【Puppeteer】puppeteer安装/常用的方法以及一个小栗子(Youtube油管自动评论)
这里介绍的是Win平台的安装方法,其他平台请至Github>Puppeteer.
首先要安装node.js 可以看我这篇的开头>【Angular】学习笔记-环境部署、项目建立相关
1.新建项目目录
2.打开gitbush(常用的Terminal都可以)
3.键入
npm i puppeteer

4.等。。。。。。待安装

ps:安装会带一个Chromium 还是挺大的。。

到这里基本上就算安装完成了。
官方栗子:

const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await page.screenshot({path: 'example.png'});
await browser.close();
})();
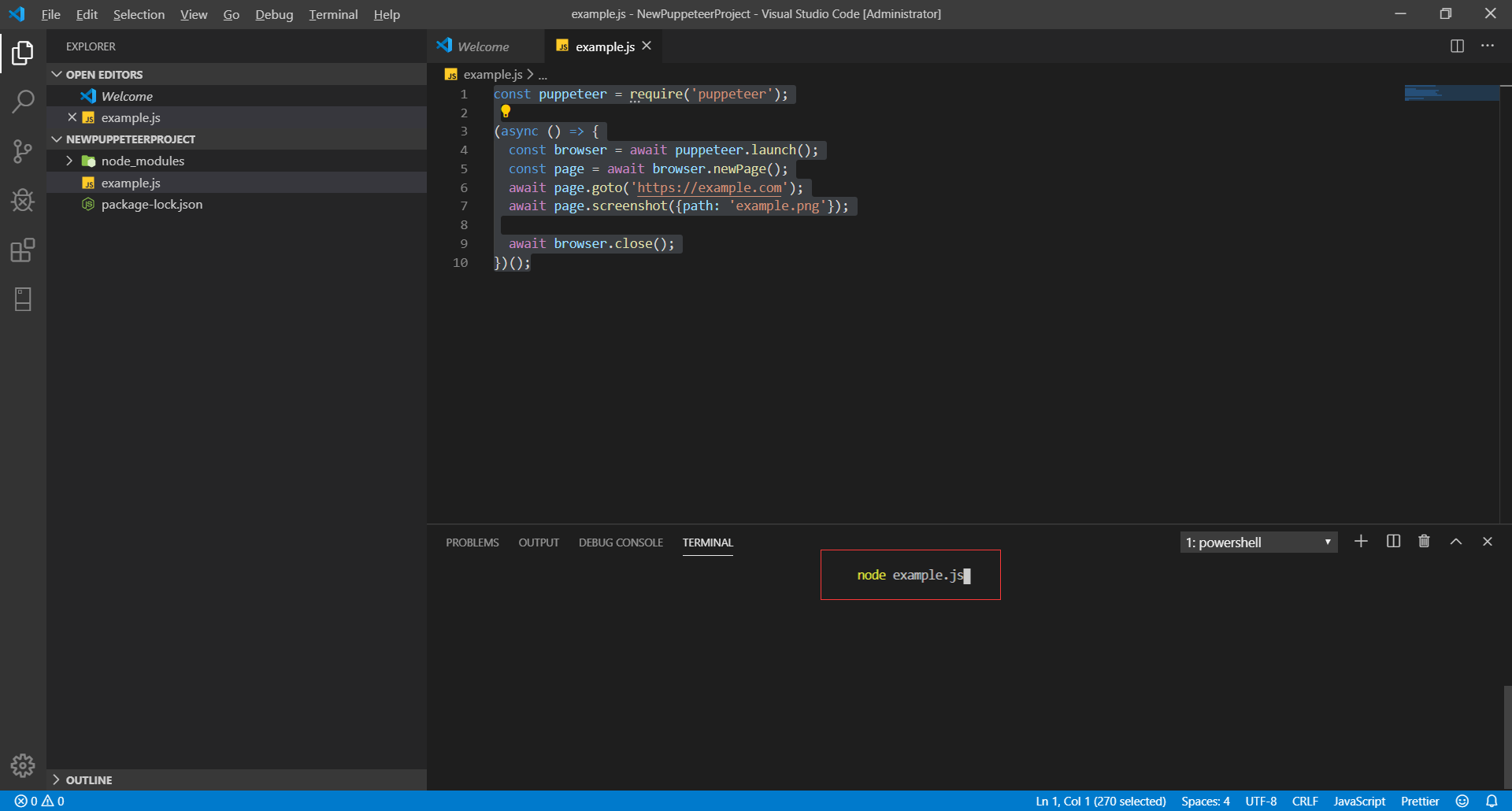
使用,打开Terminal

// node 文件名.js node example.js
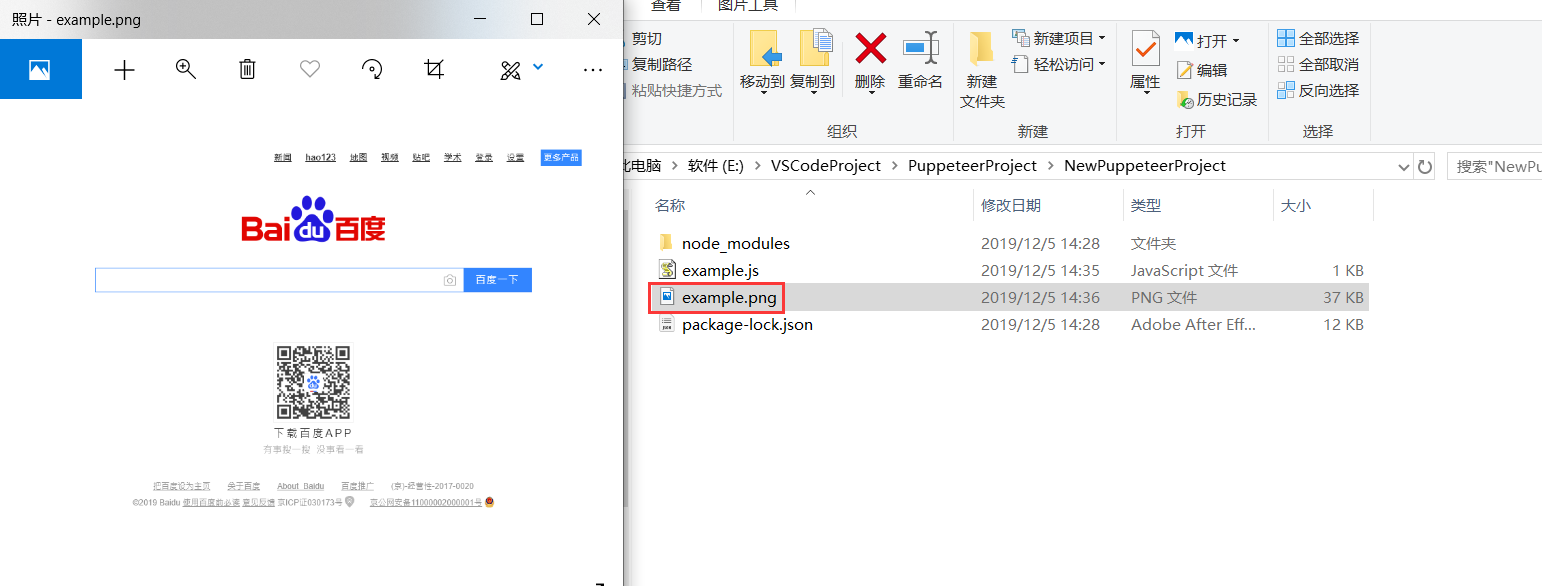
这里以百度为例。
运行程序后自动截图保存到当前根目录下。

一些常用的方法:
const browser = await puppeteer.launch(); // 启动一个浏览器实例 const page = await browser.newPage(); // 新建一个网页(page) await page.setUserAgent(); // 设定UA(不同UA会有不同的效果),用来模拟不同设备对网页的浏览。 await page.goto(); // 跳转到指定地址。 await page.close(); // 关闭此page //======================================= // 获取网页中的一些元素或者是控件 const testSelector = await page.waitForSelector(); // 等待指定的selector加载出来。 await testSelector.type(); // 假如是输入框,则可以利用type键入关键字。 await testSelector.click(); // 假如是按钮,则可以click。 // 执行自己写的js代码 await page.evaluate(); // 小栗子(执行scroll) 页面滚动效果 await page.evaluate(_ => { window.scrollBy(0, window.innerHeight); }); // 类似的有等待selector后执行js代码 await page.$eval(selector, ele => ele.innerHTML); // 获取指定(单个)selector内的HTML字符串 await page.$$eval(selector, ele => ele.map(a => a.getAttribute("href").trim())); // 获取多个selector内"href"的内容。(结果是数组,可以遍历出每个结果) //======================================= // 登陆验证相关 // 一般的网站会使用 Cookie/localStorage等保存登陆的信息到本地,那么我们不必每次都模拟登陆操作(避免反复登陆触发验证机制。) // setCookie, 如Youtube就是使用的cookie登陆 await page.setCookie(); // localStorage,localStorage能存储更多的信息(localStorage是属于JS的方法,所以需在page.evaluate()内执行) await page.evaluate(() => { localStorage.setItem(key, value); }); // PS:两种方法都有小坑。 // setCookie必须在page新建之前。 // localStorage.setItem() 对指定网站必须先goto=>然后set=>然后再goto
自己写的小栗子:Github地址>puppeteer_youtube_Autoresponder
const puppeteer = require("puppeteer");
const log = console.log;
///selector///
// video_title
var video_title_selector = "#video-title";
// 顶
var like_btn_selector = "#like-button";
// 踩
var dislike_btn_selector = "#dislike-button";
// // 回复按钮
var reply_btn_selector = "#reply-button-end";
// 输入框
var contenteditorbox_selector = "#contenteditable-root";
//评论确定按钮
var reply_sub_btn_selector = "#submit-button";
///selector///
//自定评论内容
var reply_content = "";
//Main
(async () => {
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
// 设置UA
await page.setUserAgent(
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.120 Safari/537.36"
);
// 这里使用cookie来登陆youtube账户
await page.setCookie();
await page.goto("https://www.youtube.com");
// search_input
const search_input = await page.waitForSelector("#search");
// type
await search_input.type("puppeteer"); // 这里键入需要查询的关键字 如"puppeteer"
// search_btn
const search_btn = await page.waitForSelector(
"#search-icon-legacy > yt-icon"
);
// search_btn_click
await search_btn.click();
await page.waitForSelector("#video-title");
await page.waitForSelector(video_title_selector);
var video_href = await page.$$eval(video_title_selector, ele =>
ele.map(a => a.getAttribute("href").trim())
);
for (let index = 0; index <= video_href.length; index++) {
// 打开新页面
const tempPage = await browser.newPage();
// 重新设定UA
await tempPage.setUserAgent(
"Opera/9.80 (Windows NT 6.0) Presto/2.12.388 Version/12.14"
);
await tempPage.goto("https://www.youtube.com" + video_href[index]);
await tempPage.waitFor(2000);
// 页面向下滚动
await tempPage.evaluate(_ => {
window.scrollBy(0, window.innerHeight);
});
await tempPage.waitFor(2000);
// const video_title = await tempPage.waitForSelector("#eow-title");
// await video_title.click();
var m = 2;
var nomorecomment = false;
var attempcount = 0;
while (true) {
try {
// 页面向下滚动
await tempPage.evaluate(_ => {
window.scrollBy(0, window.innerHeight);
});
await tempPage.waitFor(2000);
//
log(m);
try {
const reply_btn = await tempPage.waitForSelector(
`#comment-section-renderer-items > section:nth-child(${m}) > div.comment-renderer.vve-check-visible.vve-check-hidden > div.comment-renderer-content > div.comment-renderer-footer > div.comment-action-buttons-toolbar > button`,
{ timeout: 500 }
);
await reply_btn.click();
// 评论
const reply_combox = await tempPage.waitForSelector(
"#comment-simplebox > div.comment-simplebox-frame > div.comment-simplebox-text"
);
// 输入评论
await reply_combox.type(reply_content);
await tempPage.waitFor(800);
// 确认评论
const confirm_btn = await tempPage.waitForSelector(
"#comment-simplebox > div.comment-simplebox-controls > div.comment-simplebox-buttons > button.yt-uix-button.yt-uix-button-size-default.yt-uix-button-primary.yt-uix-button-empty.comment-simplebox-submit.yt-uix-sessionlink"
);
await confirm_btn.click();
attempcount = 0;
} catch (error) {
attempcount++;
log(">>>>>>>index<<<<<<<", m);
if (attempcount > 6) {
await tempPage.close();
break;
}
}
// 点赞
// await tempPage.$eval(
// `#comment-section-renderer-items > section:nth-child(${m}) > div.comment-renderer.vve-check-visible.vve-check-hidden > div.comment-renderer-content > div.comment-renderer-footer > div.comment-action-buttons-toolbar > span:nth-child(4) > button.yt-uix-button.yt-uix-button-size-default.yt-uix-button-default.yt-uix-button-empty.yt-uix-button-has-icon.no-icon-markup.comment-action-buttons-renderer-thumb.yt-uix-sessionlink.sprite-comment-actions.sprite-like.i-a-v-sprite-like`,
// ele => ele.setAttribute("aria-checked", "true")
// );
m++;
await tempPage.waitFor(3000);
//
//测试
//
try {
if (nomorecomment == false) {
const loadmore = await tempPage.waitForSelector(
"#comment-section-renderer > button > span > span.load-more-text"
);
await loadmore.click();
}
} catch (error) {
nomorecomment = true;
}
} catch (e) {
console.error(e);
}
}
}
})();
请合理利用,我一不小心就被封号了😥
PS:还有一些更加高级的用法比如request和response,以后用到了再++
这里有个小彩蛋~✨✨



