PPT2010制作充电动画
原文:
https://www.toutiao.com/i6492264647318569486/
启动PPT2010,新建一张空白幻灯片

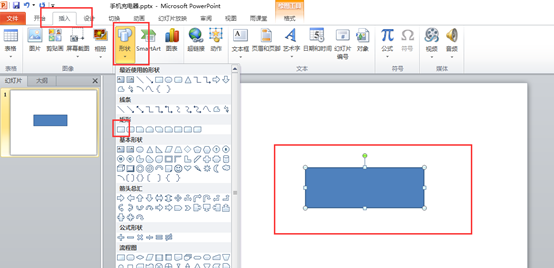
选择"插入"选项卡,"插图"功能组,"形状"按钮,插入一个矩形。

选中矩形,矩形出现巴哥白色圆点,同时出现"格式"选项卡。

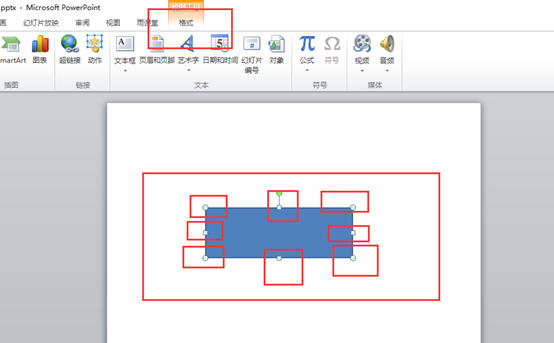
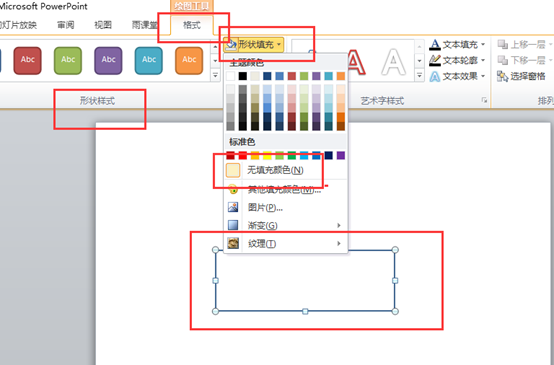
选择"格式"选项卡,"形状样式"功能组,"形状填充"按钮,选择"无填充颜色"命令。

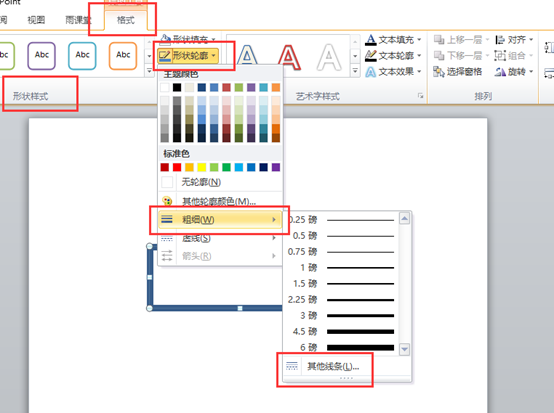
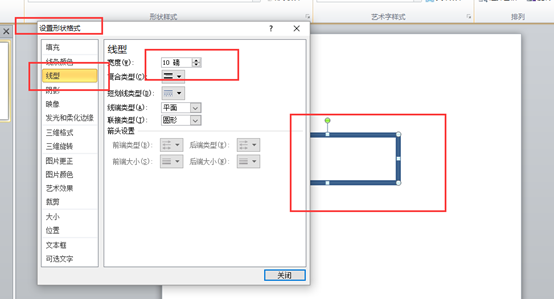
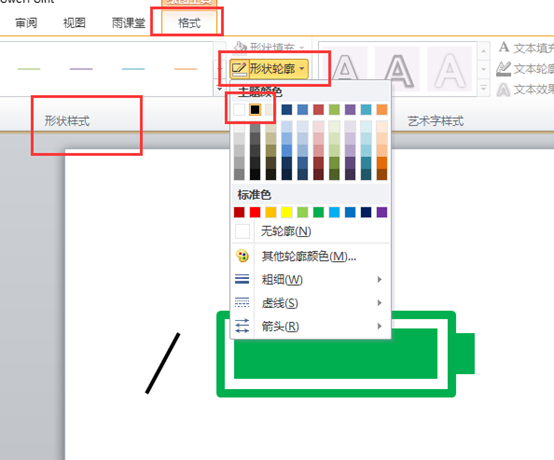
选择"格式"选项卡,"形状样式"功能组,"形状轮廓"按钮,选择"其他线条"命令。

打开"设置形状格式","线性"选项卡,宽度设为10磅。

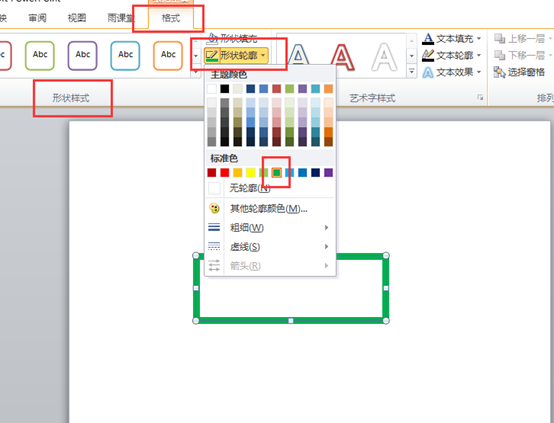
选择"格式"选项卡,"形状样式"功能组,"形状轮廓"按钮,选择绿色。

使用同样的方式再插入一个矩形。

用同样的方法,选择"蓝色矩形",在"格式"选项卡,"形状样式"功能组,"形状填充"按钮,下拉列表,选择绿色。

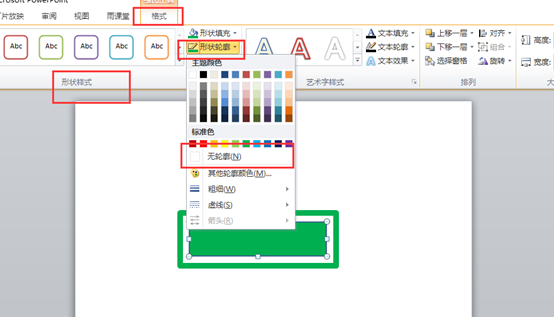
选择"格式"选项卡,"形状样式"功能组,"形状轮廓"按钮,选择无轮廓。

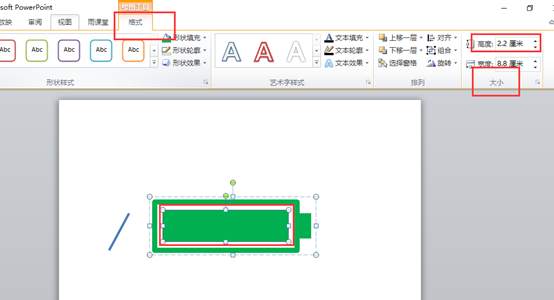
再插入个矩形,如图设置,绿色无轮廓。

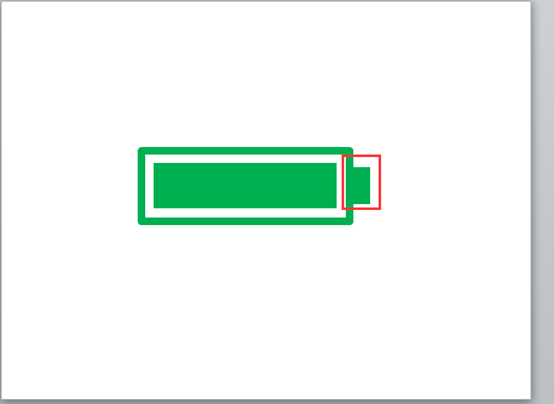
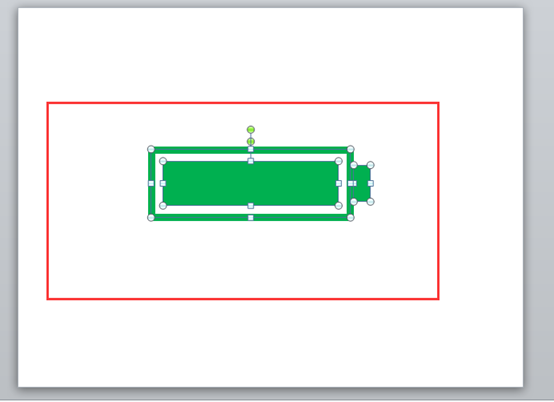
按住Ctrl键,鼠标左键分别点击我们绘制的三个矩形,出现如图效果。

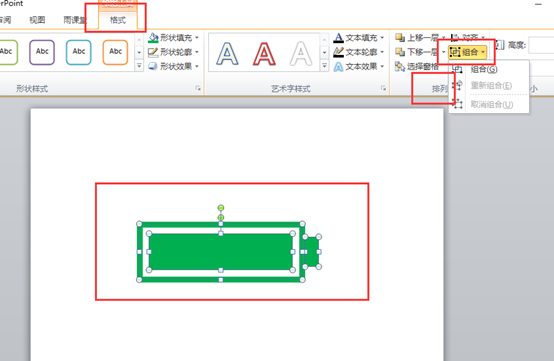
选择"格式"选项卡,"排列"功能组,"组合"按钮,下拉列表选择"组合"。

此时我们绘制的三个图形成为了一个图形,我们可以选择同一进行移动。

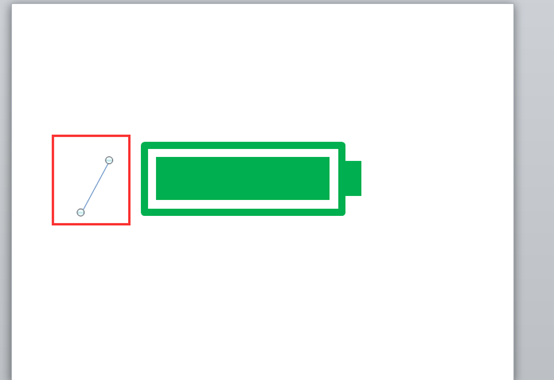
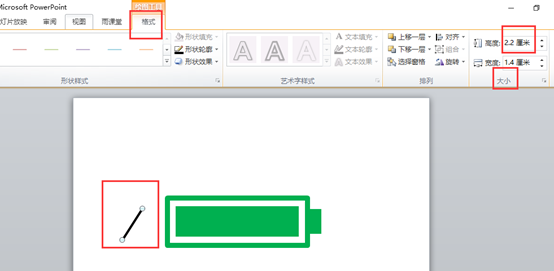
我们利用"插入"形状的方式,插入一条直线,效果如图。

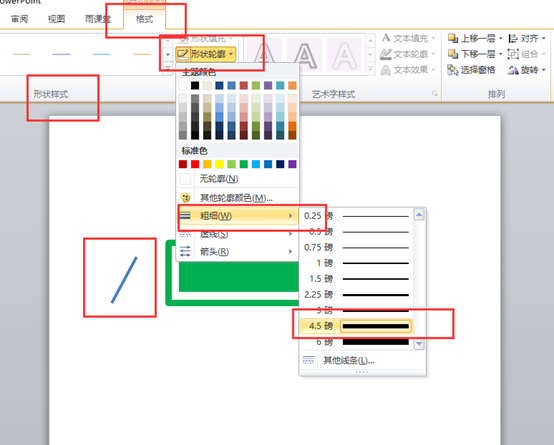
选中"直线",出现"格式"选项卡,设置线条的轮廓为4.5磅。

设置线条的颜色为黑色(参照矩形的设置颜色方式,线条没有填充颜色,只有轮廓颜色)。

点击我们之前绘制的第二个矩形,查看"矩形"的高度。

点击"直线",在"格式"选项卡,"大小"功能组,将"高度"设置为和矩形一样。

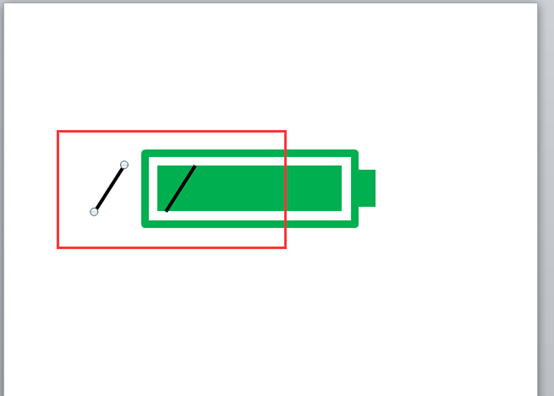
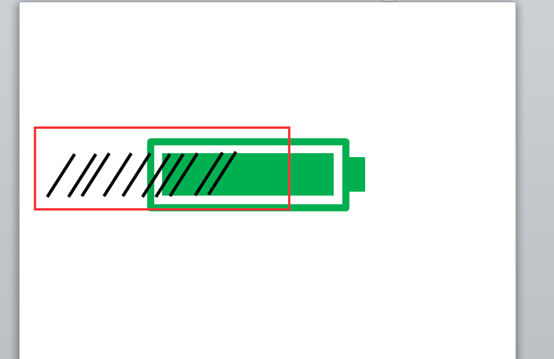
调整直线的位置,让直线不超过如图所示的位置,保证线条在第二个矩形内。

选择"直线",按住Ctrl键,再按住鼠标左键,同时向左拖动鼠标,会复制出一条直线。

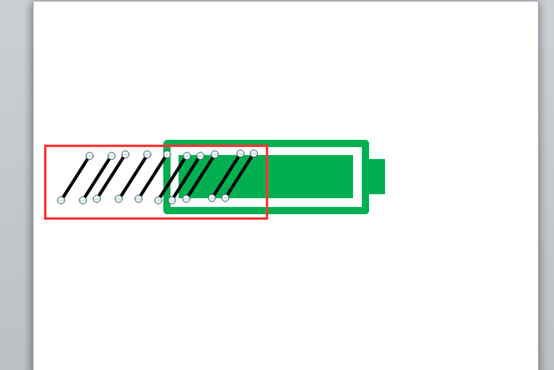
按照相同的方式复制十条线。

选中十条线。

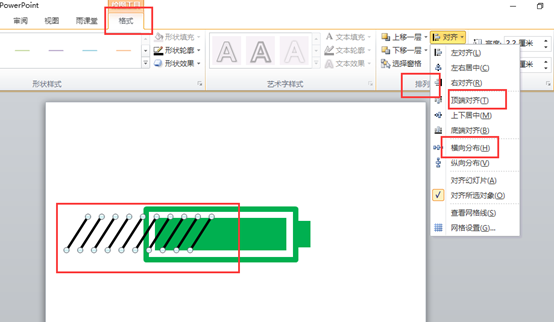
选中"格式"选项卡,"排列"功能组,"对齐"按钮,下拉列表分别选择"顶端对齐"、"横向分布",这样直线就显的对齐了。

然后选中所有直线,按Ctrl+G,组合所有图形(可以对比之前的组合方式,这种方式较为简单)。

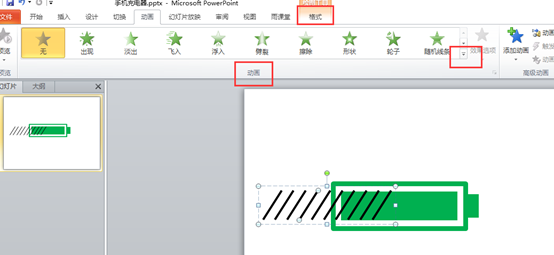
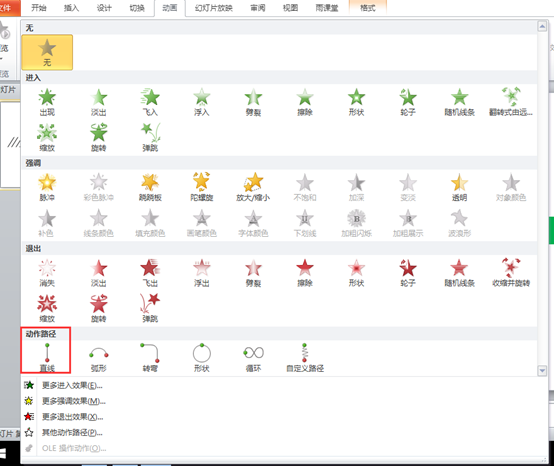
选择"组合的直线","动画"选项卡,"动画"功能组,"其它"按钮。

选择"直线"

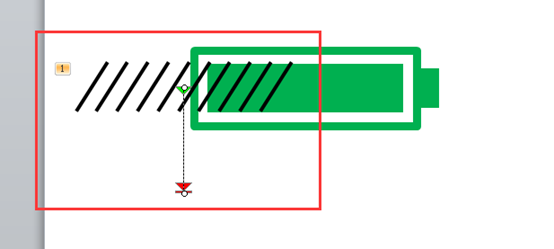
出现如下效果:

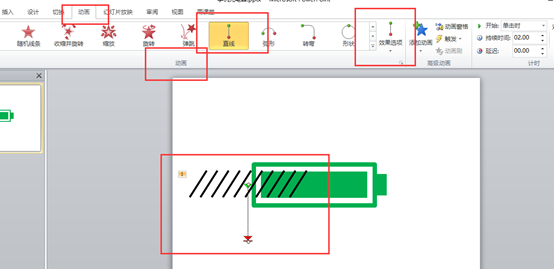
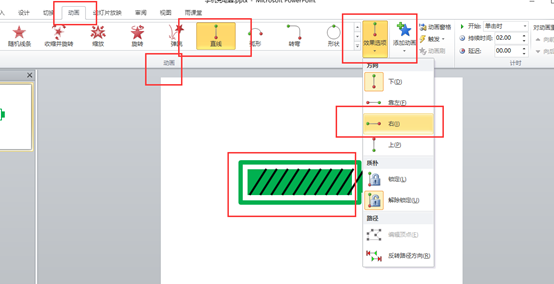
选择"动画"选项卡,"动画"功能组,"效果选项"按钮。

下拉列表效果选项为向右。

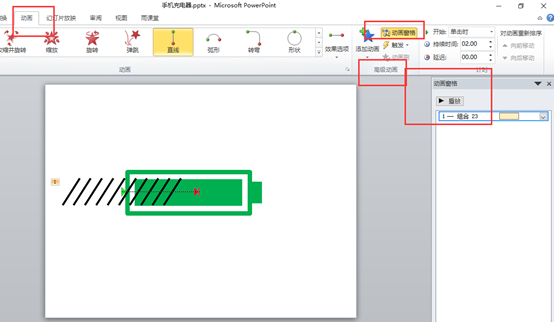
选择"动画"选项卡,"高级动画"功能组,"动画窗格"按钮,在右边出现动画窗格。

在"动画窗格"中,选择"组合"右边的小下拉按钮,选择"从下一项开始"。

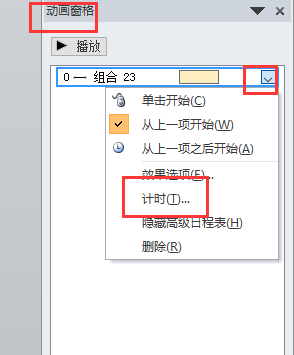
在选择"动画窗格",选择"计时"菜单项

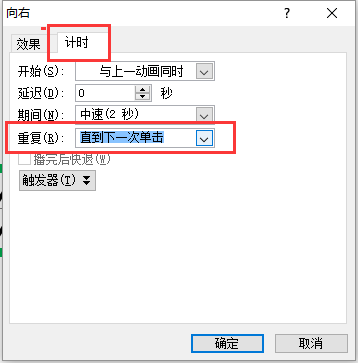
在出现的对话框中,选择"计时"选项卡,选择"重复"为"直到下一次单击"

选择"效果"选项卡,平滑开始和平滑结束为0秒。

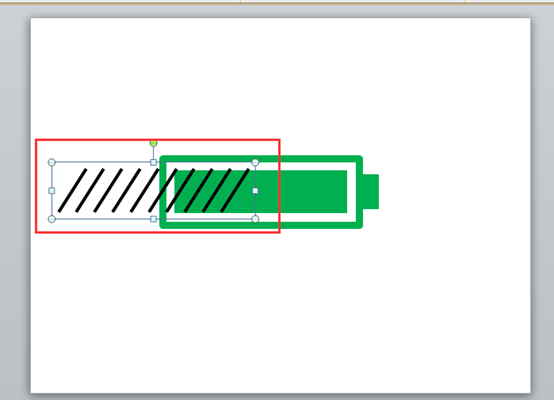
通过鼠标选择直线,调整直线的布局,主要是为了让直线的宽一点。

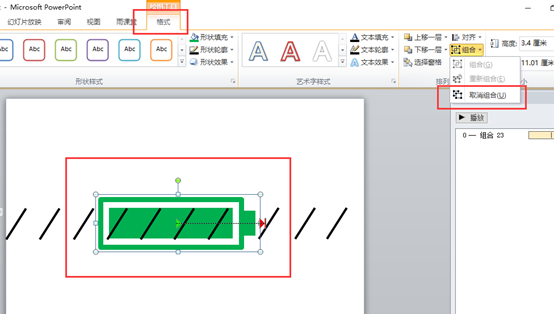
之前我们组合过三个矩形,是为了给大家演示组合,现在我们将三个矩形拆分。选择"矩形",在"格式"选项卡,"组合"按钮下来列表中取消组合。

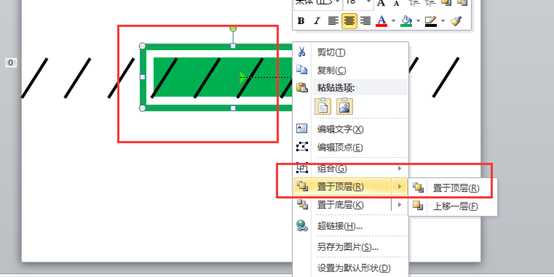
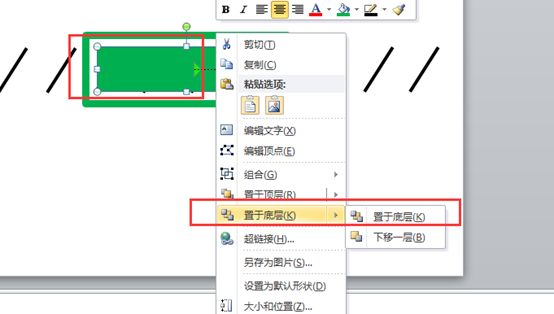
现在我们将形状叠放次序更改,注意前后顺序,第一个,选择"外边框矩形",右键快捷菜单,选择"至于顶层"。

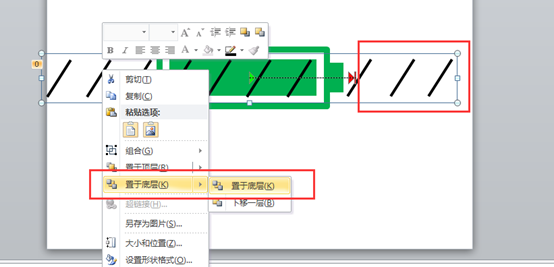
再选择"组合的直线",右键快捷菜单,选择"置于底层"。

再选择"中间的矩形",右键快捷菜单,"置于底层"

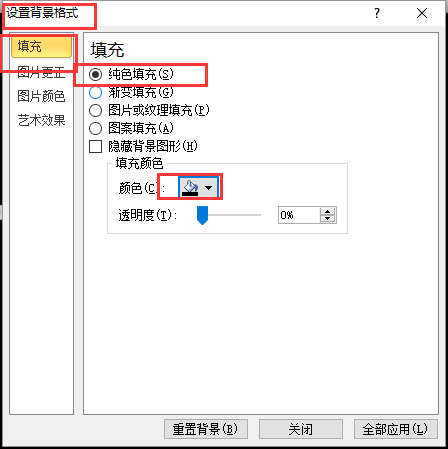
点击幻灯片空白位置,鼠标右键,出现快捷菜单,选择"设置背景格式"。

出现"设置背景格式"对话框,选择"填充"选项卡,选择"纯色填充",选择黑色背景。

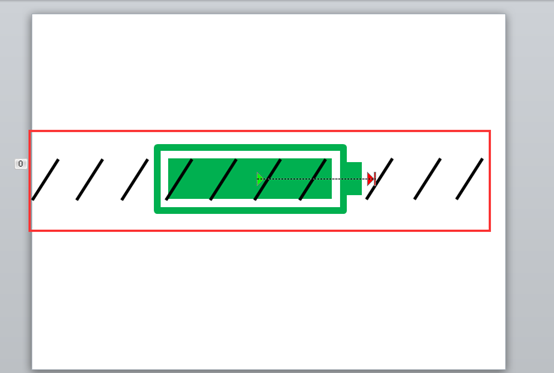
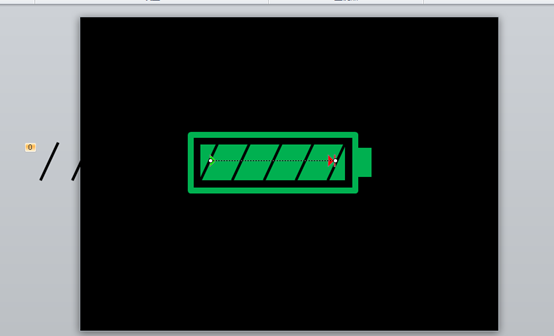
幻灯片效果如下:

接下来调整动画路径,保证直线的起始动画和结束动画位置一致。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构