GUI编程
1、组件
- 窗口
- 弹窗
- 面板
- 文本框
- 类表框
- 按钮
- 图片
- 监听事件
- 鼠标
- 键盘事件
- 外挂(首先跨平台,再次搜索不到,只能搜索到 JVM,不容电脑运行JVM有点过分)、破解工具
2、简介
Gui的核心技术:Swing AWT, 不流行的原因:
-
因为界面不美观。
-
需要jre环境!
为什么我们要学习?
1. 可以写出自己心中想要的一些小工具。
2. 工作时候,也可能需要维护到swing界面,概率极小!
3. 了解MVC架构,了解监听!
3、AWT
3.1、Awt介绍
-
包含了很多类和接口!GUI!
-
元素:窗口,按钮,文本框
-
java.awt
![]()
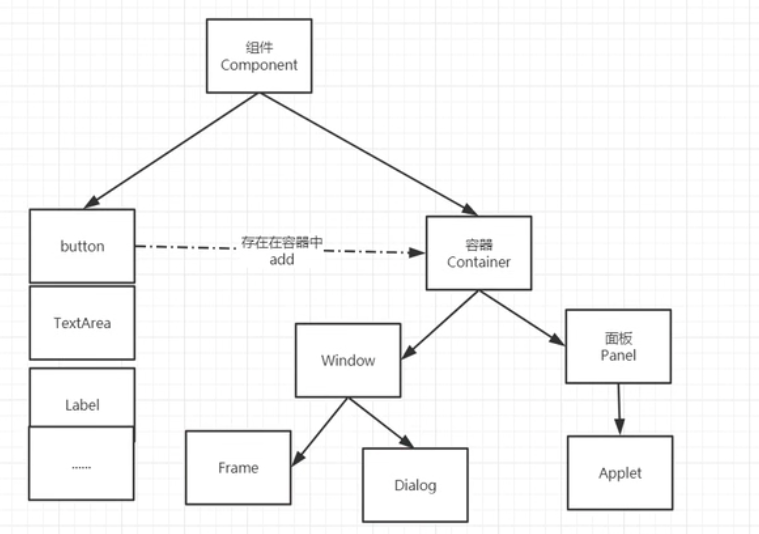
3.2、组件和容器
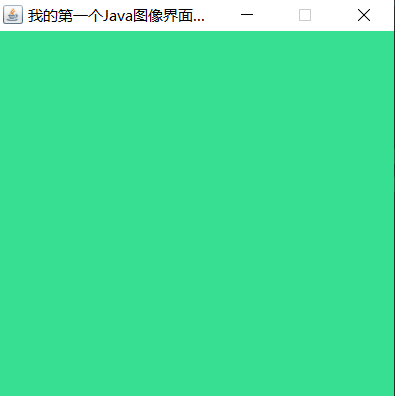
3.2.1、Frame
public static void main(String[] args) {
//Frame, JDK, 看源码!
Frame frame = new Frame("我的第一个Java图像界面窗口");
//需要设置可见性 w h
frame.setVisible(true);
//设置窗体大小
frame.setSize(400,400);
//设置背景颜色 Color
frame.setBackground(new Color(55, 223, 147));
//弹出的初始位置
frame.setLocation(200,200);
//设置大小固定
frame.setResizable(false);
}

package com.tyro.lesson01;
import java.awt.*;
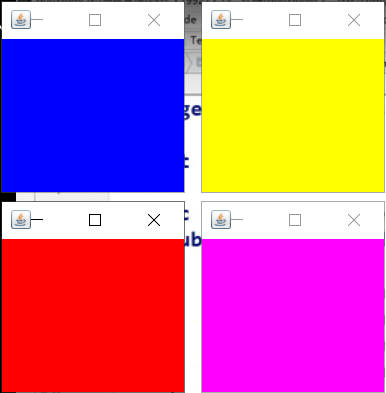
public class TestFrame02 {
public static void main(String[] args) {
MyFrame myFrame1 = new MyFrame(100,100,200,200,Color.blue);
MyFrame myFrame2 = new MyFrame(300,100,200,200,Color.yellow);
MyFrame myFrame3 = new MyFrame(100,300,200,200,Color.red);
MyFrame myFrame4 = new MyFrame(300,300,200,200,Color.MAGENTA);
}
}
class MyFrame extends Frame{
//可能存在多个窗口,我们需要一个计数器
static int id = 0;
public MyFrame(int x,int y,int w, int h,Color color){
super("MyFrame+"+(++id));
setBackground(color);
setBounds(x,y,w,h);
setVisible(true);
}
}

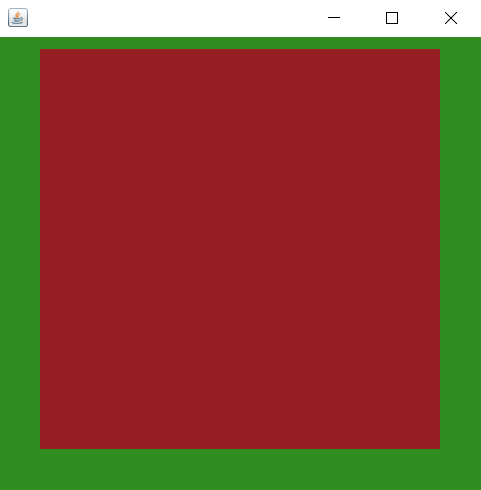
3.2.2、Panel
public static void main(String[] args) {
Frame frame = new Frame();
//布局的概念
Panel panel = new Panel();
//设置布局
frame.setLayout(null);
//坐标
frame.setBounds(300,300,500,500);
frame.setBackground(new Color(48, 142, 32));
//panel设置坐标,相对于frame
panel.setBounds(50,50,400,400);
panel.setBackground(new Color(149, 31, 35));
frame.add(panel);
frame.setVisible(true);
//监听事件,监听窗口关闭事件 System.exit(0)
//适配器模式:
frame.addWindowListener(new WindowAdapter() {

3.2.3、布局管理器
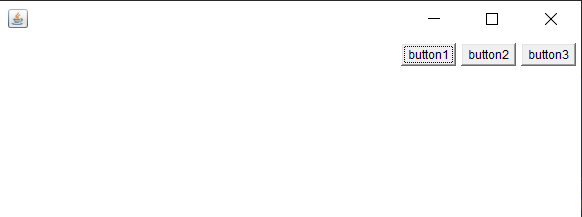
- 流式布局
public static void main(String[] args) {
Frame frame = new Frame();
//组件--按钮 new Button 快捷键 alt+回车,自动生成 button1
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
//设置为流式布局
//frame.setLayout(new FlowLayout());
//frame.setLayout(new FlowLayout(FlowLayout.LEFT));
frame.setLayout(new FlowLayout(FlowLayout.RIGHT));
frame.setSize(600,600);
//把按钮添加上去
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.setVisible(true);
}

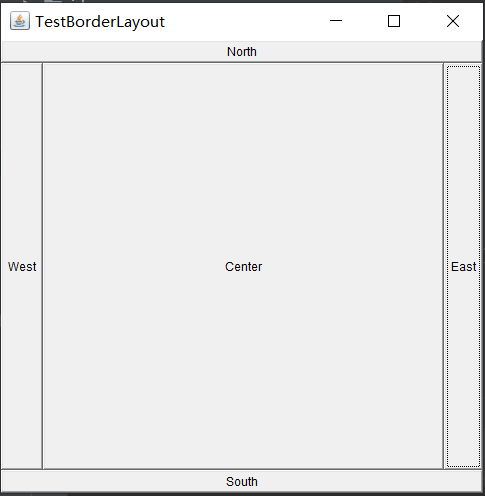
- 东西南北中
public static void main(String[] args) {
Frame frame = new Frame("TestBorderLayout");
Button east = new Button("East");
Button west = new Button("West");
Button south = new Button("South");
Button north = new Button("North");
Button center = new Button("Center");
frame.add(east,BorderLayout.EAST);
frame.add(west,BorderLayout.WEST);
frame.add(south,BorderLayout.SOUTH);
frame.add(north,BorderLayout.NORTH);
frame.add(center,BorderLayout.CENTER);
frame.setSize(500,500);
frame.setVisible(true);
}

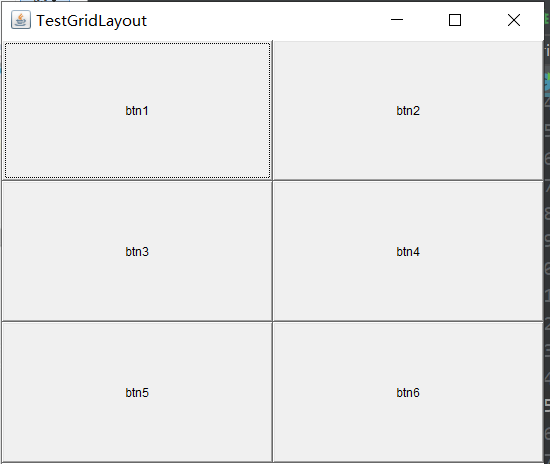
-
表格布局
public static void main(String[] args) {
Frame frame = new Frame("TestGridLayout");
Button btn1 = new Button("btn1");
Button btn2 = new Button("btn2");
Button btn3 = new Button("btn3");
Button btn4 = new Button("btn4");
Button btn5 = new Button("btn5");
Button btn6 = new Button("btn6");
frame.setLayout(new GridLayout(3,2));
frame.add(btn1);
frame.add(btn2);
frame.add(btn3);
frame.add(btn4);
frame.add(btn5);
frame.add(btn6);
frame.pack();//java函数,能够根据窗体大小,自动调整按钮的大小
frame.setVisible(true);
}

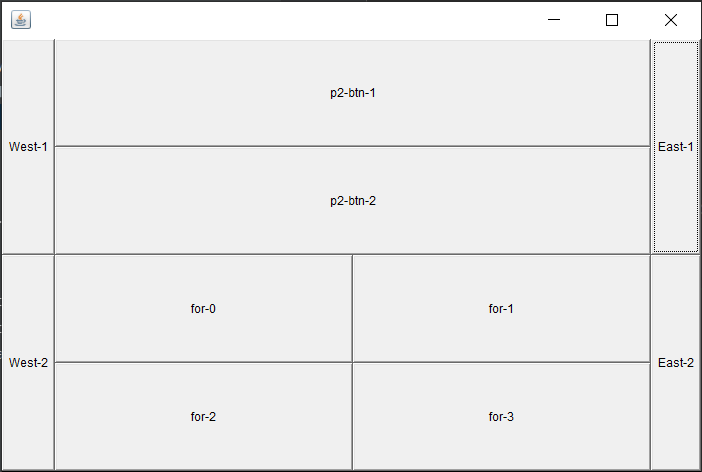
-
练习
public static void main(String[] args) {
//总 Frame
Frame frame = new Frame();
frame.setSize(400,300);
frame.setLocation(300,400);
frame.setBackground(Color.BLACK);
frame.setVisible(true);
frame.setLayout(new GridLayout(2,1));
//4个面板
Panel p1 = new Panel(new BorderLayout());
Panel p2 = new Panel(new GridLayout(2,1));
Panel p3 = new Panel(new BorderLayout());
Panel p4 = new Panel(new GridLayout(2,2));
//上面OK
p1.add(new Button("East-1"),BorderLayout.EAST);
p1.add(new Button("West-1"),BorderLayout.WEST);
p2.add(new Button("p2-btn-1"));
p2.add(new Button("p2-btn-2"));
p1.add(p2, BorderLayout.CENTER);
//下面
p3.add(new Button("East-2"),BorderLayout.EAST);
p3.add(new Button("West-2"),BorderLayout.WEST);
//中间4个
for (int i = 0; i < 4; i++) {
p4.add(new Button("for-"+ i));
}
p3.add(p4,BorderLayout.CENTER);
frame.add(p1);
frame.add(p3);
}

3.3、总结
1. Frame是一个顶级窗口
2. Panel无法单独显示,必须添加到某个容器中
3. 布局管理器
1. 流式
2. 东西南北中
3. 表格
4. 大小,定位,背景颜色,可见性,监听!
3.4、事件监听
事件监听:当某个事情发生的时候,干什么?
public class TestActionEvent {
public static void main(String[] args) {
//按下按钮,触发一些事件
Frame frame = new Frame();
Button button = new Button();
//因为,addActionListener()需要一个ActionListener,所以我们需要构造一个ActionListener
MyActionListener myActionListener = new MyActionListener();
button.addActionListener(myActionListener);
frame.add(button,BorderLayout.CENTER);
frame.pack();
windowClose(frame);
frame.setVisible(true);
}
//关闭窗体的事件
private static void windowClose(Frame frame){
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
//事件监听
class MyActionListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("aaa");
}
}
多个按钮共享一个事件监听
public class TestActionTwo {
public static void main(String[] args) {
//两个按钮,实现同一个监听
//开始 停止
Frame frame = new Frame("开始-停止");
Button button1 = new Button("start");
Button button2 = new Button("stop");
//可以显示的定义触发会返回的命令,如果不显示定义,则会走默认的值!
//可以多个按钮只写一个监听类
button2.setActionCommand("button2-stop");
MyMonitor myMonitor = new MyMonitor();
button1.addActionListener(myMonitor);
button2.addActionListener(myMonitor);
frame.add(button1,BorderLayout.NORTH);
frame.add(button2,BorderLayout.SOUTH);
frame.pack();
frame.setVisible(true);
}
}
class MyMonitor implements ActionListener{
3.5输入框TextField监听
public class TestText01 {
public static void main(String[] args) {
//正常情况main方法中只有启动!
new MyFrame();
}
}
class MyFrame extends Frame{
//构造方法
public MyFrame (){
TextField textField = new TextField();
add(textField);
//监听这个文本输入的文字
MyActionListener2 myActionListener2 = new MyActionListener2();
//按下enter 就会触发这个输入框的事件
textField.addActionListener(myActionListener2);
//设置替换编码
textField.setEchoChar('*');
setVisible(true);
pack();
}
}
class MyActionListener2 implements ActionListener{
3.6、简易计算器,组合+内部类回顾复习!
public class TestCalc {
public static void main(String[] args) {
new Calculator();
}
}
//计算器类
class Calculator extends Frame{
public Calculator(){
//3个文本框
TextField num1 = new TextField(10);//字符数
TextField num2 = new TextField(10);
TextField num3 = new TextField(20);
//1个按钮
Button button = new Button("=");
button.addActionListener(new MyCalculatorListener(num1,num2,num3));
//1个标签
Label label = new Label("+");
//布局
setLayout(new FlowLayout());
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();
setVisible(true);
}
}
//监听器类
class MyCalculatorListener implements ActionListener{
//获取三个变量
private TextField num1,num2,num3;
public MyCalculatorListener(TextField num1,TextField num2,TextField num3) {
this.num1 = num1;
this.num2 = num2;
this.num3 = num3;
}
完全改造为面向对象
public class TestCalc {
public static void main(String[] args) {
new Calculator().loadFrame();
}
}
//计算器类
class Calculator extends Frame{
//属性
TextField num1,num2,num3;
//方法
public void loadFrame(){
num1 = new TextField(10);//字符数
num2 = new TextField(10);
num3 = new TextField(20);
Button button = new Button("=");
Label label = new Label("+");
button.addActionListener(new MyCalculatorListener(this));
setLayout(new FlowLayout());
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();
setVisible(true);
}
}
//监听器类
class MyCalculatorListener implements ActionListener{
//获取三个变量
private TextField num1,num2,num3;
Calculator calculator = null;
public MyCalculatorListener(Calculator calculator) {
this.calculator = calculator;
}
进一步优化:内部类
public class TestCalc {
public static void main(String[] args) {
new Calculator().loadFrame();
}
}
//计算器类
class Calculator extends Frame{
//属性
TextField num1,num2,num3;
//方法
public void loadFrame(){
num1 = new TextField(10);//字符数
num2 = new TextField(10);
num3 = new TextField(20);
Button button = new Button("=");
Label label = new Label("+");
button.addActionListener(new MyCalculatorListener());
setLayout(new FlowLayout());
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();
setVisible(true);
}
//监听器类
//内部类最大的好处,就是可以畅通无阻的访问外部的属性和方法!
class MyCalculatorListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
int n1 = Integer.parseInt(num1.getText());
int n2 = Integer.parseInt(num2.getText());
num3.setText(""+(n1+n2));
num1.setText("");
num2.setText("");
}
}
}
3.7、画笔paint
public class TestPaint {
public static void main(String[] args) {
new MyPaint().loadFrame();
}
}
class MyPaint extends Frame{
public void loadFrame(){
setBounds(200,200,600,500);
setVisible(true);
}
@Override
public void paint(Graphics g) {
//super.paint(g);
g.setColor(Color.red);
g.drawOval(100,100,100,100);//空心圆
g.fillOval(200,100,100,100);//实心圆
g.setColor(Color.GREEN);
g.fillRect(150,200,200,200);
//养成习惯,画笔用完,将他还原到最初的颜色
}
}
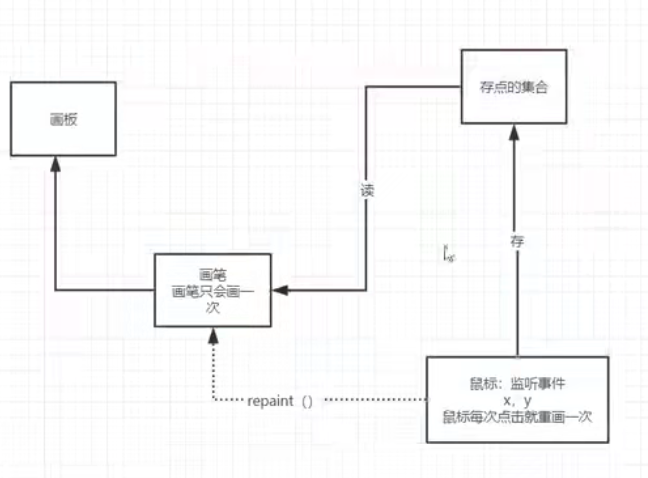
3.8、鼠标监听
目的:想要实现鼠标画画!

//鼠标监听事件
public class TestMouseListener {
public static void main(String[] args) {
new MyFrame("画图");
}
}
//自己的类
class MyFrame extends Frame{
//画画需要画笔,需要监听鼠标当前的位置,需要集合来存储这个点
ArrayList points;
public MyFrame(String title){
super(title);
setBounds(200,200,400,300);
//存鼠标点击的点
points = new ArrayList<>();
setVisible(true);
//鼠标监听器,正对这个窗口
this.addMouseListener(new MyMouseListener());
}
@Override
public void paint(Graphics g) {
//画画,监听鼠标的事件
Iterator iterator = points.iterator();
while (iterator.hasNext()){
Point point =(Point) iterator.next();
g.setColor(Color.BLUE);
g.fillOval(point.x,point.y,10,10);
}
}
//添加一个点到界面上
public void addPaint(Point point){
points.add(point);
}
//适配器模式
private class MyMouseListener extends MouseAdapter{
//鼠标 按下,弹起,按住不放
@Override
public void mousePressed(MouseEvent e) {
MyFrame myFrame = (MyFrame) e.getSource();
//这个我们点击的时候,就会在界面上产生一个点!画
//这个点就是鼠标的点;
myFrame.addPaint(new Point(e.getX(),e.getY()));
//每次点击鼠标都需要重新画一遍
myFrame.repaint();
}
}
}
3.9、窗口监听
public class TestWindows {
public static void main(String[] args) {
new WindowFrame();
}
}
class WindowFrame extends Frame{
public WindowFrame(){
setBackground(Color.blue);
setBounds(200,200,500,500);
setVisible(true);
//addWindowListener(new MyWindowListener());
//方法二:匿名内部类,最好的方式
this.addWindowListener(
new WindowAdapter() {
//常用的两个事件,1、关闭

3.10、键盘监听
//键
public class TestKeyListener {
public static void main(String[] args) {
new KeyFrame();
}
}
class KeyFrame extends Frame{
public KeyFrame() {
setBounds(1,2,300,400);
setVisible(true);
this.addKeyListener(new KeyAdapter() {
//键盘按下
4、Swing
4.1、窗口和面板
public class JFrameDemo {
//init();初始化
public void init(){
JFrame jf = new JFrame("这是一个JFrame窗口");
jf.setVisible(true);
jf.setBounds(100,100,200,200);
jf.setBackground(Color.cyan);
//设置文字JLabel
JLabel label = new JLabel("欢迎来到狂神说Java系列节目");
jf.add(label);
//关闭事件
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
//建立一个窗口
new JFrameDemo().init();
}
}
public class JFrameDemo02 {
public static void main(String[] args) {
new MyJframe2().init();
}
}
class MyJframe2 extends JFrame{
public void init(){
this.setBounds(10,10,200,300);
this.setVisible(true);
JLabel label = new JLabel("欢迎来到青岛");
this.add(label);
//让文本标签居中 设置水平对齐
label.setHorizontalAlignment(SwingConstants.CENTER);
//获得一个容器
Container container = this.getContentPane();
container.setBackground(Color.yellow);
}
}
4.2、弹窗
//主窗口
public class DialogDemo extends JFrame {
public DialogDemo() {
this.setVisible(true);
this.setSize(700,500);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//JFrame 放东西,容器
Container container = this.getContentPane();
//绝对布局
container.setLayout(null);
//按钮
JButton button = new JButton("点击弹出一个对话框");
button.setBounds(30,30,200,50);
//点击这个按钮的时候,弹出一个弹窗
button.addActionListener(new ActionListener() { //监听器
4.3、标签
label
new JLabel("xxx");
图标ICON
public class IconDemo extends JFrame implements Icon {
private int width;
private int heigth;
public IconDemo(){} //无参构造
public IconDemo(int width, int heigth){
this.width = width;
this.heigth = heigth;
}
public void init(){
IconDemo iconDemo = new IconDemo(15, 15);
//图标放在标签,也可以放在按钮上!
JLabel label = new JLabel("icontest", iconDemo, SwingConstants.CENTER);
Container container = getContentPane();
container.add(label);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new IconDemo().init();
}
@Override
public void paintIcon(Component c, Graphics g, int x, int y) {
g.fillOval(x,y,width,heigth);
}
@Override
public int getIconWidth() {
return 0;
}
@Override
public int getIconHeight() {
return 0;
}
}
public class ImageDemo extends JFrame {
public ImageDemo() {
//获取图片的地址
JLabel label = new JLabel("ImageIcon");
//从类的统计目录下 获取tx.jpg的图片地址
URL url = ImageDemo.class.getResource("tx.jpg");
ImageIcon imageIcon = new ImageIcon(url);
label.setIcon(imageIcon);
label.setHorizontalAlignment(SwingConstants.CENTER);
Container container = getContentPane();
container.add(label);
setVisible(true);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
setBounds(100,100,200,200);
}
public static void main(String[] args) {
new ImageDemo();
}
}
4.4、面板
JPanel
public class JPanelDemo extends JFrame {
public JPanelDemo() {
Container container = this.getContentPane();
//后面的参数的意思:间距
container.setLayout(new GridLayout(2,1,10,10));
JPanel panel1 = new JPanel(new GridLayout(1, 3));
JPanel panel2 = new JPanel(new GridLayout(1, 2));
JPanel panel3 = new JPanel(new GridLayout(2, 1));
JPanel panel4 = new JPanel(new GridLayout(3, 2));
panel1.add(new JButton("1"));
panel1.add(new JButton("1"));
panel1.add(new JButton("1"));
panel2.add(new JButton("2"));
panel2.add(new JButton("2"));
panel3.add(new JButton("3"));
panel3.add(new JButton("3"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
container.add(panel1);
container.add(panel2);
container.add(panel3);
container.add(panel4);
this.setVisible(true);
this.setSize(500,500);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JPanelDemo();
}
}
JScroll
public class JScrollDemo extends JFrame {
public JScrollDemo() {
Container container = this.getContentPane();
//文本域
JTextArea textArea = new JTextArea(20, 50);
textArea.setText("欢迎来到青岛!");
//Scroll面板
JScrollPane scrollPane = new JScrollPane(textArea);
container.add(scrollPane);
this.setVisible(true);
this.setBounds(100,100,300,350);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JScrollDemo();
}
}
4.5、按钮
- 单选按钮
- 复选按钮
图片按钮
public class JButtonDemo01 extends JFrame {
public JButtonDemo01() {
Container container = this.getContentPane();
//将一个图片变为图标
URL url = JButtonDemo01.class.getResource("tx.jpeg");
Icon icon = new ImageIcon(url);
//把这个图标放在按钮上
JButton button = new JButton();
button.setIcon(icon);
button.setToolTipText("图片按钮");
//add
container.add(button);
this.setVisible(true);
this.setSize(500,300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo01();
}
}
单选按钮
public class JButtonDemo02 extends JFrame {
public JButtonDemo02() {
Container container = this.getContentPane();
//将一个图片变为图标
URL url = JButtonDemo01.class.getResource("tx.jpeg");
Icon icon = new ImageIcon(url);
//单选框
JRadioButton radioButton1 = new JRadioButton("JRadioButton01");
JRadioButton radioButton2 = new JRadioButton("JRadioButton02");
JRadioButton radioButton3 = new JRadioButton("JRadioButton03");
ButtonGroup group = new ButtonGroup();
group.add(radioButton1);
group.add(radioButton2);
group.add(radioButton3);
container.add(radioButton1,BorderLayout.CENTER);
container.add(radioButton2,BorderLayout.NORTH);
container.add(radioButton3,BorderLayout.SOUTH);
this.setVisible(true);
this.setSize(500,300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo02();
}
}
复选按钮
public class JButtonDemo03 extends JFrame {
public JButtonDemo03() {
Container container = this.getContentPane();
//将一个图片变为图标
URL url = JButtonDemo01.class.getResource("tx.jpeg");
Icon icon = new ImageIcon(url);
//多选框
JCheckBox checkBox01 = new JCheckBox("checkBox01");
JCheckBox checkBox02 = new JCheckBox("checkBox02");
container.add(checkBox01,BorderLayout.NORTH);
container.add(checkBox02,BorderLayout.SOUTH);
this.setVisible(true);
this.setSize(500,300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo03();
}
}
4.6、列表
下拉框
public class TestComboboxDemo01 extends JFrame {
public TestComboboxDemo01() {
Container container = this.getContentPane();
JComboBox status = new JComboBox();
status.addItem(null);
status.addItem("正在热映");
status.addItem("已下架");
status.addItem("即将上映");
container.add(status);
this.setVisible(true);
this.setSize(500,350);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestComboboxDemo01();
}
}
列表框
public class TestComboboxDemo02 extends JFrame {
public TestComboboxDemo02() {
Container container = this.getContentPane();
//生成列表的内容
String[] contents = {"1","2","3"};
//列表中需要放入内容
JList list = new JList(contents);
container.add(list);
this.setVisible(true);
this.setSize(500,350);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestComboboxDemo02();
}
}
-
应用场景
-
选择地区,或者一些单个选项
-
列表,展示信息,一般是动态扩容!
-
4.7、文本框
文本框
public class TestTextDemo01 extends JFrame {
public TestTextDemo01() {
Container container = this.getContentPane();
JTextField textField = new JTextField("hello");
JTextField textField1 = new JTextField("world", 20);
container.add(textField,BorderLayout.NORTH);
container.add(textField1,BorderLayout.SOUTH);
this.setVisible(true);
this.setSize(500,350);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestTextDemo01();
}
}
密码框
public class TestTextDemo02 extends JFrame {
public TestTextDemo02() {
Container container = this.getContentPane();
JPasswordField passwordField = new JPasswordField();
passwordField.setEchoChar('*');
container.add(passwordField);
this.setVisible(true);
this.setSize(500,350);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestTextDemo02();
}
}
文本域
public class JScrollDemo extends JFrame {
public JScrollDemo() {
Container container = this.getContentPane();
//文本域
JTextArea textArea = new JTextArea(20, 50);
textArea.setText("欢迎来到青岛!");
//Scroll面板
JScrollPane scrollPane = new JScrollPane(textArea);
container.add(scrollPane);
this.setVisible(true);
this.setBounds(100,100,300,350);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JScrollDemo();
}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号