移动前端页面与Chrome的远程真机调试
前几日刚入手新手机小米5,系统真心流畅呀。为啥要买小米5呢,因为要提高生产力呀,好好玩移动前端开发呀哈哈哈

那么问题来了,要怎么调试手机上的前端页面呢?
很久很久以前,我的做法是:在PC上用Chrome移动模拟器调试好后,基本OK,再把相关文件传到手机上,在真机上测试以防特殊问题出现。
这个主要有两个缺点:一是传来传去的麻烦,数据量大的那就更麻烦了;二是只能显示地看着页面测试,不能做到真正的调试,测试出现问题了又得重新传。
现在,我的做法是:用PC端的Chrome与手机端的Chrome连接,通过一条数据线,进行远程的真机调试。
这么就改善了上述的缺点,虽然可能也会有其他不足的地方,但目前来说,应付一般的移动端调试,应该足够了。
接下来,就通过小米5,诠释这一调试方案的准备过程
一、PC端准备Chrome新版本、手机端准备移动Chrome新版本
二、手机的开发者选项打开,其中的USB调试打开

三、通过数据线连接PC,我的是Win7 X64系统,苹果MAC的应该也可以,这一步是装好手机的驱动
Win7默认连接的时候会自动安装相应驱动程序,如果安装不成功,可以用第三方的手机助手,它们也会帮你安装,或者自己手动安装
比如小米5自动安装驱动成功了,但ADB Interface却出现了问题,在设备管理器那里可以看到感叹号,所以手动安装:
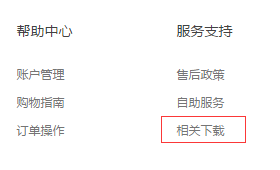
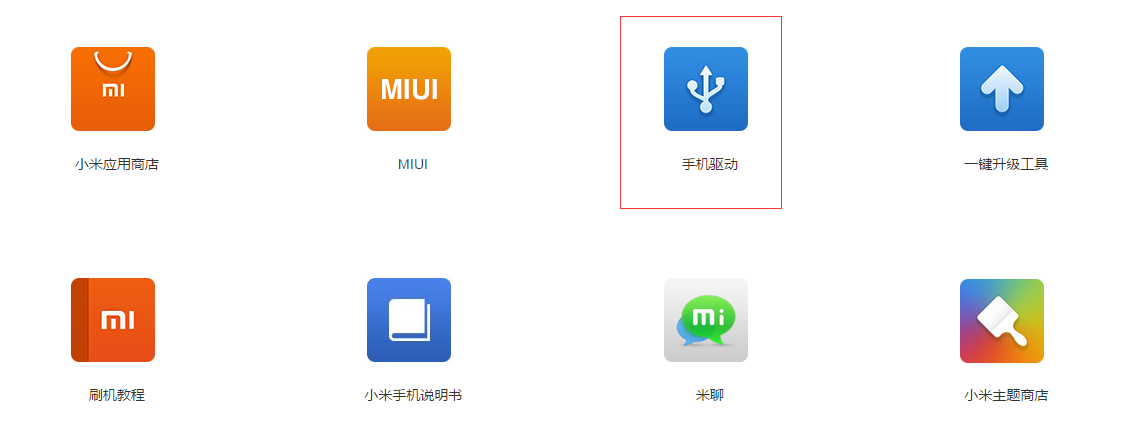
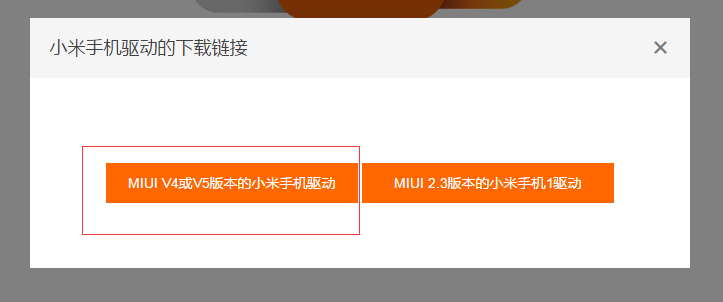
访问 小米官网 ,选择相关下载,下载相应的驱动包,如图



下载成功后,把压缩包解压出来,如/Driver 的目录形式,手动安装,打开设备管理器,如果驱动以及OK了就可以忽略下一步了
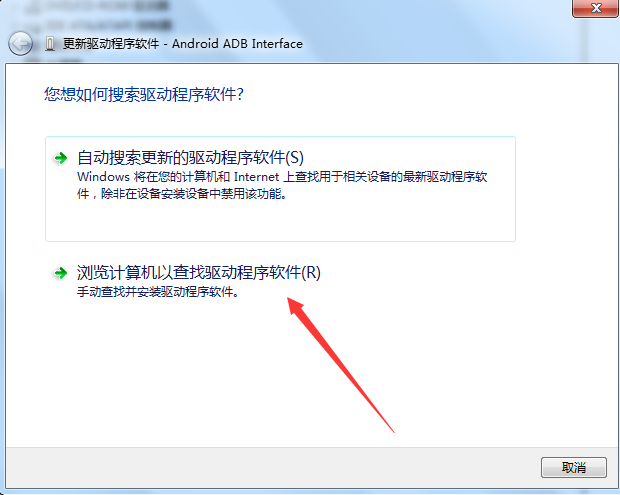
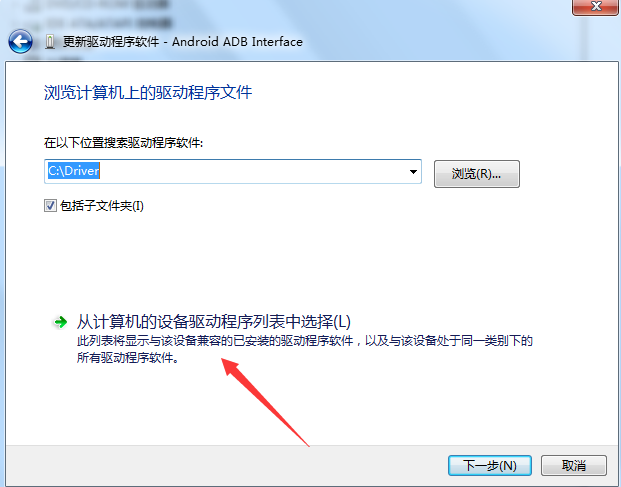
如果ADB Interface处有感叹号,就右键更新驱动程序,按步骤进行



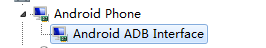
我的驱动是已经OK了所以出现上图
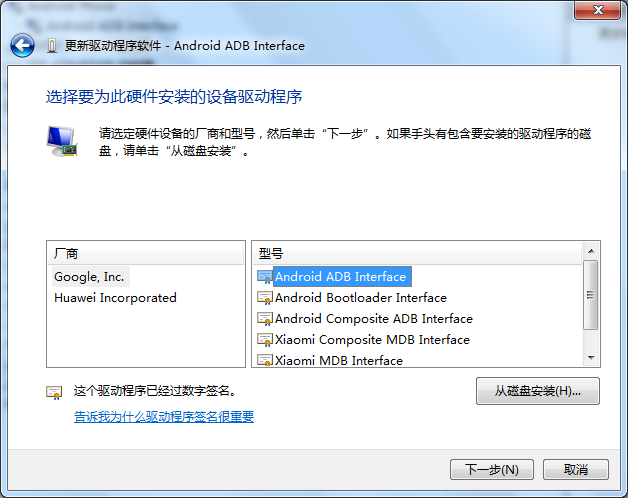
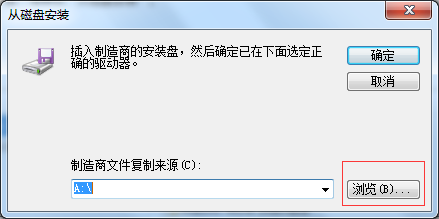
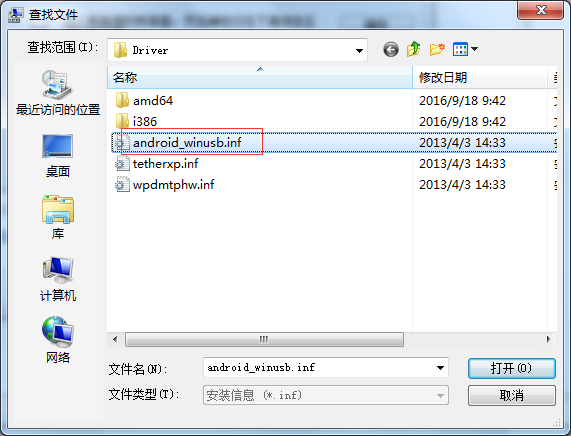
驱动有问题的话,就选择从磁盘安装,选择/Driver 目录下的相应inf文件,进行安装就可以了


最后,长成这样就OK了

驱动安装的步骤告一段落,苹果MAC的原理也差不多,也得保证好驱动的支持。
四、确定PC端Chrome与移动端Chrome的连接,进行调试
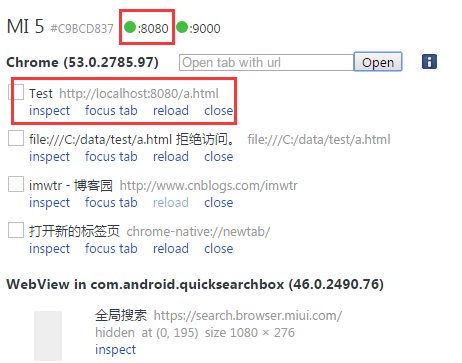
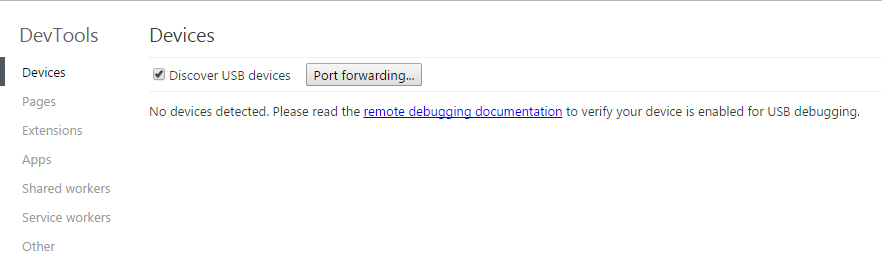
PC端打开 chrome://inspect/#devices ,可以看到,没有发现设备

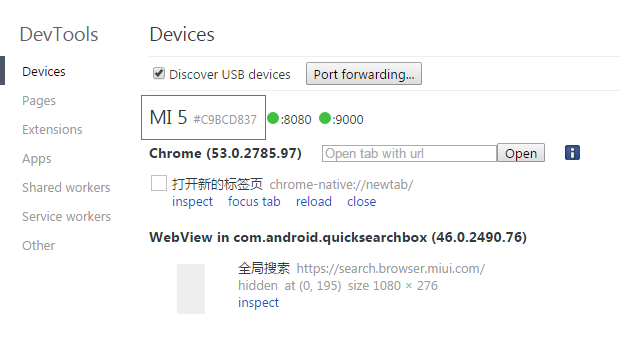
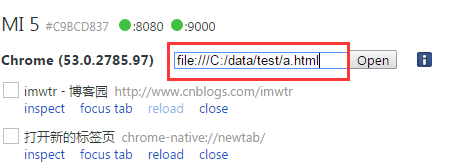
数据线连接手机,(选择允许设备调试)看到设备

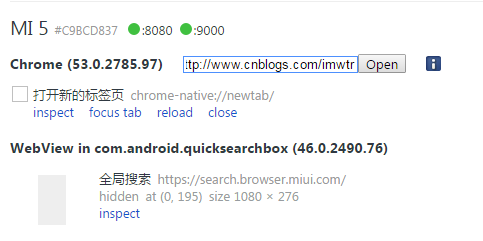
这样就可以PC端和移动端同步了,比如输入框中输入url进行跳转


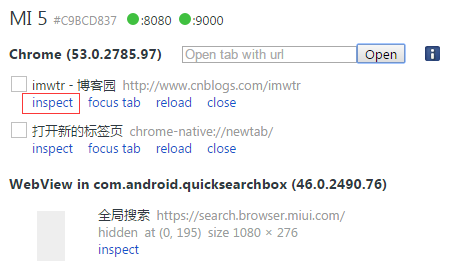
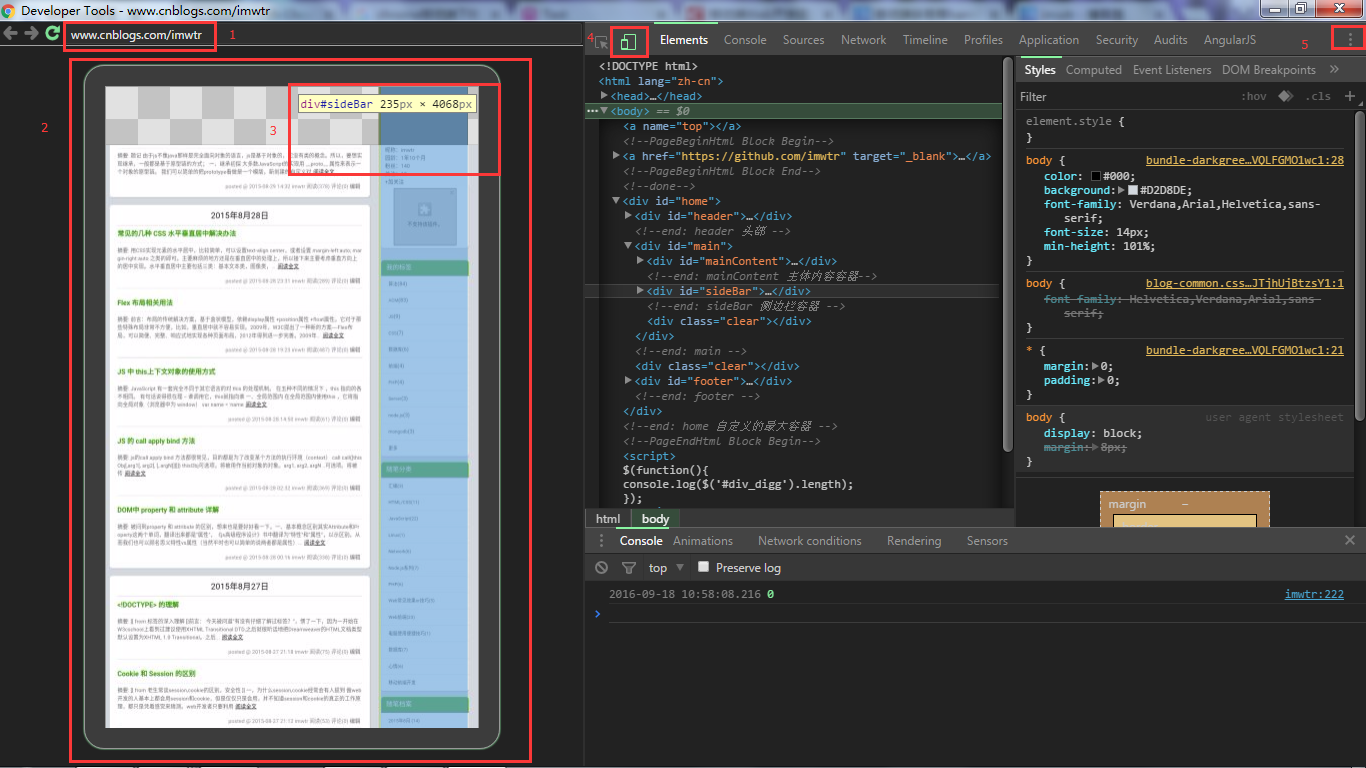
在移动端Chrome中就可以看到页面得到了更新,选择inspect选项,进行审查元素,可弹出调试窗口

1 位置可以自定义链接更新
2 位置是手机Chrome中页面在PC中的映射,这样以来可以直接在此映射上审查元素,如 3 所示
4 位置控制是否需要映射,如果取消选中,则取消映射,且可在手机上审查元素,如图


5 位置中可以做相应设置


五、端口转发功能,实现本地/服务器相关页面的调试
上面说到的调试只是基本的功能,只能调试服务器(特定链接)上的页面,如果要调试本地的页面文件呢?



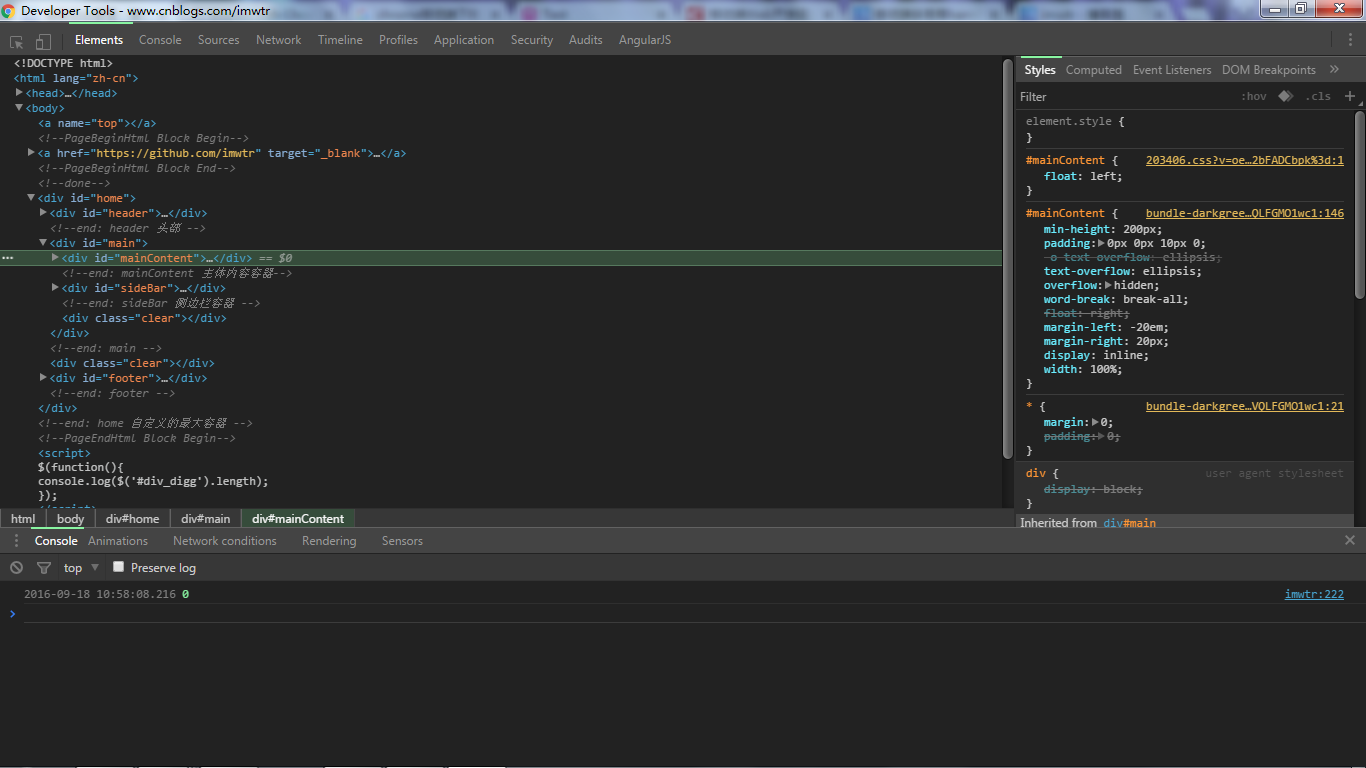
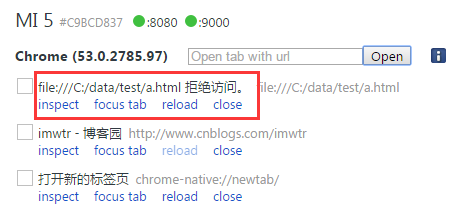
我写了个本地的文件,要调试,结果是拒绝访问
解决办法是配置一个本地服务器,然后通过端口转发(Port Forwarding)这个功能,实现相关页面的调试
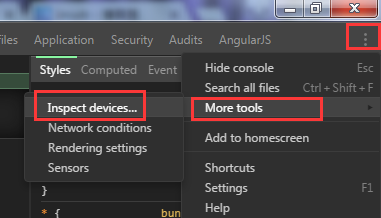
类似这样配置好可用于端口转发的端口

或者从这里进入配置

配置本地服务器的端口(我使用到了wampserver ,用了Apache的服务器
Apache设置好端口为8080之后,PC端访问成功,同步到手机,手机端也访问成功,接下来就可以进行调试了