vite+reacr 实现 web3 的 DAPP项目(1)-项目初始化
安装 React 及 Hardhat
mkdir ArtistStudio cd ArtistStudio pnpm create vite artist-studio --template react cd artist-studio npx hardhat # 剩下的默认回车
使用 React 及 Hardhat
npx hardhat node # 启动本地 hardhat 网络 # 另开命令行页面执行 npx hardhat compile # 编译 npx hardhat test --network localhost # 执行测试,在本地网络 npx hardhat run ./scripts/deploy.js --network localhost # 部署合约,在本地网络 # 运行 react 项目 npm run dev
连接钱包
/src/App.jsx
import { BrowserProvider } from 'ethers' import './App.css' function App() { const connectWallet = async () => { if (!window.ethereum) {`` alert('Please install MetaMask') return } const provider = new BrowserProvider(window.ethereum) const signer = await provider.getSigner() const address = await signer.getAddress() console.log(address) } return ( <> <button onClick={connectWallet}>Connect Wallet</button> </> ) } export default App
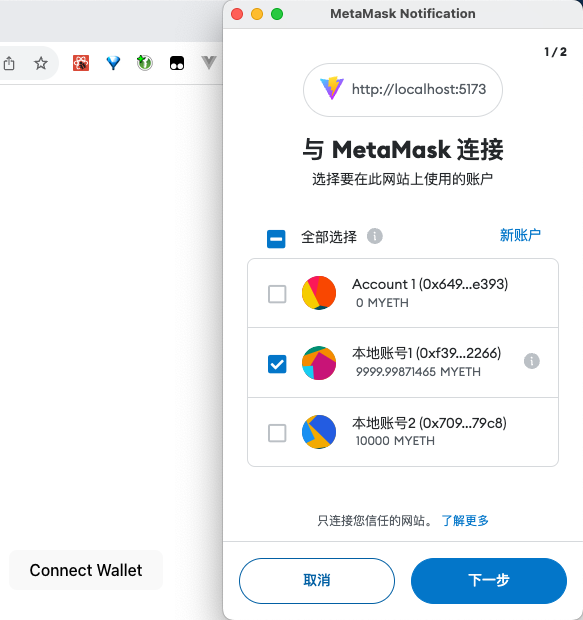
点击 Connect Wallet 后,选择账号连接






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通