[Silverlight]利用Blend做資料繫結
平常視覺設計人員在設計版面的時候,會因為Programmer的一些問題設計出來會跟版面截然不同,這時候Blend有一個很好的功能,能夠讓視覺設計人員能夠在有資料的情況下來設計版面,只要由Programmer提供一個XML檔(內含資料)或是用Blend所提供的範例資料來做修改就能夠很直覺的設計版面了!
這次的範例我們使用Blend所提借的範例資料(因為大家都一樣嘛~~)
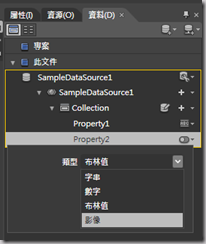
如果需要在其他的頁面也使用相同的資料的話,可以定義於「專案」,如果只有該文件的話就定義於「此文件」
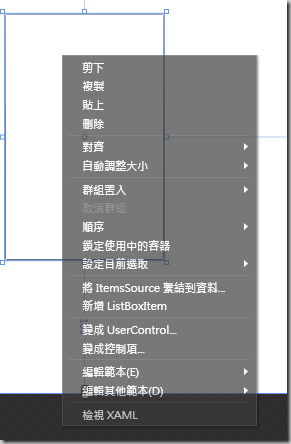
接下來我們拉出一個「ListBox」 在這個物件上按右鍵選擇「將ItemsSource繫結到資料」
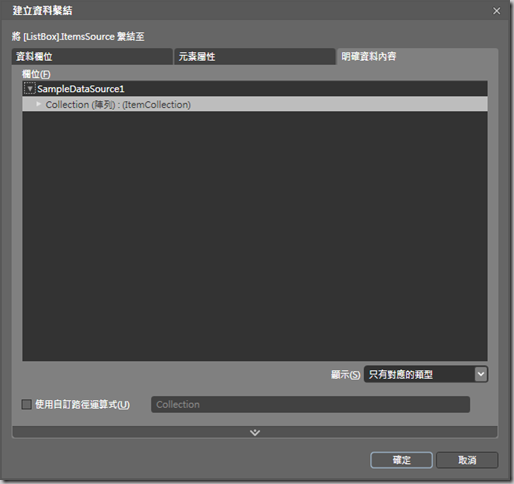
在明確資料內容中找到「SampleDatSource1」這個資料庫下的Collection,點下去後按確定
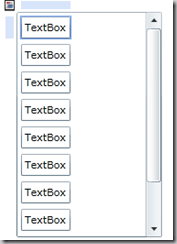
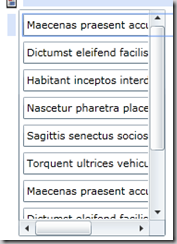
這時候ListBox就會出現一堆物件,這時候我們還沒將ListBox裡放入物件讓他顯示資料,他就會用物件來表示!
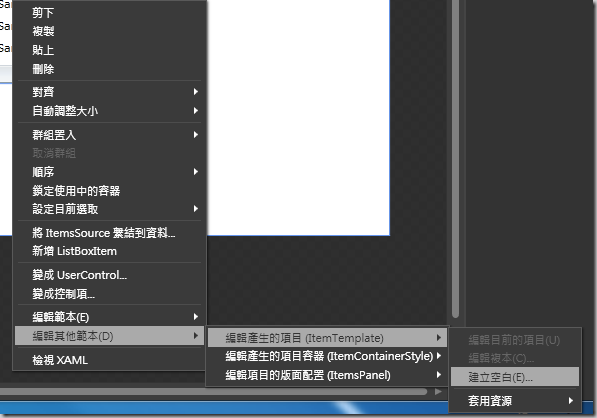
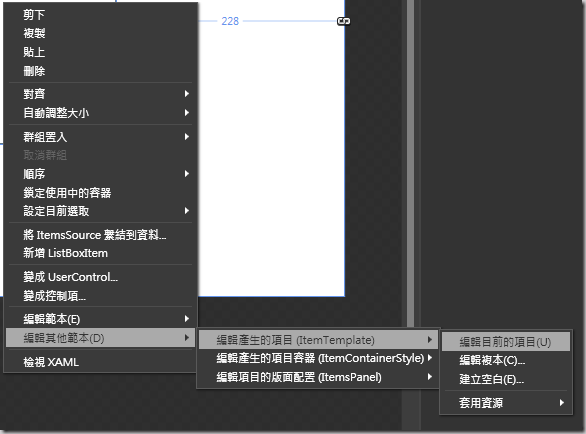
我們仍然在ListBox按下右鍵找到編輯其他範本=>編輯產生的項目(ItemTemplate)=建立空白
這時候我們的動作是將ListBox中產生新的Item來放資我們所需要的資料
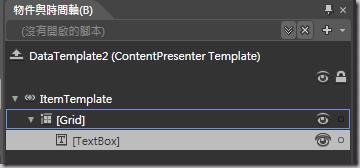
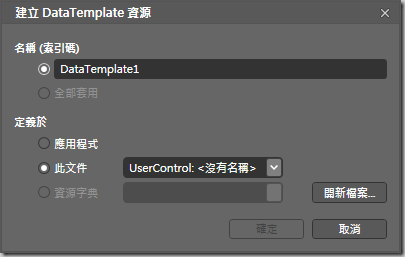
我們建立一個新的DataTemplate,如果在其他應用程式需要的話~我們可以選擇定義於「應用程式」
但我們範例是使用「此文件」

接下來我們在新的ItemTemplate的Grid下建立一個TextBox
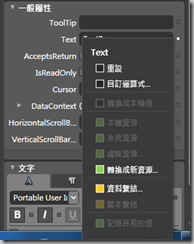
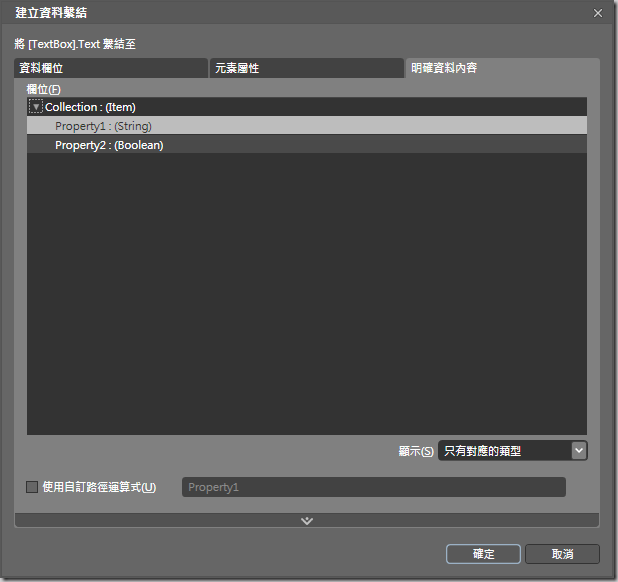
然後在TextBox屬性Text旁邊有一個小方塊~點下去之後選擇「資料繫結」
因為我們要需要他顯示Collection這個Table下的Property1這個資料欄位,我們選擇它
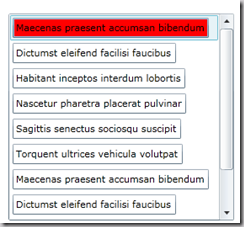
我們回到畫面中就會出現TextBox就有我們需要的資料了
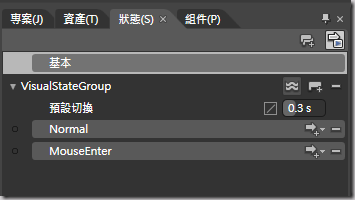
我們也可以在DataTemplate中去建立它的狀態,讓滑鼠移上去會變色。
如果需要影像的話也是可以!
回到ListBox上按下右鍵選擇「編輯目前的項目」
將原來的TextBox刪除改成Image這個控制項
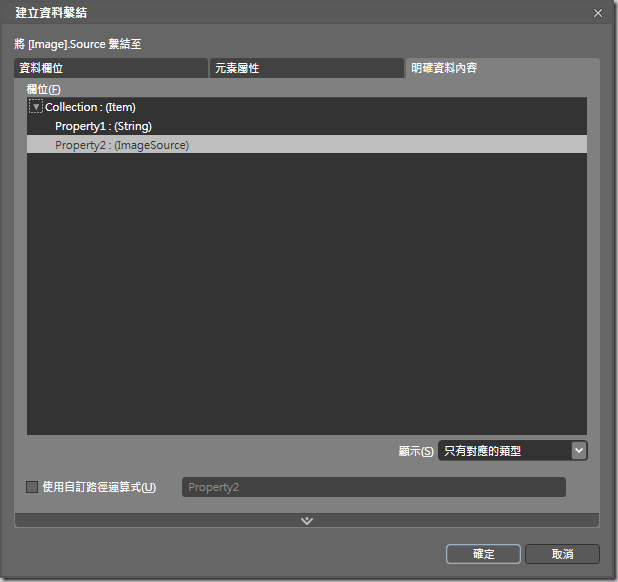
然後在Image的屬性中找到Source的右邊的小方塊點下去之後選擇「資料繫結」
跟剛剛的選擇不一樣,我們需要的是影像所以選擇剛剛改過類型的Property2
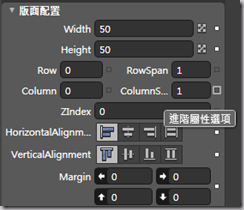
因為初始化的Image他是沒有Width跟Height的,我們將他設定為各50
還有將Margin設定為0
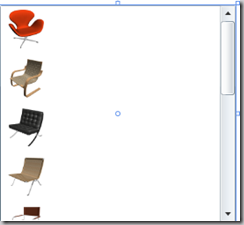
這時候我們就把Image放到ListBox裡排排站了
平常的話我們會請Programmer設計一個XML且放入資料,交給視覺設計人員可以方便來設計版面,無論是在資訊交流或是專案開發,都會進度快很多,否則視覺設計人員只能憑空來設計版面,跟Programmer架構就會有相當大的落差!
下一篇,由Programmers來建立WCF的資料繫結 [Silverlight]利用Blend做資料繫結-part2
Copyright © 2010 比比触控游戏工作室WWW.BPLUSGAME.COM