【Angular】学习笔记-环境部署、项目建立相关
Angular官网>搭建环境
首先要安装Node.js。官网>Download

一直next就好了。
安装node.js的目的是使用npm这些命令啦
然后这里推荐下载使用git SCM 也就是一个类似于控制台的软件,不过功能更加强大。
官网>Git for Windows.

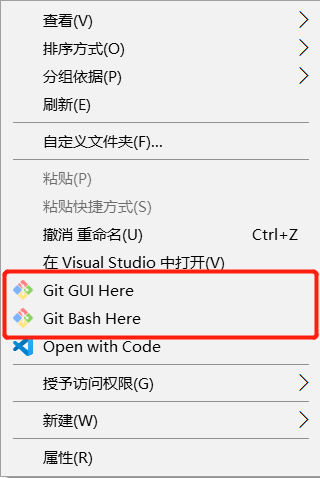
安装完成后鼠标右击任意地方就会多出这俩个选项。第一个是图形化的界面emmm我没怎么用。第二个就是像CMD那样的窗口,不过有五颜六色的黑!!

环境部署到这里就差不多了。假如第一次安装的话,使用一下命令就能建立你的第一个项目了
第一步:
npm install -g @angular/cli
第二步:
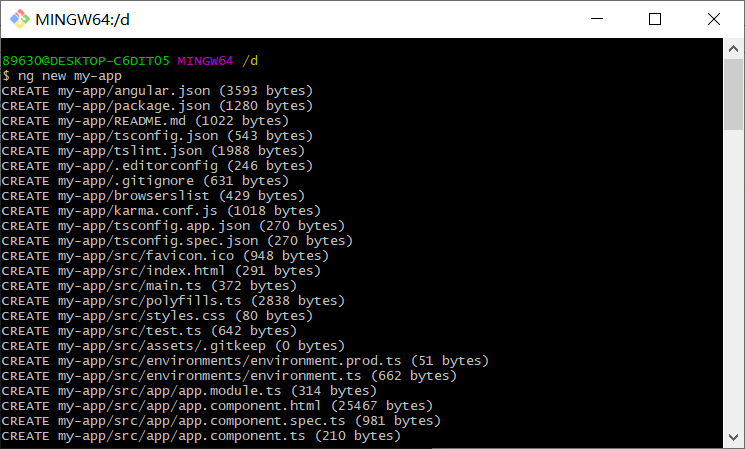
ng new my-app
这里解释一下ng 就是和angular相关的一些指令,new 就是新建一个项目,my-app就是你新建项目的名字。(这些命令很多很多,感兴趣的先自己去查一查官方的CLI命令>地址)
栗子🌰:(我直接在d盘根目录演示了,实际情况请自行选择地方右键嗷)


这里要花一点时间,请耐心等待嗷。
建立完成之后就需要运行新的项目啦!
第一步:
首先要进入这个目录
cd my-app

现在你就在项目文件夹里了
第二步:
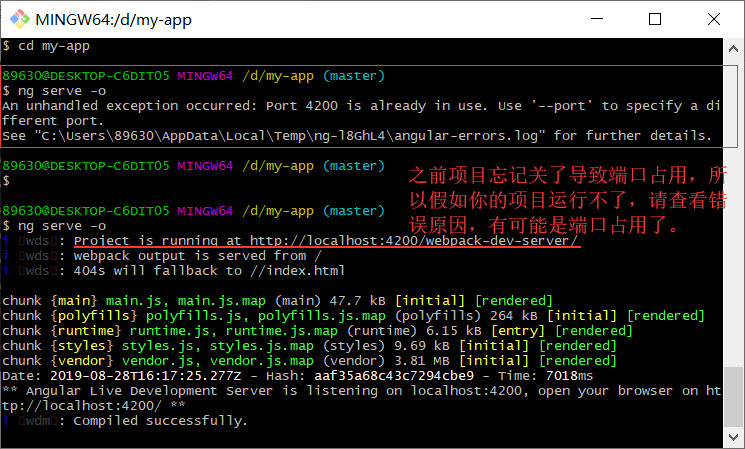
ng serve
这里就打开本地服务了,后面加 --open 或者 缩写 -o 会帮你直接打开浏览器地址栏定位到项目的站点。如下图

运行效果就如下图:

基本上是按着官方文档来着的,因为Angular更新还算是蛮快的,网上那些教程多少都有些过时了,所以还是按着官方的来,但是遇到问题的话查资料也会很麻烦,掉头发。。
然后学习Angular需要的基础知识有:
TypeScript
html、css相关的
JavaScript 这个最好了解一下,毕竟是上面TS的爸爸
然后这个typescript又和C#的语法有点像,emmm所以对于学过C#的人来说,还是蛮友好的,熟悉规则之后上手很快。
但是呢学习这些东西,不一定要把他们全部学完再开始新的内容,学到不会的再去补一下没问题的。



