[Teaching] [Silverlight] 用 Silverlight 一起開發Kuso小遊戲《捏氣泡》- 設計人員篇
楔子
當程式人員完成遊戲的骨架後,就交給設計人員,將介面的部分一鼓作氣地製作完成吧!
我們採用的技術平台及工具如下:
1. Silverlight 4
2. Visual Studio 2010
3. Blend 4
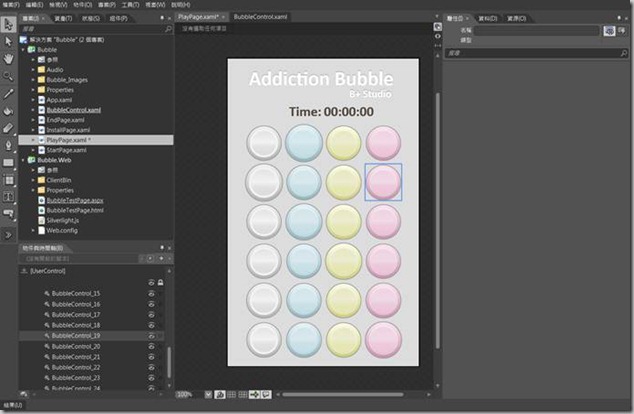
《圖說:捏氣泡最終完成圖》
在本文中,設計人員會學到下列遊戲開發上的相關技巧
l 圖形匯入
l 相依屬性&樣式的使用
l 封裝屬性的使用
l 行為的使用
l 動畫腳本的使用
事前準備
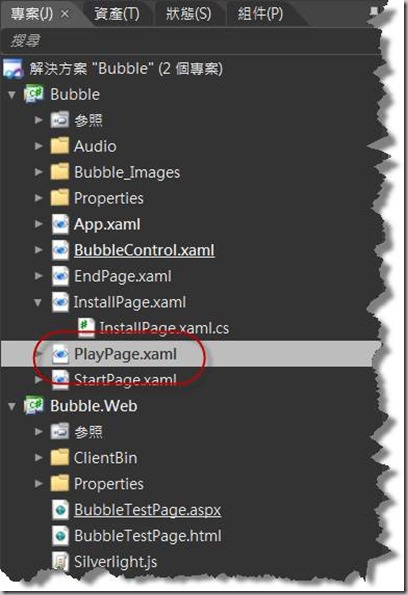
整款《捏氣泡》遊戲架構如下,共有4頁以及一個氣泡的Usercontrol,另外需要準備3款氣泡的圖,以及一個氣泡破裂的音效。
StartPage.xaml:遊戲開始頁。按一下會開始遊戲。
PlayPage.xaml:遊戲進行頁。
InstallPage.xaml:遊戲安裝頁。可安裝《捏氣泡》到本機桌面執行。
EndPage.xaml:遊戲結束頁。可統計分數,返回首頁或重新遊戲。
BubbleControl.xaml:氣泡的Usercontrol。
圖形匯入
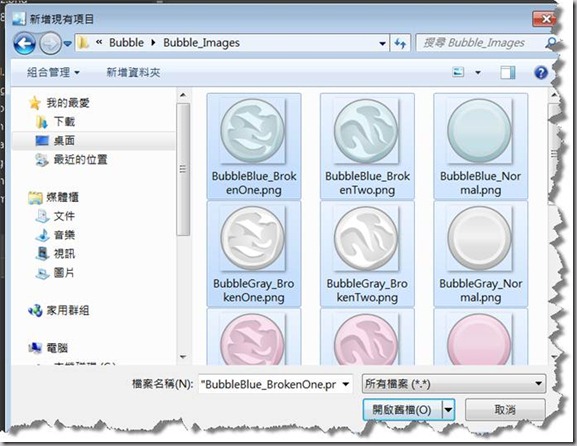
首先,我們會先準備4款氣泡的顏色,每款氣泡包含了一組正常的氣泡,以及兩組破裂的效果,共16張圖。
在開始之前,先透過Blend開啟專案,將圖檔匯入。
Step 1. 準備16張圖檔
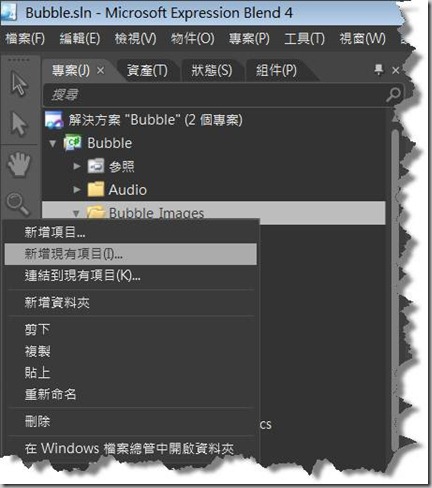
Step 2. 開啟Blend 建立bubble_Images資料夾 ,新增圖檔到資料夾中
Step 3. 將圖檔匯入
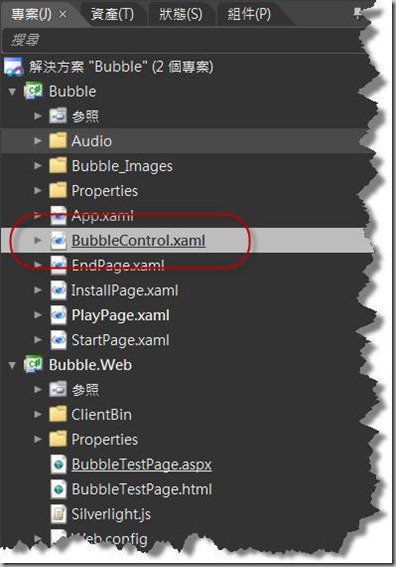
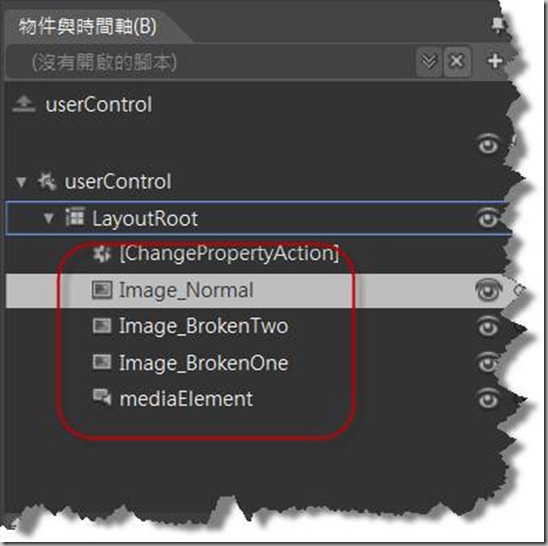
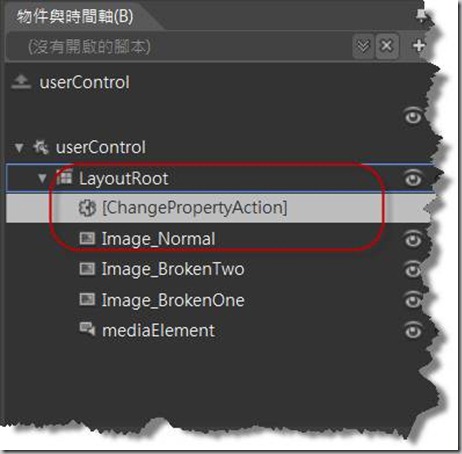
Step 4. 在專案中,會發現程式人員已經幫我們製作好一組名為BubbleControl的Usercontrol
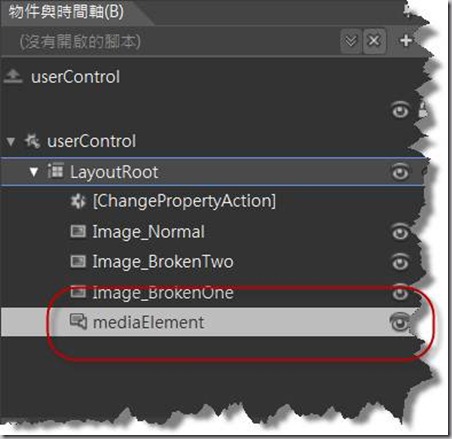
Step 5. 打開後,會發現裡面有四組控制項,分別是三個image和一個mediaElement,image是圖片的容器,mediaElement則是拿來撥放音效使用的。
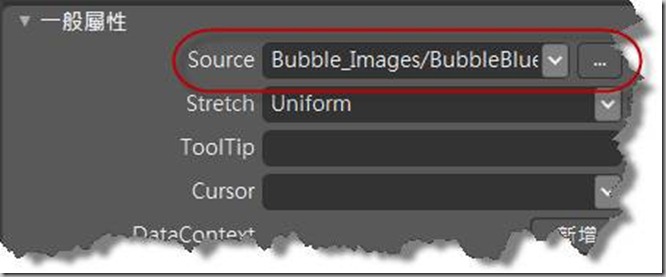
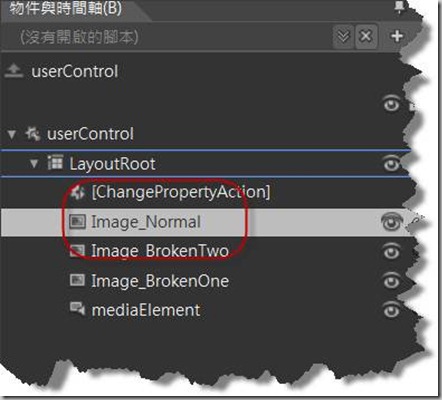
Step 6. 先設定 image控制項的Souce,方便待會預覽特效的時候使用。
動畫腳本的使用
《捏氣泡》遊戲希望氣泡本身有一組特效,可以讓氣泡看起來更生動一些。另外氣泡破裂後,有2組不同的狀態。這些效果,都將使用動畫腳本(Storyboard)來控制。
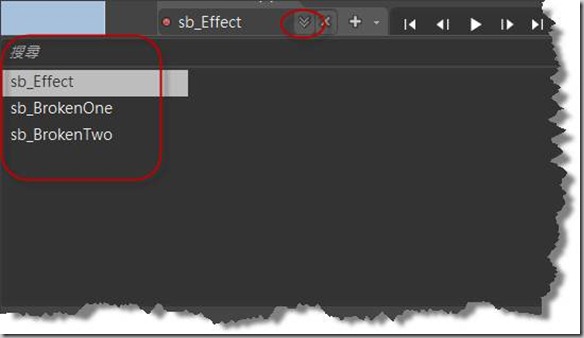
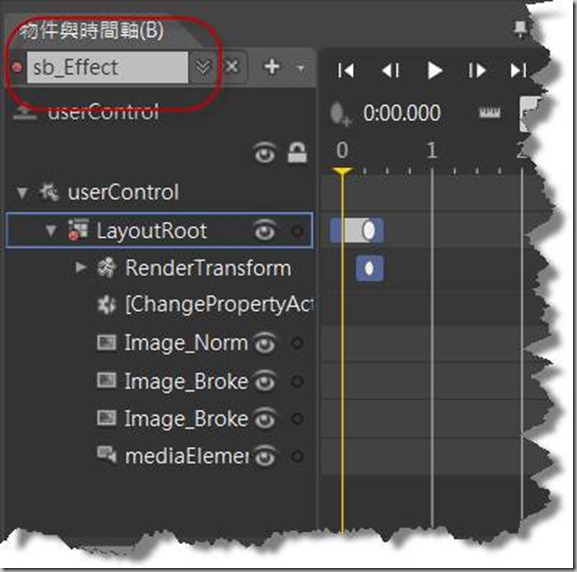
Step 1. 打開動畫腳本(Storyboard),會發現程式人員已經預先設定好了3組動畫腳本,我們先從設定氣泡特效開始
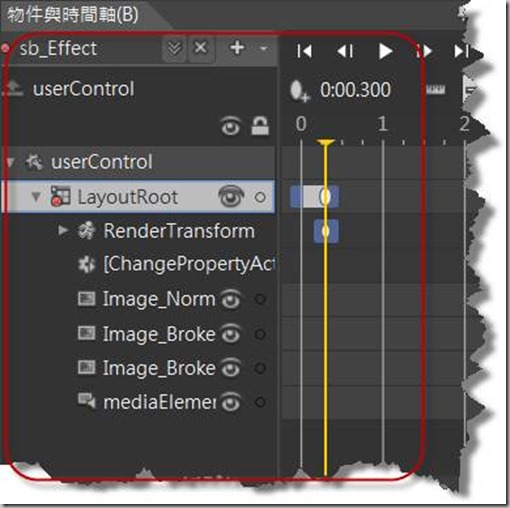
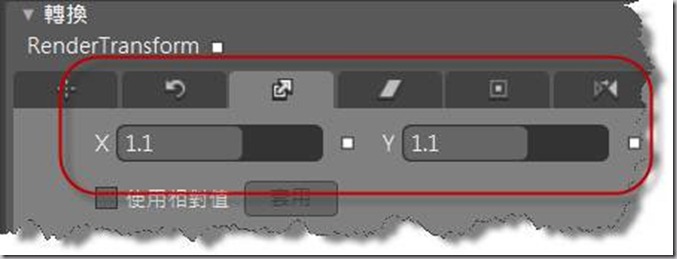
Step 2. 我們希望氣泡有放大縮小的效果,因此我們在0.3的時候,將整個layoutroot的容器整個放大
Step 3. 在0.3的時候,設定layoutroot的rendertransform
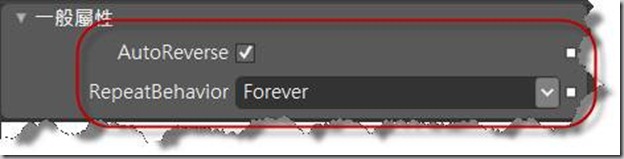
Step 4. 接著,我們點擊紅框處,設定StoryBoard的撥放方式
Step 5. 讓該StoryBoard可以在撥放完畢後,自動恢復,並且設定持續撥放
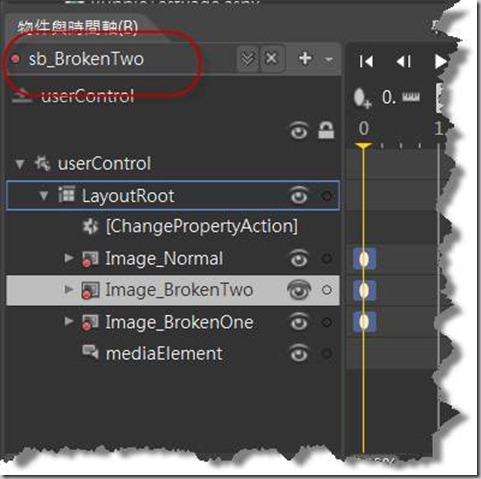
Step 6. 設定氣泡破掉的動畫腳本
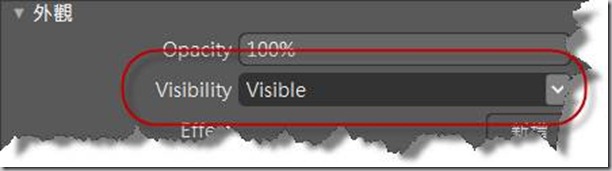
Step 7. 透過設定Image控制項的visibility來達到不同氣泡破裂的效果
音效檔案的匯入
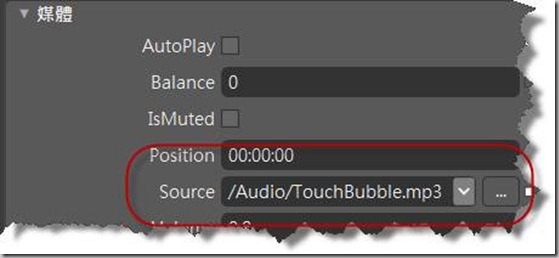
Step 1. 程式人員已經協助建立一組mediaElement,只要將要撥放的音效放入即可
Step 2. 透過設定source設定要撥放的音效
相依屬性的使用
《捏氣泡》遊戲在程式人員製作的部分時,已經完成相依屬性的基礎設定,設定相依屬性的主要目的是讓UserControl的屬性,未來在PlayPage中也可以進行設定,方便樣板的建立,讓整個設計的彈性更高。
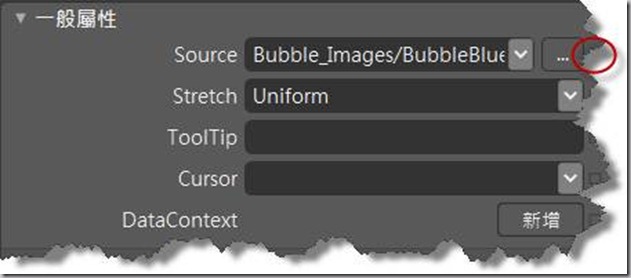
Step 1. 選擇一個image控制項
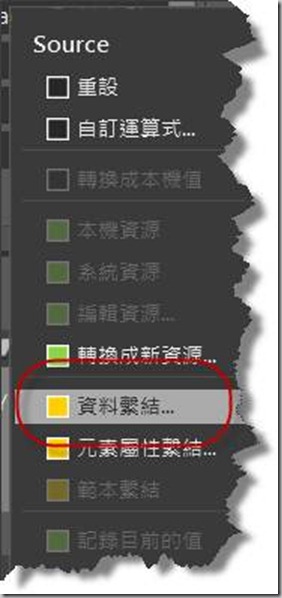
Step 2. 點擊Source最左邊的小方塊
Step 3. 設定資料繫結項目
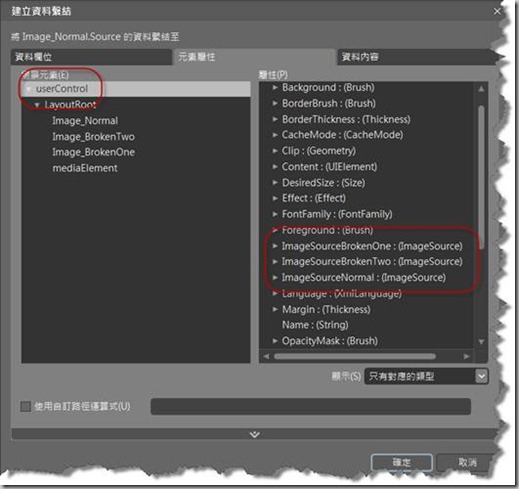
Step 4. 選擇元素屬性,點擊Usercontrol項目,繫結程式人員所撰寫好的相依屬性,設定完成後Source的設定項目,會被黃色框線圍繞,表示項目已經繫結上去,同時,原本設定的圖片也會消失,是正常的狀況。(本文只示範一組image控制項,其他兩組的設定方式相同)
行為的使用
在BubbleControl中,設計人員可以自行透過行為,來設定一些動作。這裡將示範如何使用changepropertyaction,來讓氣泡被按下後,自動變更氣泡的狀態。
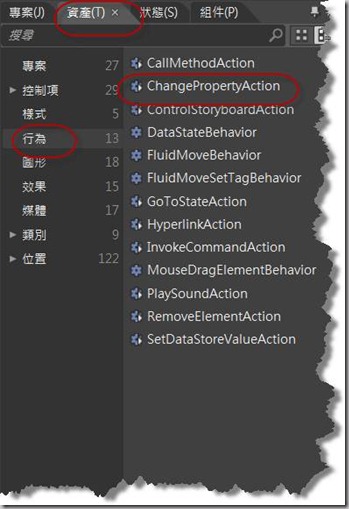
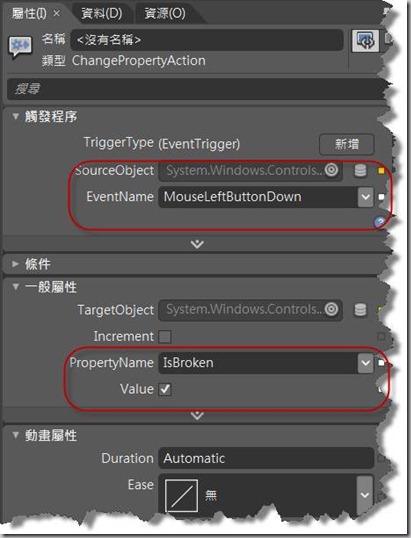
Step 1. 透過資產,行為,可以選擇changepropertyaction
Step 2. 將此行為用拖曳的方式拉到BubbleControl
Step 3. 設定當滑鼠點擊這個BubbleControl的時候,自動將IsBroken (氣泡破裂)屬性設定為true
樣式的設定及使用
在設定完BubbleControl的相依屬性後,我們將前往playpage設定氣泡本身的樣式。透過製作樣式的方式,未來要切換不同顏色的氣泡,將十分方便。
Step 1. 點擊playpage.xaml
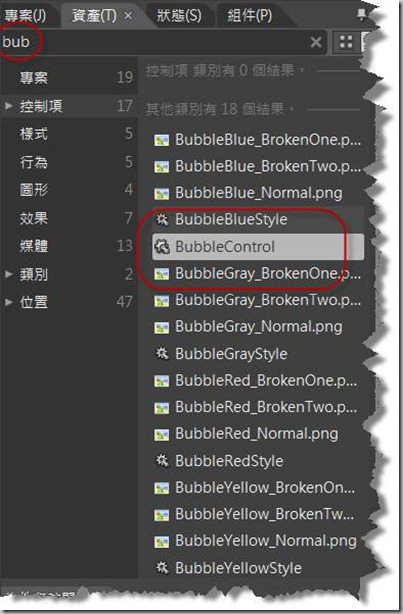
Step 2. 透過資產,搜尋bubblecontrol可以找到bubblecontrol這個usercontrol
Step 3. 將bubblecontrol透過拖曳的方式,拉到playpage中,會發現,這組usercontrol是空白的,這是由於我們還沒有進行任何樣式的設定
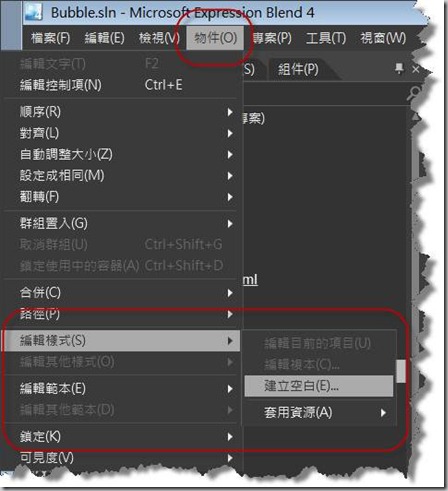
Step 4. 選取該組usercontrol,透過物件、編輯樣式、建立空白,可以設定這組樣式
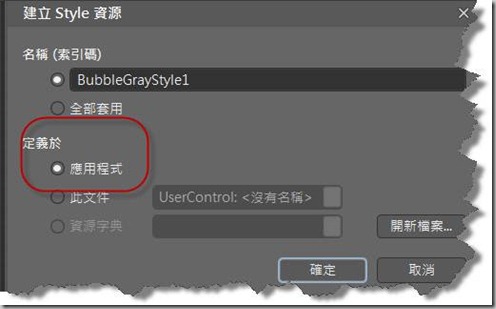
Step 5. 選擇定義於應用程式,設定會寫入app.xaml,可以在任何usercontrol內使用
Step 6. 建立前,會發現樣板是空白的
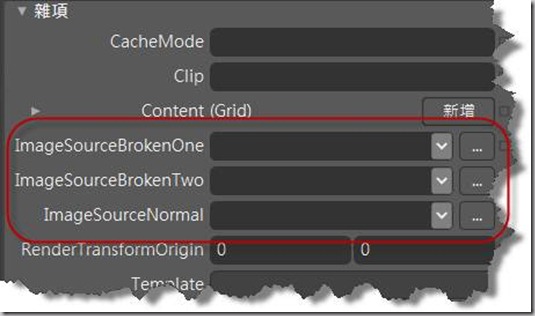
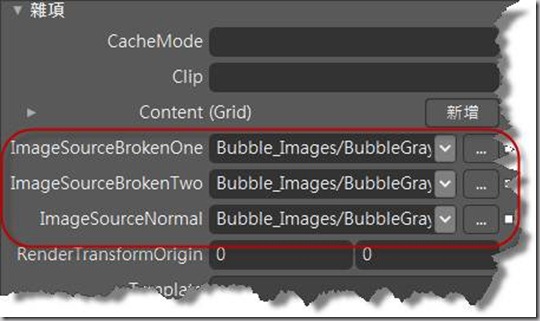
Step 7. 在雜項的部分,會發現有相依屬性可以進行設定,將對應的圖檔一一設定上去,就可以完成一組樣式的設定
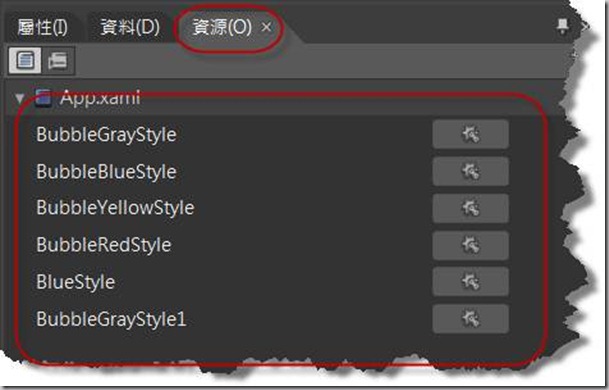
Step 8. 完成樣式設定後,隨時可以前往資源面板,編輯過去設定好的樣式
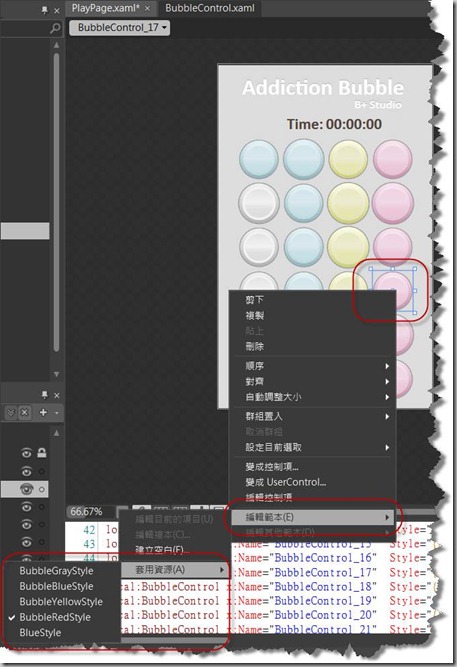
Step 9. 將所有樣式設定完後,接下來,只要點擊bubblecontrol,就可以進行樣式的套用,要變更顏色,相當方便
封裝屬性的使用
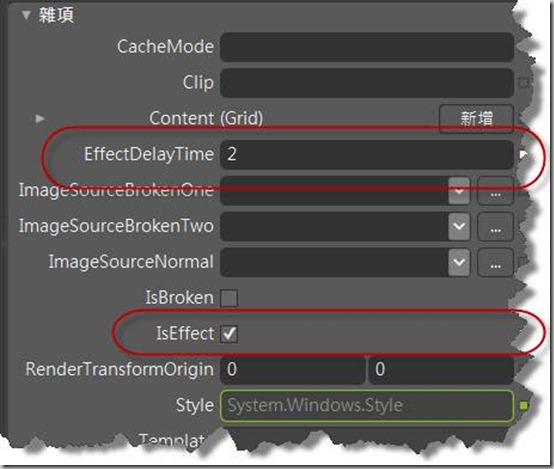
Step 1. 點擊bubblecontrol,在雜項的部分,可以找到兩組由設計人員定義的封裝屬性,設計人員可以設定該氣泡是否要呈現特效,特效開始前的延遲時間為多久
版面調整
Step 1. 最後,只需要調整面板,將氣泡排列整齊,界面美化,就完成了整款遊戲的製作
結語
相信各位跟著步驟,已經對於整款《捏氣泡》遊戲開發有大致的瞭解,這幾個部份其實只是幫助大家對於Silverlight開發遊戲有一個非常快速的入門。
當然,如果有任何不清楚的地方,或是對於Silverlight開發遊戲有任何的問題,也歡迎大家隨時透過Facebook的塗鴉牆,或留言,跟我們連繫。
Copyright © 2010 比比触控游戏工作室WWW.BPLUSGAME.COM