PPT制作手机滑动效果
原文链接:
https://www.toutiao.com/i6495341287196066317/
我们添加一个手机图片

选择"插入"选项卡,插入两条直线,如下图所示。插入直线的时候按住Shift,绘制直线效果会直一点。

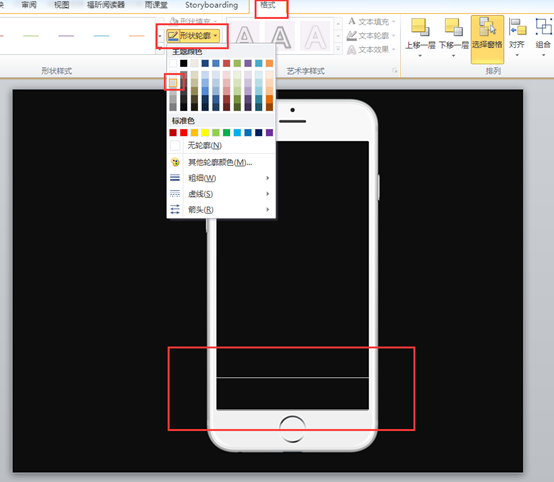
将直线轮廓颜色设置为白色

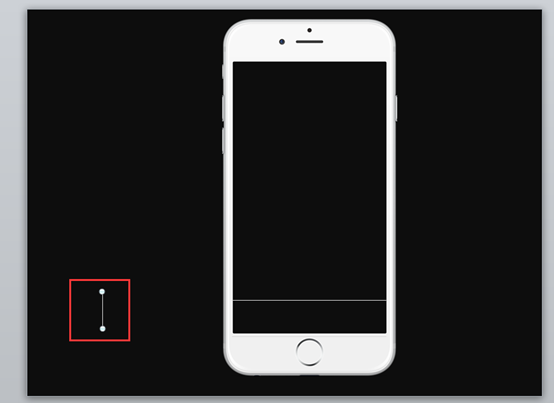
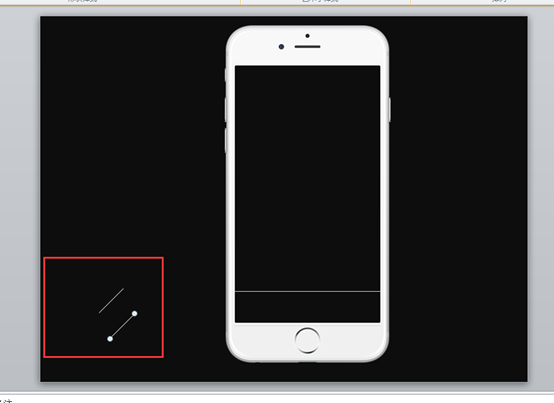
我们再插入一条直线,白色轮廓

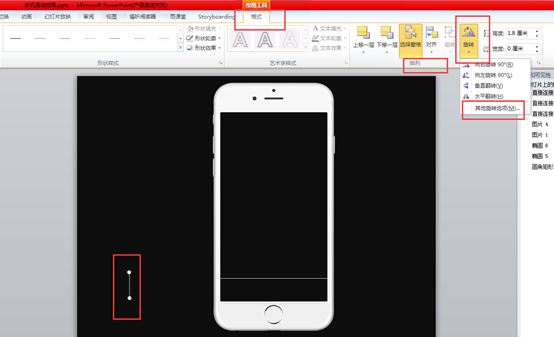
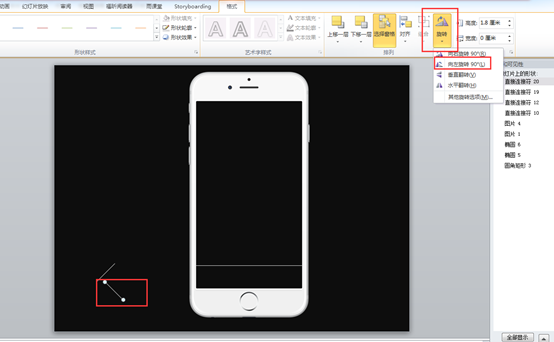
选择"格式"选项卡,"排列"功能组,"旋转"按钮,下拉列表"其它旋转选项"

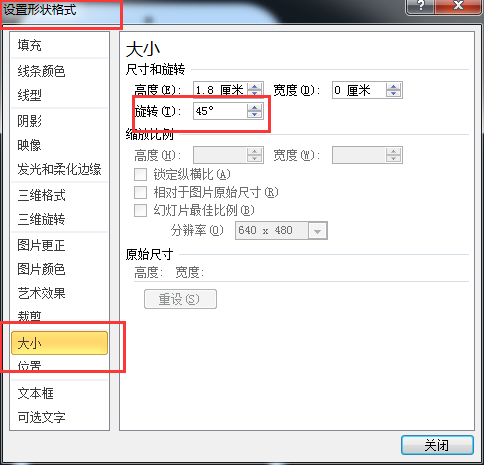
我们填入旋转数值:45°

选择"直线",按住Ctrl键,拖动鼠标复制一条直线

将复制的"直线"向左旋转90°

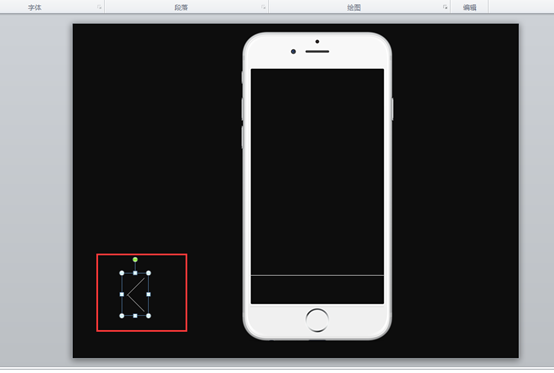
将两条直线调整位置,按住Ctrl+G组合到一起

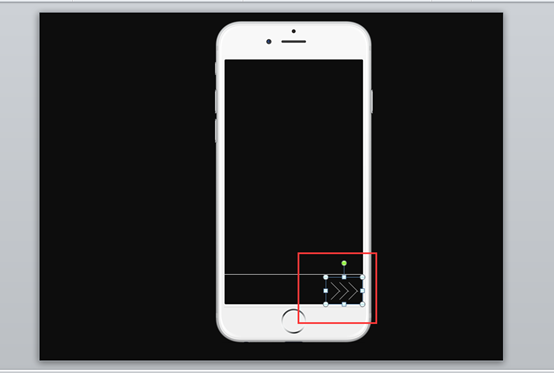
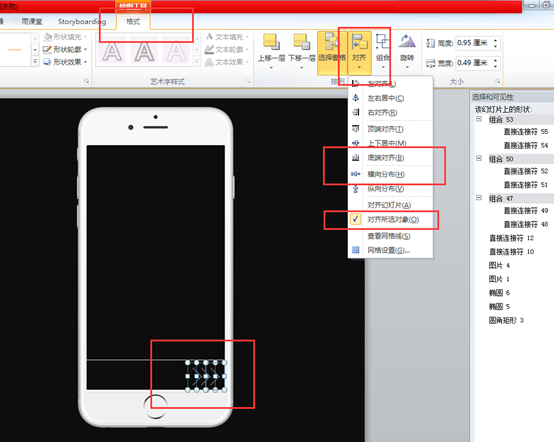
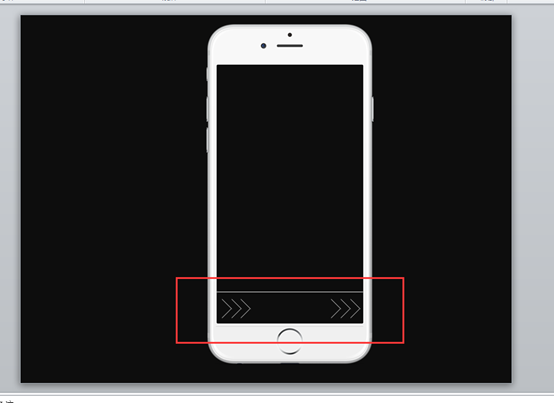
复制多个形状,调整位置和大小到下图位置

将各个形状对齐,选择"横向分布、底端对齐"

按住Ctrl+G组合在一起,同时复制一份,让两个形状"底端对齐"。

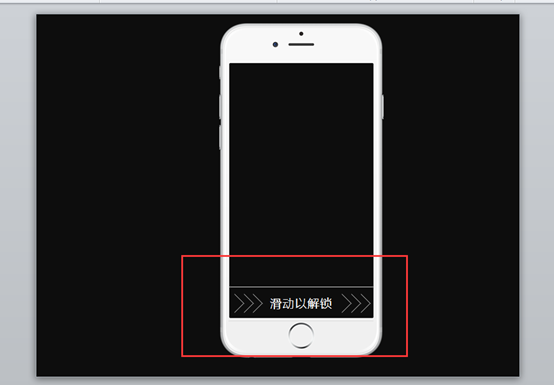
我们插入一个文本框,输入"滑动以解锁"、"方正兰亭超细黑简体"、"白色"、"加粗"。

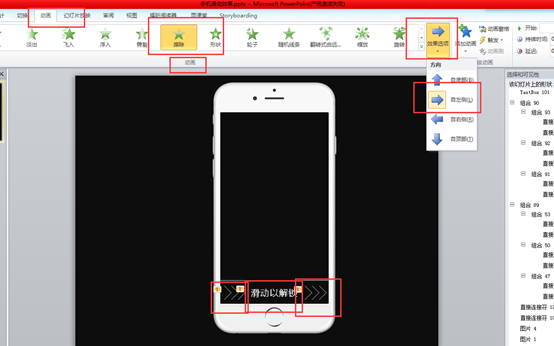
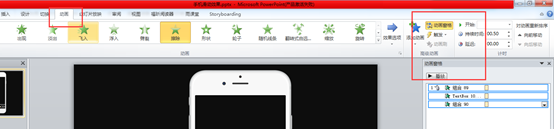
我们选择两个形状和文本框三个元素,添加"擦除"动画,设置"自左侧"

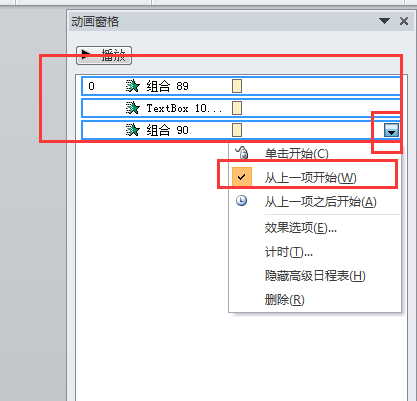
将"动画窗格"打开

将三个内容均设置为"从上一项开始"

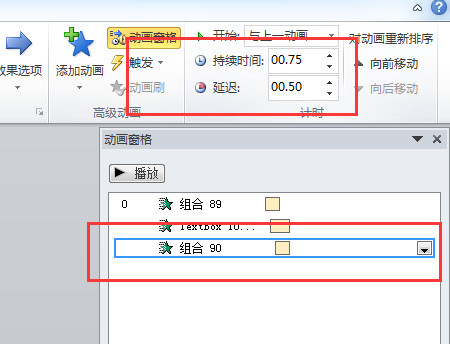
左边的形状,持续时间为0.75

中间的文本框,持续时间为2.00,延迟为0.25

最右边的形状,持续时间为0.75,延迟为0.50

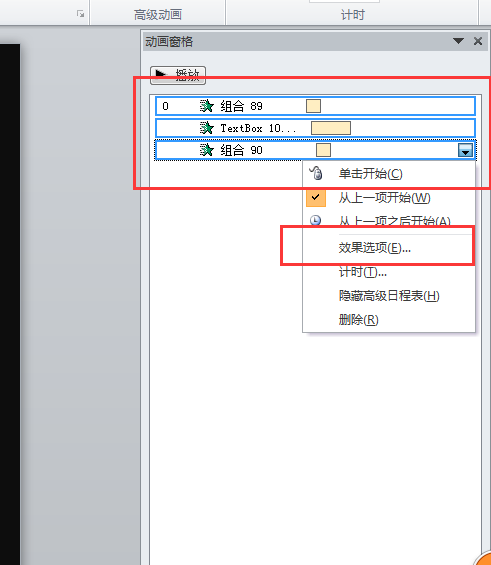
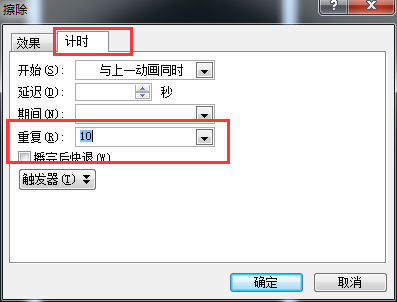
按住Shift选择三个内容,在小三角下拉列表中选择"效果选项"

"计时"选项卡,重复"10"次

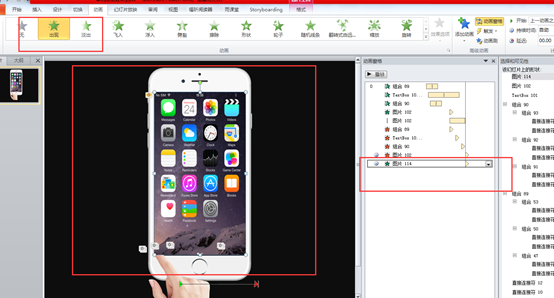
插入一张图片,添加"出现"动画,延迟时间为3.00

再给"手图片"添加一个自左向右的直线动画。

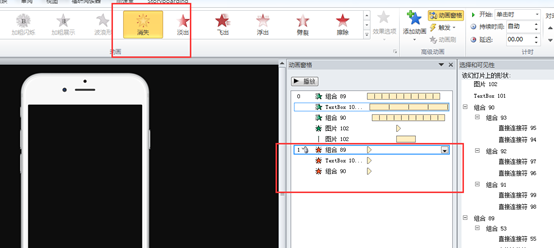
我们继续给"滑动的两个形状和文本框"加一个"消失"的动画

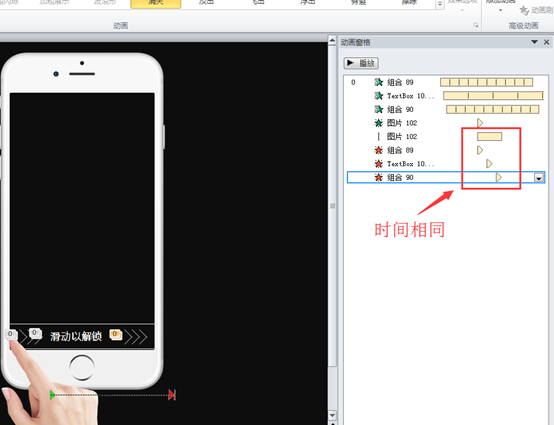
我们之后加的"消失"动画,在开始是"从上一项开始",延迟时间上,和"手图片直线动画"的总时间相同,所以我们调节

最后"手直线图片"添加"消失"动画,"从上一项之后开始"之前的延迟时间或者重复次数可以根据个人完成情况调节下。
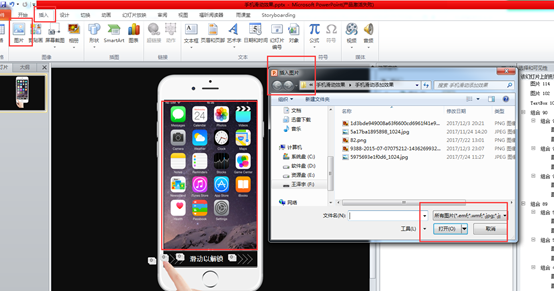
我们再插入一张桌面图片

我们添加一个"出现"的动画,"从上一项之后开始"

最终效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构