select元素中设置padding效果
更新2016-9-17:这个bug是在mac os上的发生,在window系统中不存在这个问题!
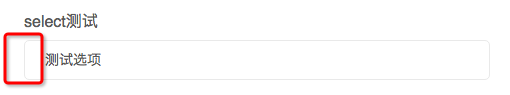
给select元素增加:padding-left:20px;但是未生效,如下图所示:

在select上如何使设置padding生效?
方法一:
设置属性appearance:
给select增加属性: appearance: none; -webkit-appearance: none;
效果如下:

方法二:
给select设置样式:text-indent: 20px;
效果如下:


