Asp.net 按钮幕布遮盖效果实现方式
Asp.net button按钮点击后想要实现幕布效果来等待服务器端执行完成,这种需求虽说看起来很简单,但真实做起来并不是那么简单,涉及了很多细节点,而对于深入理解asp.net button生命周期的人来说自然不用多费周折。本人在完成此功能的时候想到了很多办法,下面将我解决此问题的过程一一分享。申明一下,做这种需求时项目已经接近尾声,因为是基于SharePoint 2007的项目(坑爹之处也在此了),而且整个项目并没有涉及到WCF或者Web Service的服务或者是handle,我更不可能为了这一点功能直接去更改项目的结构,通过javascript去用ajax来实现。所以蛋疼的一幕幕出来了。
1. 我尝试过用在button_click时间中注册javascript.尝试失败
在前端asp页面中我定义了一个幕布层div,并且写了一个控制这个幕布层显示和消失的javascript函数, 想着当执行button_click事件时,我用
Page.ClientScript.RegisterStartupScript(Page.GetType(), (new Guid()).ToString(), script)方式调用前台幕布控制的javascript,也就是在Click事件最开始时调用幕布显示的javascript,在Click事件结束后调用幕布消失的javascript,看起来都合情合理,其实不然。
这样做,当点击asp.net button按钮时总是会出现幕布效果,并且幕布不会消失除非刷新页面。我查看了浏览器加载完成后的source文件,在form结束标签之前,只有第一次注册的javascript,也就是通过asp.net button向页面注册javascript只会注册一次,所以用这种方法想再click事件中执行两次javascript是不可行的。
2. 我也尝试过换另外一种思路解决,也就是当用户点击按钮后,按钮不可用,直到服务器执行完毕,按钮再次可用,通过这种方式来等待服务器执行后台代码,防止在服务器执行过程中用户多次点击按钮造成多次提交数据。
想实现上述,我又尝试了两种方式,
一种是在Click 事件中指定button.Enable=false,在执行完所有的操作后执行button.Enable=true,这种方式也不行,因为button的click事件已经执行了,再对这个button设置Enable是无效的。
第二种方式是通过javascript控制。
在button中绑定一个ClientClick事件,指向javascript 函数,这个函数用来控制asp.net button的Enable,控制的方法如下:
下面是设置asp.net button不可用
var btn = document.getElementById("btn");
btn.setAttribute("disabled", "disabled");
设置button可用:
btn.removeAttribute("disabled");
这种方式也不可行,当设置了button不可用时,button的服务器端click事件就不会执行了。
但是按照这种思路,我们还是可以找到最后解决方法的。
3. 最后可实现的解决方案
首先我在aspx页面中定义了一个幕布div,如下:
#shade { width: 400px; height: 300px; background-color: Gray; z-index: 999; left: 0px; top: 0px; position: absolute; -moz-opacity: 0.9; /*Firefox*/ opacity: 0.9; /*Opera*/ filter: alpha(opacity=90); /*IE*/ display: none; } <div id="shade"> </div>
当然你也可以在shade中添加一些类似于正在加载的图片。
再创建一个javascript函数
function shade() { var sha = document.getElementById("shade"); sha.style.display = "block"; }
好了再定义asp.net button
<asp:Button ID="btn" runat="server" Text="Button" OnClientClick=" shade()" />
Button的Click事件注册在后台,Click事件里面的也方法不用做任何更改。
这种方式最后的实现效果是,当用户点击button就会出现幕布遮盖效果,等待服务器端执行完毕,在这期间用户不能做任何操作,比如再次点击,当服务器端执行完成,幕布就会消失。
这里并没有写任何javascript来使幕布遮盖消失,为什么当服务器执行完毕后幕布遮盖会消失呢?
原因是因为button的click 事件执行完毕后页面会回发,重新加载页面会使得#shade的display:none。
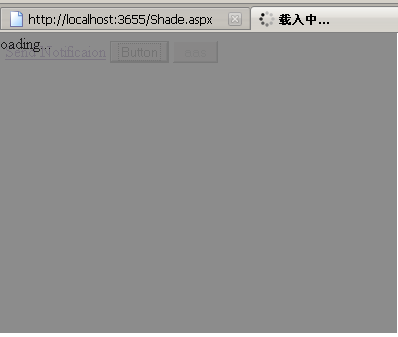
简单的效果实例图(只作简单的效果演示):