vue2+element封装列表,显示、隐藏列
代码实现功能如下:
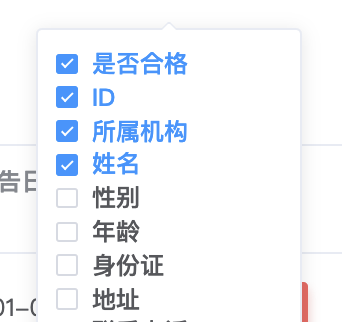
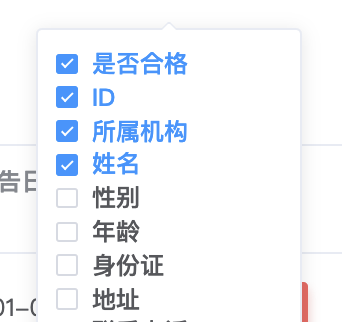
1、通过勾选列名,实现列的显示与隐藏。

2、通过拖动表格,改变列宽度。

3、通过一套界面,对不同用户进行个性化设置(需自行扩展)。
一、数据库
CREATE TABLE `fields` ( `id` int(10) NOT NULL AUTO_INCREMENT, `action_name` varchar(255) DEFAULT NULL COMMENT '控制器名称', `show_name` varchar(255) DEFAULT NULL COMMENT '显示名称', `field_name` varchar(255) DEFAULT NULL COMMENT '字段名称', `is_show` tinyint(4) DEFAULT '0' COMMENT '是否显示:0关闭,1显示', `sort` smallint(6) DEFAULT '0' COMMENT '排序', `width` varchar(255) DEFAULT NULL COMMENT '宽度', `created_at` datetime DEFAULT NULL COMMENT '创建时间', `updated_at` datetime DEFAULT NULL COMMENT '更新时间', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8 COMMENT='自定义字段';
基础数据库设计如上,可以根据系统需求,增加user_id,对每个用户控制。
二、提供api,json格式如下
{ "code": 200, "msg": "操作成功", "data": [{ "id": 158, "member_id": 3, "action_name": "data_details", "show_name": "是否合格", "field_name": "approve", "is_show": 1, "sort": 1, "width": "70" }, { "id": 159, "member_id": 3, "action_name": "data_details", "show_name": "ID", "field_name": "screening_id", "is_show": 1, "sort": 2, "width": "230" }, { "id": 160, "member_id": 3, "action_name": "data_details", "show_name": "所属机构", "field_name": "institution_name", "is_show": 1, "sort": 3, "width": "135" }, { "id": 161, "member_id": 3, "action_name": "data_details", "show_name": "姓名", "field_name": "name", "is_show": 1, "sort": 4, "width": "77" }, { "id": 162, "member_id": 3, "action_name": "data_details", "show_name": "性别", "field_name": "sex", "is_show": 0, "sort": 5, "width": null }, { "id": 163, "member_id": 3, "action_name": "data_details", "show_name": "年龄", "field_name": "age", "is_show": 0, "sort": 6, "width": null }, { "id": 164, "member_id": 3, "action_name": "data_details", "show_name": "身份证", "field_name": "sfz", "is_show": 0, "sort": 7, "width": "119" }, { "id": 165, "member_id": 3, "action_name": "data_details", "show_name": "地址", "field_name": "addr", "is_show": 0, "sort": 8, "width": null }, { "id": 166, "member_id": 3, "action_name": "data_details", "show_name": "联系电话", "field_name": "phone", "is_show": 0, "sort": 9, "width": null }, { "id": 167, "member_id": 3, "action_name": "data_details", "show_name": "门诊号", "field_name": "mzh", "is_show": 0, "sort": 10, "width": null }, { "id": 168, "member_id": 3, "action_name": "data_details", "show_name": "住院号", "field_name": "zyh", "is_show": 0, "sort": 11, "width": null }, { "id": 169, "member_id": 3, "action_name": "data_details", "show_name": "内镜诊疗日期", "field_name": "blsy_time", "is_show": 1, "sort": 12, "width": null }, { "id": 170, "member_id": 3, "action_name": "data_details", "show_name": "对象来源", "field_name": "scdx_ly", "is_show": 0, "sort": 13, "width": null }, { "id": 171, "member_id": 3, "action_name": "data_details", "show_name": "内镜号", "field_name": "nj_num", "is_show": 0, "sort": 14, "width": null }, { "id": 172, "member_id": 3, "action_name": "data_details", "show_name": "是否无痛", "field_name": "ache", "is_show": 0, "sort": 15, "width": null }, { "id": 173, "member_id": 3, "action_name": "data_details", "show_name": "染色类别", "field_name": "dye", "is_show": 0, "sort": 16, "width": null }, { "id": 174, "member_id": 3, "action_name": "data_details", "show_name": "图像数量", "field_name": "pic_nums", "is_show": 0, "sort": 17, "width": null }, { "id": 175, "member_id": 3, "action_name": "data_details", "show_name": "是否活检", "field_name": "is_hj", "is_show": 1, "sort": 18, "width": null }, { "id": 176, "member_id": 3, "action_name": "data_details", "show_name": "Hp检测结果", "field_name": "hp", "is_show": 0, "sort": 19, "width": null }, { "id": 177, "member_id": 3, "action_name": "data_details", "show_name": "Hp检测方法", "field_name": "hpjcff", "is_show": 0, "sort": 20, "width": null }, { "id": 178, "member_id": 3, "action_name": "data_details", "show_name": "内镜诊断", "field_name": "njzd", "is_show": 1, "sort": 21, "width": "136" }, { "id": 179, "member_id": 3, "action_name": "data_details", "show_name": "内镜诊断医师", "field_name": "nj_staff", "is_show": 0, "sort": 22, "width": null }, { "id": 180, "member_id": 3, "action_name": "data_details", "show_name": "内镜审核医师", "field_name": "verify_staff", "is_show": 0, "sort": 23, "width": null }, { "id": 181, "member_id": 3, "action_name": "data_details", "show_name": "病理号", "field_name": "bl_num", "is_show": 0, "sort": 24, "width": null }, { "id": 182, "member_id": 3, "action_name": "data_details", "show_name": "病理诊断", "field_name": "blzd", "is_show": 0, "sort": 25, "width": null }, { "id": 183, "member_id": 3, "action_name": "data_details", "show_name": "最高诊断代码", "field_name": "sbw", "is_show": 1, "sort": 26, "width": null }, { "id": 184, "member_id": 3, "action_name": "data_details", "show_name": "病理诊断医师", "field_name": "blzd_staff", "is_show": 0, "sort": 27, "width": null }, { "id": 185, "member_id": 3, "action_name": "data_details", "show_name": "病理审核医师", "field_name": "blsh_staff", "is_show": 0, "sort": 28, "width": null }, { "id": 186, "member_id": 3, "action_name": "data_details", "show_name": "病理报告日期", "field_name": "blbg_time", "is_show": 1, "sort": 29, "width": null }] }
api返回数据格式如上,根据自己使用的语言实现即可。
三、前端element代码实现
<el-table :data="tableData" :height="tableHeight" @selection-change="handleSelectionChange" @header-dragend="handleHeaderDragend" border min-height="400" ref="container" style="width: 100%" > <el-table-column type="selection" width="50"></el-table-column> <el-table-column :key="index" v-for="(item, index) in field_data" :prop="item.field_name" :label="item.show_name" :width="item.width" v-if="item.is_show" > <template slot-scope="scope"> <template v-if="item.field_name == 'approve'"> <div v-if="scope.row.approve == '1'"> <el-popover placement="top-start" trigger="hover" width="100"> <p :key="errindex" style="font-size: 12px" v-for="(error, errindex) in scope.row.errors"> <span v-if="error != undefined">{{ error }}</span> </p> <div slot="reference"> <span class="is_show">不合格</span> <i class="el-icon-warning" style="padding-left: 5px; color: red"></i> </div> </el-popover> </div> <span class="is_show_n" v-if="scope.row.approve == '2'">合格</span> </template> <template v-else-if="item.field_name == 'njzd'"> <p :key="nameindex" v-for="(name, nameindex) in JSON.parse(scope.row.njzd)">{{ name }}</p> </template> <template v-else-if="item.field_name == 'is_hj'"> <span v-if="scope.row.is_hj == '否'">否</span> <span v-if="scope.row.is_hj == '是'">是</span> </template> <template v-else>{{ scope.row[item.field_name] }}</template> </template> </el-table-column> <el-table-column label="操作" width="220"> <template slot="header" slot-scope="scope"> <span>操作</span> <el-popover class="upload-demo" trigger="click" width="100"> <div :key="index" v-for="(item, index) in field_data"> <el-checkbox @change="checked=>checkBoxStatus(checked, item)" v-if="item.is_show == 1" :checked="true">{{item.show_name}} </el-checkbox> <el-checkbox @change="checked=>checkBoxStatus(checked, item)" v-else> {{item.show_name}} </el-checkbox> </div> <i class="el-icon-setting" slot="reference" style="padding-left: 10px"></i> </el-popover> </template> <template #default="scope"> <PersButton @click="handleDetails(scope.row)" label="修改" perms="muster:reporting:button:modify" size="mini" type="warning" ></PersButton> <PersButton @click="handleDel(scope.row)" label="删除" perms="muster:reporting:button:delete" size="mini" type="danger" ></PersButton> </template> </el-table-column> </el-table>
通过循环field_data字段,将每列展示出来,如果特殊处理的列,通过if判断进行改写。
四、前端js代码
export default { data() { return { field_data: [], ls: { "width": "120px", "word-break": "keep-all" }, cs: { "width": "300px", "word-break": "break-all" }, tableHeight: 400, //计算表格高度 }; }, created() { }, activated() { this.getFieldList(); this.getList(); }, mounted() { this.calHeight(); }, methods: { //获取字段列表 getFieldList() { } , // 当拖动表头改变了列的宽度的时候会触发该事件 handleHeaderDragend(newWidth, oldWidth, column, event) { if (column.property) { } }, // 当点击checkbox时改变字段显示和隐藏 checkBoxStatus(checked, row) { }, //设置table高度 calHeight() { }, //获取列表 getList() { }, //删除 handleDel: function (data) { }, //全选反选 handleSelectionChange: function (e) { } } , }




