HTTP学习笔记
HTTP:
超文本传输协议(HTTP)是用于传输超媒体文档(例如HTML)的应用层协议,是为Web浏览器之间的通信而设计,也可用于其他目的,是无状态协议,这意味着服务器不会在两个请求之间保留任何数据,HTTP遵循经典的客户端-服务端模型
HTTP概述:#
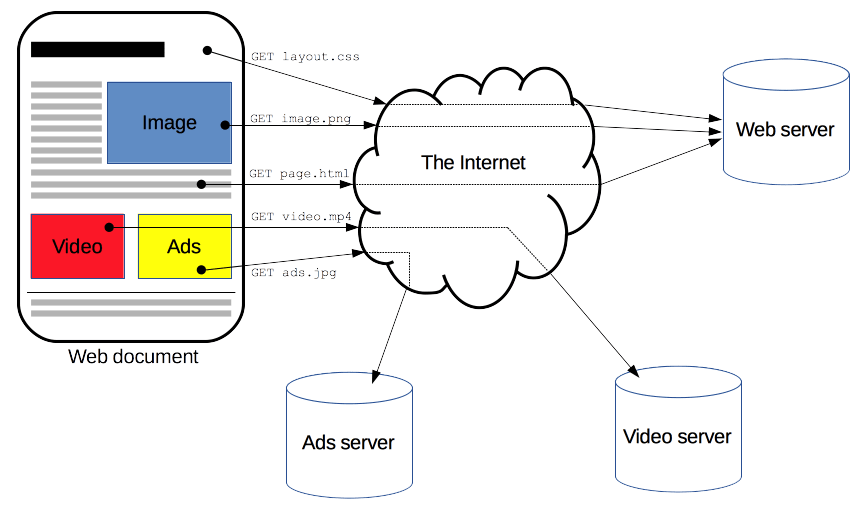
HTTP是用于获取诸如HTML文档这类资源的协议,是Web上进行任何数据交换的基础,也是一种客户端-服务器(client-server)协议,亲够通常由接收方(一般为浏览器)发起,完整的网页文档由获取到的不同文档组件重新构建出来的
客户端与服务端之间通过交换一个个独立的消息而非数据流进行通信,由客户端发出的消息称作请求(request),由服务端发出的应答消息称作响应(response),通过TCP或者TLS(一种加密过的TCP连接)来发送
基于HTTP的组件系统:#
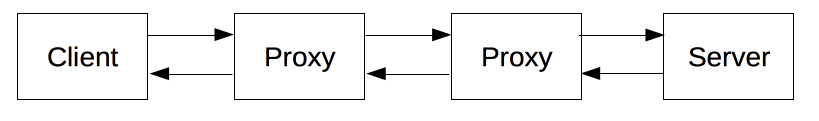
请求由一个实体,即用户代理(user agent),或是一个可以代表它的代理方(proxy)发出,一般是网页浏览器,每个请求都会被发送到一个五服务端,他会处理这个请求并提供一个称作响应的回复,在客户端与服务端之间,还有许许多多被称作代理的实体,履行不同的作用
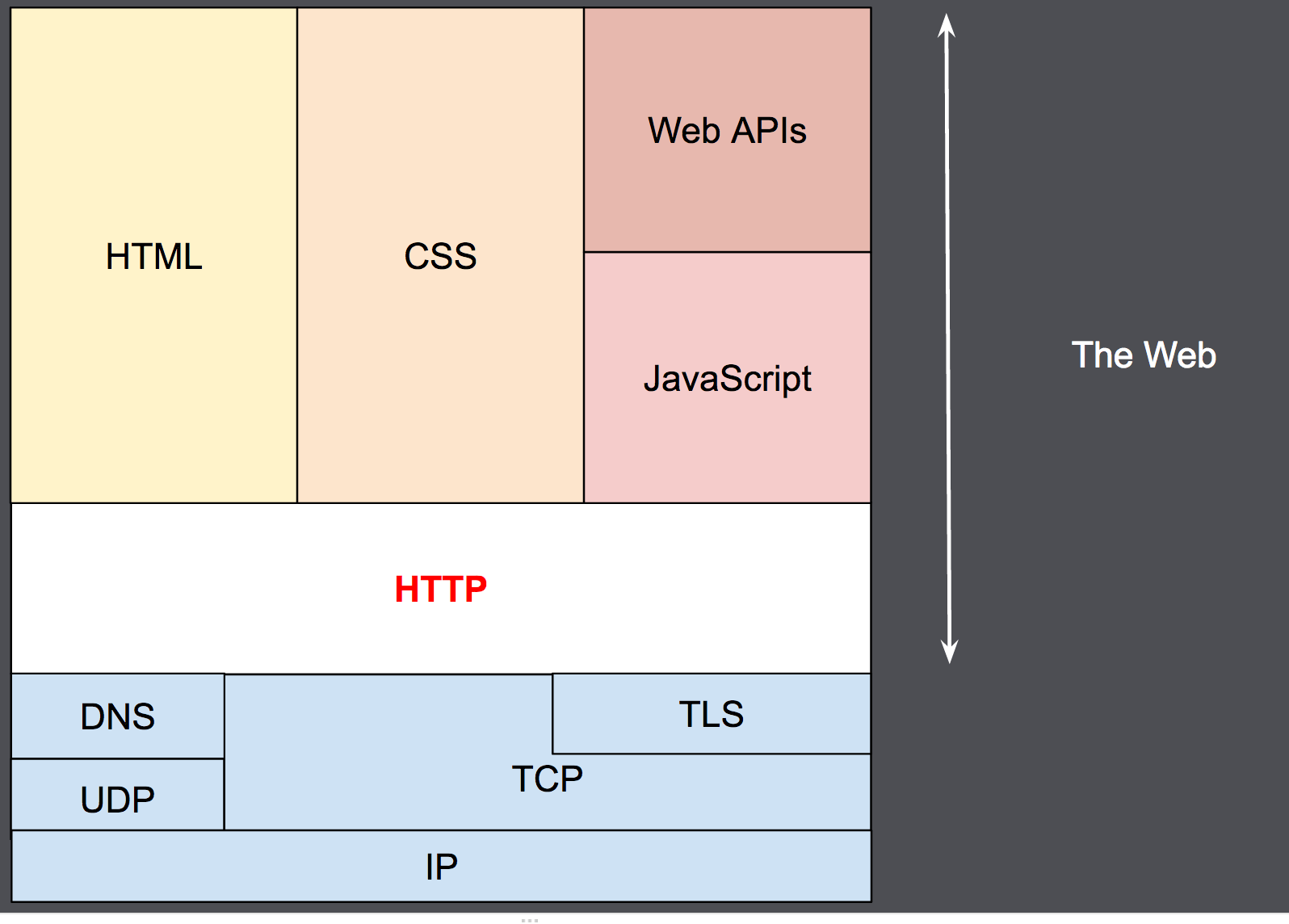
由于Web的分层设计还有路由器、调制解调器等隐藏在网络层和传输层,HTTP位于这些机器上的应用层,这些机器在诊断网络问题时很重要,但在描述HTTP的设计时大多是不相干的
客户端-用户代理:#
用户代理是能够代表用户行为的任何工具,以浏览器为主,浏览器总是首先发起请求的实体,一般不会是服务端,为了展现网页内容,浏览器首先会获取并解析描述页面的HTML文档,而后发送数个请求获取并整合其他页内资源,最终呈现一个完整的网页
Web服务端:#
共享负载的一组服务器集群(负载均衡)或是其他类型的软件(缓存、数据库服务、电商服务等),按需完整或部分地生成文档,一个服务器不仅仅只有一台机器,多个软件端实例也可以部署在同一台机器上,利用HTTP/1.1和Host标头,甚至可以使用同一ip地址
代理:#
在浏览器和服务器之间,有许多计算机与设备参与了信息的传输,依靠Web技术栈层次化的结构,传递过程中多数操作都位于传输层、网络层或物理层,这些对于HTTP应用层就是透明的,并对网络性能产生重要影响,还有部分实体在应用层参与消息传递,一般称作代理(proxy),代理可以是透明的,即转发所接收到的请求且不做任何修改,也可以是不透明的,即对请求进行修改
- 注:代理的作用:缓存(可公开可私有)
- 过滤(反病毒扫描、家长控制等)
- 负载均衡(让多个服务器服务不同请求)
- 认证(控制对不同资源的访问)
- 日志(使代理可以存储历史信息)
HTTP基本性质:#
HTTP是简约的:#
HTTP整体被设计得简单易读,向开发者提供更简单的测试方式,也为初学者降低门槛
HTTP是可扩展的:#
在HTTP/1.0引入的HTTP标头(header)让协议扩展变得容易,服务端客户端之间对新标头的语义进行简单协商过后新功能即可被加入
HTTP无状态并非无对话:#
在同一个连接中,由于HTTP的无状态性,两个执行成功的请求之间是没有关系的,这导致用户在同一网站中无法进行连贯交互,借助HTTP Cookie,每个请求之间就能够创建会话,让每个请求都能共享相同的上下文信息或相同状态
HTTP和网络连接:#
一个网络连接是由传输层来控制的,HTTP协议并无需下面的传输层协议是面向连接的,仅仅需要它是可靠的,或不会丢失消息(至少在某个情况下告知错误),在互联网两个最常用的传输层协议中,TCP是可靠的而UDP不是,因此HTTP依靠于TCP的标准,即面向链接的
在客户端与服务端能够传递请求、响应之前,这两者间必须建立一个TCP链接,这个过程需要多次往返交互,HTTP/1.0 默认为每一对 HTTP 请求/响应都打开一个单独的TCP连接,当需要接连发起多个请求时,工作效率相比于它们之间共享同一个TCP连接要低
为了减轻这个缺陷,HTTP/1.1引入了流水线(已被证明难以实现)和持久化连接:可以通过Connection标头来部分控制底层的TCP连接,HTTP/2则更进一步,通过在一个连接中复合多个消息,让这个连接始终平缓并更加高效
为了设计一种更匹配 HTTP 的传输层协议,各种实验正在进行中,例如,Google 正在测试一种基于UDP构建,更可靠、高效的传输层协议——QUIC
HTTP能控制什么:#
缓存:
文档如何被缓存可以通过 HTTP 来控制,服务端能指示代理和客户端缓存哪些内容以及缓存多长时间,客户端能够指示中间的缓存代理来忽略已存储的文档
开放同源限制:
为了阻止网络窥听和其它侵犯隐私的问题,浏览器强制在不同网站之间做了严格分割,只有来自于相同来源(same origin)的网页才能够获取一个网页的全部信息,这种限制有时对服务器是一种负担,服务器的HTTP标头可以减弱此类严格分离,使得一个网页可以是由源自不同地址的信息拼接而成,某些情况下,放开这些限制还有安全相关的考虑
认证:
一些页面可能会被保护起来,仅让特定的用户进行访问,基本的认证功能可以直接由HTTP提供,既可以使用WWW-Authenticate或其他类似的标头,也可以用HTTP Cookie来设置一个特定的会话
代理服务器和隧道:
服务器或客户端常常是处于内网的,对其他计算机隐藏真实IP地址,因此HTTP请求就要通过代理服务器越过这个网络屏障,不过并非所有的代理都是HTTP代理的
会话:
使用HTTP Cookie可以利用服务端的状态将不同请求联系在一起,创建会话
HTTP流:#
客户端服务端交互时,过程表现为:
打开一个TCP连接:TCP连接被用于发送一条或多条请求,以及接受响应消息,客户端可能打开一条新的连接,或重用一个已经存在的连接,或者也可能开几个新的TCP连接连向服务端
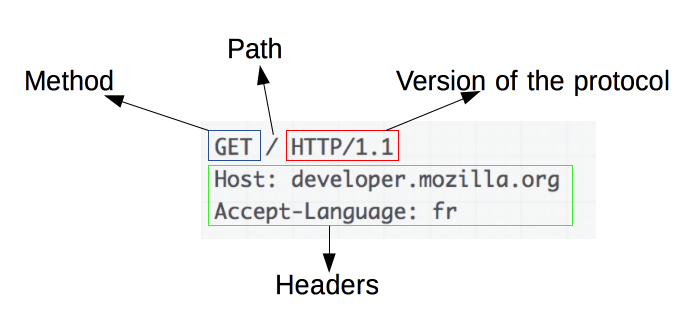
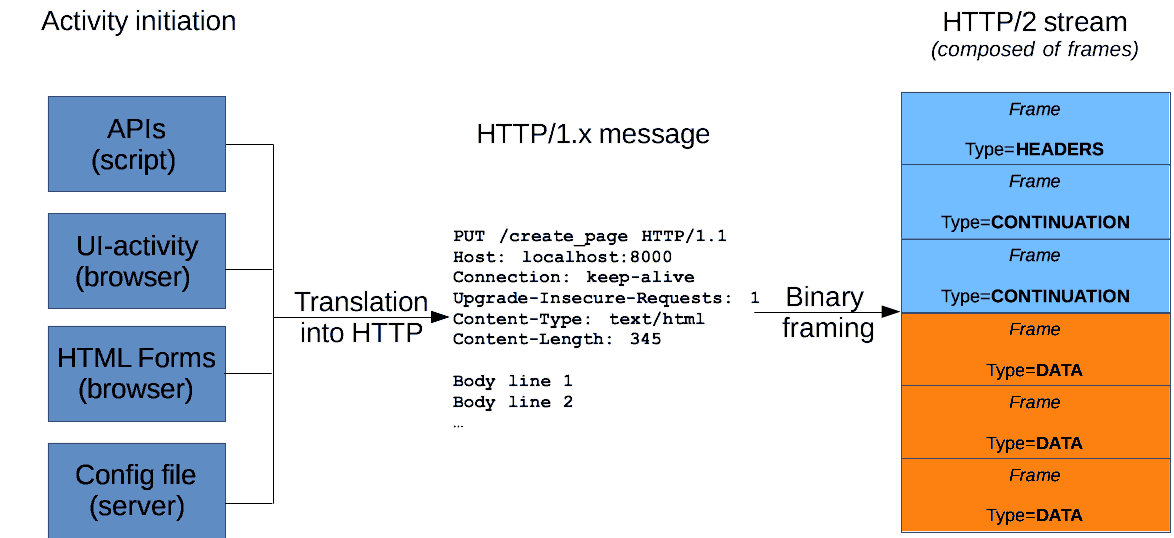
发送一个HTTP报文:HTTP 报文(在HTTP/2之前)是语义可读的,在 HTTP/2 中,这些简单的消息被封装在了帧中,这使得报文不能被直接读取,但是原理仍是相同的
GET / HTTP/1.1
Host: developer.mozilla.org
Accept-Language: zh读取服务端返回的报文信息:
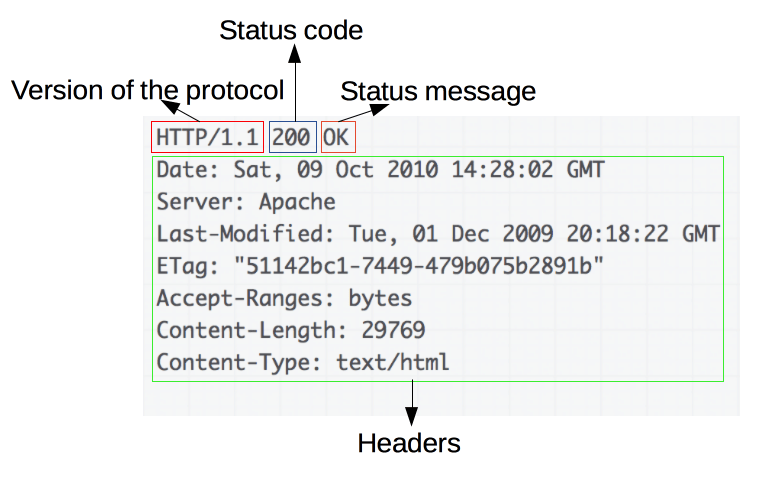
HTTP/1.1 200 OK
Date: Sat, 09 Oct 2010 14:28:02 GMT
Server: Apache
Last-Modified: Tue, 01 Dec 2009 20:18:22 GMT
ETag: "51142bc1-7449-479b075b2891b"
Accept-Ranges: bytes
Content-Length: 29769
Content-Type: text/html
<!DOCTYPE html>······关闭连接或者为后续请求重用连接
注:当启用HTTP流水线时,后续请求都可以直接发送,而不用等待第一个响应被全部接收,然而HTTP流水线已被证明很难在现有的网络中实现,因为现有网络中有老旧的软件与现代版本的软件同时存在,因此,HTTP流水线已在HTTP/2中被更健壮、使用帧的多路复用请求所取代
HTTP报文:#
HTTP/1.1以及更早的HTTP协议报文都是语义可读的,在HTTP/2中,这些报文被嵌入到了一个新的二进制结构-帧,帧允许实现很多优化,例如报文标头的压缩以及多路复用,即使只有原始HTTP报文的一部分以HTTP/2发送出来,每条报文的语义依旧不变,客户端会重组原始HTTP/1.1请求,因此用HTTP/1.1格式来理解HTTP/2报文仍旧有效
请求:#
由
- 一个HTTP方法,通常由一个动词或一个名词来定义客户端执行的动作
- 需求资源路径(去除上下文中显而易见的信息后简单的URL)
- HTTP协议版本号
- 为服务端表达其他信息的可选标头
- 请求体(body),类似于响应中的请求体,使用一些HTTP方法时,请求体内包含了需要发送的资源
组成
响应:#
由
- HTTP协议版本号
- 一个状态码(status code),来指明对应请求是否成功执行,以及失败原因
- 一个状态信息,是一个不权威、简短的状态码描述
- HTTP标头,与请求标头类似
- 可选项,包含了被获取资源的主体
基于HTTP的API:#
XMLHttpRequest是基于HTTP的最常用API,可用于在用户代理和服务端之间交换数据,现代Fetch API提供相同的功能,并具有更强大和灵活的功能集,另一种API,server-sent事件,是一种单向服务,允许服务端借助作为HTTP传输机制向客户端发送事件,使用 EventSource 接口,客户端可打开连接并创建事件处理器,客户端浏览器自动将HTTP流里到达的消息转换为适当的Event对象,继而将已知类型的事件,传递给先前注册过的事件处理器,其他未指明类型的事件则传递给onmessage事件处理器
HTTP发展历史:#
HTTP(HyperText Transfer Protocol)是万维网(World Wide Web)的基础协议,自 Tim Berners-Lee 博士和他的团队在1989-1991年间创造出它以来,HTTP 已经发生了太多的变化
HTTP/0.9(单行协议):#
请求由单行指令构成,以唯一可用方法GET开头,其后跟目标资源的路径(一旦连接到服务器,协议、服务器、端口号都不是必须的)
GET /mypage.html响应也极其简单,只包含响应文档本身
<html>
······
</html>HTTP/0.9的响应内容并不包含HTTP头,只有 HTML 文件可以传输,无法传输其他类型的文件,也没有状态码或错误代码,出现问题时,一个包含问题描述信息的特殊HTML文件将被发回以供查看
HTTP/1.0(构建可扩展性):#
- 由于HTTP/0.9协议的应用十分有限,浏览器和服务器迅速扩展内容使其用途更广:
- 协议版本信息会随着每个请求发送(HTTP/1.0被追加到GET行)
- 状态码会在响应开始时发送,使浏览器能了解请求执行成功或失败,并相应调整行为(如更新或使用本地缓存)
- 引入HTTP标头的概念,无论是对于请求还是响应,允许传输元数据,使协议变得非常灵活,更具扩展性
- 在新HTTP标头的帮助下,具备了传输除纯文本HTML文件以外其他类型文档的能力(凭借 Content-Type 标头)
典型请求示例:
GET /mypage.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
200 OK
Date: Tue, 15 Nov 1994 08:12:31 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html
<HTML>
一个包含图片的页面
<IMG SRC="/myimage.gif">
</HTML>GET /myimage.gif HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
200 OK
Date: Tue, 15 Nov 1994 08:12:32 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/gif
(这里是图片内容)HTTP/1.1(标准化的协议):#
HTTP/1.1消除了大量歧义内容并引入了多项改进:
- 连接可以复用,节省了多次打开TCP连接加载网页文档资源的时间
- 增加管线化技术,允许在第一个应答被完全发送之前就发送第二个请求,以降低通信延迟
- 支持响应分块
- 引入额外的缓存控制机制
- 引入内容协商机制,包括语言、编码、类型等,并允许客户端和服务器之间约定以最合适的内容进行交换
- 凭借HOST标头,能够使不同域名配置在同一个IP地址的服务器上
典型请求示例:
GET /zh-CN/docs/Glossary/Simple_header HTTP/1.1
Host: developer.mozilla.org
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Referer: https://developer.mozilla.org/zh-CN/docs/Glossary/Simple_header
200 OK
Connection: Keep-Alive
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
Date: Wed, 20 Jul 2016 10:55:30 GMT
Etag: "547fa7e369ef56031dd3bff2ace9fc0832eb251a"
Keep-Alive: timeout=5, max=1000
Last-Modified: Tue, 19 Jul 2016 00:59:33 GMT
Server: Apache
Transfer-Encoding: chunked
Vary: Cookie, Accept-Encoding
(content)GET /static/img/header-background.png HTTP/1.1
Host: developer.mozilla.org
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: */*
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Referer: https://developer.mozilla.org/zh-CN/docs/Glossary/Simple_header
200 OK
Age: 9578461
Cache-Control: public, max-age=315360000
Connection: keep-alive
Content-Length: 3077
Content-Type: image/png
Date: Thu, 31 Mar 2016 13:34:46 GMT
Last-Modified: Wed, 21 Oct 2015 18:27:50 GMT
Server: Apache
(image content of 3077 bytes)HTTP用于安全传输:#
HTTP在基本的TCP/IP协议栈上发送信息,网景公司(Netscape Communication)在此基础上创建了一个额外的加密传输层SSL,SSL 1.0没有在公司以外发布过,随着网络环境复杂化,SSL 2.0及SSL 3.0允许通过加密来保证服务器和客户端之间交换消息的真实性,来创建电子商务网站,SSL在标准化道路上最终成为了TLS
HTTP用于复杂应用:#
具象状态传输(representational state transfer或 REST),由 API 发起的操作不再通过新的HTTP方法传达,而只能通过使用基本的HTTP / 1.1方法访问特定的URI,允许任何Web应用程序通过提供API以允许查看和修改其数据,而无需更新浏览器或服务器,所有需要的内容都被嵌入到由网站通过标准HTTP/1.1提供的文件中,REST模型的缺点在于每个网站都定义了自己的非标准RESTful API,并对其进行了全面的控制,不同于*DAV扩展,客户端和服务器是可互操作的
自 2005 年以来,可用于Web页面的API大大增加,其中几个API为特定目的扩展了HTTP协议,大部分是新的特定HTTP头:
- Server-sent events,服务器可以偶尔推送消息到浏览器
- WebSocket,一个新协议,可以通过升级现有HTTP协议来建立
基于当前Web模型放松安全措施:#
通过在特定的约束下,移除那些导致大量的成本和时间被花费在通过转交到服务端来添加一些新的HTTP头来发送的限制策略可以使数据传输更加高效
HTTP/2(更优异的表现):#
HTTP/2与HTTP/1.1的不同:
- HTTP/2是二进制协议而不是文本协议,不再可读,不可无障碍的手动创建,改善的优化技术可被实施
- 是一个多路复用协议,并行的请求能在同一个链接中处理,移除了HTTP/1.x中顺序和阻塞的约束
- 压缩了标头,标头在一系列请求中常常是相似的,其移除了重复和传输重复数据的成本
- 允许服务器在客户端缓存中填充数据,通过一个叫服务器推送的机制来提前请求
后续扩展:
- 对Alt-Svc的支持允许给定资源的位置和资源鉴定,允许了更智能的CDN缓冲机制
- 客户端提示(client hint)的引入允许浏览器或者客户端来主动交流它的需求,或者是硬件约束的信息给服务端
- 在Cookie头中引入安全相关的的前缀,保证一个安全的未被更改过的Cookie
HTTP/3(基于QUIC):#
HTTP的下一个主要版本,HTTP/3 有这与 HTTP 早期版本的相同语义,但在传输层部分使用QUIC(en-US)
HTTP消息:#
HTTP消息是服务器和客户端之间交换数据的方式,采用ASCII编码的多行文本构成,有两种类型的消息:
请求-由客户端发送用于触发一个服务器上的动作
响应-来自服务器的应答
- 注:在后续的HTTP版本中,原人工可读的消息被软件、浏览器、代理或服务器分到多个HTTP帧中
- HTTP/2二进制框架机制被设计为无需改动任何API或配置文件即可应用,它大体上对用户是透明的
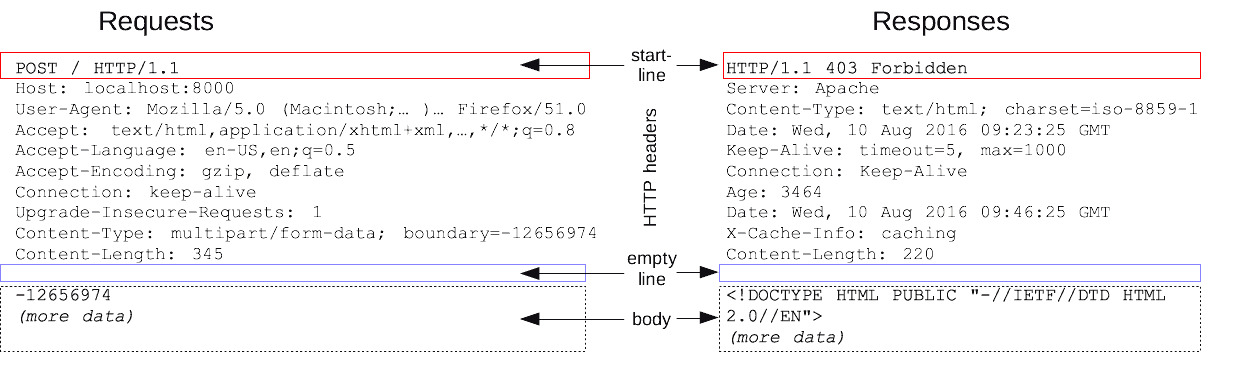
HTTP 请求和响应具有相似的结构,由以下部分组成:
- 一行起始行用于描述要执行的请求,或者是对应的状态,成功或失败,这个起始行总是单行的
- 一个可选的HTTP标头集合指明请求或描述消息主体(body)
- 一个空行指示所有关于请求的元数据已经发送完毕
- 一个可选的包含请求相关数据的主体(例如 HTML 表单内容),或者响应相关的文档,主体的大小有起始行的HTTP头来指定
起始行和 HTTP 消息中的 HTTP 头统称为请求头,而其有效负载被称为消息主体
HTTP请求:#
起始行(start-line):#
HTTP请求是由客户端发出的消息,用于使服务器执行动作,包含三个元素:
一个HTTP方法,一个动词或一个名词来描述要执行的动作
请求目标(request target),通常是一个URL或协议、端口和域名的绝对路径,通常以请求环境为特征,由不同HTTP方法决定:
- 一个绝对路径,以'?'和查询字符串为后缀,为原始形式(origin form),被get、post、head和options方式使用
POST / HTTP/1.1GET /background.png HTTP/1.0HEAD /test.html?query=alibaba HTTP/1.1OPTIONS /anypage.html HTTP/1.0
- 一个完整的 URL,为绝对形式(absolute form),被get方法使用
GET http://developer.mozilla.org/zh-CN/docs/Web/HTTP/Messages HTTP/1.1
- 由域名和可选端口(以':'为前缀)组成的URL的authority部分(authority form),仅被connect方法使用
CONNECT developer.mozilla.org:80 HTTP/1.1
- 一个简单的星号'*'(asterisk form),被options方法使用,代表真整个服务器
OPTIONS * HTTP/1.1
HTTP版本(HTTP version),定义剩余消息结构,作为对期望响应版本的指示符
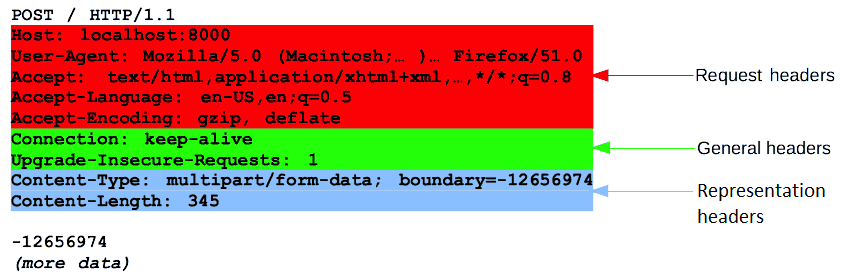
标头(Header):#
不区分大小写的字符串,后缀为':'和一个结构取决于标头的值,整个标头(包括值)由一行组成
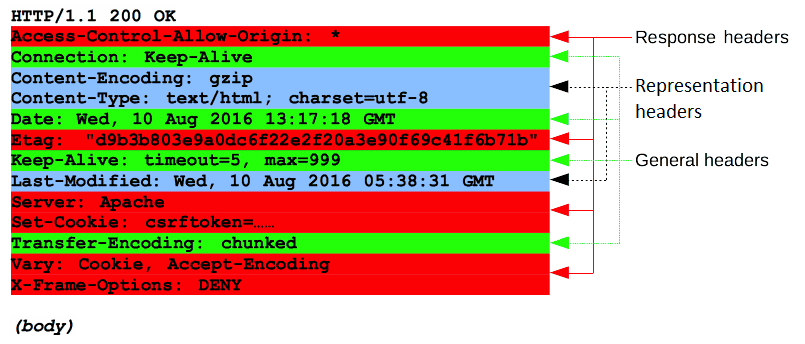
- 通用标头(General header),适用于整个消息,例如via
- 请求标头(Request header),通过进一步定义、给定上下文或有条件的限制来修改请求
- 表示标头(Representation header),描述消息数据的原始格式和应用的任意编码(仅在消息有主体时存在)
主体(Body):#
请求最后部分是主体,但不是所有请求都有主体,例如获取资源的请求,大致分为:
单一资源(Single-resource)主体,由一个单文件组成,由两个标头定义-Content-Type和Content-Length
多资源(Multiple-resource)主体,由多部分主体组成,每部分包含不同信息位,通常与HTML表单连系
HTTP响应:#
状态行:#
HTTP响应的起始行称作状态行(status line),包含以下信息:
协议版本,通常为HTTP/1.1
状态码(status code),表明请求是否成功
状态文本(status code),简短纯粹的消息,对状态码进行文本描述来帮助理解
典型样式:HTTP/1.1 404 Not Found
标头(Header):#
不区分大小写的字符串,后缀为':'和一个结构取决于标头的值,整个标头(包括值)由一行组成
- 通用标头(General header),适用于整个消息,例如via
- 请求标头(Request header),通过进一步定义、给定上下文或有条件的限制来修改请求
- 表示标头(Representation header),描述消息数据的原始格式和应用的任意编码(仅在消息有主体时存在)
主体(Body):#
响应的最后一部分是主体,但不是所有响应都有主体,例如具有状态码的响应,大致分为:
- 单资源(Single-resource)主体,由已知长度的单个文件组成,该类型主体由两个标头定义-Content-Type和Content-Length
- 单资源(Single-resource)主体,由未知长度的单个文件组成,通过将Transfer-Encoding设置为chunked来使用分块编码
- 多资源(Multiple-resource)主体,由多部分 body 组成,每部分包含不同的信息段
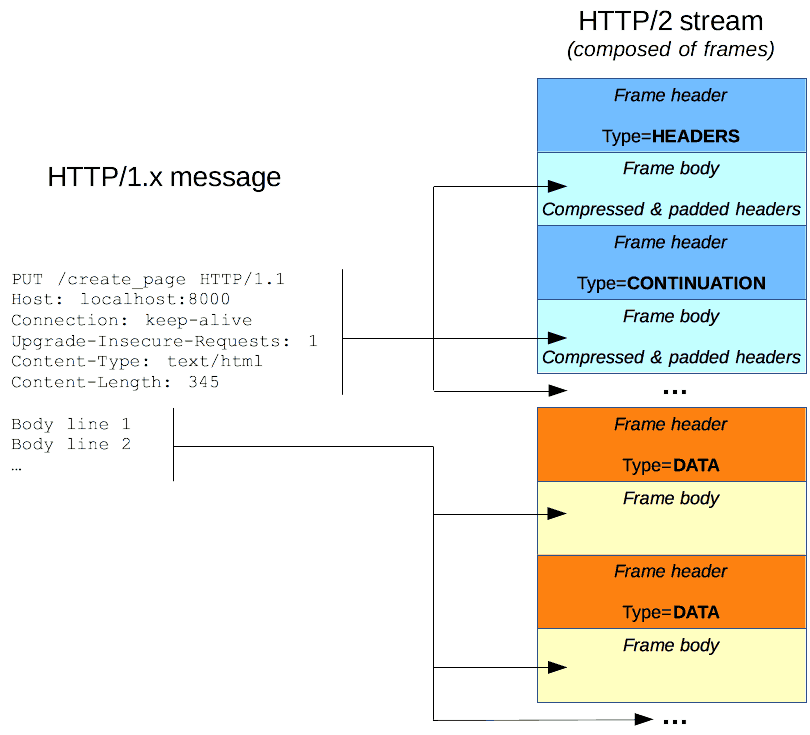
HTTP/2-帧:#
由于HTTP/1.x:
- 标头不会被压缩
- 两个消息之间的标头通常非常相似,且在连接中重复传输
- 无法多路复用,多个连接使用时TCP热连接比冷连接更加有效
HTTP/2优化为:
- 将数据帧和报头帧分离,允许报头压缩
- 将多个流组合,被称为多路复用(multiplexing),允许更有效的底层TCP连接
HTTP帧对Web人员是透明的,是在HTTP/1.x和底层传输协议间的附加步骤,开发人员无需在实用的API中做任何更改来利用HTTP帧,仅当服务端和请求端均可用时HTTP/2才会打开并使用
典型HTTP会话:#
在HTTP的客户端-服务端(Client-Server)协议中,会话分为三个阶段:
- 客户端建立一条TCP连接(若传输层不是TCP,也可以是其他适合的连接)
- 客户端发送请求并等待应答
- 服务器处理请求并送回应答,回应包括一个状态码和对应的数据
从HTTP/1.1开始,连接在完成第三阶段后不再关闭,客户端可以重复执行第二、三步而不执行第一步
建立连接:#
在CS中,连接通常由客户端发起建立,打开连接意味着在底层传输层(通常为TCP)启动连接,前往标识互联网上的内容获取更多内容,此时HTTP服务器的默认端口号是80(可省略),还有常用端口号8000和8080
发送客户端请求:#
连接建立后,用户代理可以发送请求,客户端请求由一系列文本指令组成,并使用CRLF分隔,被划为三个块:
- 第一行包括请求方式及请求参数
- 文档路径,不包括协议和域名的绝对路径URL
- 使用的HTTP协议版本
- 接下来的每一行都表示一个HTPP标头,为服务器提供关于所需数据的信息或改变请求行文的数据,这些HTTP标头形成一个以空行结尾的块
- 最后一块是可选数据块,包含更多数据,主要被POST方法使用
请求示例:#
请求方法:#
服务器响应结构:#
响应示例:#
响应状态码:#
HTTP/1.x连接管理:#
短连接:#
长连接:#
HTTP流水线:#
域名分片:#
协议升级机制:#
升级HTTP/1.1连接:#
升级机制应用场合:#
WebSocket专有标头:#
请求标头:#
响应标头:#
仅响应标头:#
HTTP标头:#
| 标头 | 用途 | 语法 | 指令 | 示例 |
| Accept | 告知服务器客户端可以处理的内容类型,用MIME类型来表示 |
|
|
|
| Accept-CH | 由服务器设置,以指定客户端应在后续请求中应包含哪些客户端Client Hints(en-US)提示头 |
|
/ |
|
| Accept-Charset | 告知服务器,客户端可以处理的字符集类型 |
|
|
|
| Accept-Encoding |
告知服务端客户端能够理解的内容编码方式 注:只有identity,表示无需进行任何编码-没有被明确禁止使用 |
|
|
|
| Accept-Language | 允许客户端声明它可以理解的自然语言,以及优先选择的区域方言 |
|
|
|
| Accept-Patch | 服务器通知浏览器请求的媒体类型(media-type),可以被服务器理解 |
|
/ |
|
| Accept-Post | 告知服务器POST请求接受哪些媒体类型 |
|
/ |
|
| Accept-Ranges |
服务器标识自身支持范围请求(partial requests),字段的具体值用于定义范围请求的单位 注:当浏览器发现Accept-Ranges头时,可以尝试继续中断的下载,而不是重新开始 |
|
|
|
| Access-Control-Allow-Credentials |
用于在请求要求包含credentials(Request.credentials的值为 include)时,告知浏览器是否可以将对请求的响应暴露给前端JavaScript代码 注:Access-Control-Allow-Credentials标头需要与 XMLHttpRequest.withCredentials或Fetch API的Request()构造函数中的credentials选项结合使用,Credentials必须在前后端都被配置(即Access-Control-Allow-Credentials header和XHR或Fetch request中都要配置)才能使带credentials的CORS请求成功 |
|
|
使用带credentials的XHR: 使用带credentials的Fetch: |
| Access-Control-Allow-Headers |
用于preflight request(预检请求)中,列出了将会在正式请求的Access-Control-Request-Headers字段中出现的标头信息 注:若请求中含有Access-Control-Request-Headers字段,那么这个标头是必要的 |
|
注意以下这些特定的标头是一直允许的:
对于没有凭据的请求(没有 HTTP cookie或HTTP认证信息的请求), 注:Authorization标头不能使用通配符,且始终需要明确列出 |
Access-Control-Allow-Headers标头示例,表明除CORS安全清单列出的请求标头外,对服务器的CORS请求还支持名为X-Custom-Header的自定义标头 |
| Access-Control-Allow-Methods | 在对preflight request(预检请求)的应答中明确了客户端所要访问的资源允许使用的方法或方法列表 |
|
|
|
| Access-Control-Allow-Origin | ||||
| Access-Control-Expose-Headers | ||||
| Access-Control-Max-Age | ||||
| Access-Control-Request-Headers | ||||
| Access-Control-Request-Method | ||||
| Age | ||||
| Allow | ||||
| Alt-Svc | ||||
| Alt-Used | ||||
| Authorization | ||||
| Cache-Control | ||||
| Clear-Site-Data | ||||
| Connection | ||||
| Content-Disposition | ||||
| Content-Encoding | ||||
| Content-Language | ||||
| Content-Length | ||||
| Content-Location | ||||
| Content-Range | ||||
| Content-Security-Policy | ||||
| Content-Security-Policy-Report-Only | ||||
| Content-Type | ||||
| Cookie | ||||
| Cross-Origin-Embedder-Policy | ||||
| Cross-Origin-Opener-Policy | ||||
| Cross-Origin-Resource-Policy | ||||
| Date | ||||
| ETag | ||||
| Expect | ||||
| Expect-CT | ||||
| Expires | ||||
| Forwarded | ||||
| From | ||||
| Host | ||||
| If-Match | ||||
| If-Modified-Since | ||||
| If-None-Match | ||||
| If-Range | ||||
| If-Unmodified-Since | ||||
| Keep-Alive | ||||
| Last-Modified | ||||
| Link | ||||
| Location | ||||
| Max-Forwards | ||||
| Origin | ||||
| Permissions-Policy | ||||
| Proxy-Authenticate | ||||
| Proxy-Authorization | ||||
| Range | ||||
| Referer | ||||
| Referrer-Policy | ||||
| Retry-After | ||||
| Sec-Fetch-Dest | ||||
| Sec-Fetch-Mode | ||||
| Sec-Fetch-Site | ||||
| Sec-Fetch-User | ||||
| Sec-Purpose | ||||
| Sec-WebSocket-Accept | ||||
| Server | ||||
| Server-Timing | ||||
| Service-Worker-Navigation-Preload | ||||
| Set-Cookie | ||||
| SourceMap | ||||
| Strict-Transport-Security | ||||
| TE | ||||
| Timing-Allow-Origin | ||||
| Trailer | ||||
| Transfer-Encoding | ||||
| Upgrade | ||||
| Upgrade-Insecure-Requests | ||||
| User-Agent | ||||
| Vary | ||||
| Via | ||||
| WWW-Authenticate | ||||
| X-Content-Type-Options | ||||
| X-DNS-Prefetch-Control(非标准) | ||||
| X-Forwarded-For(非标准) | ||||
| X-Forwarded-Host(非标准) | ||||
| X-Forwarded-Proto(非标准) | ||||
| X-Frame-Options | ||||
| X-XSS-Protection |
HTTP请求方法:#
| 请求方法 | 用途 | 性质 | 语法 | ||||||||||||
| CONNECT | 请求开启与所请求资源之间的双向沟通的通道,是一个逐跳(hop-by-hop)方法 |
|
|
||||||||||||
| DELETE | 请求删除指定的资源 |
|
|
||||||||||||
| GET | 请求指定资源,请求应该只用于请求数据,而不应该包含数据 |
|
|
||||||||||||
| HEAD |
请求资源的标头信息,且这些标头与GET方法请求时返回的一致 注:其响应不应包含响应主体,若对HEAD请求的响应显示一个缓存的URL响应现在已经过期,即使没有发出GET请求,缓存的副本也会失效 |
|
|
||||||||||||
| OPTIONS |
请求给定的URL或服务器的允许通信选项 注:客户端可以用这个方法指定一个URL,或者用星号'*'来指代整个服务器 |
|
|
||||||||||||
| PATCH | 请求对资源进行部分修改,是一组关于如何修改资源的指令 |
|
|
||||||||||||
| POST | 请求发送数据给服务器,请求通常是通过HTML表单发送并导致服务器的相应修改 |
|
|
||||||||||||
| PUT | 请求创建一个新的资源或用请求的有效载荷替换目标资源的表示 |
|
|
||||||||||||
| TRACE | 沿着通往目标资源的路径进行信息回环测试,提供一个有用的调试机制,求的最终接收者应将收到的信息作为响应的信息主体反映给客户端其Content-Type为message/http,最终接收者是源服务器或第一个在请求中收到 Max-Forwards 值为 0 的服务器 |
|
HTTP响应状态码:#
| 状态码 | 解释 | 状态码 | 解释 |
| 100 | Continue | 409 | Conflict |
| 101 | Switching Protocols | 410 | Gone |
| 102 | Processing | 411 | Length Required |
| 103(实验性) | Early Hints | 412 | Precondition Failed |
| 200 | OK | 413 | Content Too Large |
| 201 | Created | 414 | URI Too Long |
| 202 | Accepted | 415 | Unsupported Media Type |
| 203 | Non-Authoritative Information | 416 | Range Not Satisfiable |
| 204 | No Content | 417 | Expectation Failed |
| 205 | Reset Content | 421 | Misdirected Request |
| 206 | Partial Content | 422 | Unprocessable Content |
| 207 | Multi-Status | 423 | Locked |
| 208 | Already Reported | 424 | Failed Dependency |
| 226 | IM Used | 425 | Too Early |
| 300 | Multiple Choices | 426 | Upgrade Required |
| 301 | Moved Permanently | 428 | Precondition Required |
| 302 | Found | 429 | Too Many Requests |
| 303 | See Other | 431 | Request Header Fields Too Large |
| 304 | Not Modified | 451 | Unavailable For Legal Reasons |
| 307 | Temporary Redirect | 500 | Internal Server Error |
| 308 | Permanent Redirect | 501 | Not Implemented |
| 400 | Bad Request | 502 | Bad Gateway |
| 401 | Unauthorized | 503 | Service Unavailable |
| 402 | Payment Required | 504 | Gateway Timeout |
| 403 | Forbidden | 505 | HTTP Version Not Supported |
| 404 | Not Found | 506 | Variant Also Negotiates |
| 405 | Method Not Allowed | 507 | Insufficient Storage |
| 406 | Not Acceptable | 508 | Loop Detected |
| 407 | Proxy Authentication Required | 510 | Not Extended |
| 408 | Request Timeout | 511 | Network Authentication Required |
注:愚人节状态码-418 I'm a teapot
作者:K4ras
出处:https://www.cnblogs.com/bravexiaoxi/p/HTTP_Notes.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
本博文版权归本博主所有,未经授权不得转载














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)