Day12 CSS定位属性
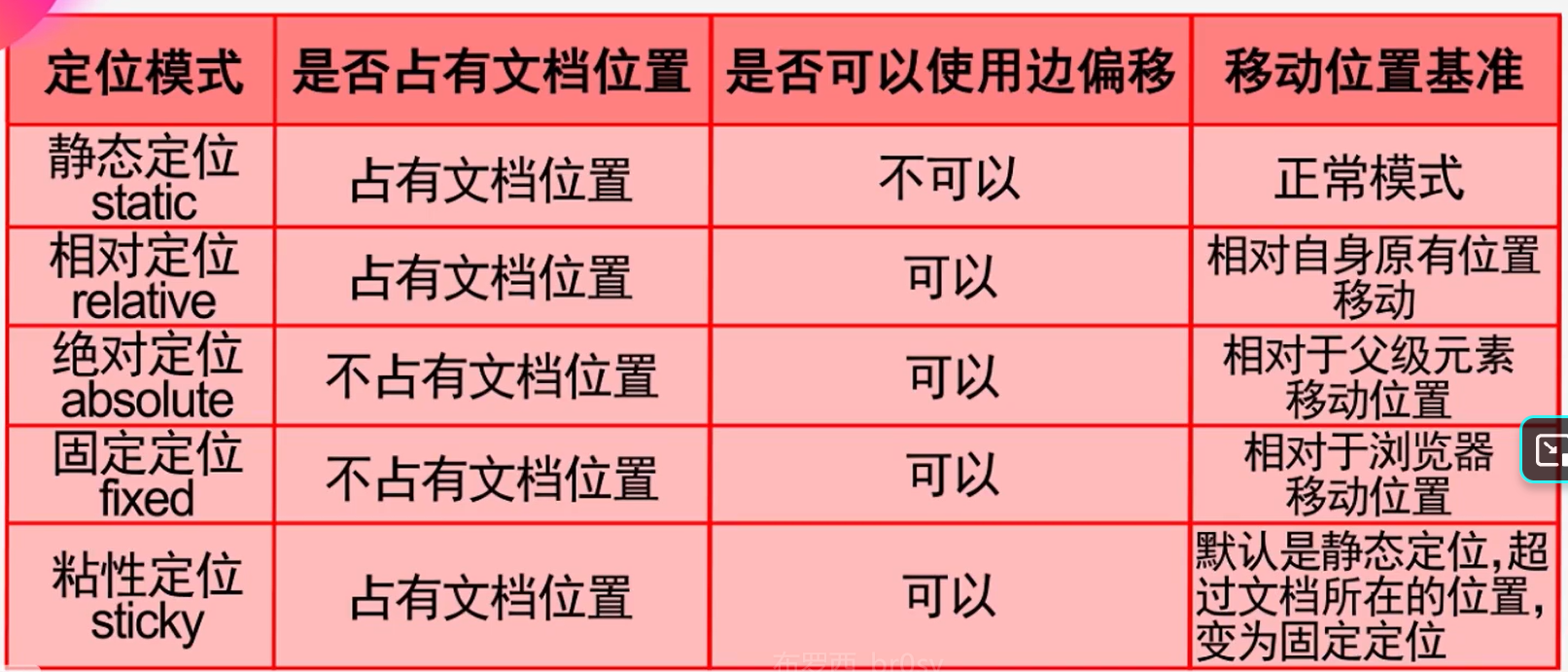
CSS各种定位属性:

使用 position 属性进行修改.
静态定位:
默认定位方式.
position: static;
相对定位:
布局中会占用文档空间,
position: relative;
top: 20px;
left: 20px;
后面这个 top 和 left 是相对于自身原有位置移动.
会覆盖在 static 定位上面
(还有 right 和 bottom)
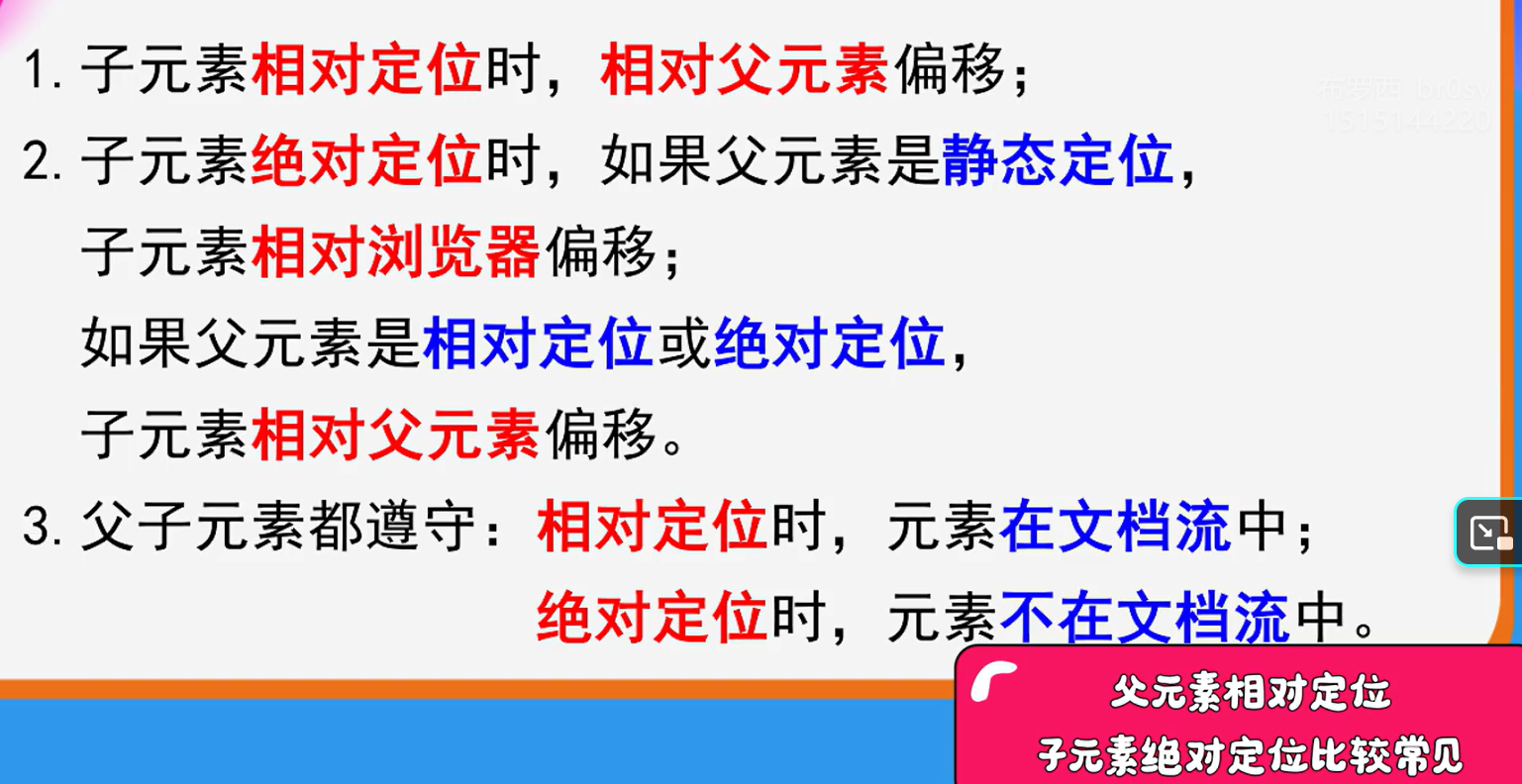
绝对定位:
浮于其他元素上方,可实现层叠,被固定在一个绝对的位置,相对于父级元素移动
不会随着滚轮移动.
position: absolute;
top: 20px;
right: 120px;
固定定位:
浮于其他元素上方,会随着网页滚轮移动(比如广告就是这样)
position: fixed;
top: 20px;
left: 100px;
粘性定位:
在文档所在位置时,和静态定位没有区别,当超出文档所在位置时会变成固定定位.
positon: sticky;
top: 20px;
left: 20px;
特殊:

两种隐藏元素的方法:
display: none; //不会占用文档空间
visibility: hidden; //默认为 visible,元素仍然存在且会占用空间.
display: none; 时元素是无法被选中的,即无法使用 hover 伪类选择器.
要用其他伪类选择器来选中:(如下 .mask 的 display: none;)
.photo:hover .mask {
display: block;
}
此时我们就选中 .photo 来使 .mask 显示出来.
z-index属性:(改变层叠优先级)
我们的定位方式会产生层叠的效果,此时我们在 style 中定义的 CSS 样式的先后顺序就决定了元素在浏览器中的先后关系,即先定义的在上方.
当然我们可以通过 z-index 属性来改变元素的显示顺序.
z-index: 100; 数字越大说明优先级越高,越会显示在上方.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!