WPF Devexpress GridControl Value与Display转换
直入主题吧!开发中往往需要将代码转换成中文显示在表格中。
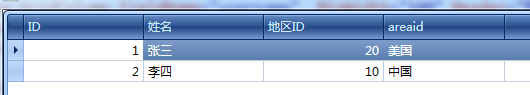
如下图

下面就直接贴代码了.
C#代码
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Shapes; using System.Data; namespace WpfApplication1 { /// <summary> /// Window4.xaml 的交互逻辑 /// </summary> public partial class Window4 : Window { public static List<Areas> Data { get { return Areas.getgg(); } } public Window4() { InitializeComponent(); gridcontrol.ItemsSource = NwindData.DataPerson; } } public class NwindData { public static DataTable DataPerson { get { return setPerson(); } } private static DataTable setPerson() { DataTable dt = new DataTable(); dt.Columns.Add("id",Type.GetType("System.Int32")); dt.Columns.Add("username", Type.GetType("System.String")); dt.Columns.Add("areaid", Type.GetType("System.Int32")); //这里的类型一定要和Area中的Areaid类型一致不然就显示不中文 DataRow row = dt.Rows.Add(); row[0] = "1"; row[1] = "张三"; row[2] = "20"; row = dt.Rows.Add(); row[0] = "2"; row[1] = "李四"; row[2] = "10";return dt; } } public class Areas { int areaid; public int Areaid { get { return areaid; } set { areaid = value; } } string areaName; public string AreaName { get { return areaName; } set { areaName = value; } } public Areas(int areaid, string areaname) { this.areaid = areaid; this.areaName = areaname; } public static List<Areas> getgg() { List<Areas> list = new List<Areas>(); list.Add(new Areas(10,"中国")); list.Add(new Areas(20,"美国")); return list; } } }
XAML代码
<Window xmlns:my="clr-namespace:WpfApplication1" x:Class="WpfApplication1.Window4" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid" xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts" xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors" xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars" xmlns:dxdo="http://schemas.devexpress.com/winfx/2008/xaml/docking"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="40"></RowDefinition> </Grid.RowDefinitions> <Grid Grid.Row="0"> <dxg:GridControl Name="gridcontrol" > <dxg:GridControl.Columns> <dxg:GridColumn FieldName="id" MinWidth="100" Header="ID"/> <dxg:GridColumn FieldName="username" MinWidth="100" Header="姓名"/> <dxg:GridColumn FieldName="areaid" MinWidth="100" Header="地区ID"/> <dxg:GridColumn FieldName="areaid" EditSettings="{dxe:ComboBoxSettings DisplayMember=AreaName, ValueMember=Areaid, ItemsSource={x:Static my:Window4.Data}}" /> </dxg:GridControl.Columns> <dxg:GridControl.View> <dxg:TableView ShowGroupPanel="False" Name="ds" /> </dxg:GridControl.View> </dxg:GridControl> </Grid> </Grid> </Window>
到这里就ok了!



