vue打包体积优化
一、webpack-bundle-analyzer工具
1、安装
终端运行命令,根据包管理器自行选择命令
1 2 3 4 5 | #npmnpm install --save-dev webpack-bundle-analyzer#yarnyard add -D webpack-bundle-analyzer |
2、代码引入
将代码引入到vue.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPluginmodule.exports={ configureWebpack:{ plugins:[ new BundleAnalyzerPlugin() ] }, publicPath:process.env.NODE_ENV === "production" ? "/":"/", devServer:{ host:'localhost', port:port, open:true, }, } |
3、命令
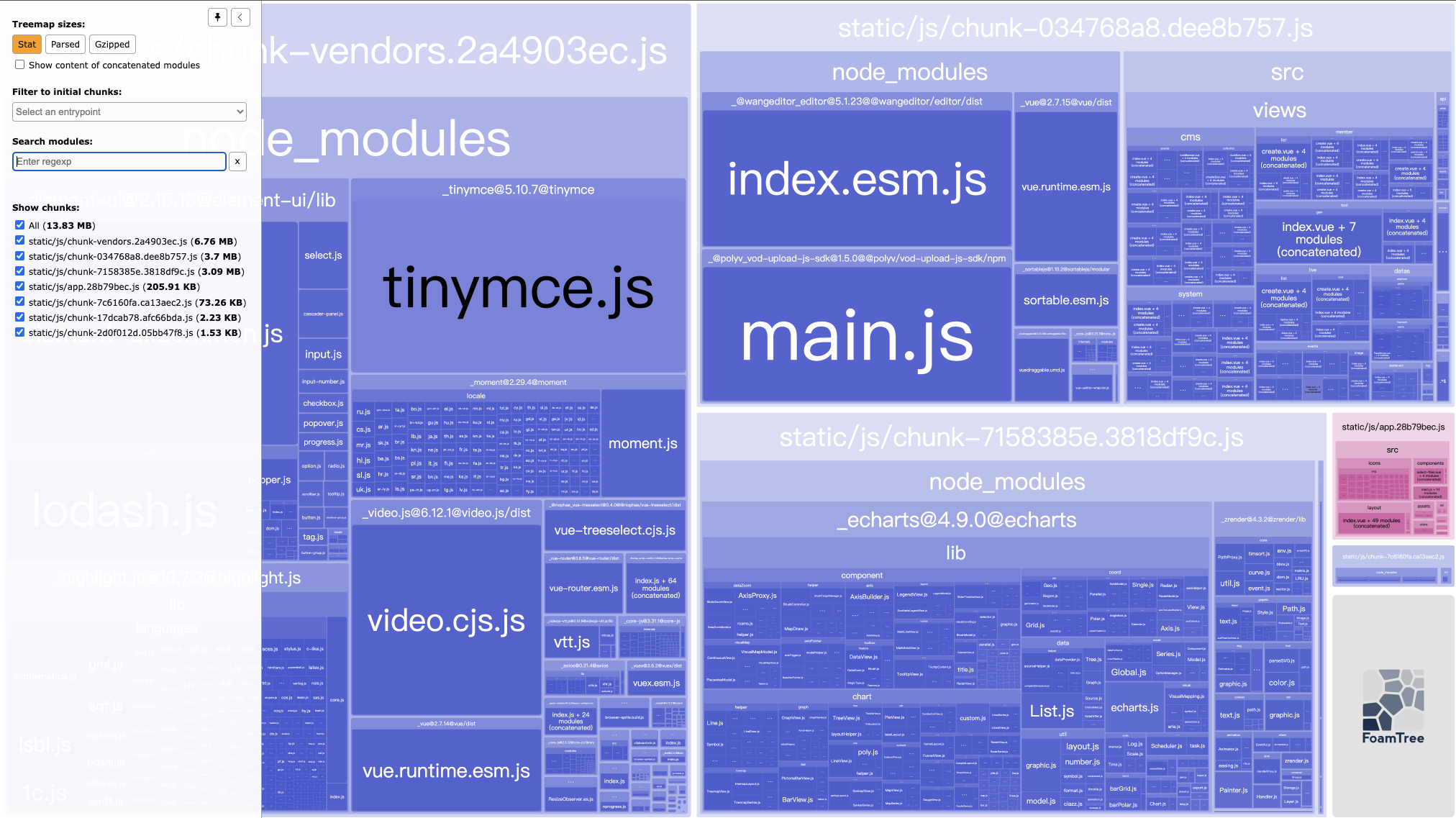
引入完成执行 npm run build --report 命令,命令执行完会自动打开浏览器页面,如图:
start:打包之前输出文件大小
prased:打包之后输出文件大小
gizppen:开启gzip压缩后输出文件大小

4、减小打包体积,删除多余包
1 2 3 4 5 | #删除多余包 npm uninstall [包名]#例npm uninstall tinymce |
5、常见问题
报错: npm error:Maximum call stack size exceeded
删除 node_module,执行命令:npm cache clean --force , npm install ,在执行命令前可以把package.json中的tinymce删除。
二、babel-plugin-component工具
1、安装
终端运行命令
1 2 | #npmnpm install babel-plugin-component -D |
2、代码引入
将代码引入到babel.config.js,以ElementUi 为例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | module.exports = { presets: [ ["@babel/preset-env", { "modules": false }] ], "plugins": [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ]} |
3、命令
执行打包命令,查看体积 npm run build --report
三、compression-webpack-plugin工具(gzip压缩代码)
1、安装
终端运行命令
1 2 | #npmnpm install compression-webpack-plugin -D |
2、代码引入
将代码引入到vue.config.js
1 2 3 4 5 6 7 8 9 | const CompressionWebpackPlugin = require('compression-webpack-plugin')module.exports = { chainWebpack: config => { // 对超过10kb的文件gzip压缩 config.plugin('compressionPlugin').use( new CompressionWebpackPlugin({ test: /\.(js|css|html)$/,// 匹配文件名 threshold: 10240, }) ) }<br>} |
3、命令
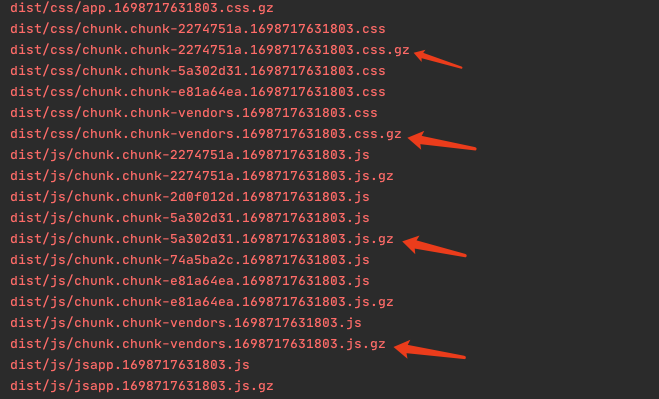
执行打包命令,查看打包文件,npm run build,产生压缩文件既开启成功

4、nginx配置
服务端开启gzip功能,加入代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | server{ //开启和关闭gzip模式 gzip on; //gizp压缩起点,文件大于2k才进行压缩;设置允许压缩的页面最小字节数,页面字节数从header头得content-length中进行获取。 默认值是0,不管页面多大都压缩。建议设置成大于2k的字节数,小于2k可能会越压越大。 gzip_min_length 2k; // 设置压缩所需要的缓冲区大小,以4k为单位,如果文件为7k则申请2*4k的缓冲区 gzip_buffers 4 16k; // 设置gzip压缩针对的HTTP协议版本 gzip_http_version 1.0; // gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间 gzip_comp_level 2; //进行压缩的文件类型 gzip_types text/plain application/javascript text/css application/xml; // 是否在http header中添加Vary: Accept-Encoding,建议开启 gzip_vary on;} |
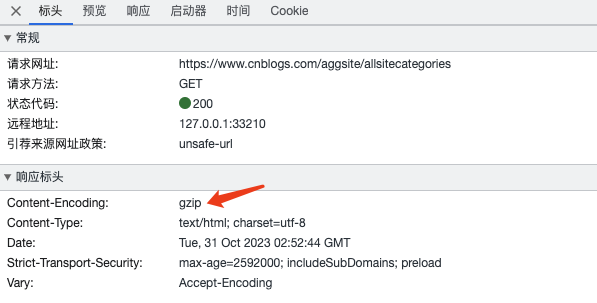
5、发布资源,检测gzip是否开启成功

可借用工具检测:链接
6、常见问题
报错:Cannot read property ‘tapPromise’ of undefined ,compression-webpack-plugin版本问题,不可以使用最新版本,需指定版本下载
1 2 3 4 5 | #先执行卸载命令npm uninstall compression-webpack-plugin#执行安装命令npm i compression-webpack-plugin@6.1.1 |
四、清除console日志
1、安装
终端运行命令
1 2 | #npmnpm install babel-plugin-transform-remove-console --save-dev |
2、代码引入
将代码引入到babel.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // 这是项目发布阶段需要用到的bebel插件const prodPlugins = []// 如果是发布阶段,处于生产环境,就向prodPlugins数组里添加一个插件if (process.env.NODE_ENV === 'production') { prodPlugins.push('transform-remove-console')}module.exports = { presets: [ '@vue/cli-plugin-babel/preset' ], plugins: [ ...prodPlugins // 这里...展开运算符,把上面定义的prodPlugins数组里面的每一项展开添加到这个plugins数组里面 ]} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理