[软件工程基础]第 3 次个人作业
第一部分 调研,评测
Bug 与功能评测
该部分先列出 Bug,之后是功能评测。关于 Bug 的进一步描述详见功能评测的相关内容。
Bug
- 在 Markdown 编辑器内上传图片后只返回链接,未在管理界面的“文件”或“相册”页找到相应图片。
- Markdown 编辑器的“查看自动保存内容”忽略显示空白字符,导致排版混乱。虽然可以正确恢复内容,但是却没有显示为原本的样子。

缺乏细节的 UI
博客园整体功能还是不错的,有正常博客具有的一切要素,但是必须要说的一点是:UI 实在是太简单了。
根据博客园官方简介,该网站创办于 2004 年一月。这点从它现有的 UI 也可以看到以前 BBS 论坛盛行时期的影子。这点作为一个怀旧的卖点或许还好,但实在不能说的上是一个与时俱进的方式。
具体来说,博客正文的显示各个主题有所差异,不过总体还行。有所欠缺的是对于边栏的美化。

给人的感觉是缺乏心意。整个博文页面最最不能忍受的部分是页面下方的评论和广告。

虽然广告没有很显眼这点确实十分 nice,不过每次看都有一种没有完工的错觉...
管理界面也继承了一股简陋的风格。

管理界面可以吐槽的地方也非常多...
比如并没有非常直观的办法区分一个博客是否已发布,只能通过屏幕右边的一栏文字区分。可改进的措施比如增加一个显眼的标签,或者以背景色区分等等。
槽点实在太多此处略去不表...总结一句话就是 UI 太不走心。
在 UI 细节上,CSDN 做的就相对比较好,具体比较见第二部分的同类产品质量对比。
稍显奇怪的分页显示逻辑
先上几张图,第一部分是首页的。


然后是第二页的。

可以发现第一页大概是为了简洁的缘故,没有以经典方式展示分页,而仅仅在页面下部显示了一个“下一页”的链接。这点也并非不可以接受,但是如果可以以经典方式展示分页,对于想要直接翻页的用户来说可能更加友好。
不太友好的 Markdown
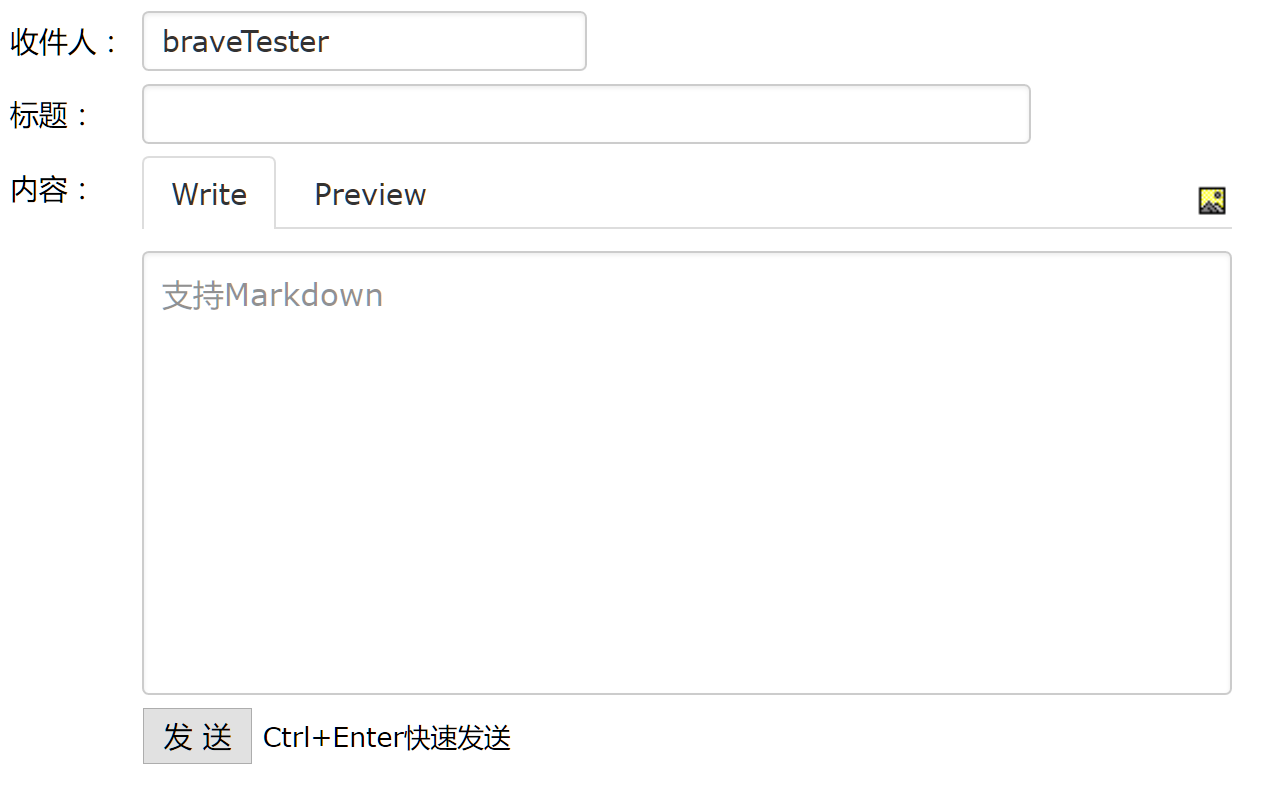
虽然 Markdown 本身简洁明了,对于显示效果用户一般也有个较为明确的预期,但是不能直接看到内容直观上还是稍显欠缺,即缺少所见即得的编辑方式。令人奇怪的是,在博客园的短信息编辑界面是有 Markdown 预览的,然而博文却没有。
基于上述考虑,现在我个人的编辑方式是使用 Typora 线下编辑好之后直接复制粘贴,并不在博客园的在线编辑器上直接创作内容。
“查看自动保存内容”虽然可以正确的恢复文本内容,但显示上却忽略了换行,导致排版混乱。
另外一点有所欠缺的是对于 Markdown 图片的管理。上传图片只能一张一张上传,并且通过 Markdown 编辑器上传之后除了之后反馈的链接,没有办法查看上传的图片在哪,此外对于图片的自动命名也不甚友好。这点对于创作图片比较多的博文就是一个较大的困扰。
此外使用 image font 的 MathJax 的显示效果不是很令人满意,相比之下使用 web font 的显示效果就要好很多。下面两张图第一张是使用 image font 的 MathJax,也是博客园使用的版本,而第二张是其他网站使用 web font 版本的效果。


班级博客的展示重点
经过几次使用班级博客,我发现自己的个人需求主要集中在作业查询上,而很少直接去看别人的博客。即使访问他人的博客,也是通过作业页面中的已交同学名单点进去查看。因此,对于班级博客首页,比如这里,站在学生的角度更多希望首先看到有关作业的多个维度信息,比如截止时间,剩余时间等等。
现有的首页可能对于助教/老师的帮助更大,但对于学生来说则有些鸡肋。
用户采访
采访对象背景和需求

采访对象为大三学生,平时接触博客园主要在网上搜索资料时偶然查看。本学期因为选修北航的软件工程基础,基于作业要求开设博客,平时在博客上发布的内容以作业为主。
用户体验
该用户在使用博客过程中给出的评价简单来看就是“丑”。简陋的界面令人的使用兴趣大减。
由于该用户的主要需求是应用博客园完成作业,博客园的随笔发布、修改、评论回复功能可以完成这些基本需求。但是经过试用之后,由于该使用者惯于使用 Markdown 进行简单文档的书写,而博客园本身的博文在线编辑系统过于简单,不支持所见即所得的编辑模式,因此该用户基本使用线下编辑软件编辑好后再通过在线编辑器进行微调之后发布。
仅讨论博文的整体操作流程,博客园对于该用户仅仅相当于一个内容的承载平台,许多功能由于不能与其他已有工具竞争而沦为摆设。
结论
个人给该软件下的结论为“一般”。
其定量分析见下表:

其中各项满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分。
第二部分 分析
1. 使用此服务的所有功能,估计这个软件/网站/服务做到这个程度大约需要多少时间(团队人数6人左右,计算机大学毕业生,并有专业UI支持)。(必答)
假设所有功能在前期已经明确,以每周工作 50 个小时考虑的话,完成博文基本功能需要 2 个月,完成管理的定制功能需要 2 个月,短消息模块 3 周,订阅功能 2 周。以每个月四周计算,总计 5 个月零 1 周。
2. 分析这个软件目前的优劣(和类似软件相比),这个产品的质量在同类产品中估计名列第几?(必答)
过于简陋的 UI 可以看出风格从 10 多年前延续至今,而从增加了微信、微博等转发,短消息有 Markdown 所见即得但博文编辑却没有,班级博客的及格 UI 来看,博客园的“博客”板块附属功能年久失修,在同类产品比如 CSDN,WordPress,StackOverflow 等中质量较差,基本排不上名次。
作为同时代产品的 CSDN,其 UI 现在来看完全看不出十几年前的样子,看得出来是经过持续迭代改进的。
3. 它的市场份额估计第几?两者匹配么?不匹配的原因是什么?
市场份额估计是 CSDN,WordPress,StackOverflow 中最低的。
仅从个人方面评测的话,在百度搜索中搜索“线段树”,“VS”,“机器学习”,后跟关键字“CSDN”或“博客园”,CSDN 得到的搜索结果都要远大于博客园的结果,最少两倍。
二者个人认为是相匹配的,没有舒服的用户体验必然导致竞争力下降。
4. 团队在哪一个层次还有问题?为何这么著名的团队还有这些问题?可以把自己想问软件团队的问题都列出来,也许就能得到团队的亲自解答了!
有问题的部分:
- UI 部分有很大缺陷
- 在博客这个核心功能上不够专注,其他功能有所发展,而博客在同类产品中还处于较低水平
对于团队的疑惑:
- 与同类产品竞争力不强的原因是否是因为团队不够大,比如 CSDN 是一个公司。
- 为何不重写 UI 跟上时代步伐呢?
- 为何其它功能比如短消息有 Markdown 预览,而博文编辑却没有?
- 想知道博客园团队的组织形式。
- 想了解博客园产品从有想法到最初上线的跨越时间。
5. 从各方面的问题,推理出这个软件团队在软件工程方面可以提高的一个重要方面(具体建议)。(必答)
需要对用户需求有更为明确的分析,消除拖后腿的部分,再增加新的特性。
6. 根据各种公开资料,推测这个App/系统是用什么语言+架构实现的,做到目前这个水平总的工作量应该是多少(人×月)
根据博客园底部以及页面后缀,该系统使用 ASP.NET 语言,并使用 ASP.NET Core 框架实现的。
个人认为总工作量应该是 6人 * 6月。
7. 你在第一部分发现的bug,为何软件团队不能在发布前修复?他们是不知道,还是有意不修复?你觉得是什么原因?
个人认为原因是其它。
找出来的 Bug 都是影响用户体验但是对于核心功能链影响不大的部分,很可能是因为重要度不高而被搁置。
第三部分 建议和规划
这个软件/网站/服务有很多可以提高的部分,如果你是新上任的项目经理,如何提高从而在竞争中胜出?
市场大小
根据 CSDN 的官方资料,其有 5000 万注册用户,因此该市场大小至少是 5000 万。
同类产品对比
目前市场上同类产品有 CSDN,WordPress,新浪博客,StackOverflow,简书,知乎专栏等。
CSDN 的优势是老牌的技术博客,也是博客园的同时代产品。用户体验与时俱进,但仍有欠缺,UI 方面需要改善。是博客园的直接竞争对手。
WordPress 可以自己搭建,可以组合各种插件,由于是社区驱动,并且积累了大量的用户群体,因此生命力很高。灵活性很高这点既是优点也是缺点,学习曲线会比较陡。国内使用 WordPress 的一般以个人为主,不是博客园的直接竞争对手。
新浪博客,简书和知乎专栏属同一类,虽然都是博客产品,但不局限于技术方面,因此也不是博客园的直接竞争对手。
StackOverflow 由于是英语平台,因此主要面向外国人,不构成博客园的直接竞争对手。
功能构想
做一个专注于技术的文章推荐系统。
Need:为一些在技术领域寻求突破但苦于寻找资料的人推荐一些学习材料。
Approach:通过机器学习、类似搜索引擎的评分算法,对文章进行筛选,对用户感兴趣的领域推荐高质量的博文。
Benefit:可以让想要学习的人省下一部分搜寻资料的时间,同时对站内资源进行一个隐式估计,助于精选内容,发现网站的进一步优势。
Competitors:CSDN,知乎的技术专栏等。
Delivery:通过邀请名人成为专栏作家吸引第一批用户。
工作计划
开发 2 人,研究 2 人,测试 1 人,美工 1 人。
第 1 到第 2 周:进行用户分析,调查已有博文的优势。研究员调研已有的推荐算法,进行建模。
第 3 到第 10 周:开发制定接口,同测试、美工搭建与打分无关的部分。研究员进行模型筛选,挑选出最优模型。
第 11 到第 13 周:开发对接研究员的模型,测试对效果进行评估。美工优化前端,研究员对模型进行优化。
第 14 到第 15 周:发布 Alpha 版,收集用户反馈打磨产品,优化各种细节。
第 16 周:产品 Beta 版发布。
完成时间
6h20min




