主题样式修改
我也是刚刚接触到博客园,关于主题样式的修改我参考了“不知道起个什么昵称好”写的这篇博客,地址:https://www.cnblogs.com/cppeterpan/p/7416815.html
修改博客主题的css代码修改如下:
#site_nav_under {
display: none;
}
.c_ad_block, .ad_text_commentbox {
display: none;
margin: 0;
padding: 0;
}
#ad_under_google {
height: 0;
overflow: hidden;
}
#ad_under_google a {
display: none;
}
#home {
margin: 0 auto;
width: 65%;
min-width: 950px;
background-color: #fff;
padding: 30px;
margin-top: 30px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
#blogTitle {
height: 60px;
clear: both;
}
#navigator {
font-size: 13px;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
height: 50px;
clear: both;
margin-top: 25px;
}
#blogTitle h2 {
font-weight: normal;
font-size: 18px;
font-size: 1.18571429rem;
line-height: 2.546153846;
color: #757575;
float: left;
}
body{
background-image:url("https://images.cnblogs.com/cnblogs_com/brainstorm-yc/1542956/o_sky.jpg");
background-repeat:no-repeat;
background-size:100%;
background-attachment: fixed;
filter:alpha(opacity=70); -moz-opacity:0.7; -khtml-opacity: 0.7; opacity: 0.8;
}
/* 隐藏反对按钮 */
.buryit {
display:none;
}
background-image为设置背景图片的URL地址
background-repeat为设置图片是否重复显示
background-size为设置图片的大小,100%为铺满整个屏幕
background-attachment为设置图片是否固定
filter为设置背景图片的透明度
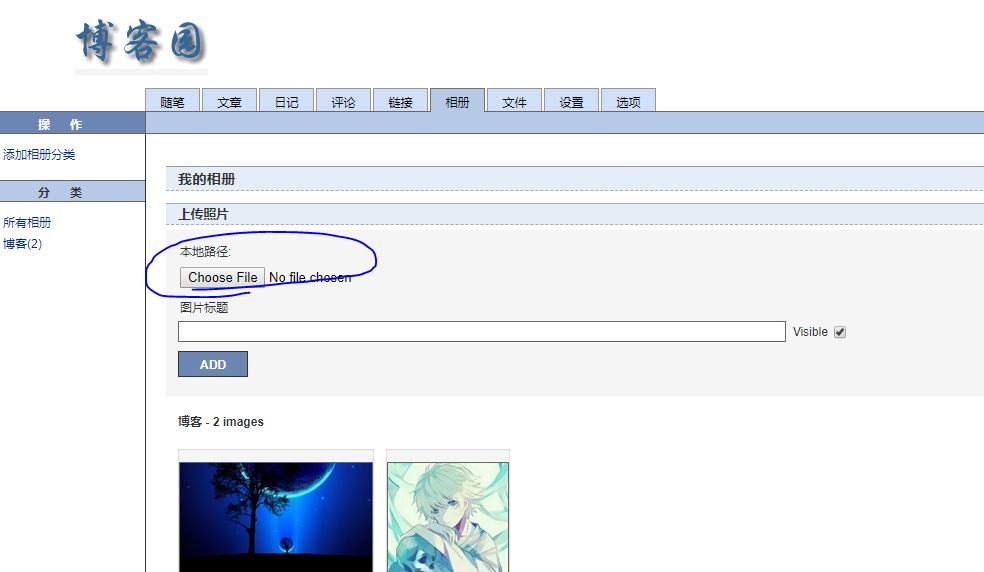
注意:背景图片可以自己上传到博客园的相册里面