React Diff 算法及性能优化
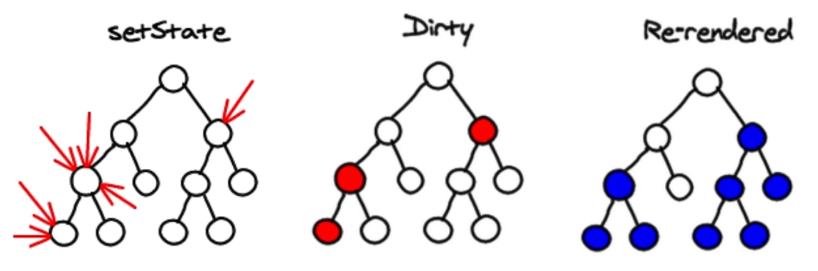
多次 setState 合并成一次 setState
setState 是异步操作,多次 setState 合并成一次 setState,减少 Diff 比对

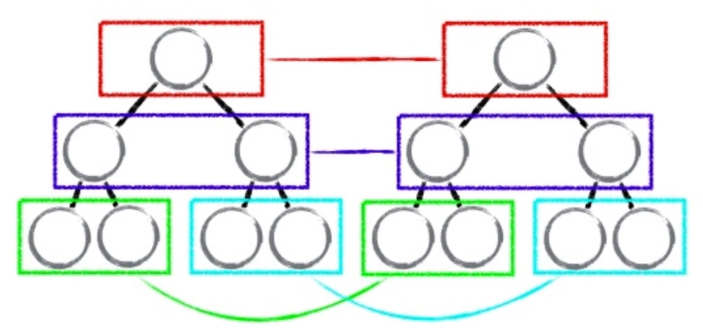
同层比对
两个虚拟 DOM 进行比对时,从上往下进行比对,如果同一层比对存在差异时就不会继续进行比对

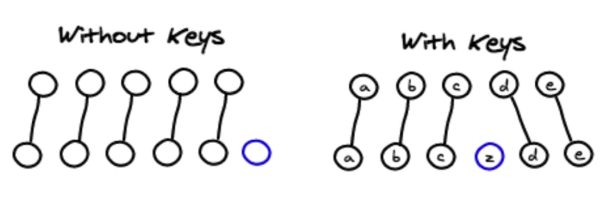
引入 key 值
引入 key 值提高比对性能,其中 key 值最好不要为 index,应该是固定、唯一的值,比如 item、id 灯

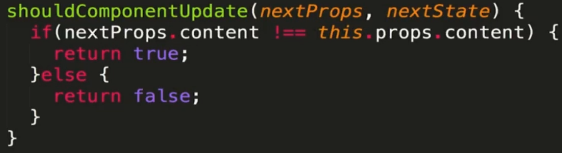
使用 shouldComponentUpdate 判断是否需要更新组件
Diff 算法默认同层存在差异时就不会继续进行比对,而是替换整个差异部分,如果子组件数据改变同样也会被替换掉,可以借助 shouldComponentUpdate 避免频繁更新