Angular4记账webApp练手项目之三(在angular4项目中使用路由router)
前言
1、本项目是基于之前文章续写的。
用到了哪些
1、路由,子路由的使用,引入——定义Routes——router-outlet——routerLink——routerLinkActive
2、(click)指令,绑定事件
3、[ngClass]指令,绑定样式
安装
npm i --save @angular/router- 1
官方网址:https://angular.io/guide/router
引入和使用
要使用路由,我们需要在 app.module.ts 模块中,导入 RouterModule 。具体如下:
import { RouterModule } from '@angular/router';- 1
imports: [
BrowserModule,
FormsModule,
HttpModule,
RouterModule,
WeUIModule
],- 1
- 2
- 3
- 4
- 5
- 6
- 7
这样还不行,还要定义和添加路由,修改如下:
import { Routes, RouterModule } from '@angular/router';- 1
export const ROUTES: Routes = [
{ path: '#', component: AccountingComponent },
{ path: 'count', component: CountComponent }
];- 1
- 2
- 3
- 4
imports: [
BrowserModule,
FormsModule,
HttpModule,
WeUIModule,
RouterModule.forRoot(ROUTES)
],- 1
- 2
- 3
- 4
- 5
- 6
- 7
这样就定义好路由了,还需要在页面上指定路由的区域。修改菜单menu.component.html如下:
routerLink 是路由地址,routerLinkActive的作用是,当 a 元素对应的路由处于激活状态时,weui-bar__item_on类将会自动添加到 a 元素上。
<weui-tabbar>
<a routerLink="#" routerLinkActive="weui-bar__item_on" class="weui-tabbar__item">
<span class="weui-tabbar__icon">
<i class="fa fa-edit"></i>
</span>
<p class="weui-tabbar__label">记账</p>
</a>
<a routerLink="/count" routerLinkActive="weui-bar__item_on" class="weui-tabbar__item">
<span class="weui-tabbar__icon">
<i class="fa fa-bar-chart"></i>
</span>
<p class="weui-tabbar__label">统计</p>
</a>
</weui-tabbar>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
app.component.html 修改如下:
router-outlet为路由内容呈现的容器。
<router-outlet></router-outlet>
<app-menu></app-menu>
- 1
- 2
- 3
- 4
- 5
可以看出存在问题,进入时没有默认页面,必须点击后才会到对应页面,可以将路由中#改为空,可以实现默认进入记账页面,但是routerLinkActive就失去效果了,记账按钮就会一直亮着。不够后面我们用动态绑定class的方法来代替routerLinkActive。
二级路由(子路由使用)
我们当初设计统计有两个页面,按年统计,和按月统计。现在来完成这个。
加入子路由
export const ROUTES: Routes = [
{ path: '#', component: AccountingComponent },
{ path: 'count', component: CountComponent, children: [
{ path: '', component: CountMonthComponent },
{ path: 'year', component: CountYearComponent }
] }
];
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
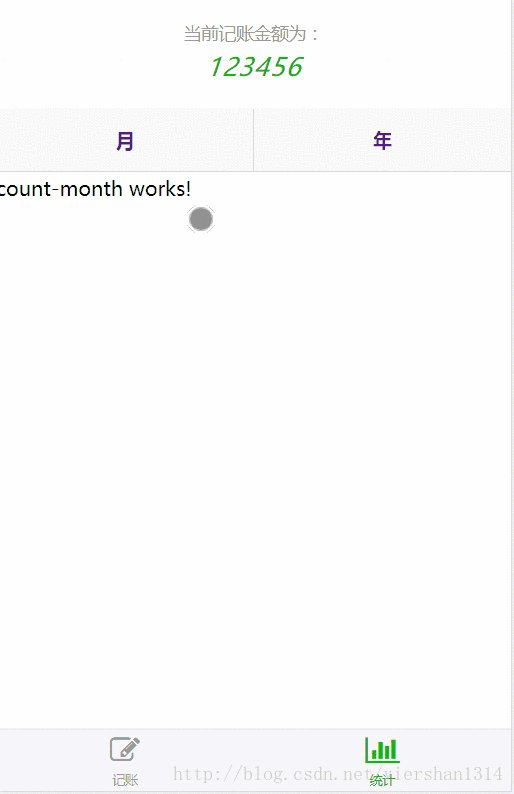
添加count.component.html
<div class="weui-panel__hd">
<span>当前记账金额为:</span>
<em>123456</em>
</div>
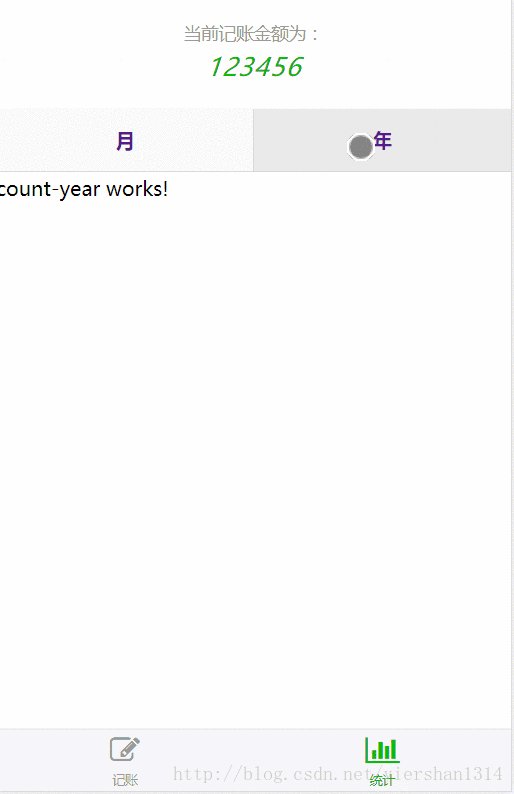
<weui-navbar style="position: relative">
<a routerLink="/count" class="weui-navbar__item">
<h4>月</h4>
</a>
<a routerLink="/count/year" class="weui-navbar__item" >
<h4>年</h4>
</a>
</weui-navbar>
<div>
<router-outlet></router-outlet>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
这里我们没有用到routerLinkActive,现在我们用动态样式来实现
count.component.ts里面我们添加一个标记
export class CountComponent implements OnInit {
activeIndex = 0; // 当前激活标记
constructor() { }
ngOnInit() {
}
setActive(i) { // 设置标记
this.activeIndex = i;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
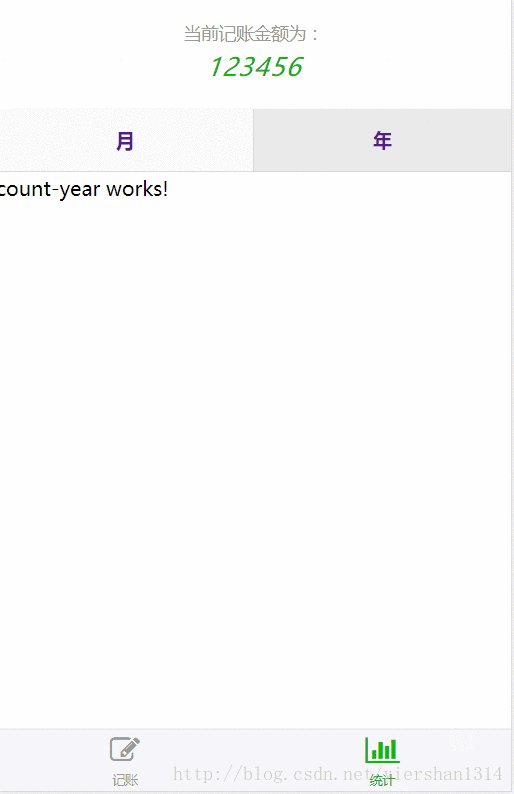
count.component.html 修改
<weui-navbar style="position: relative">
<a routerLink="/count" (click)="setActive(1)" class="weui-navbar__item" [ngClass]="{'weui-bar__item_on':activeIndex == 1}">
<h4>月</h4>
</a>
<a routerLink="/count/year" (click)="setActive(2)" class="weui-navbar__item" [ngClass]="{'weui-bar__item_on':activeIndex == 2}">
<h4>年</h4>
</a>
</weui-navbar>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
修改下count.component.css里的样式
.weui-panel__hd{
padding:18px;
text-align: center;
}
.weui-panel__hd span{
font-size: 14px;
}
.weui-panel__hd em{
font-size: 20px;
color: #09bb07;
display: inherit;
letter-spacing: 1px;
}