第3篇 Scrum 冲刺博客(专✌️团队)
目录
一、站立式会议
1.1 会议照片

1.2 成员完成情况
|
成员 |
昨天完成的任务 |
今天计划完成的任务 |
工作中的困难 |
|
陈忠明 |
完善按不同条件查询歌曲 |
按下载热度返回歌曲信息,与前端尝试交互 |
跨域问题 |
|
吴茂平 |
完善用户系统 |
改进评论数据表,增加评论,删除评论,查询评论 |
评论的数据库设计不合理 |
|
黄海钊 |
整理数据库,上传音乐 |
维护数据库 |
数据库知识存在盲区 |
|
郑靓 |
完成设置中心页 |
完成下载中心 |
获取下载进度 |
|
杨锐龙 |
完成首页页面 |
完成登录静态界面 |
遇到css定位问题 |
|
吴尚谦 |
画好发现页静态页面,搭建axios尝试与后台交互数据 |
设计最新歌曲功能 |
跨域问题 |
二、项目燃尽图

三、成员代码/文档签入记录
3.1 代码签入
后台:

前端
:
3.2 Issue链接
| 成员 | Issue链接 |
| 陈忠明 | |
| 吴茂平 |
改进评论数据表,增加评论,删除评论,查询评论 |
| 黄海钊 |
维护数据库 |
| 郑靓 | |
| 杨锐龙 | |
| 吴尚谦 |
3.3 CodeReview代码规范文档

四、最新项目程序/模块
4.1 程序代码
按下载热度返回歌曲信息(后台代码):
/**
* 获取歌曲列表
* @param pageRequest
* @param sortByDownloadNum true:按下载热度降序返回 false:按上传时间逆序返回
* @return
*/
@RequestMapping("/songList")
public PageInfo<Song> SongList(PageRequest pageRequest, boolean sortByDownloadNum){
return songService.getPageInfoTotal(pageRequest, sortByDownloadNum);
}
public PageInfo<Song> getPageInfoTotal(PageRequest pageRequest,boolean sortByDownloadNum) {
PageHelper.startPage(pageRequest.getPageNum(), pageRequest.getPageSize());
if(sortByDownloadNum) {
return new PageInfo<Song>(songDao.selectAllOrderByDownload());
}else {
return new PageInfo<Song>(songDao.selectAll());
}
}
最新歌曲功能(前端代码):
<template>
<div>
<el-table
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
style="width: 100%">
<!-- @selection-change="handleSelectionChange"> -->
<el-table-column
prop="name"
label="序号"
type="index"
width="70">
</el-table-column>
<!-- <el-table-column
type="selection"
width="70">
</el-table-column> -->
<el-table-column
prop="name"
label="歌曲"
width="340">
</el-table-column>
<el-table-column
prop="author"
label="歌手"
width="190">
</el-table-column>
<el-table-column
prop="address"
label="分享者"
width="190">
</el-table-column>
<el-table-column
prop="name"
label="操作"
width="160">
<template slot-scope="scope">
<operate-pane @play="createPlay(scope.$index)"></operate-pane>
</template>
</el-table-column>
</el-table>
<el-pagination
class="pageControl"
background
@current-change="handleCurrentChange"
layout="prev, pager, next"
:total="pages">
</el-pagination>
</div>
</template>
<script>
import operatePane from'@/components/operation'
import {mapMutations,mapGetters} from 'vuex'
import { request } from '../api/http'
export default {
data() {
return {
tableData:[],
isPlay:false,
vedio:Object
}
},
mounted(){
this.getSongs()
},
methods:{
createPlay(index){
if(this.isPlay){
document.body.removeChild(this.vedio)
this.isPlay=false
}
this.vedio=document.createElement("audio")
let baseSrc="http://120.24.35.66:8080/files/songs/"
this.vedio.src=baseSrc+this.currentList[index].path
// this.vedio.control
console.log(this.vedio.src,index,this.currentList[index].path)
document.body.appendChild(this.vedio)
this.vedio.play()
this.isPlay=true
// document.body.removeChild(vedio)
},
getSongs(){
const content={
pageNum:1,
pageSize:15,
sortByDownloadNum:false
}
request("/song/songList",content,"get").then((e)=>{
console.log(e)
this.setCurrentData(e)
this.tableData=this.currentList
})
},
handleCurrentChange(val) {
const content={
pageNum:`${val}`,
pageSize:15,
sortByDownloadNum:false
}
request("/song/songList",content,"get").then((e)=>{
console.log(e)
this.setCurrentData(e)
this.tableData=this.currentList
})
console.log(`当前页: ${val}`);
},
...mapMutations({
setCurrentData:"setCurrentMusicData"
})
},
computed: {
currentList(){
return this.currentMusicDate.list
},
pages(){
return this.currentMusicDate.pages*10
},
...mapGetters([
"currentMusicDate"
])
},
components:{
operatePane
}
}
</script>
<style scoped>
.pageControl{
padding: 40px 0px 70px 0px;
}
</style>
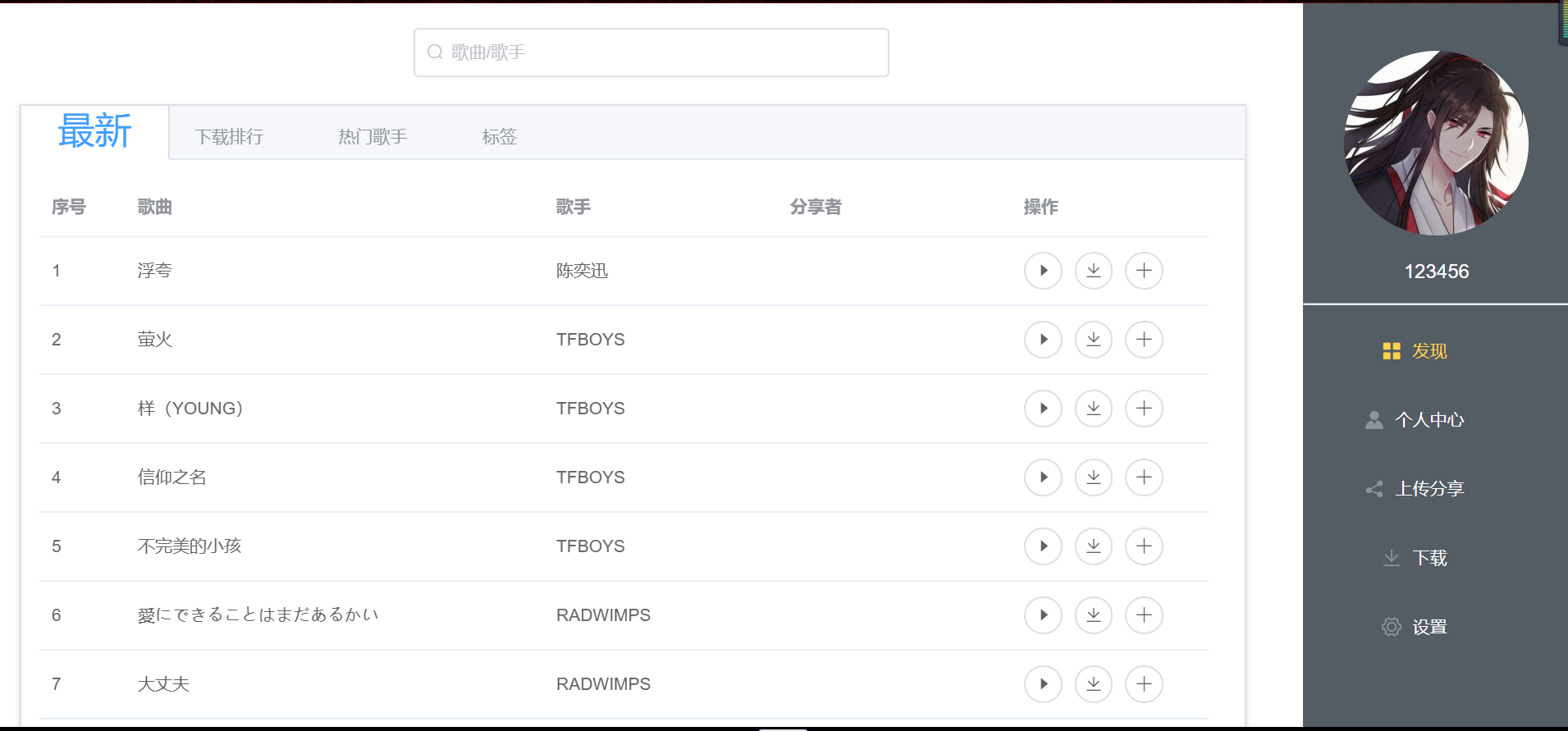
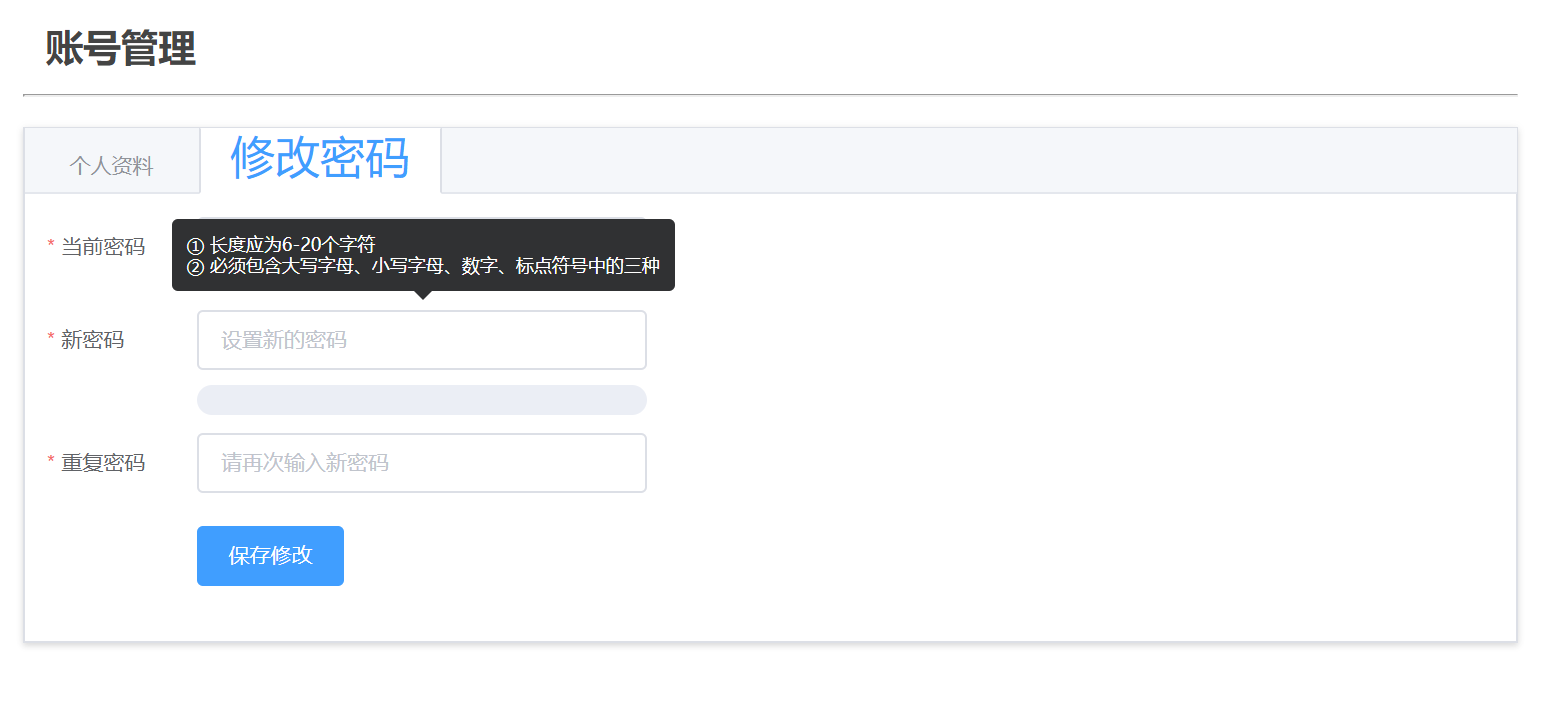
4.2 运行截图



五、成员每日总结
|
成员 |
小结 |
|
陈忠明 |
开发时要注意遇到跨域问题 |
|
吴茂平 |
存储结构很重要 |
|
黄海钊 |
今天又学到了新的知识 |
|
郑靓 |
相信在队友们的支持下一定可以完成这个系统 |
|
杨锐龙 |
学习了css中class类的用法和position的相关定位和了解<el-container>等分模块的使用。 |
|
吴尚谦 |
与后台交互成功,迈出走向成功的第一步✌️,感谢队友的不离不弃,感谢后台的强大。 |

