Docker 安装 Nginx
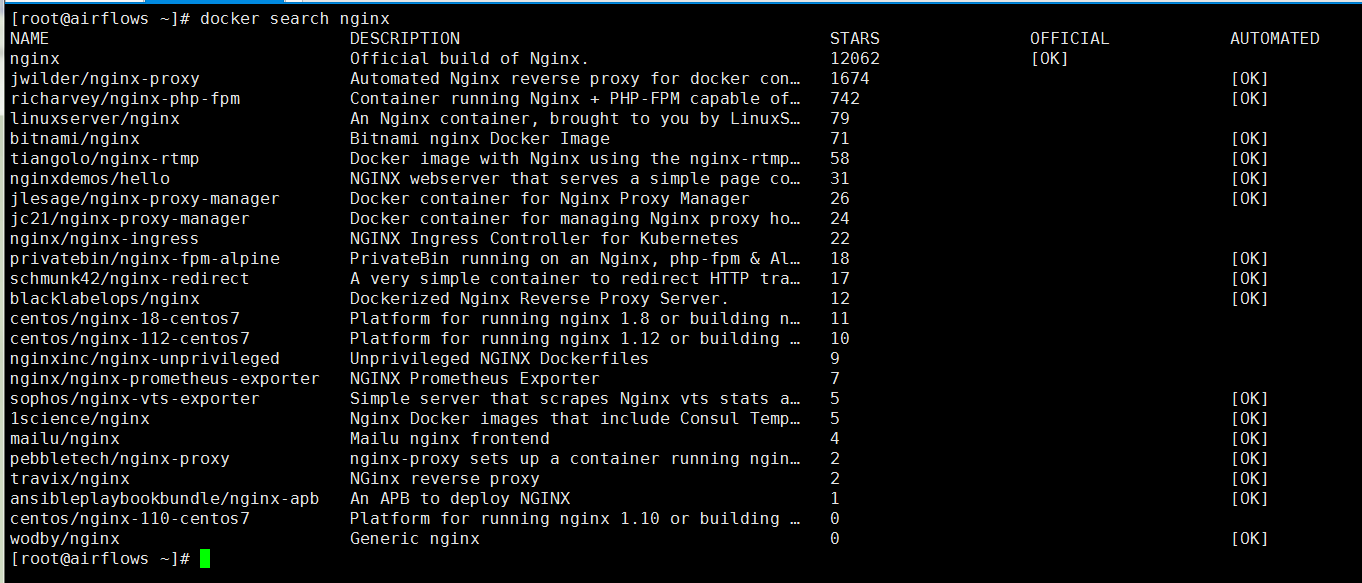
查找 Docker Hub 上的 nginx 镜像
docker search nginx

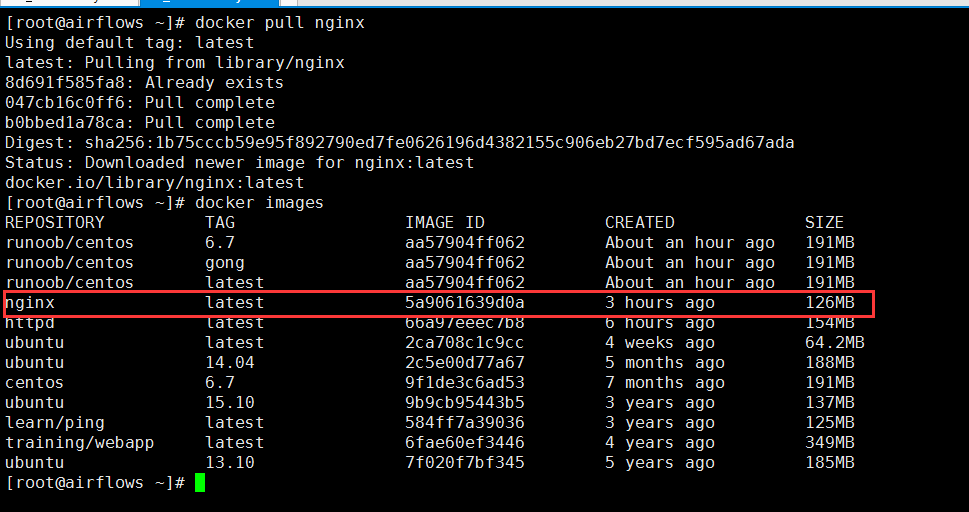
拉取官方的镜像
docker pull nginx

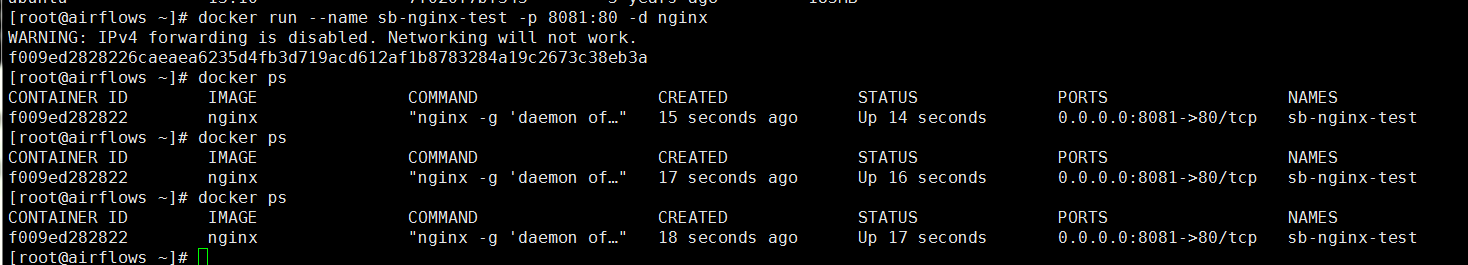
使用 NGINX 默认的配置来启动一个 Nginx 容器实例:
docker run --name sb-nginx-test -p 8081:80 -d nginx

sb-nginx-test容器名称。-
-d设置容器在在后台一直运行。 -p端口进行映射,将本地 8081 端口映射到容器内部的 80 端口。
在浏览器中打开

nginx 部署
首先,创建目录 nginx, 用于存放后面的相关东西
mkdir -p ~/nginx/www ~/nginx/logs ~/nginx/conf
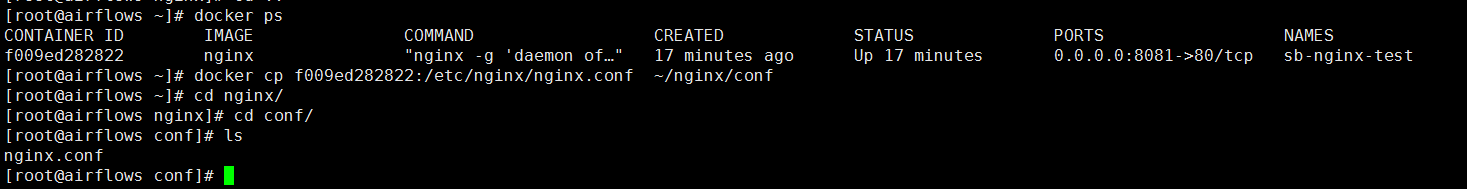
拷贝容器内 Nginx 默认配置文件到本地当前目录下的 conf 目录,容器 ID 可以查看 docker ps 命令输入中的第一列
docker cp f009ed282822:/etc/nginx/nginx.conf ~/nginx/conf

- www: 目录将映射为 nginx 容器配置的虚拟目录。
- logs: 目录将映射为 nginx 容器的日志目录。
- conf: 目录里的配置文件将映射为 nginx 容器的配置文件。
部署命令
docker run -d -p 8082:80 --name sb-nginx-test-web -v ~/nginx/www:/usr/share/nginx/html -v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v ~/nginx/logs:/var/log/nginx nginx
命令说明:
-
-p 8082:80: 将容器的 80 端口映射到主机的 8082 端口。
-
--name sb-nginx-test-web:将容器命名为 sb-nginx-test-web。
-
-v ~/nginx/www:/usr/share/nginx/html:将我们自己创建的 www 目录挂载到容器的 /usr/share/nginx/html。
-
-v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf:将我们自己创建的 nginx.conf 挂载到容器的 /etc/nginx/nginx.conf。
-
-v ~/nginx/logs:/var/log/nginx:将我们自己创建的 logs 挂载到容器的 /var/log/nginx。
进入 ~/nginx/www 目录
cd ~/nginx/www
创建 index.html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SB教程(www.骗你.没商量.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
打开浏览器