解决element-ui el-select数据过大方案
一、背景
项目中需要用到el-select选择医院,全国医院数据量非常大,通过API读取数据页面直接卡死。
二、解决方案
1、组件:el-select + vue虚拟滚动(vue-virtual-scroll-list)
2、安装:npm install vue-virtual-scroll-list --save
3、参考:
NPM地址:https://www.npmjs.com/package/vue-virtual-scroll-list
官网地址:https://tangbc.github.io/vue-virtual-scroll-list/#/
三:参考代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 | ###create.vue<br><template> <div> <el-form ref="dataForm" :model="form" :rules="rules" label-width="0px"> <el-descriptions :column="3" border> <el-descriptions-item labelStyle="width: 13%" contentStyle="width: 20%"> <template slot="label"><span class="red">*</span> 医院</template> <el-form-item label="" prop="hospital_id"> <el-select @change="changeValue" remote :remote-method="getListHospital" :loading="loading" v-model="form.hospital_id" :placeholder="'请输入医院'" size="small" filterable clearable> <virtual-list style="height: 150px; overflow-y: auto;" :data-key="'id'" :data-sources="hospitalData" :data-component="itemComponent" /> </el-select> </el-form-item> </el-descriptions-item> </el-descriptions> </el-form> </div></template><script>import {allHospital, listHospital} from "@/api/system/hospital";import Item from "./item";import VirtualList from 'vue-virtual-scroll-list'export default { props: ["rowData", "dialogStatus"], components: { VirtualList, }, data() { return { itemComponent: Item, hospitalData: [], loading: false, }; }, created() { if (this.dialogStatus === "update" || this.dialogStatus === "detail") { this.form = {...this.rowData}; this.getAllHospital(); } }, methods: { changeValue(id) { if (id) { let item = this.hospitalData.find(item => item.id === id); this.form.hospital_name = item.hospital } }, /** * 获取医院列表 */ getAllHospital() { if (this.form.hospital_id !== '') { let param = { id: this.form.hospital_id, field:"id,hospital" }; allHospital(param).then((res) => { if (res.code === 200) { this.hospitalData = res.data; } }); } }, getListHospital(query) { if (query !== '') { this.loading = true; setTimeout(() => { this.loading = false; let param = { hospital: query, pageSize: 100, field:"id,hospital" }; listHospital(param).then((res) => { if (res.code === 200) { this.hospitalData = res.data.data; } }); }, 200); } }, },};</script><br><br><br><br>###item.vue<template><br> <el-option :label="source.hospital" :value="source.id"></el-option><br></template><br><br><script><br>export default {<br> name: 'item-component',<br> props: {<br> index: { // index of current item<br> type: Number<br> },<br> source: { // here is: {uid: 'unique_1', text: 'abc'}<br> type: Object,<br> default() {<br> return {}<br> }<br> }<br> }<br>}<br></script> |
四:解决样式
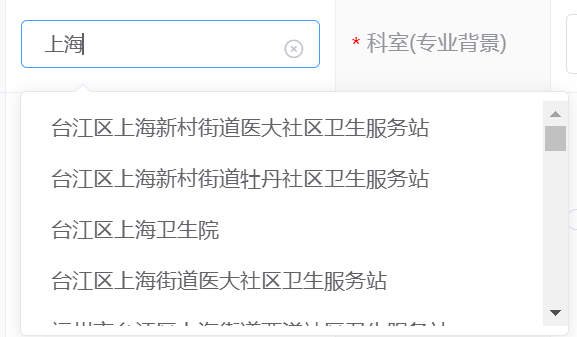
1、支持el-select一切属性,利用select远程搜索,解决大数据查找问题






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· 2分钟学会 DeepSeek API,竟然比官方更好用!
· .NET 使用 DeepSeek R1 开发智能 AI 客户端
· DeepSeek本地性能调优
· autohue.js:让你的图片和背景融为一体,绝了!