codeMirror的简单使用,js比较文本差异(标注出增删改)
最近项目需要使用比较文本的差异的功能,在同事的推荐下,使用js脚本来比较,所以codeMirror变成了选择。
当然codeMirror中有其他功能,比较文本差异的只是其中一个功能,本人不在此做介绍,有兴趣的可以登录他的官网
http://codemirror.net/ 进行详细了解。
第一步:下载codeMirror的jar包,下载地址在上面提到的官网,本人使用的是codemirror-4.11这个版本。
第二步:在页面引入它css样式和js文件

其中diff_math_patch.js可能所下载的包里没有,所以要自行下载,
<script src="//cdnjs.cloudflare.com/ajax/libs/diff_match_patch/20121119/diff_match_patch.js"></script>
这是它原来的路径,如果实在找不到,发邮件联系我。
第三步:下面是div和关键性的js脚本。
<div id=view></div> <script type="text/javascript"> var value, orig1, orig2, dv, panes = 2, highlight = true, connect = null, collapse = false; function initUI() { if (value == null) return; var target = document.getElementById("view"); target.innerHTML = ""; dv = CodeMirror.MergeView(target, { value: value, origLeft: panes == 3 && !collapse && !connect ? orig1 : null, orig: orig2, lineNumbers: true, mode: "text/html", highlightDifferences: highlight, connect: connect, collapseIdentical: collapse }); } function toggleDifferences() { dv.setShowDifferences(highlight = !highlight); } window.onload = function() { value='Leftssss\nsssdfd\nsdf\nsdf\nsdsdss\naaasdf\nsdfsd\nbbb\nnaaddddddddddddddddddddddddddddddddddddddd\nadssa\nasdas\nasdf\nssss\ndddd\nffff\nccc\naaa\nzzzz\nsss\nbbb\nfff\nvvv\n\ndfddd\nsss\nzzz\noooo\nppp\nyyy\ncccc\nssss\nhhhh\nssss'; orig1 = 'Leftssss\nsssdfd\nsdf\nsdf\nsdsdss\naaasdf\nsdfsd\nbbb\naaddddddddddddddddddddddddddddddddddddddda\nadssa\nasdas\nasdf\nssss\ndddd\nffff\nccc\naaa\nzzzz\nsss\nbbb\nfff\nvvv\n\ndfddd\nsss\nzzz\noooo\nppp\nyyyncccc\nssss\nhhhh\nsass'; orig2='Rightssss\nsssdfd\nsdf\nsdf\nsdsdss\naas\nsdfsd\nbbb\naaa\nadssa\nasdddddddddddddddddddddddddddddddddddddddddddas\nasdf\nsdd\ndffd\nffdg\nccc\naaa\nzzzz\nsss\nbbb\nfff\nvvv\n\ndfddd\nsss\nzs\noodf\nppfdgp\nyyyndfgcc\nssdfgdss\nhhssssh\nsdfgdfg'; initUI(); }; function mergeViewHeight(mergeView) { function editorHeight(editor) { if (!editor) return 0; return editor.getScrollInfo().height; } return Math.max(editorHeight(mergeView.leftOriginal()), editorHeight(mergeView.editor()), editorHeight(mergeView.rightOriginal())); } function resize(mergeView) { var height = mergeViewHeight(mergeView); for(;;) { if (mergeView.leftOriginal()) mergeView.leftOriginal().setSize(null, height); mergeView.editor().setSize(null, height); if (mergeView.rightOriginal()) mergeView.rightOriginal().setSize(null, height); var newHeight = mergeViewHeight(mergeView); if (newHeight >= height) break; else height = newHeight; } mergeView.wrap.style.height = height + "px"; } </script>
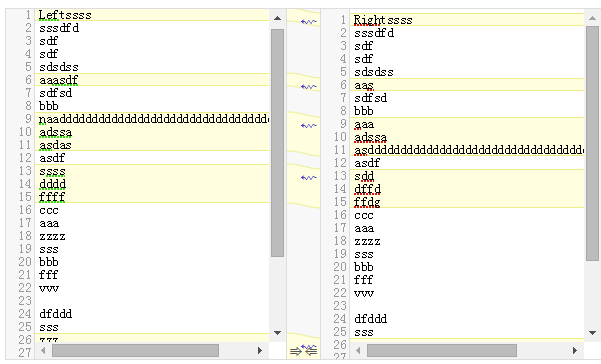
效果图:

效果图中,左边为原来的文本,右边是比较后的,有差异的脚本会自动标出,两边可以一起上下左右移动。
js中 value 等为本人测试数据随便写的,代码是基本上是demo里的,大家在使用的时候只要注意,window.onload里的value,和 orig1,orig2的赋值就行了,换成你想要比较的的两个文本。
如果有不好的地方,欢迎请大家批评和指正。
如若转载请标明出处。
本文为博主原创文章,未经博主允许不得转载



