jvavascript之变量对象
变量对象
变量对象是关于该执行上下文的数据集合。它是特殊的对象,这个对象存放变量和函数声明定义在这个上下文里。
注意到,函数表达式(不同于函数声明)是不在变量对象里的。
变量对象是一个抽象的概念。对于不同的上下文类型,物理上,它有不同的表现。比如,在全局上下文这个变量对象就是全局对象自己(这就是为什么我们可以
访问到全局变量通过全局对象的属性名)。
var foo = 10; function bar(){} // 函数声明,FD (function baz(){}); // 函数表达式,FE console.log( this.foo === foo; // true window.bar === bar // true ); console.log( baz ); // 引用错误,"baz"未定义
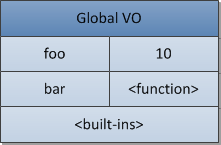
这样全局变量将会有如下的属性:

再看一下,函数 baz 是一个函数表达式是没有在变量对象里的。这就是当我们试着在它的函数外部去访问它会出现引用错误。
注意到,ECMAScript不同于其他的语言(比如,C/C++),只有函数才会创建作用域。定义在函数的作用域里的变量和内部函数,在函数的外面是不可见的,
并且不会污染到全局变量对象。
使用 eval 我们也会进入到一个新的(eval)执行上下文。然而,eval 使用的或是全局的变量对象,或是调用者的变量对象(比如,一个函数调用了 eval )。
那么关于函数和函数的变量对象又是怎么样的呢? 在一个函数上下文,一个变量对象表现的是一个激活对象。
激活对象
当一个函数被调用者激活,一个特殊的对象,称作激活对象就会被创建。它里面填充着形参,和特殊的 arguments 对象(这个是形参的map集合,带
有下标)。这个激活对象就会作为该函数上下文的变量对象。
一个函数的变量对象同简单对象一样,但是,除了变量和函数声明,它也会存放着形参,arguments 对象和调用的激活对象。
看一下接下的代码:
function foo(x,y){ var z = 30; function bar(){} //FD (function baz(){}); //FE } foo(10,20);
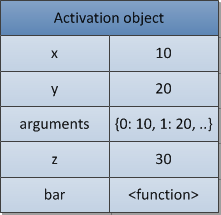
我们就会有接下来关于 foo 函数上下文的激活对象:

函数表达式 baz 没包含在那变量/激活对象里。
对于完整的微妙的案例描述(比如,变量和函数的提升)的主题可以在第二章相同的名字--变量对象。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号