[Silverlight]利用Blend做資料繫結-part2
昨天那一篇文章([Silverlight]利用Blend做資料繫結 part1)(主要是視覺設計人員來製作版面方便的,接下來我們可以由programmers來設計從wcf來建立真實的來源資料
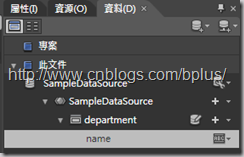
首先為了方便起見我們將範例資料的資料表Collection改為department
(因為我們這次要讀取的是部門名稱)
然後將Property1的資料欄位改成name
再把Property2移除
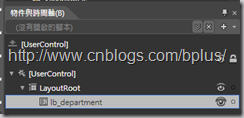
接下來我們把listbox名稱設為「lb_department」
再來我們可以打開Visual Studio
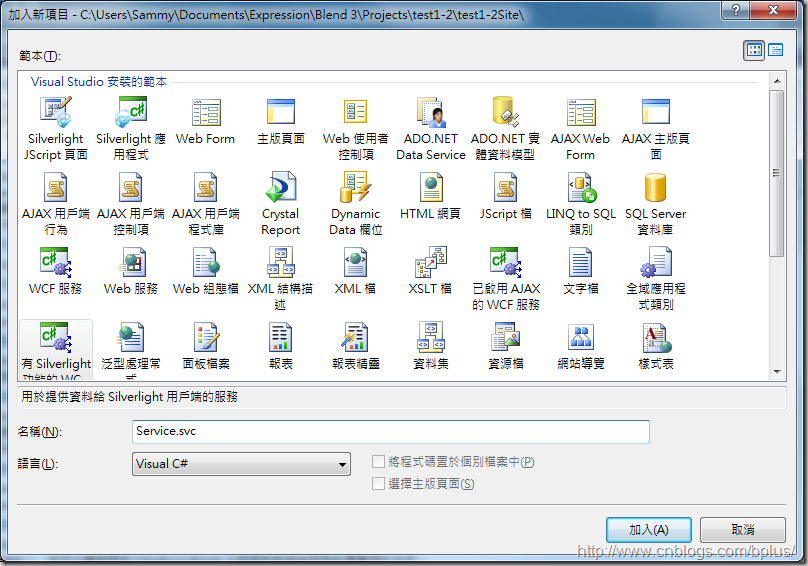
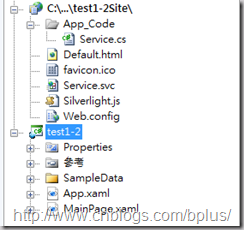
在Site這個網站專案中建立「有Silverlight功能的WCF」
然後在Service.svc.cs中輸入下面的程式碼
1: using System;
2: using System.Runtime.Serialization;
3: using System.ServiceModel;
4: using System.ServiceModel.Activation;
5: using System.Collections.Generic;
6: using System.Text;
7:
8: [ServiceContract(Namespace = "")]
9: [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
10: public class Service
11: {
12: [OperationContract]
13: public List<string> DoWork()
14: {
15:
16: List<string> temp = new List<string>();
17: temp.Add("行銷部");
18: temp.Add("業務部");
19: temp.Add("資訊部");
20: return temp;
21: }
22:
23:
24: }
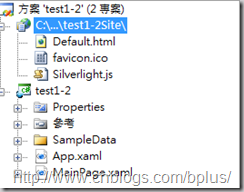
我們最好把他建置起來,因為在我們這個範例中,我把他建置在ASP.net的測試伺服器中
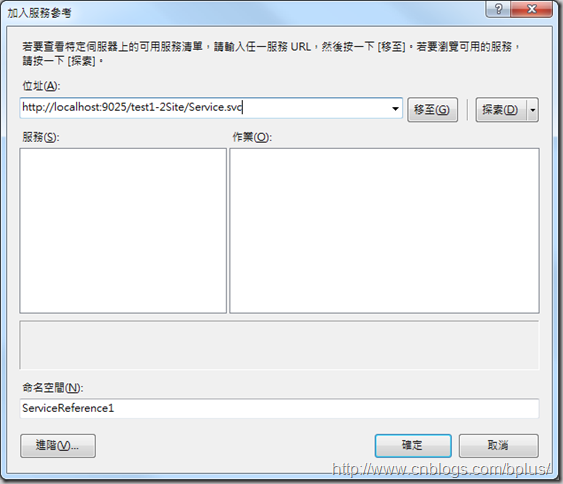
再來我們到Silverlight的專案中「加入服務參考」
注意:平常都是把他先發佈在某一個伺服器上再來加入服務參考,這裡是用測試的伺服器
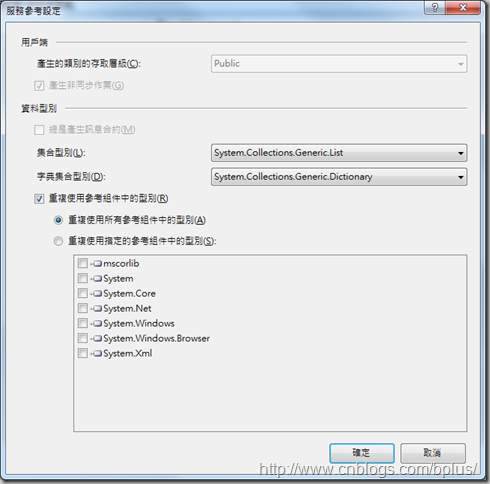
因為我們從WCF傳來的是List所以在集合型別中改成「System.Collections.Feneric.List」
然後我們建立一個使用者自訂類別來放至department
department.cs
1: using System;
2: using System.Net;
3: using System.Windows;
4: using System.Windows.Controls;
5: using System.Windows.Documents;
6: using System.Windows.Ink;
7: using System.Windows.Input;
8: using System.Windows.Media;
9: using System.Windows.Media.Animation;
10: using System.Windows.Shapes;
11:
12: namespace test1_2
13: {
14: public class department
15: {
16: /// <summary>
17: /// 部門名稱
18: /// </summary>
19: public string name { get; set; }
20: public department()
21: {
22: }
23: public department(string name)
24: {
25: this.name = name;
26: }
27: }
28: }
最後在到MainPage.xaml.cs中加入這段程式碼就完成了我們從WCF讀取資料放到listbox裡了
1: using System;
2: using System.Windows;
3: using System.Windows.Controls;
4: using System.Windows.Documents;
5: using System.Windows.Ink;
6: using System.Windows.Input;
7: using System.Windows.Media;
8: using System.Windows.Media.Animation;
9: using System.Windows.Shapes;
10: using System.Linq;//加入組件
11:
12: namespace test1_2
13: {
14: public partial class MainPage : UserControl
15: {
16: public MainPage()
17: {
18:
19: InitializeComponent();
20: //將原來的listBox的資料來源設為null,若不設為null,listbox將會在讀取完成部門資料來源之前顯示原來的範例資料
21: lb_department.ItemsSource = null;
22: this.loaddepartment();
23: }
24: /// <summary>
25: /// 讀取部門資料
26: /// </summary>
27: private void loaddepartment()
28: {
29: //建立WCF連結通道
30: ServiceReference1.ServiceClient clinet = new test1_2.ServiceReference1.ServiceClient();
31: //建立完成讀取後的Event
32: clinet.DoWorkCompleted += new EventHandler<test1_2.ServiceReference1.DoWorkCompletedEventArgs>(clinet_DoWorkCompleted);
33: //讀取部門資料
34: clinet.DoWorkAsync();
35: }
36:
37: void clinet_DoWorkCompleted(object sender, test1_2.ServiceReference1.DoWorkCompletedEventArgs e)
38: {
39: //將讀取後的資放入items
40: var items = from s1 in e.Result
41: select new department
42: {
43: name = s1
44: };
45: //將Source來源目的改成items
46: lb_department.ItemsSource = items;
47: }
48: }
49: }
完成畫面
Blend跟VS在製作Silverlight時搭配的天衣無縫,視覺設計人員開心、programmers也開心,不用在為了等資料而停止進度,兩者可以同時進行,這樣專案不但快速,又不會兩組人馬天天吵架囉XD
B+ Silverlight Game Develope Team的網站:http://www.cnblogs.com/bplus/
Copyright © 2010 比比触控游戏工作室WWW.BPLUSGAME.COM