簡易配合資料庫使用WCF RIA Services Part 2(使用DataForm,簡易驗證)
距離Part 1的文章有點久,是因為之前在忙一些事情,對許多關注我們的的朋友感到非常的抱歉。
如果有看過簡易配合資料庫使用WCF RIA Services Part 1的朋友應該已經會使用DataGrid來取得資料了,那麼我們這次要使用DataForm來對資料庫的資料來新增編輯刪除,但在這之前我們需要先下載安裝
Silvelight Toolkit http://silverlight.codeplex.com/
那因為在Part1有介紹過如何建立資料庫連結,在這篇我們就不在贅述了。
如果已經下載安裝Silverlight Tookit的朋友應該會在Toolbox裡看見DataForm這個控制項![]()
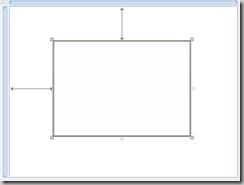
那我們先把他拖曳到頁面中
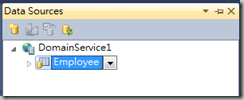
接下來大家應該還記得DataSources這個視窗(如果找不到的話可以在選單上找到Data=>Show Data Sources或是按快捷鍵Shift+Alt+D)
再來把選定一個資料表拉進DataForm這個控制項裡綁定
DataForm就會變成這樣了
然後我們先在DataForm設定一下
CommitButtonContent="Save" AutoCommit="False"
因為DataForm預設的送出是修改完資料後會自動送回資料庫修改,而這不符合正常的作業流程,因此我們做個修改。
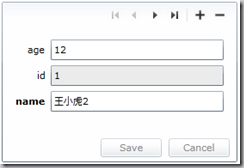
預覽一下就是這樣子~但是我們不想要讓他的欄位是跟資料庫欄位一樣所以我們做個修改
接下來我們到DomainServer.metadata.cs做些修改
1:
2: namespace temp0610Silverlight.Web
3: {
4: using System;
5: using System.Collections.Generic;
6: using System.ComponentModel;
7: using System.ComponentModel.DataAnnotations;
8: using System.Linq;
9: using System.ServiceModel.DomainServices.Hosting;
10: using System.ServiceModel.DomainServices.Server;
11: [MetadataTypeAttribute(typeof(Employee.EmployeeMetadata))]
12: public partial class Employee
13: {
14:
15: internal sealed class EmployeeMetadata
16: {
17: private EmployeeMetadata()
18: {
19: }
20: //Display Name是名稱,Description是描述
21: [Display(Name="年齡",Description="員工的年齡")]
22: //啟用驗證
23: [Required]
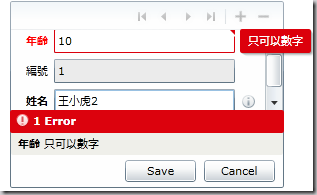
24: //驗證規則 ErrorMessage錯誤訊息
25: [RegularExpression("[0-9]", ErrorMessage = "只可以數字")]
26: public Nullable<int> age { get; set; }
27: [Display(Name = "編號", Description = "員工編號")]
28: public int id { get; set; }
29: [Display(Name = "姓名", Description = "員工姓名")]
30: public string name { get; set; }
31: }
32: }
33: }
Copyright © 2010 比比触控游戏工作室WWW.BPLUSGAME.COM