HTML
1、前端的三把利器
- HTML:赤裸的一个人---->将页面展示出来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>西山行者</title> </head> <body> <div>摩羯座</div> #html </body> </html>
展示:
- CSS:华丽的衣服--->修饰 html,让html更加好看
<div style="background-color: aquamarine">摩羯座</div>
展示:

- JS/JavaScript:赋予这个人的行为,也就是动起来【让页面动起来】
2、HTML(超文本标记语言)
html是什么呢,html是一种文档标记型语言,什么意思呢,就是一种浏览器可以解析、渲染的特殊标记,比如说你现在写个字那浏览器解析的时候就是这一个字,那你如果写个<h1>一个字</h1>那么这个字就会变大变粗,例如<h1>这个就是一个html的标签,浏览器遇到这样的特殊的东西就会把他渲染成其他的东西,我们现在所看到的网站都是html写的。
在很早以前的时候,有很多浏览器,这个谷歌的浏览器解析这种标签,火狐解析那种标签,ie又解析别的标签,林子大了什么鸟都有,每个厂家的浏览器只认识自己的家的标签,别人的不认识,后来W3C(万维网联盟)就出了一个规范,所有的浏览器你都遵循这个规范,后来就形成了html。
3、后端与前端交互方式:
1、后端通过直接返回浏览器能够识别的html代码
2、后端返回数据(Json),前端替换html指定的数据
4、html文档结构
- <!DOCTYPE html> 声明为HTML5文档。
- <html>、</html> 是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head> 定义了HTML文档的开头部分,是规则也是规范。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
- <title>、</title> 定义了网页标题,在浏览器标题栏显示。
- <body>、</body> 之间的文本是可见的网页主体内容。
<!DOCTYPE html> #声明HTML5文档,通过html5解析下面代码 <html lang="en"> #指定是英文,标签对,文档开始和结束一对(一个html标签只允许出现一对)(里面包含头和身体) <head> #头 <meta charset="UTF-8"> #指定当前字符集编码 <title>Title</title> #自定义浏览器Tab页标题 </head> #头 <body> #身体(body之间的文本是可见的网页主体内容) 今天网断了 <h1>今天断网了</h1> </body> #身体
5、HTML标签格式
- html标签是由尖括号包围关键词,比如<html>
分为:
(1) 主动闭合标签:比如<p></p> 【有对象】成对的,有另一半
(2)自闭合标签:只有开头标签,没有结尾标签,比如<meta charset="UTF-8"> 【单身狗·单个标签,没有另一半】
6、属性
——写在标签内部的 <> 之间,写在标签名之后
-
要与标签名之间有一个空格,标签与标签之间有一个空格
input标签
<!-- type="text"就是附加的属性 --> <!--value属性,框内显示灰色,输入内容时显示的内容会清除--> <input type="text" value="请输入用户名" name="username"/> <!-- placeholder属性,框内显示黑色,输入内容时显示的内容不会清除,相当于默认值 --> <input type="text" placeholder="请输入用户名" name="username"/> <!--type的value值为“password",浏览器页面输入时,就会变为密文--> <input type="password" placeholder="请输入密码" name="password"/> <!-- type的值为“"button"就会是按钮,value的值为按钮的名字--> <input type="button" value="登录"> <form> <!-- type的值为“"submit"也会是按钮,value的值为按钮的名字,与form标签同时使用,点击时,页面会刷新--> <input type="submit" value="注册"> </form>
1、type:文本类型是text格式
2、placeholder:输入框提示,输入时会清除
3、name:标签的名字
4、value:输入框提示,输入时不会清除,是input的默认值
展示:
(1)【button】与【submit】区别
<form> <input type="button" value="登录"> <!-- type的值为“"submit"也会是按钮,value的值为按钮的名字,与form标签同时使用,点击时,页面会刷新--> <input type="submit" value="注册"> </form>
input标签在与form表单一同使用时,在点击是【button】按钮,页面不会刷新与后端交互,而【submit】按钮则相反,点击会页面刷新,会与后端进行交互
(2)配合onclick中的属性【alert】使用
<form> <input type="button" value="登录" onclick="alert(4405)"> </form>
展示:

(3)单选
<!--type="radio"点选框,name的值为一样的,在浏览器页面中就会互斥,形成就只能选择一个--> <span>男</span><input type="radio" name="sex"> <span>女</span><input type="radio" name="sex">
展示:

(4)多选
<span>篮球</span><input type="checkbox" > <span>足球</span><input type="checkbox" > <span>排球</span><input type="checkbox" >
展示:

(5)上传文件
<input type="file" >
展示:


(6)重置
<input type="reset">,需要在搭配<form>一起使用,才会有重置的效果
<form> <!-- 多选--> <span>篮球</span><input type="checkbox" > <span>足球</span><input type="checkbox" > <span>排球</span><input type="checkbox" > <!--输入框--> <input type="text" > <!--重置--> <input type="reset"> </form>
操作【重置】前:

【重置】后:

(7)选择框默认勾选
<span>篮球</span><input type="checkbox" checked="checked" > <span>足球</span><input type="checkbox" > <span>排球</span><input type="checkbox" >
展示:

7、前端和后台交互的方式
(1)form表单的方式,"method"指定下请求方式:get/post,action自定义下跳转的路径
<form method="get" action="http://www.baidu.com"> <!-- type的值为“"submit"也会是按钮,value的值为按钮的名字,与form标签同时使用,点击时,页面会刷新--> <input type="submit" value="注册">
展示:


点击【注册】按钮会调整直指定的路径“百度”页面
现在已经基本看不到使用form表单方式提交了,因为form表单的方式,若是我们在写错了,点击了后,页面所填写的内容会被全部的清除掉,对用户来说,就会很不友好,逐渐就被抛弃了,开始使用异步提交的方式
(2)异步提交:ajax
异步提交时,页面不会有动作,只是后台悄悄的进行了提交,哪些会成功,哪些是失败的,都会返回给前端,要不要刷新、提交,都是由前端来控制
(3)前端与后端交互时的取值
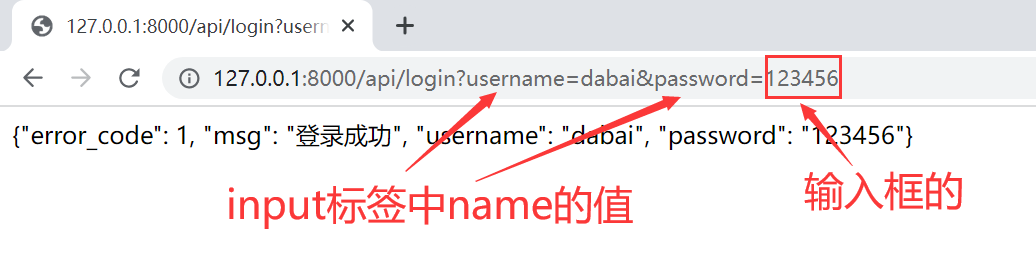
<form method="get" action="http://127.0.0.1:8000/api/login"> <input type="text" name="username"> <input type="password" name="password"> <input type="submit" value="登录"> </form>

从中我们可以看出,请求接口时,是把input标签中的name的值当作了接口中的key,把页面输入框中的值当作了接口中的value,所以input标签中的value属性中的值就应与接口中的入参参数一致了
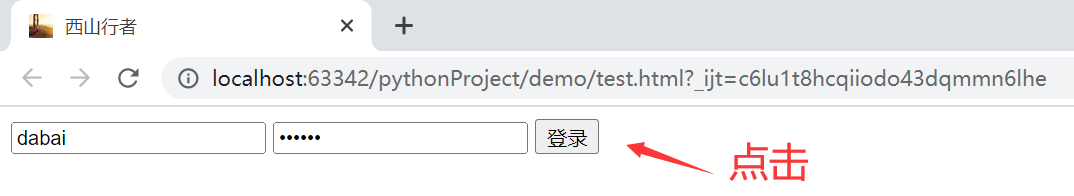
(4)输入框加默认值
<form method="get" action="http://xxx.0.0.1:xxxx/api/login"> <!-- value属性中的值就是输入框的默认值--> <input type="text" name="username" value="dabai"> <input type="password" name="password" value="123456"> <input type="submit" value="登录"> </form>
展示

(5)输入框扩展
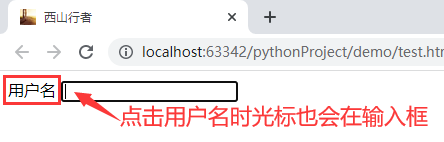
<!--label中的for值 与 input中 id值进行了映射 他们的值需一样,如:都是user--> <label for="user">用户名</label><input type="text" id="user">

(5)下拉选择框
<!--选择框 加了selected="selected"会默认显示--> <select> <option>篮球</option> <option>足球</option> <option selected="selected">乒乓球</option> </select>
展示


如何与后端交互:
<select name="ball"> <option value="1">篮球</option> <option value="2">足球</option> <option value="3" selected="selected">乒乓球</option> </select>
与后端交互时,select标签中的name="ball"中 ball为key, {ball:1}
1:表示:篮球
2、表示:足球
3、表示:排球
(6)a标签:超链接标签
——可在页面中自定义,点击后可跳转到自定义的页面中去<body> <a href="https://wwww.baidu.com">跳转至百度</a> </body>
展示:


7、HTML标签
<!DOCTYPE html> <html lang="en"> <head> <!-- 指定编码 --> <meta charset="UTF-8"> <!-- 每3秒中刷新一次 --> <meta http-equiv="refresh" content="1"> <!-- 3秒后跳转页面 --> <meta http-equiv="refresh" content="1;Url=http://www.imdsx.cn"> <!-- 关键字检索 --> <meta name="keywords" content="大白"> <!-- 网站描述--> <meta name="description" content="大白是名低调的测试工程师"> <!-- ie打开时以最高的兼容模式打开 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 在head中所写的所有标签全部都看不到,是内部的一些东西,除了一个标签就是title--> <title>白羊座</title> <!-- 前方高能预警,***重要*** --> <!-- title的图标 --> <link rel="shortcut icon" href="tubiao.ico"> <!-- 引入css --> <link rel="stylesheet" href="tmp.css"> <!-- css样式--> <style></style> <!-- 引入js和编写js --> <script src="tmp.js"></script> </head> <body> </body> </html>
8、html body ——符号
<a href="http://www.imdsx.cn">大 白</a> —— :空格 <a href="http://www.imdsx.cn"><a></a>
空格:  大于号:> 小于号 < 记住常用的这三个,其他的用时百度
块级标签:H标签(加大加粗),P标签(段落间有间距),DIV(白板)
行内标签:SPAN标签(白板)
9、br-换行符
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- p标签称之为段落标签,占满一整行,段落之间有空行 想换行需要通过<br />标签 自闭合标签建议自己写上/作为区分--> <p>年轻,就是拿来折腾的。<br/>让自己具备独立生活的能力,具备一技之长的资本,是需要无数个夜晚的静思,无数寂寞时光的堆积而成的。</p> <p>别在最该拼搏的年纪选择稳定,世界上最大的不变是改变,只有每天进步,才能拥抱生命的无限可能!</p> <p>你以为你给对方留了电话存了微信,应该彼此也能互相帮忙,却忘记了一件很重要的事情,只有关系平等,才能互相帮助。</p> <p>不要为了户口丢掉生活,为了稳定丢掉青春,为了平淡丢掉梦想,因为你所谓的稳定,不过实在浪费生命。</p> <p>真正的勇者不是狼狈的逃脱,而是用闲暇时间,磨练自己。</p> <p>只有等现实的日子富足了,能力够强了,才可以去追求那些美好的生活状态,才该去追求那些伟大的梦。否则那些梦幻般的生活,都只是空中阁楼,不堪一击。</p> <p>生活是自己的,自己都不求进取,凭什么让别人给你美好的未来?</p> </body> </html>
展示:

练习:form、div、span、input、label
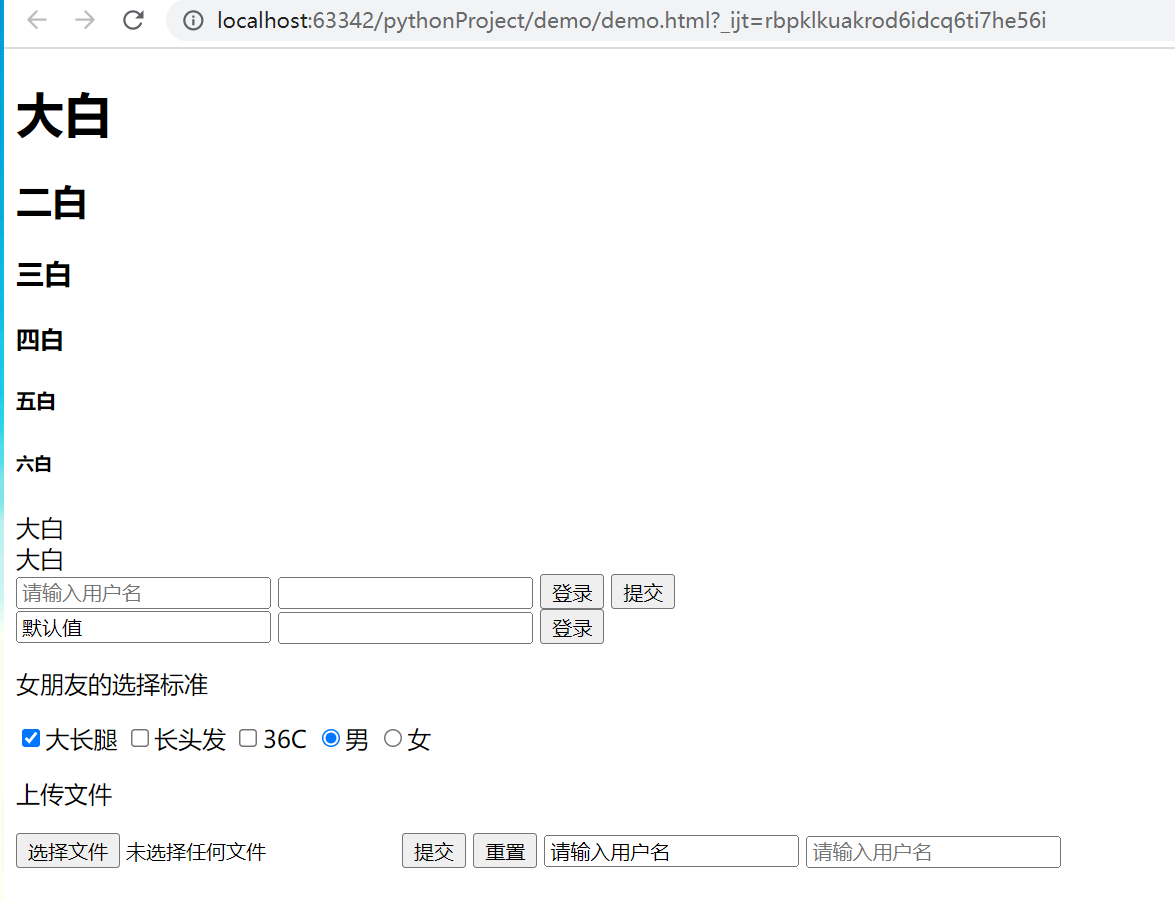
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 标题标签 h1最大 h5最小 只需要记住先出生最大 自带属性 --> <h1>大白</h1> <h2>二白</h2> <h3>三白</h3> <h4>四白</h4> <h5>五白</h5> <h6>六白</h6> <!-- 行内标签,又叫内联标签的代表 什么属性都不带,【自己有多大,占多大】--> <span>大白</span> <!-- 块级标签,也叫作白板标签,代表 什么属性都不带,html代码中出场率最高【无论自己多大,都会占满一整行】--> <div>大白</div> <!-- 登录页面 --> <!-- 表单标签 可以理解为载体 纸 input 就是写在纸上的文字--> <form action="/login" method="post"> <!-- 文本输入框 --> <!-- 属性:写在标签内部的 <> 之间,写在标签名之后,要与标签名之间有一个空格,type="text"就是附加的属性--> <input type="text" placeholder="请输入用户名" name="username"/> <!-- 密码输入框 --> <input type="password" name="passwd"/> <!-- 按钮 点击什么用也没有 需要结合js绑定事件 --> <input type="button" value="登录"/> <!-- 提交 提交表单需要用submit --> <input type="submit" value="提交"/> </form> <!-- get与post区别提交 --> <form action="/login" method="get" enctype="multipart/form-data"> <!-- 文本输入框 text--> <input type="text" name="username" value="默认值"/> <!-- 密码输入框 password--> <input type="password" name="passwd"/> <!-- 按钮 点击什么用也没有 需要结合js绑定事件 --> <input type="button" value="登录"/> <!-- 多选框 checkbox {"name":[1,2,3]} 默认值checked=checked--> <p>女朋友的选择标准</p> <input type="checkbox" name="check" value="1" checked="checked"><span>大长腿</span> <input type="checkbox" name="check" value="2"><span>长头发</span> <input type="checkbox" name="check" value="3"><span>36C</span> <!-- 单选框 radio name相同 勾选是互斥--> <input type="radio" name="sax" value="1" checked="checked"><span>男</span> <input type="radio" name="sax" value="2"><span>女</span> <!-- 文件类 file 如果上传文件一定要在form中添加特殊属性 enctype="multipart/form-data" 意思是一点一点的发给服务器--> <p>上传文件</p> <input type="file" name="file"/> <!-- 提交 提交表单需要用submit --> <input type="submit" value="提交"/> <!-- reset 还原表单中填写的数据到默认 --> <input type="reset" value="重置"> <!--value属性,框内显示灰色,输入内容时显示的内容会清除--> <input type="text" value="请输入用户名" name="username"/> <!-- placeholder属性,框内显示黑色,输入内容时显示的内容不会清除,相当于默认值 --> <input type="text" placeholder="请输入用户名" name="password"/> </form> <!-- label 标题标签 与input联合运用,增加input的点击范围 可直接点击文字就输入 for:映射到input的id--> </body> </html>
展示:

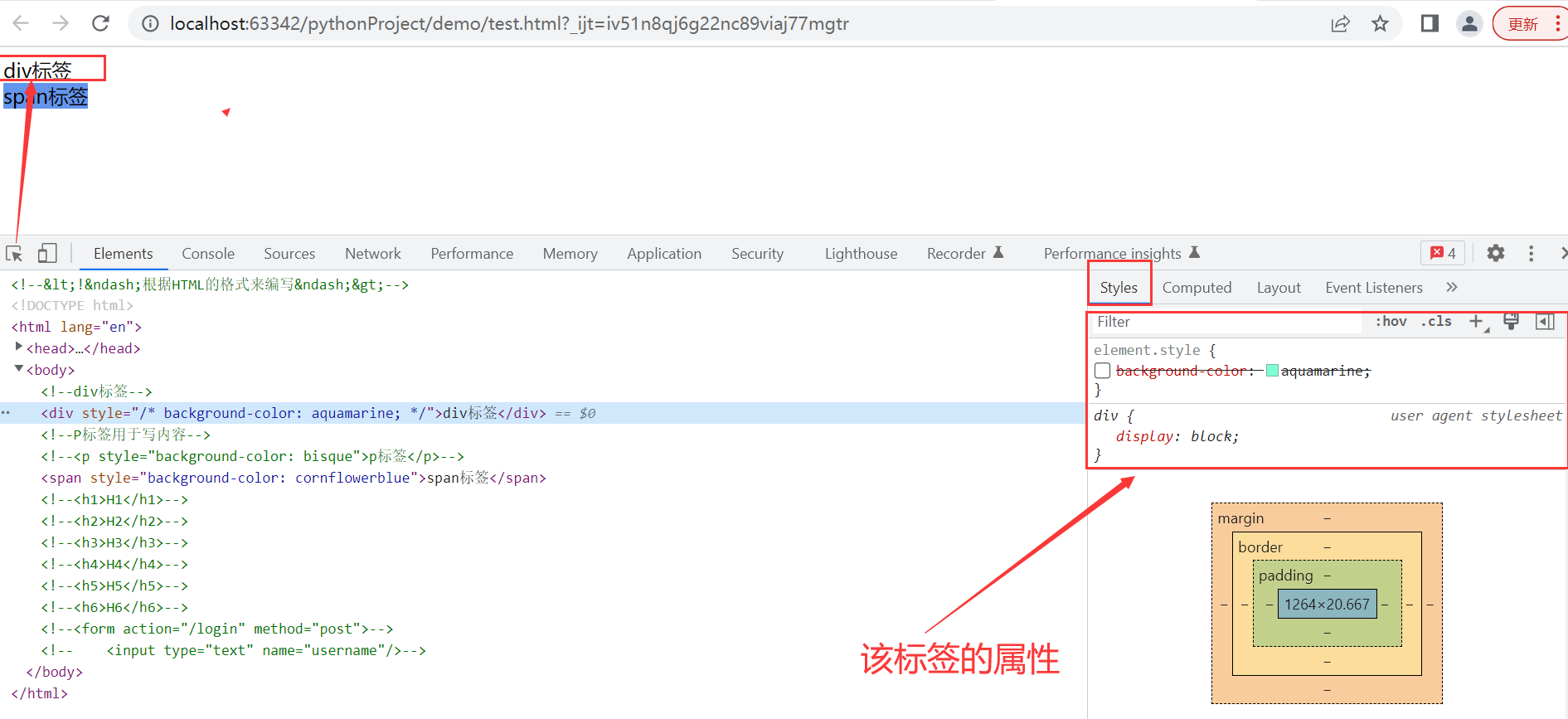
F12后查看标签属性

本文来自博客园,作者:他还在坚持嘛,转载请注明原文链接:他还在坚持嘛 https://www.cnblogs.com/brf-test/p/11371811.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架