{ msg:'同志们!辛苦了!' }, // 存储方法 methods:{ change(){ }, //方法和方法之间是需要有逗号来分隔 } }) </script> </body> </html> //首先实例了vue,通过el元素绑定了 div里面的 '#app' ,在div中通过模板语言直接展示出来
效果图:

三、魔板语言
<span>{{msg}}</span> <span>{{ flag ? 'apple' : 'grape' }}</span> <span>{{num+1}}</span>
指令
带有v-的在vue中叫做指令,指令实际就是vue封装的一些js操作,当数据值发生变更后,将其产生的影响,作用与DOM中,创建的指令v-bind、v-on、v-if、v-for
v-on(绑定事件)
<div id="app"> <span>{{msg}}</span> // 完整写法 //通过绑定changeData方法,实现点击按钮,将原有的msg'亲爱的同学们!加油!'改为'老铁们加油' <input type="button" v-on:click="changeData" value="改变MSG"> //简写,简写直接在事件前加@ <input type="button" @click="changeData" value="改变MSG"> </div> <script> var vm = new Vue({ // 元素 el:'#app', // 数据源 data:{ msg:'亲爱的同学们!加油!' }, // 方法 methods:{ changeData() { this.msg = '老铁们加油!' } } }) </script>
v-bind(绑定属性)
在魔板语言中,我们可以通过{{data}}的形式将data中的数据渲染到页面上,如果我们要将data中的属性赋值给标签的属性时就不能用{{data}}格式来写了。需要用到属性绑定
<a href="{{url}}">跳转到百度地址</a> // 完整写法 <a v-bind:href="url">跳转到百度地址</a> // 缩写 <a :href="url">跳转到百度地址</a>
绑定class(class属性字典的写法)
<!--冒号左侧为对应的css的class样式,右侧为判断是否显示当前class样式--> <p v-bind:class="{blue:isBlue,red:isRed}">蓝色字体红色背景色</p>
绑定class(class属性数组的写法)
<!--数组的写法中,每个值代表一个样式,所以要写成字符串--> <p v-bind:class="['blue','red']">蓝色字体红色背景色</p> <!--如果isBlue为真,则blue显示,否则为空,则不显示--> <p v-bind:class="[isBlue?'blue':'','red']">蓝色字体红色背景色</p
v-if、v-else-if、v-else(条件渲染)
指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回true 值的时候被渲染
<body> <script src="https://unpkg.com/vue/dist/vue.js"></script> <div id="app"> <span v-if="number==10086">移动-v-if</span> <span v-else-if="number==10010">联通</span> <span v-else="number==10010">电信</span> <span v-show="number==10086">移动-v-show</span> <span v-show="number==10010">联通111</span> </div> <script> var vm = new Vue({ //元素 el: '#app', //存储数据: data: { number: 10086, } }) </script> PS:通过div中的id绑定定位到number,然后在span标签中的v-if、v-else-if、v-else进行判断
效果图:

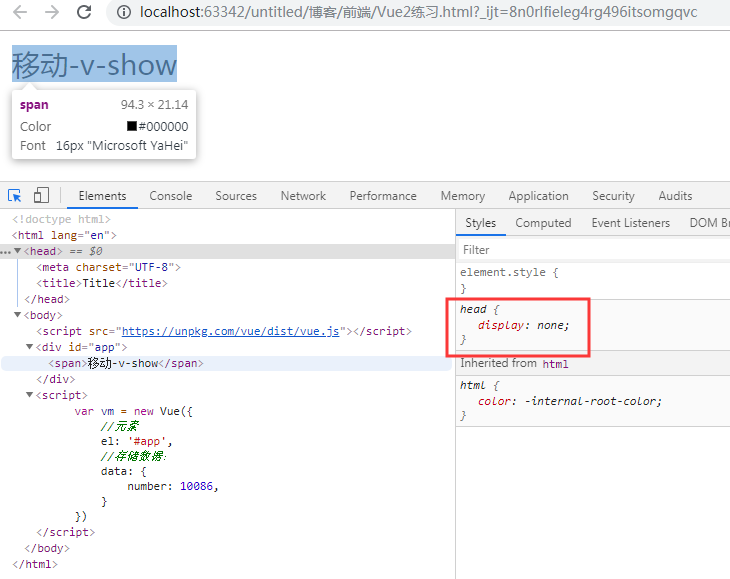
v-show(条件渲染)
根据条件渲染的另一种写法,它独立自己使用,和v-if的使用相同,区别在于v-if条件不成立,元素不会被创建,而v-show条件不成立只是增加了一个display:none的属性。
<span v-show="phoneNumber==10086"> 中国移动 </span>

官网对v-if和v-show的推荐指南
一般来说,
v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。
v-for(列表渲染)
- 列表循环
- 字典循环
- 列表嵌套字典
<div id="app"> <!--列表循环--> <div v-for="item in games" >{{item}}</div> <div v-for="(item,index) in games" >{{item}}--{{index}}</div> //如果想将下标和数值都展示出来,需要用()括起来,item是值,index是下标 <!--字典循环--> <div v-for="item in dict_games">{{item}}</div> //只是把 value 取出来 <div v-for="(item,key) in dict_games">{{item}}--{{key}}</div> //将字典的value 和key都循环出来, <!-- 列表中嵌套字典--> <ul> <li v-for="game in games">{{game.name}}</li> </ul> </div> <script> //最基础实例Vue的方法, var vm=new Vue({ //元素 el:'#app', //存储数据: data:{ games:['绝地求生', '英雄联盟', '王者荣耀'], dict_games:{'name':'绝地求生', 'company':'蓝洞'}, games:[{"name":"绝地求生"},{ "name":"王者荣耀"},{"name":"英雄联盟"}] } }) </script>
任何付出都是值得的,会越来越好
本文来自博客园,作者:他还在坚持嘛,转载请注明原文链接:他还在坚持嘛 https://www.cnblogs.com/brf-test/p/12026261.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架