android仿ios圆弧边框背景
刚开始接触移动开发,在学习过程中会碰到各种各样的问题,包括android和ios,尤其是初学者,有时候很简单很简单的问题都会苦恼很久,所以将自己所碰到的问题以及学习到的技巧记录分享,供自己和大家一起学习交流
用过ios的人都知道,苹果一贯的风格,最常见的就是有着圆弧边框背景的块,用得最淋漓尽致的就属设置里了 ,如下图

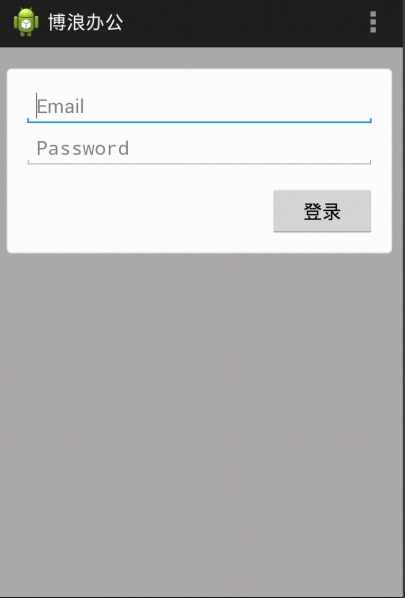
至于美观与否,见仁见智,这里不予置评,初次接触对Android和IOS的SDK并不熟悉,也不知道从何下手,最终从SDK的海洋中摸索,当然少不了最好的老师google,做了一个登录框看看效果

为了突出显示,把背景调成了灰色,有点不协调,其实很简单就是一个背景的问题,在寻找答案的过程中,发现有很多种做法,有的是直接一张背景图片,然后计算好UI的像素,固定好位置也能实现,但是灵活性不高,因为android的硬件不统一是最大障碍,分辨率更是繁多,奇葩的不在少数,所以我采取了另外一种做法
在drawable中新建shape_background.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape android:shape="rectangle" 3 xmlns:android="http://schemas.android.com/apk/res/android"> 4 <solid android:color="@android:color/white" /> 5 <stroke android:width="1.0dip" android:color="#ffe0e0e0" /> 6 <corners android:radius="4.0dip" /> 7 </shape>
也就是将一个长方形的边角变圆润了。。。
然后在你需要用的布局UI上设置background
1 <LinearLayout 2 style="@style/LoginFormContainer" 3 android:orientation="vertical" 4 android:background="@drawable/shape_bgckground" 5 android:layout_marginBottom="10dip" 6 android:layout_marginLeft="10.0dip" 7 android:layout_marginRight="10.0dip" 8 android:layout_marginTop="20.0dip" > 9 10 <EditText 11 android:id="@+id/txtUserId" 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content" 14 android:hint="@string/prompt_email" 15 android:inputType="textEmailAddress" 16 android:maxLines="1" 17 android:singleLine="true" /> 18 19 <EditText 20 android:id="@+id/txtPwd" 21 android:layout_width="match_parent" 22 android:layout_height="wrap_content" 23 android:hint="@string/prompt_password" 24 android:imeActionId="@+id/login" 25 android:imeActionLabel="@string/action_sign_in" 26 android:imeOptions="actionUnspecified" 27 android:inputType="textPassword" 28 android:maxLines="1" 29 android:singleLine="true" /> 30 31 <Button 32 android:id="@+id/btnSignin" 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:layout_gravity="right" 36 android:layout_marginTop="16dp" 37 android:paddingLeft="32dp" 38 android:paddingRight="32dp" 39 android:text="@string/action_sign_in" /> 40 </LinearLayout>
最后运行下试试吧。




