JS+CSS+HTML 前端开发(三)
总结前两个阶段,基本属于从杂乱无序中寻找有序世界的过程,在哲学意义上基本算是人类社会从混沌时代向使用工具时代的挺进。
如果说编程是辛苦的事情,那么是因为我们一直在重复,而没有去创造,如果你一直在不停地书写代码,没有去总结问题,寻找简化开发的工具甚至模式,那么我们永远不能上升到哲学高度。
如果一件事情没有哲学意义,那么就永远没有存在甚至发展的必要了。
有人说,编程是一门艺术,基本说这话的人没有几个国内人士,因为我们一直在模仿,难以创造,这是无可奈何的,没办法,那就学习吧,模仿吧,创造,留给别人。
从js,css,html 的混杂一体中进行模块分离,一方面是为了进行分类管理,方便以后的调试和修改,一方面则是为了应用泰勒的科学化管理模式,进行分工,来提高效率,这才是原因吧。
开始的时候,甚至现在,也是一个人写所有的css,js以及html,但是你一个人无论如何也战斗不过一个团队,哈佛名言,个人再强,不如团队,日本的崛起已经给了我们这句话的支撑。我们在编程时也要不断调整,因为也许这个项目是你一个人编写所有,但是当一个团队来协作这一个项目,初期也许只是前端,后端的分离,分工,但是后期不断发展,团队成熟,应该进行所有分离,因为这些语言都很强大,不要说css,html,js都是简单的语言,应该是后台编程人员来兼职实现的。这也许是因为你还没有意识到这些所谓脚本语言,简单语言的强大。
如果你说,给我一个css和html我可以绘制整个世界, 那你就是大神,但是如果你说给我html,我能够搭建一个世界,给我css我能让世界五颜六色,给我js,我能让这个世界生生不息,那么你就是大师。无论你是专于html,css还是js,你都是大师。
大师不是知道一切的世界,而是知道自己世界的一切。
如果你不会舍弃,你永远成不了大师。所以我还是小菜鸟,只因为我还舍弃不了。
为了向大师挺进,我仍然在发现问题,寻找有效编程模式。当我进行了css和html的完全分离,js与html的部分分离,也许有了很不错的感受,调试以及管理效率提高了,但是对于追求极致的我来说,还是不够。
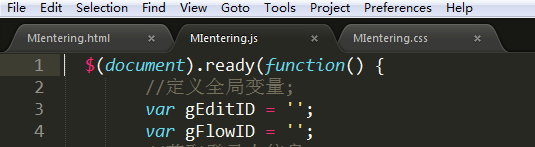
项目中一个特定的问题一直在困扰着我,因为是在sp平台上进行前端设计,但是在框架下,你就总会受制于人,不能自由发挥,虽然可以方便地搭建网站,但是你必须遵守框架,你只能在框架下建立外部引用的文档库,建立页面代码-html代码编辑区域,而这个编辑区域对于不断修改调试js则比较烦人,因为我虽然进行了部分js代码的分离,但是有个主函数还是存在于html中,而不是进行外部引用实现。如下:
这里的jquery仍然把主函数与html写在了一起,每次修改,总是要进行不断的粘贴,以及按照sp的webpart编辑流程来开启编辑视图,即使你要做一个微小的改动,你也要走一套官方流程。这是我最不愿意看到的。所以为了摆脱困境,同时for best, 我进行了js和html的完全分离,不仅在html中分离出所有的jquery,同时在html中避免甚至完全不再进行事件的定义,比如onclick,onmouseover,等等。而采用加载完成时,通过js对其进行event事件绑定。
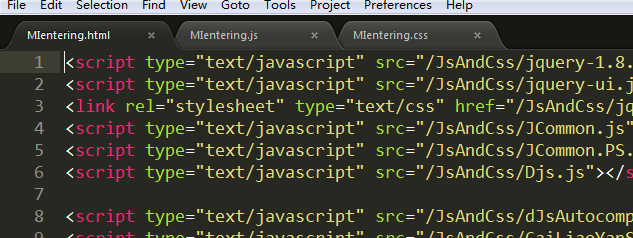
如下:
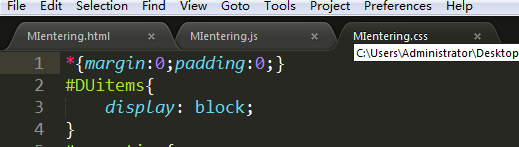
通过这样,把所有的前端进行了完全分离,.html 文件不涉及任何js,css,而css也不涉及任何js,js则是完全的js,通过这种分离,同时进行主函数的外部引用来实现js加载。不仅方便了以后的开发和调试,同时为以后进行团队合作提供了模式。
专业的人做专业的事,专注方能成就一切。
这是从整体入手,或者是从宏观上进行了模块分离,后续从程序函数实现以及其他css,html书写以及命名等方面进行规范化和标准化,则略显微观,待续……